Love them or hate them but you can’t ignore them.
Flowcharts: Easily available, convenient choice, explains almost every business workflow and are useful for various purposes.
But does having just a flowchart makes your slide look engaging?
No.
However, animation does.
Animated flowcharts give an interesting touch to the slide. They keep the audience hooked and give messy slide a complete makeover.
Also, animated flowcharts makes the concept clear as a bell to the audience.
Take a look at the below video:
Easy, right?
We think so too.
There are total 25 animations that we have used. Below is the step to step guide for you to choose animations for the shapes and text.
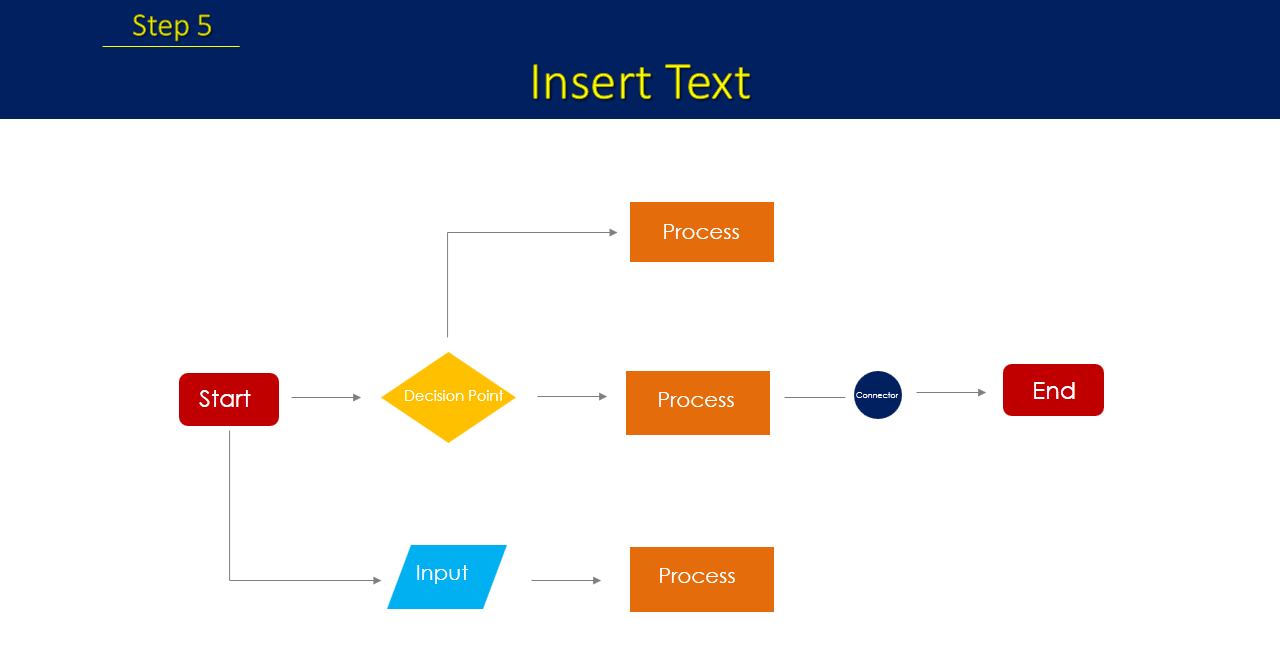
Let’s create a flowchart first:
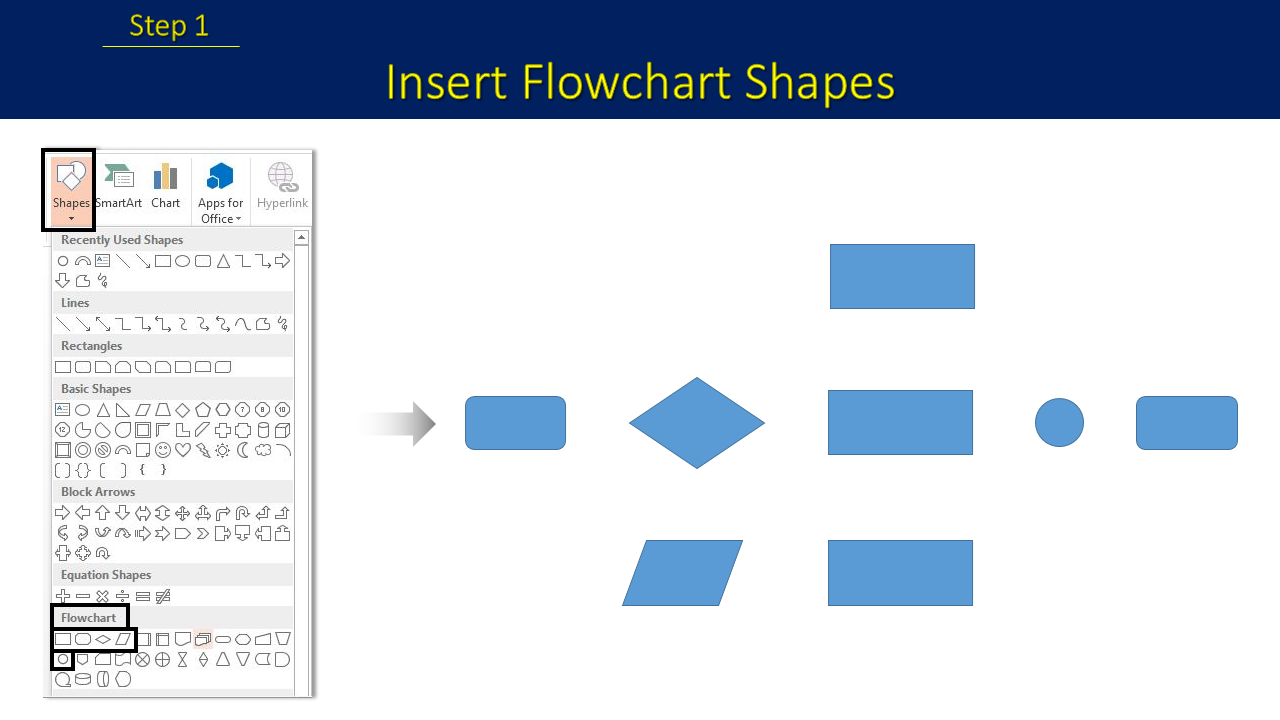
- Insert Flowchart shapes. Go to Shapes> Flow Chart> Select 7 to 8 shapes.
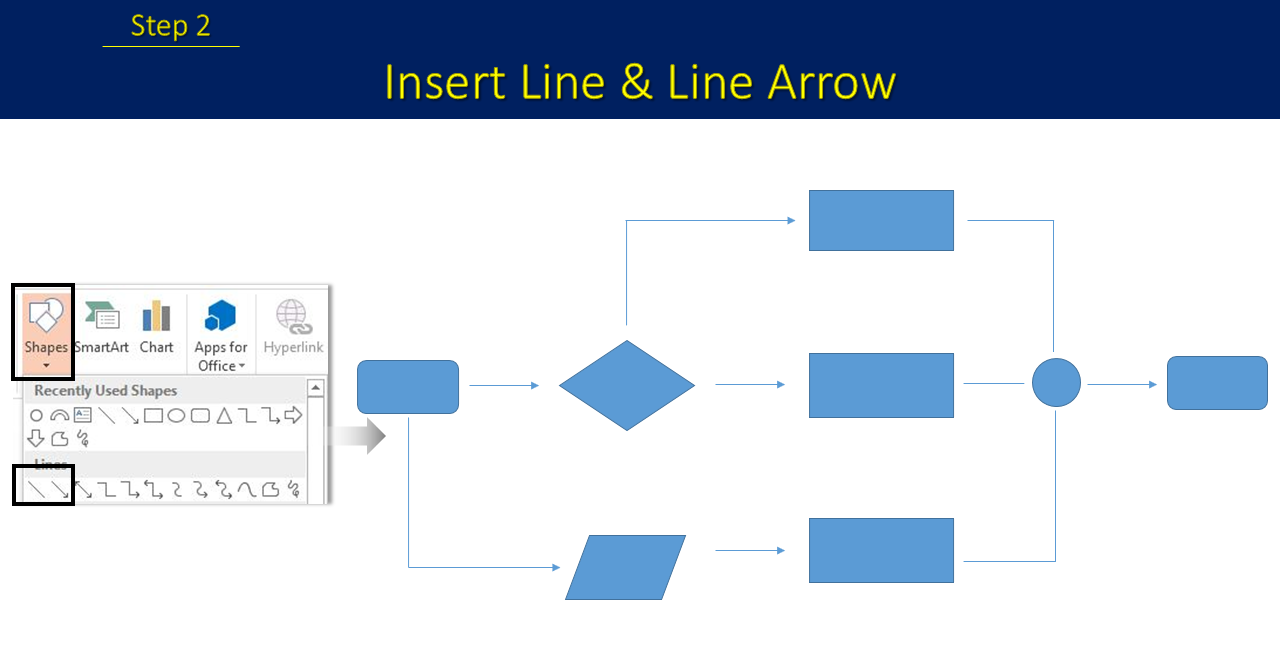
- Insert Line and Line Arrow to connect the shapes with each other to create a flowchart. Go to Shapes> Lines> Line> Line Arrow.
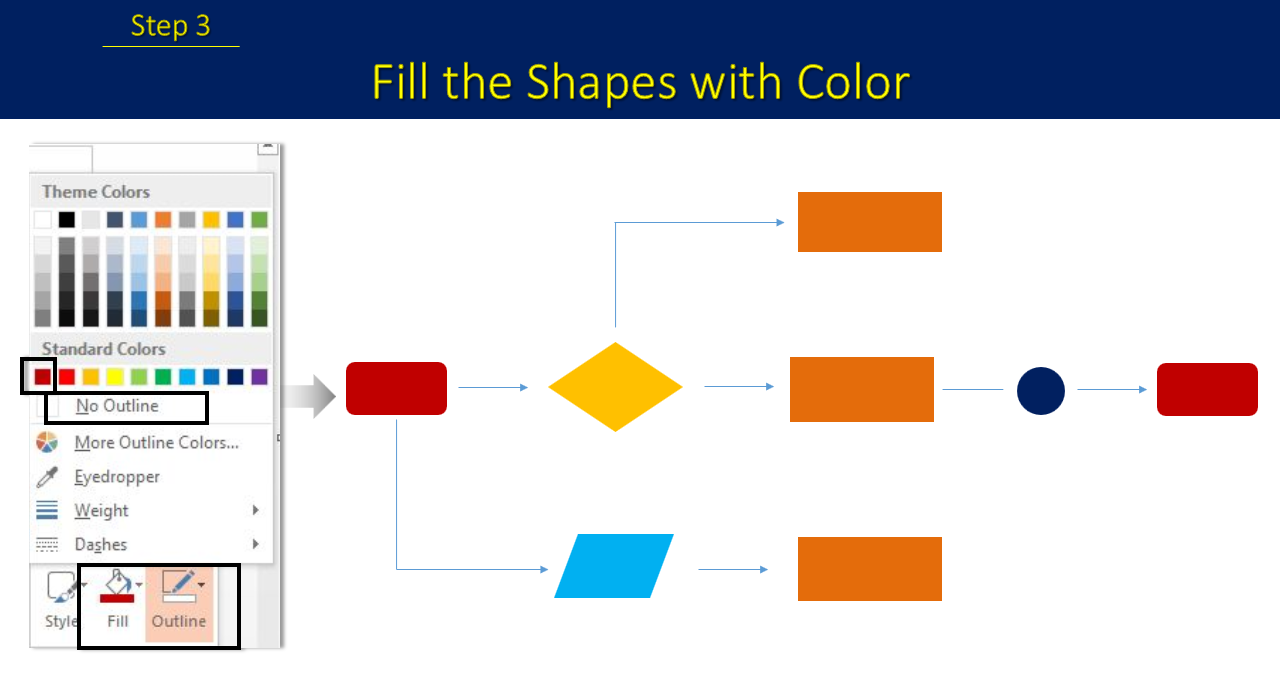
- Right click the flowchart shapes> Outline> No Outline> Fill> Choose the color of your choice.
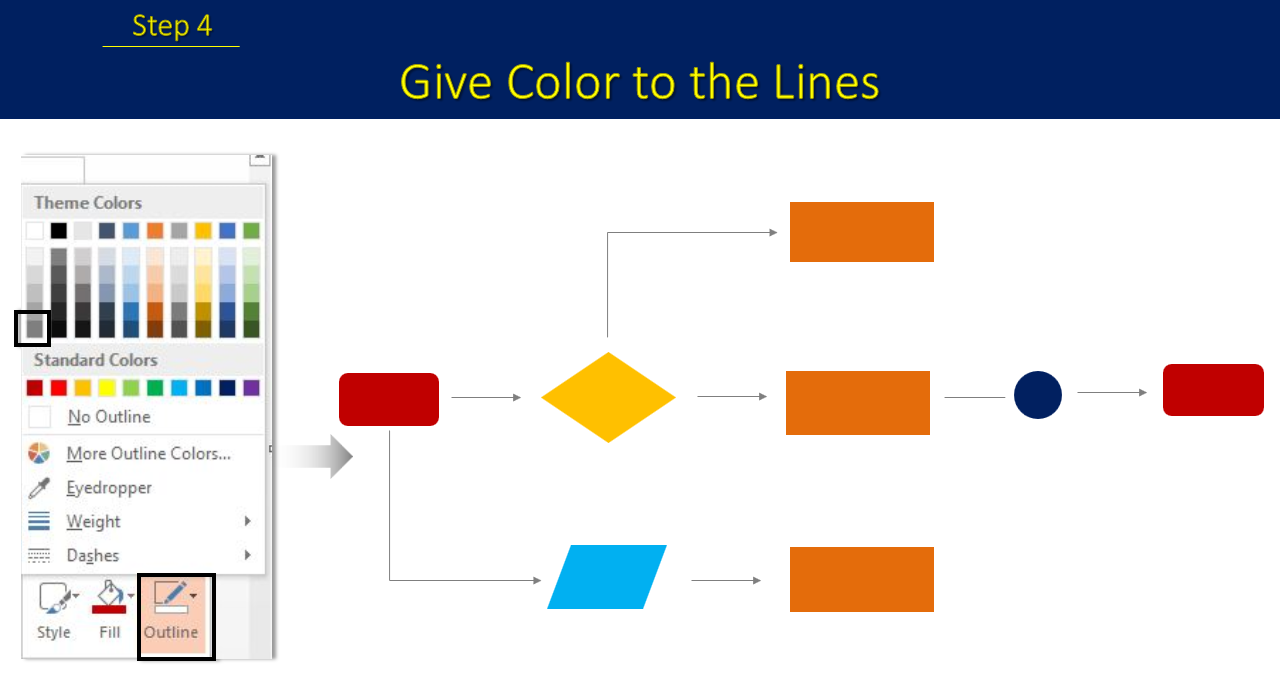
- Right click the lines & line arrows> Outline> Color of your choice.
- Insert Text.
You have a flowchart ready. Now is a time to apply animations. Below is the step by step guide for you to have a quick revision.
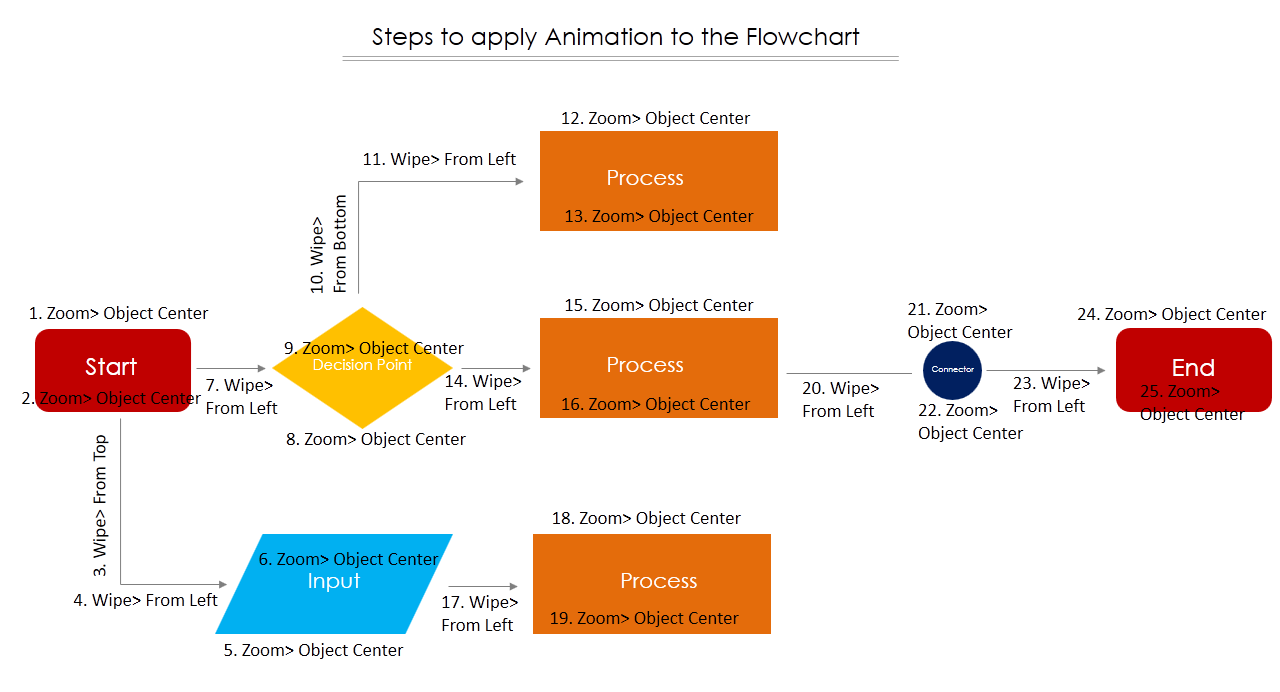
Follow the numbers given in the below diagram to apply animations to the shapes.
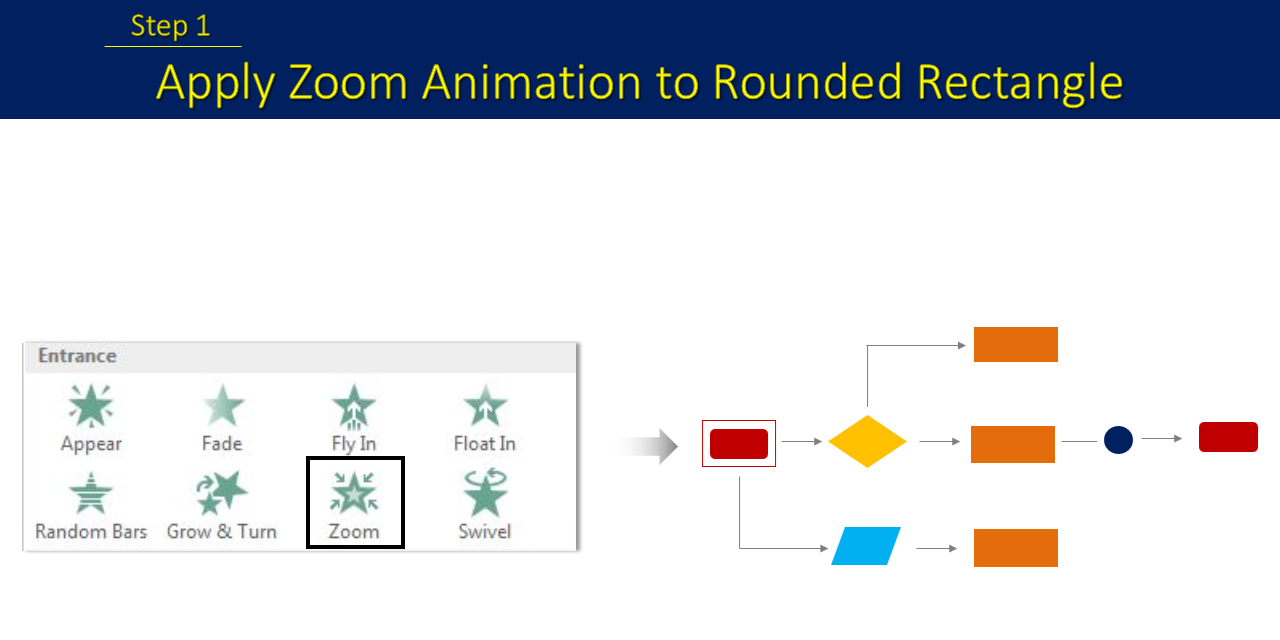
1) Select Rounded Rectangle > Animations> Zoom Animation.
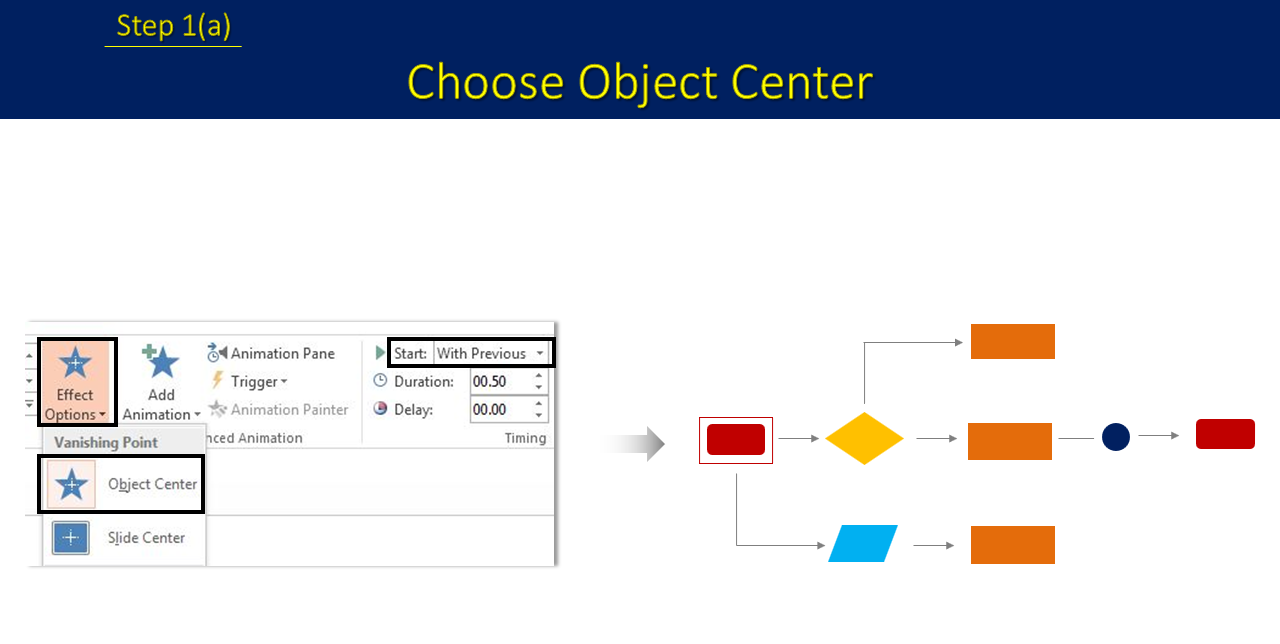
1(a) Choose Object Center> Start> With Previous.
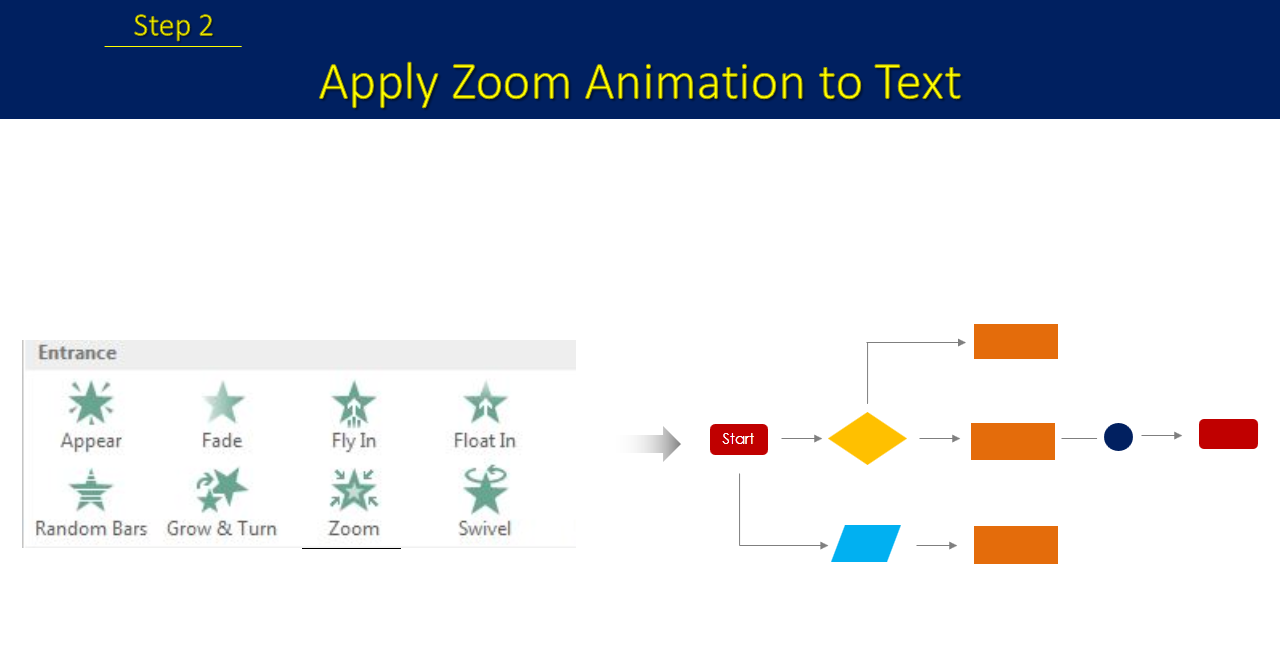
2) Select Text> Animations> Zoom Animation.
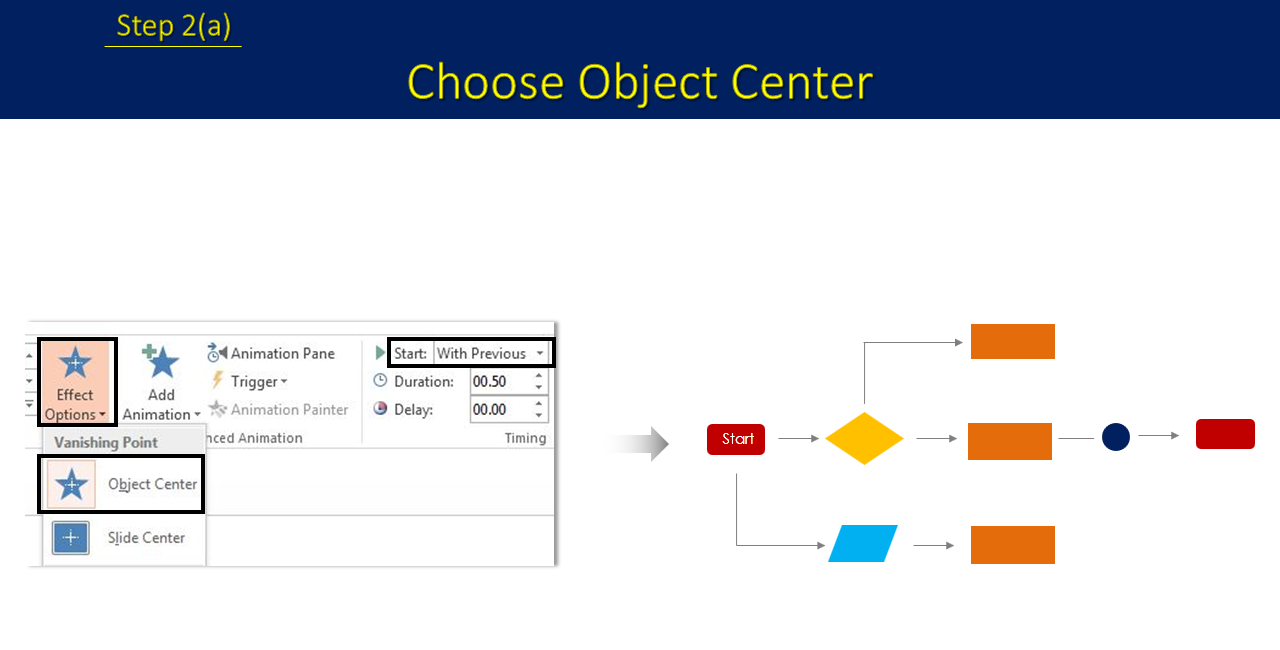
2(a) Choose Object Center> With Previous.
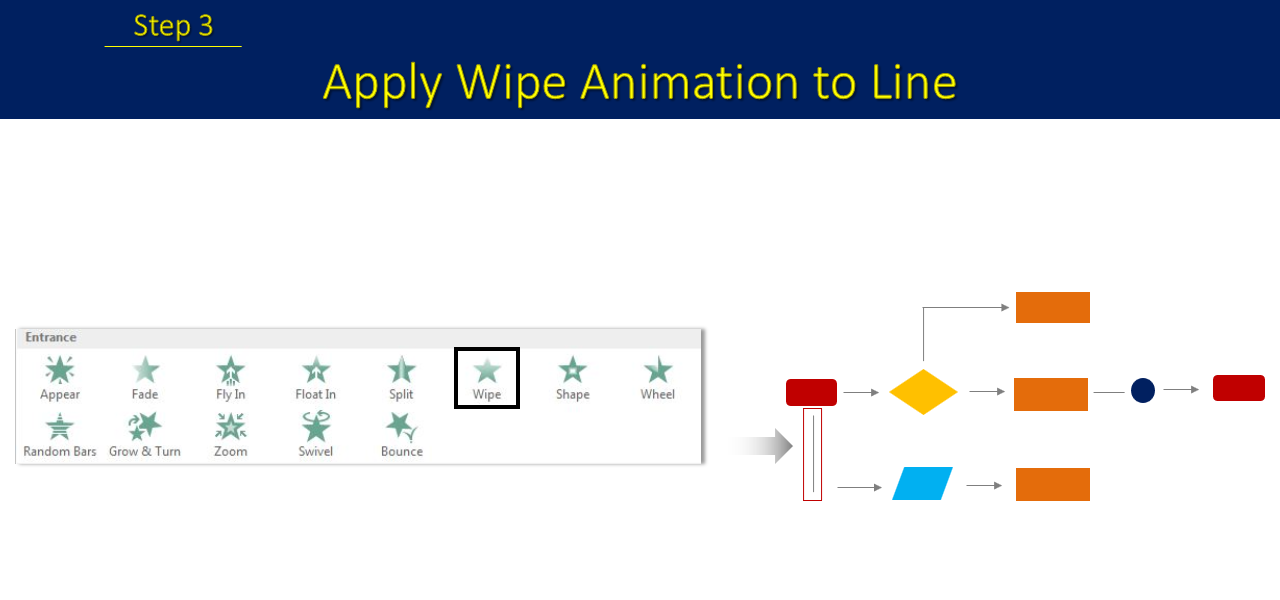
3) Choose the Line present below the first shape> Wipe Animation.
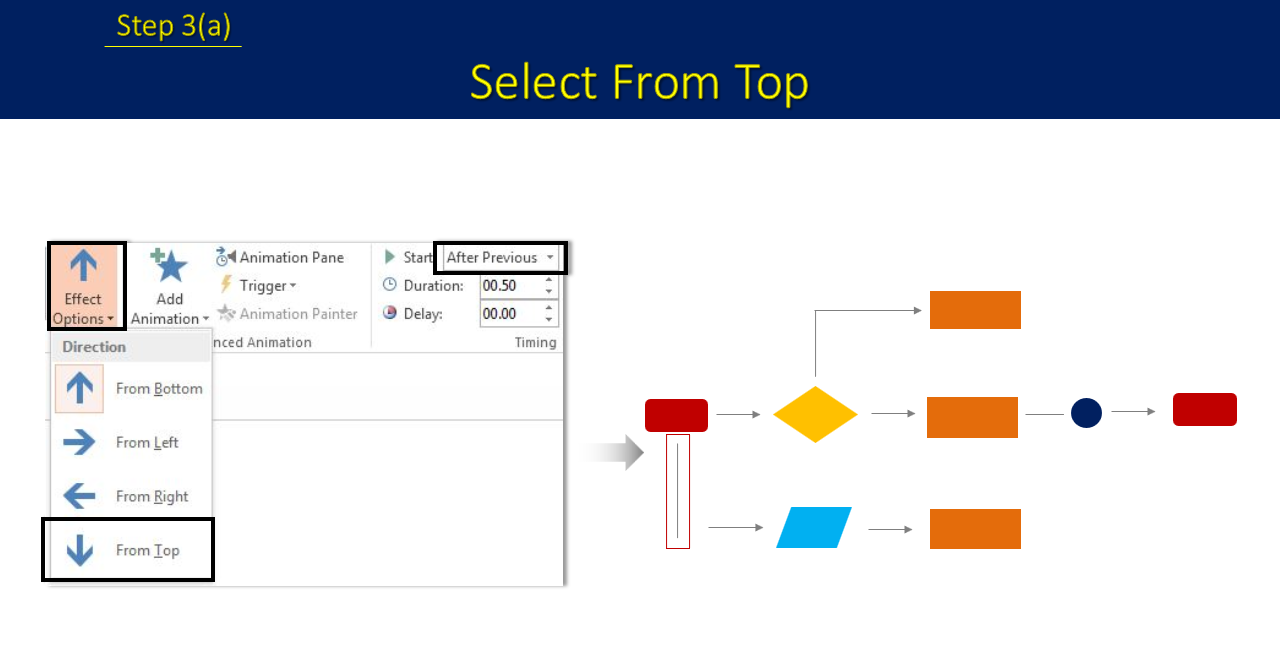
3(a) Choose From Top> After Previous.
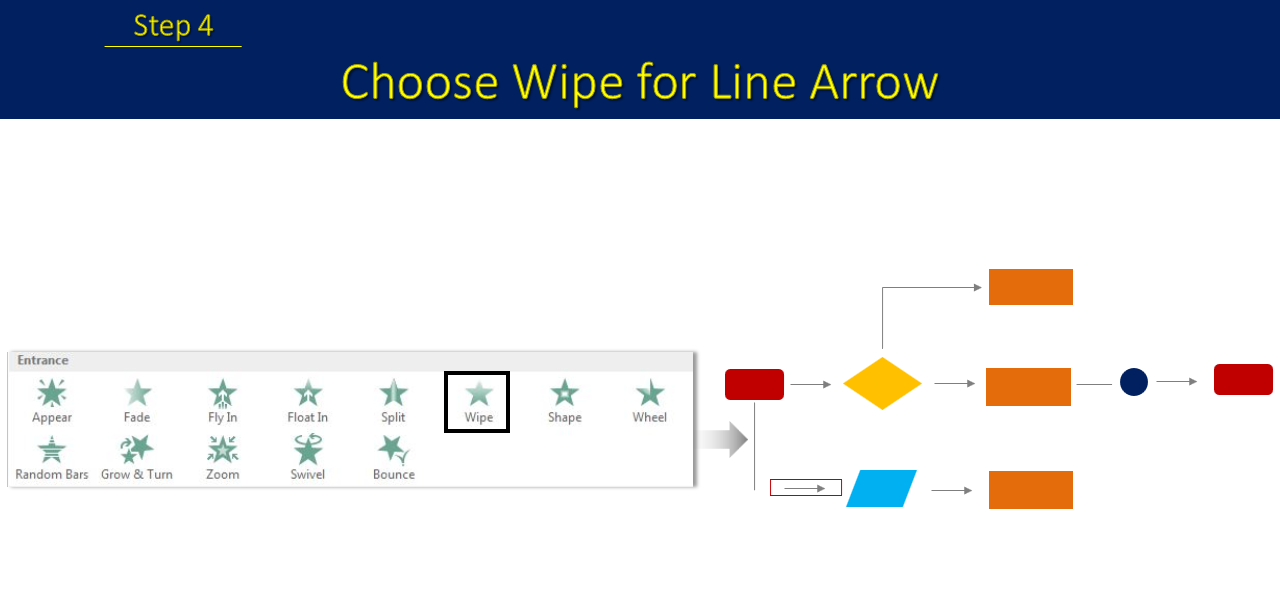
4) Choose Line Arrow> Wipe Animation.
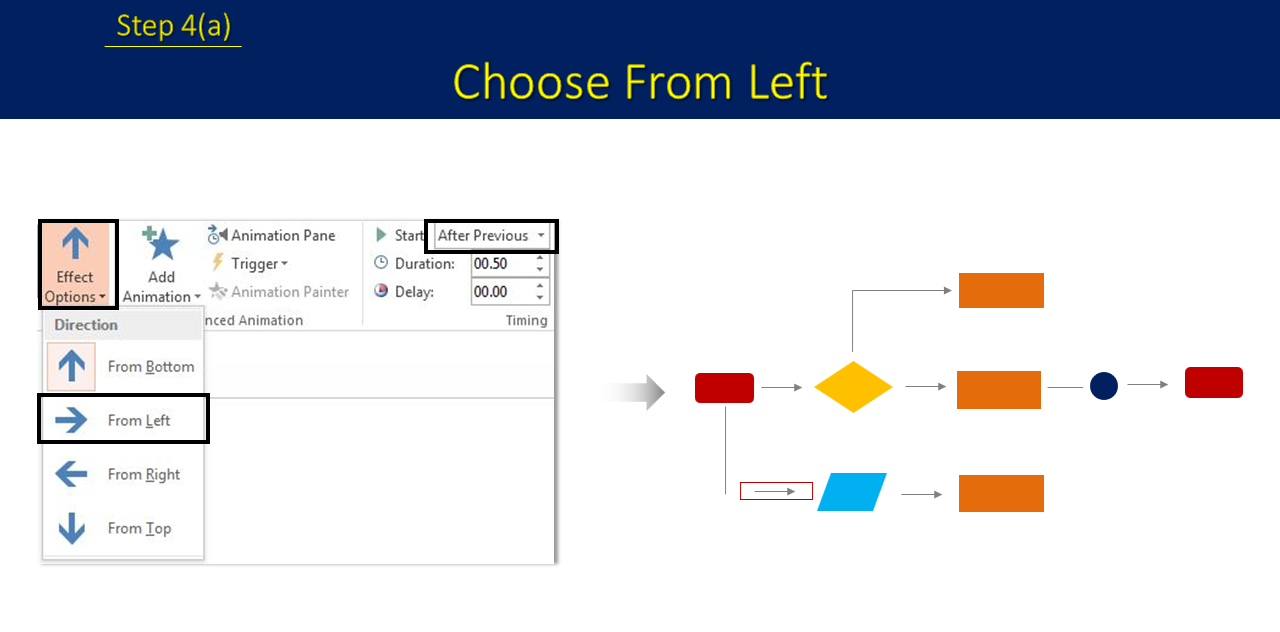
4(a) Choose From Left> After Previous.
That’s how you apply animations to the rest of the shapes. We have showed you the animations till 4 shapes.
Just follow the steps as shown in the animation guide diagram.
In case, you are still not able to follow the steps. Don’t worry. We have a shared a video also in which you can follow the tutorial to create an animated flowchart.
Try this fun animation and let us know your feedback in the comment section below.
Good luck.


![Learn To Create Animated Flowchart In PowerPoint [Animation Tutorial #3]](https://www.slideteam.net/wp/wp-content/uploads/2018/04/Learn-to-Create-Animated-Flowchart-in-PowerPoint-1001x436.png)


 Customer Reviews
Customer Reviews