We often find difficulties in explaining maps because of their complexities, twists and turns. In business presentations or otherwise, maps are incorporated. They showcase global sales, international business, geographical segmentation, customer segmentation, locations and more.
Nonetheless, an animated map location slide makes the work easier. Animate the part you want to highlight, show, and explain. Animations make the complex visual look simple and neat.
Watch the video:
Agree with us?
Now let us show you the steps to create animated map location in PowerPoint:
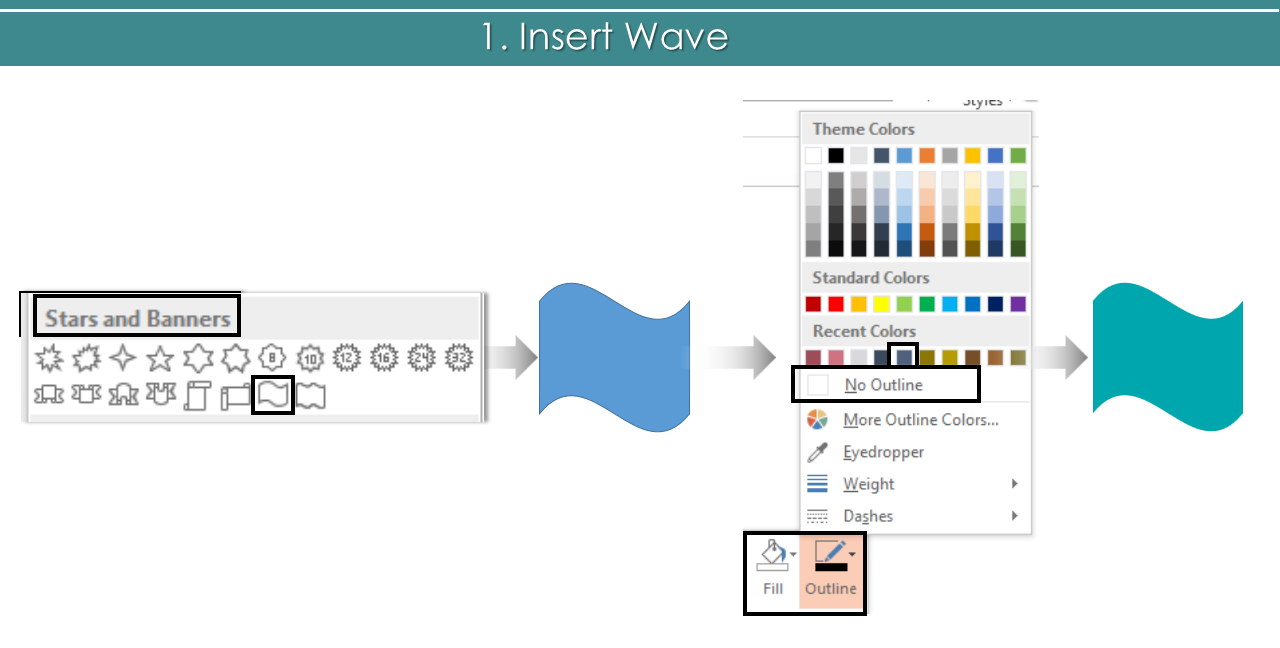
- Insert Wave. Go to Insert> Shapes> Stars and Banners> Wave. Right click the shape> Outline> No Outline> Fill> Color of your choice.
- Insert Line. Go to Insert> Shapes> Lines> Line. Right click the line> Outline> Color of your choice> End Arrow Type> Oval Arrow.
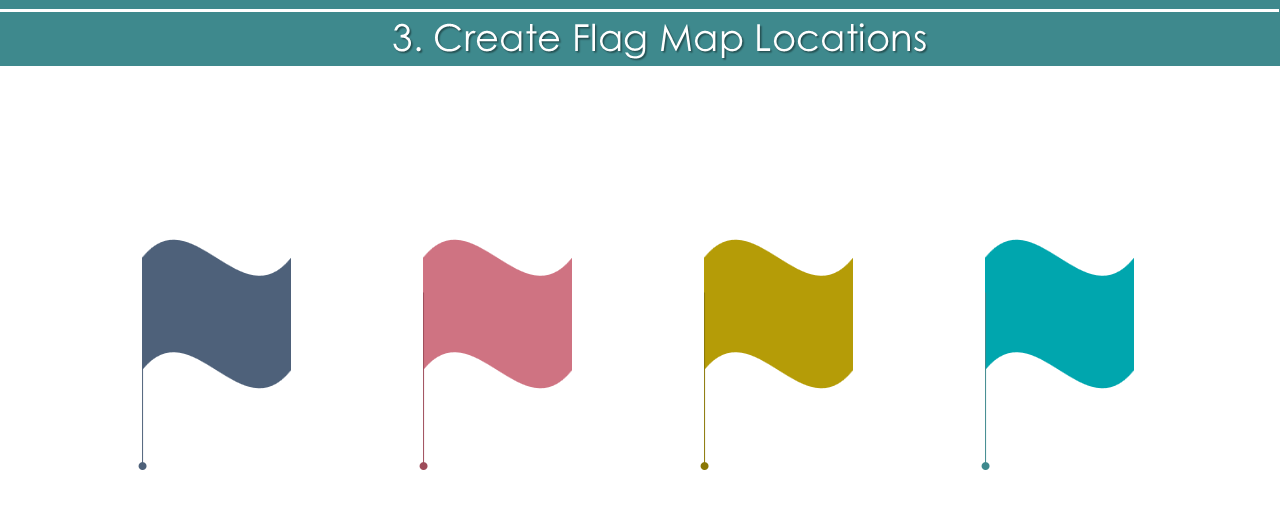
- Join wave and line to create a flag. Create as much flags as you want by following the above steps.
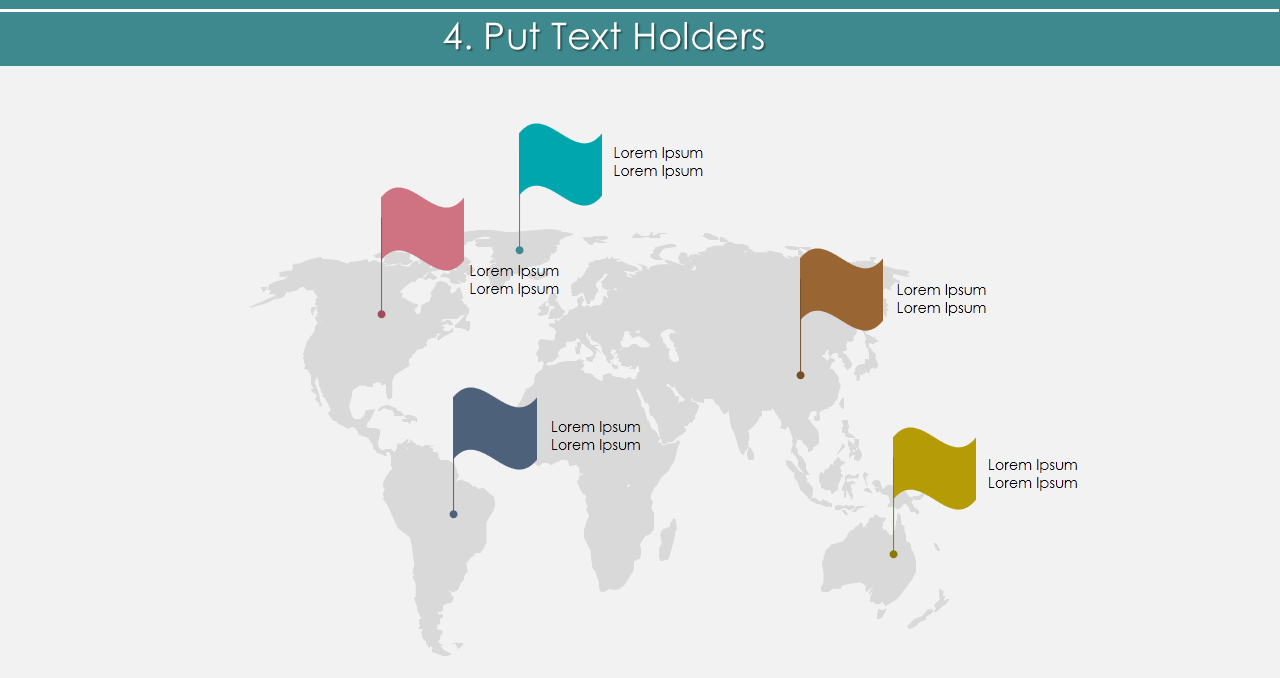
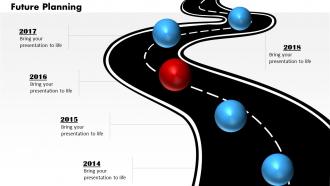
- Place flags on the map. We have used this editable world map template. You can also download the same. Add text holders.
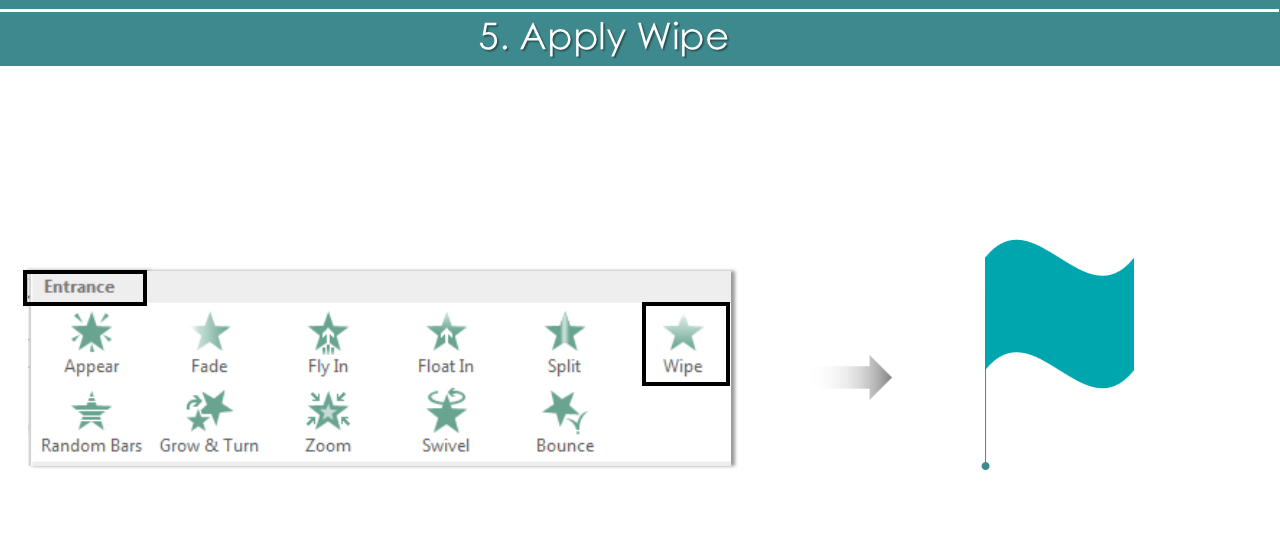
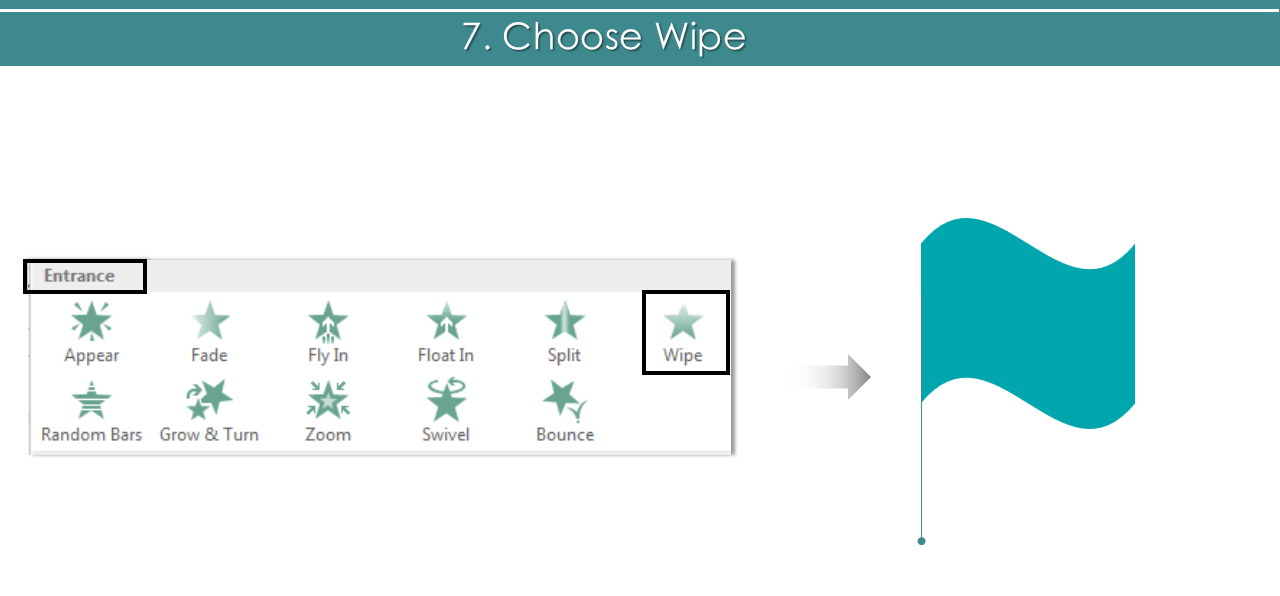
- Let’s now apply animation. Choose wave shape> Animation> Wipe.
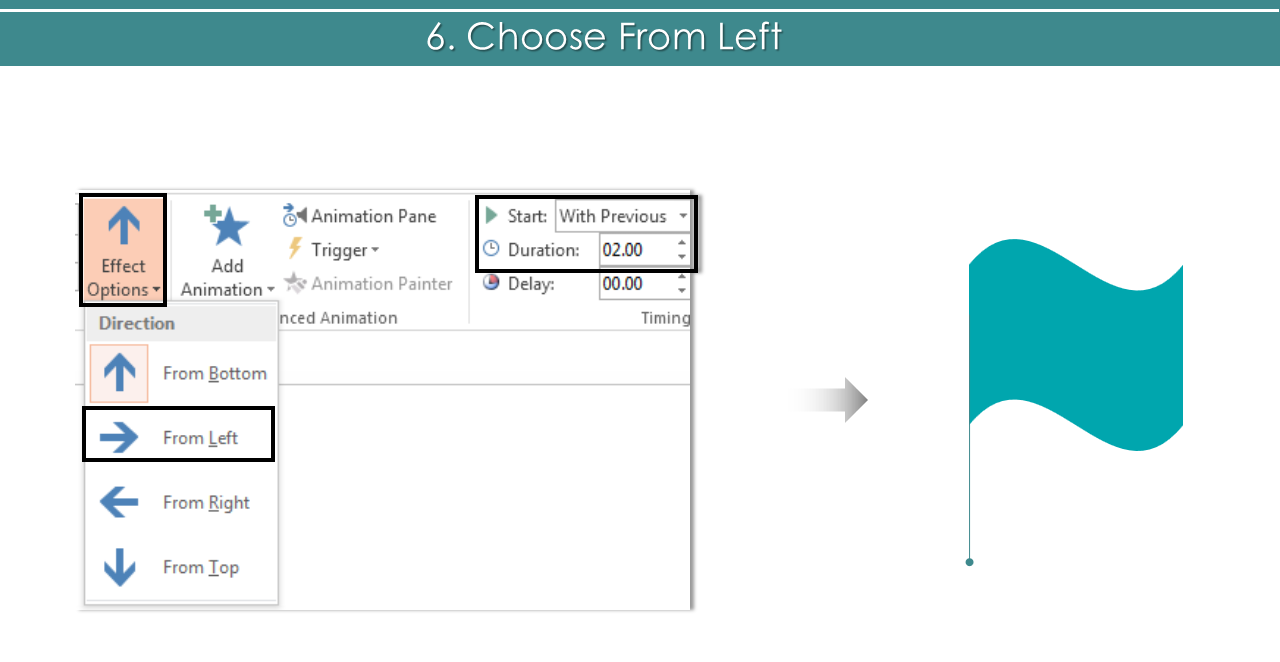
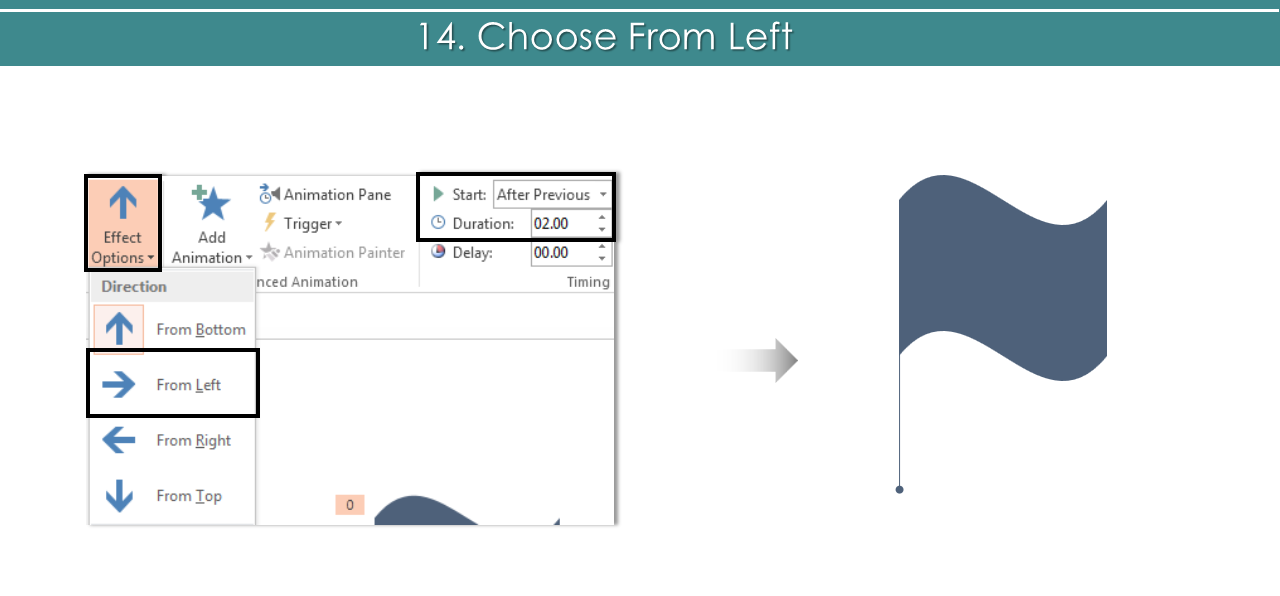
- Choose From Left > With Previous> Duration> 2.00.
- Select Line> Animation> Wipe.
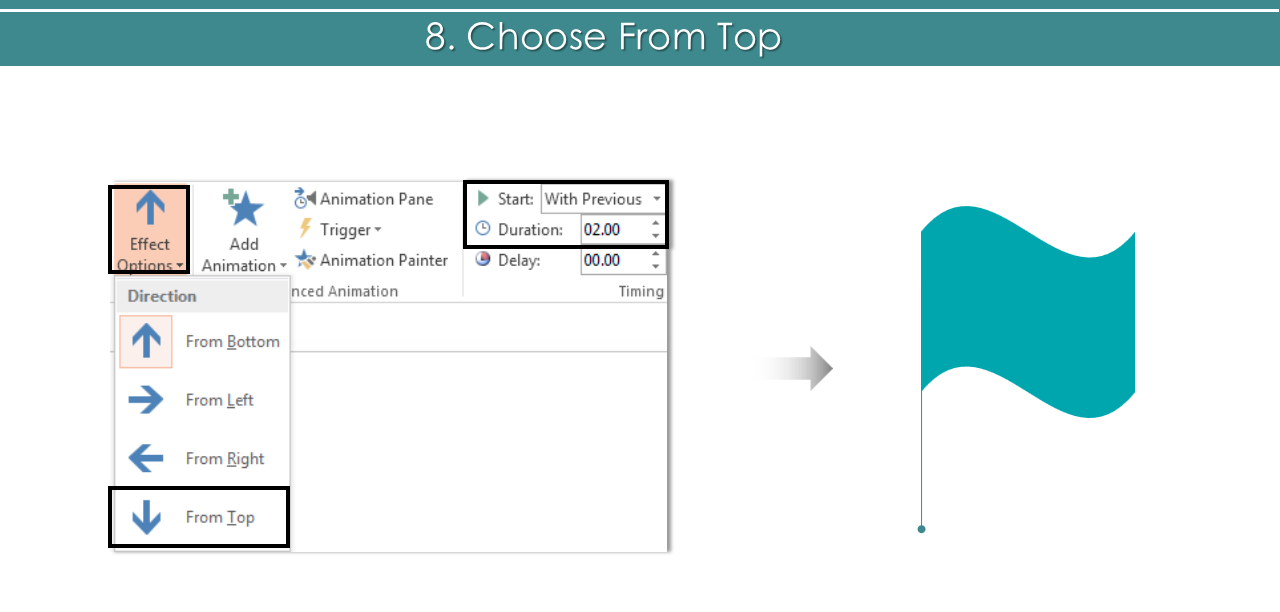
- Choose From Top> With Previous> Duration> 2.00.
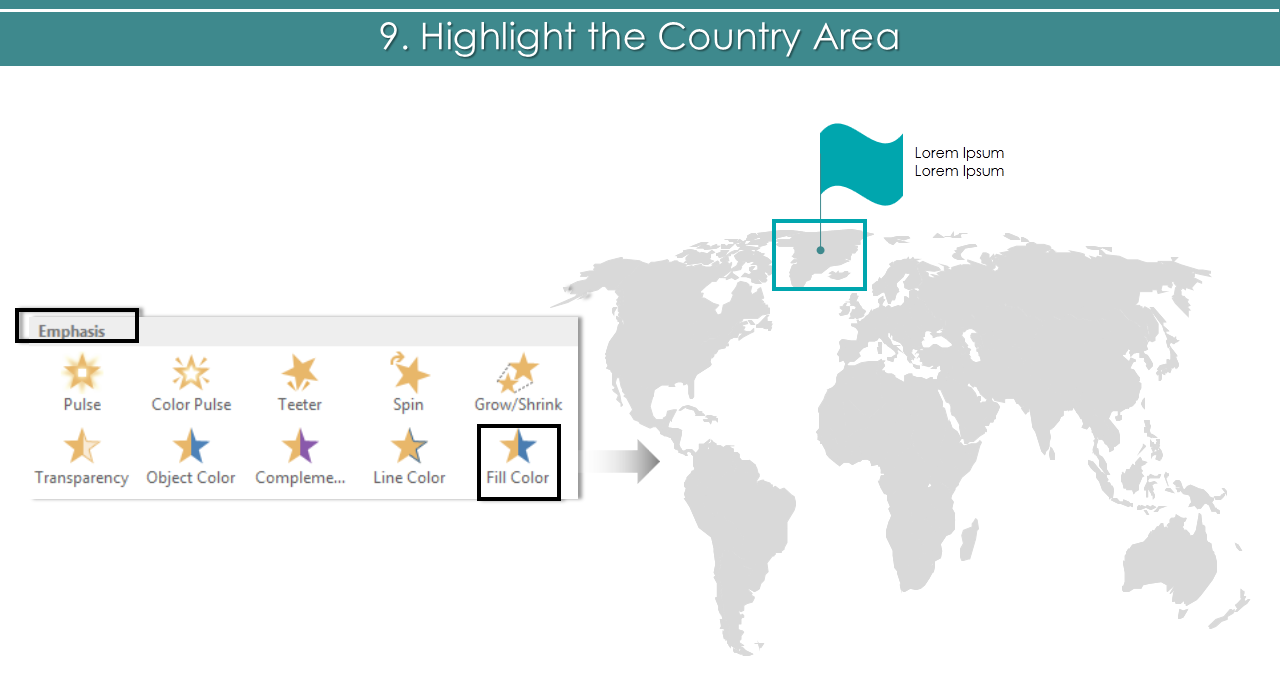
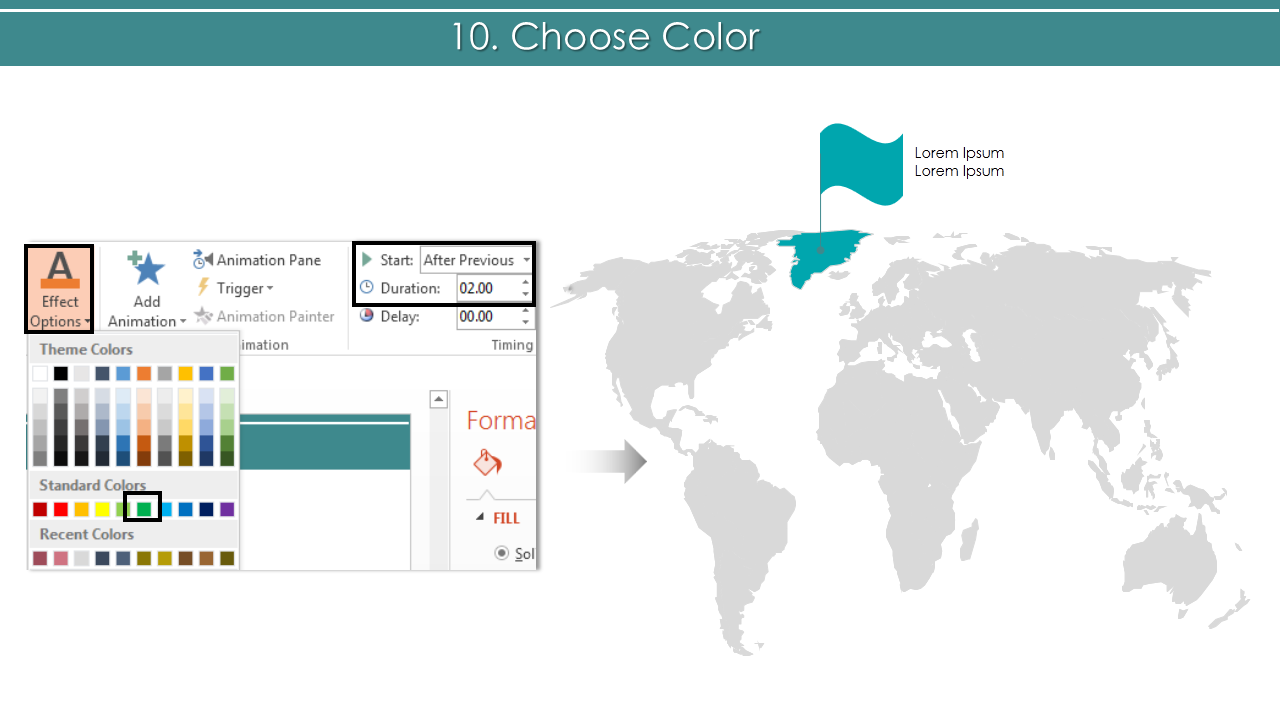
- Highlight the country area you want to. Select the area> Animation> Fill Color.
- Choose Color> After Previous> Duration> 2.00.
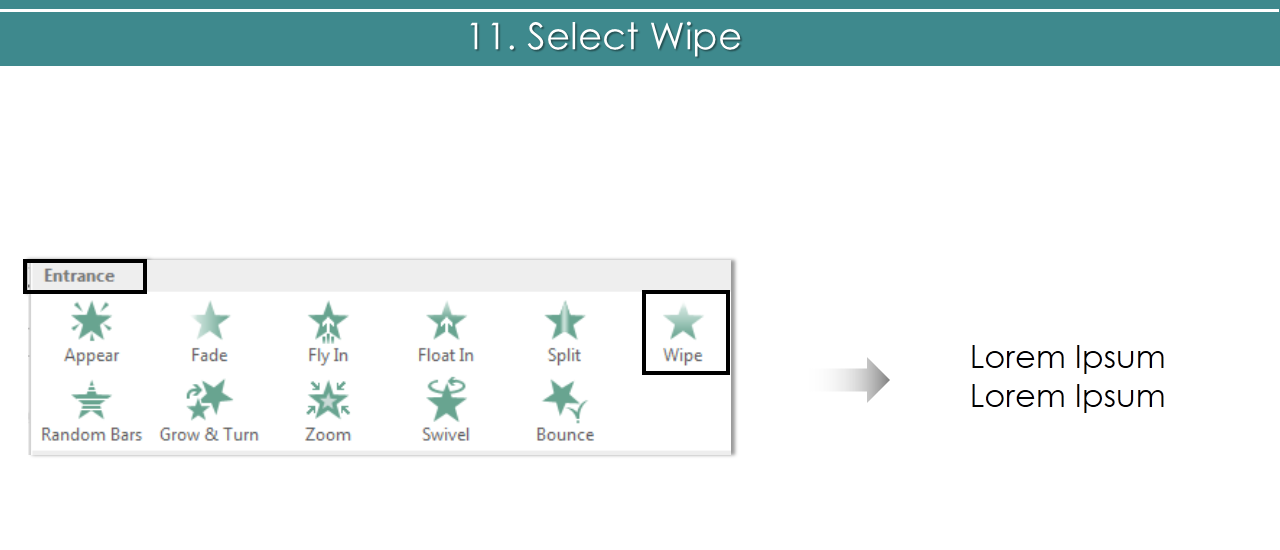
- Select Text Box> Animation>Wipe.
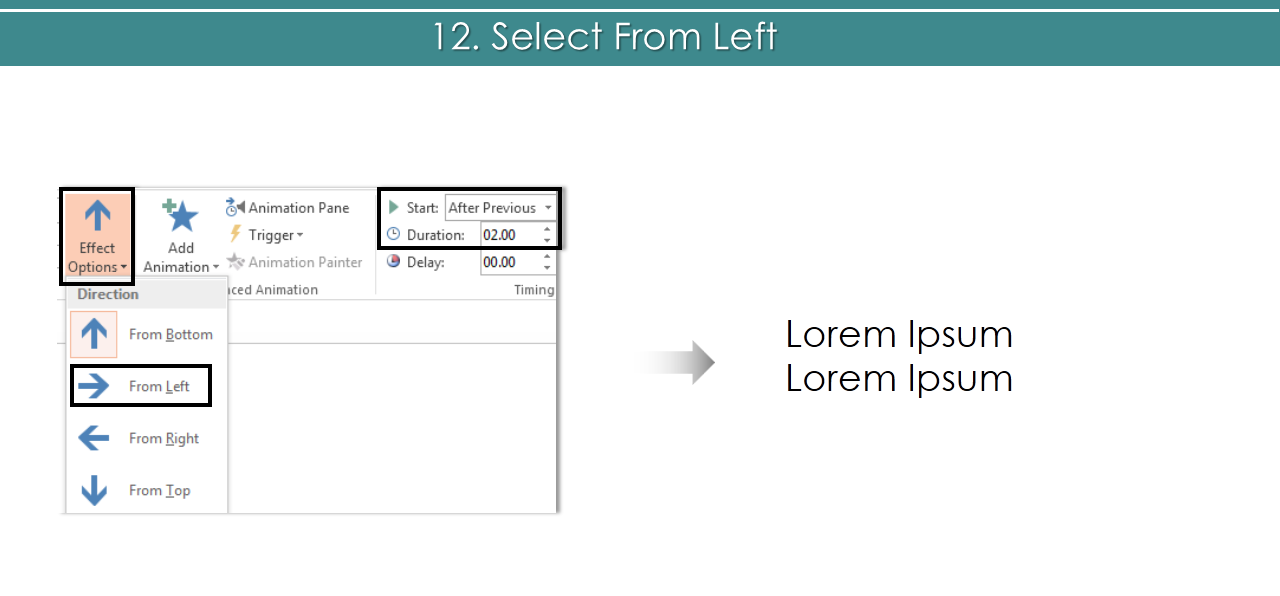
- Choose From Left> After Previous> Duration> 2.00.
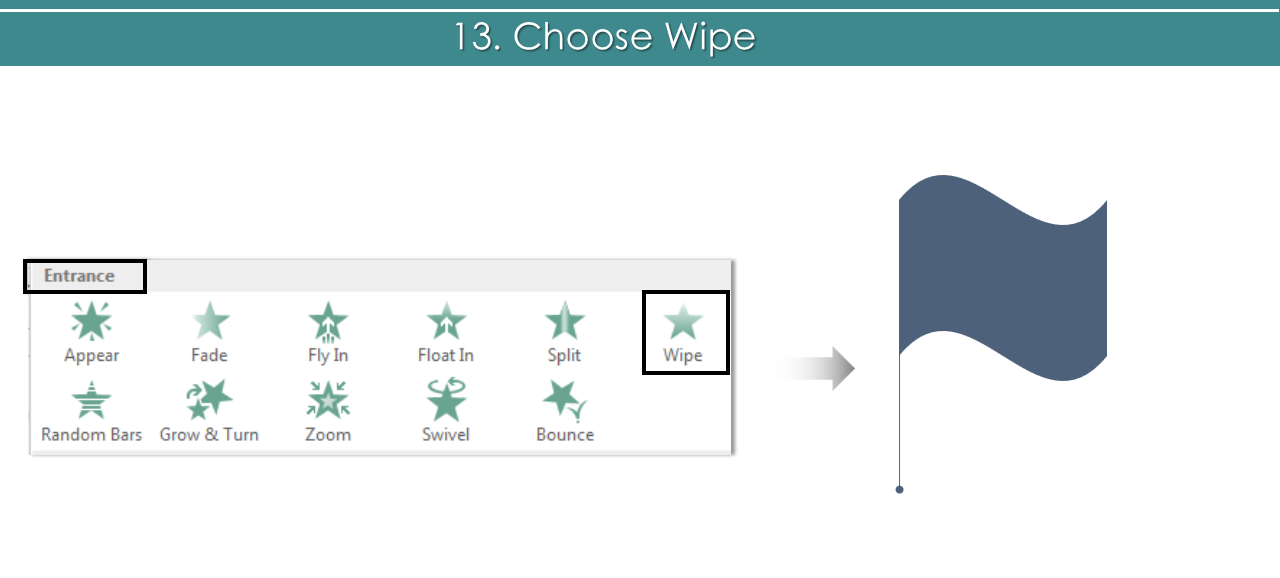
- Choose 2nd wave shape> Animation> Wipe.
- Select From Left> After Previous> Duration> 2.00.
Note: Now you just have to repeat the steps for the rest of the elements.
Or go through the tutorial below.
We will come back with more animation tutorials. Stay tuned.


![Learn To Create Animated Map Location in PowerPoint [Animation Tutorial #6]](https://www.slideteam.net/wp/wp-content/uploads/2018/05/Learn-To-Create-Animated-Map-Location-In-PowerPoint-1001x436.png)


 Customer Reviews
Customer Reviews