Eine Website verdeutlicht den Nennwert einer Marke und spielt eine wertvolle Rolle bei der Anziehung von Verbrauchern. Sie benötigen eine ergebnisorientierte Website, um an die Erreichung Ihrer Geschäftsziele denken zu können. Die Planung hinter einem Website-Projekt macht dies möglich. Warum? Denn ein Kunde kann die Qualität Ihrer Produkte und Dienstleistungen erkennen, nachdem er sich Ihre Website angesehen hat. Es gibt eine Reihe von Prozessen, die in einem Unternehmen ausgeführt werden müssen, z. B. die Entwicklung eines Produkts, die Betreuung von Vertrieb und Marketing usw. Außerdem ist ein Website-Projektplan erforderlich. Mit Hilfe der Website-Planungsvorlagen von SlideTeam kann die gesamte Arbeit der Website-Planung weniger anstrengend und mühelos sein.
Viele führende digitale Marketing- und IT-Unternehmen wie Ninehertz haben Vorlagen für Website-Projektpläne verwendet und konnten ein Wachstum bei Umsatz und Kundenzufriedenheit verzeichnen.
Nachfolgend finden Sie die Vorlagen, mit denen Sie beobachten können, wie Ihr Kundenstamm exponentiell wächst. Jede der Folien ist zu 100 % anpassbar und bearbeitbar. Der inhaltsbereite Charakter bietet Ihnen die gewünschte Struktur, während die Bearbeitbarkeit Ihnen die Möglichkeit gibt, die Präsentation an den Geschmack Ihres Publikums und Ihre genauen Bedürfnisse und Wünsche anzupassen.
Lassen Sie uns diese Vorlagen jetzt erkunden!
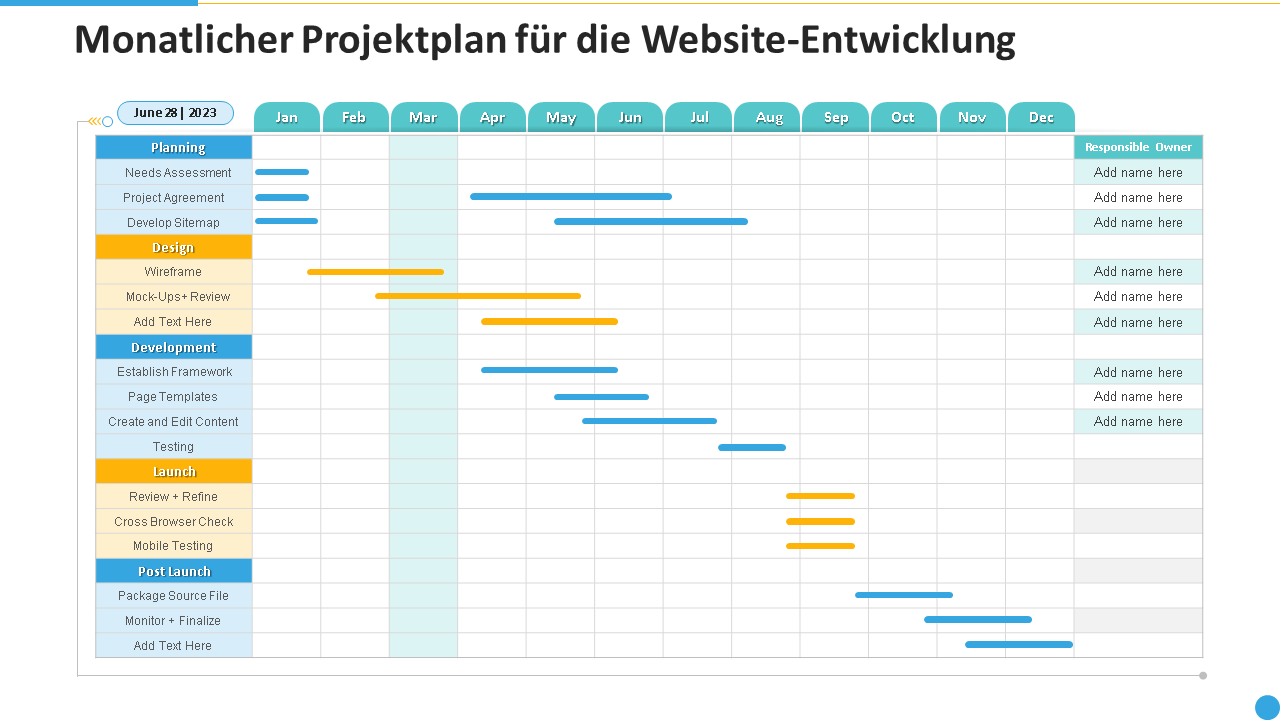
Vorlage 1: Vorlage für einen monatlichen Projektplan für die Website-Entwicklung
Planen Sie die Aktivitäten Ihres Website-Projekts monatlich gemäß Prozessen wie Planung, Entwicklung, Start und Post-Launch. Dies wird Ihnen dabei helfen, die Fristen in einem bestimmten Zeitrahmen und mit ausreichender Liebe zum Detail einzuhalten. Schließlich ist der Start perfekt, um Ihrem Unternehmen den nötigen Schwung zu geben.
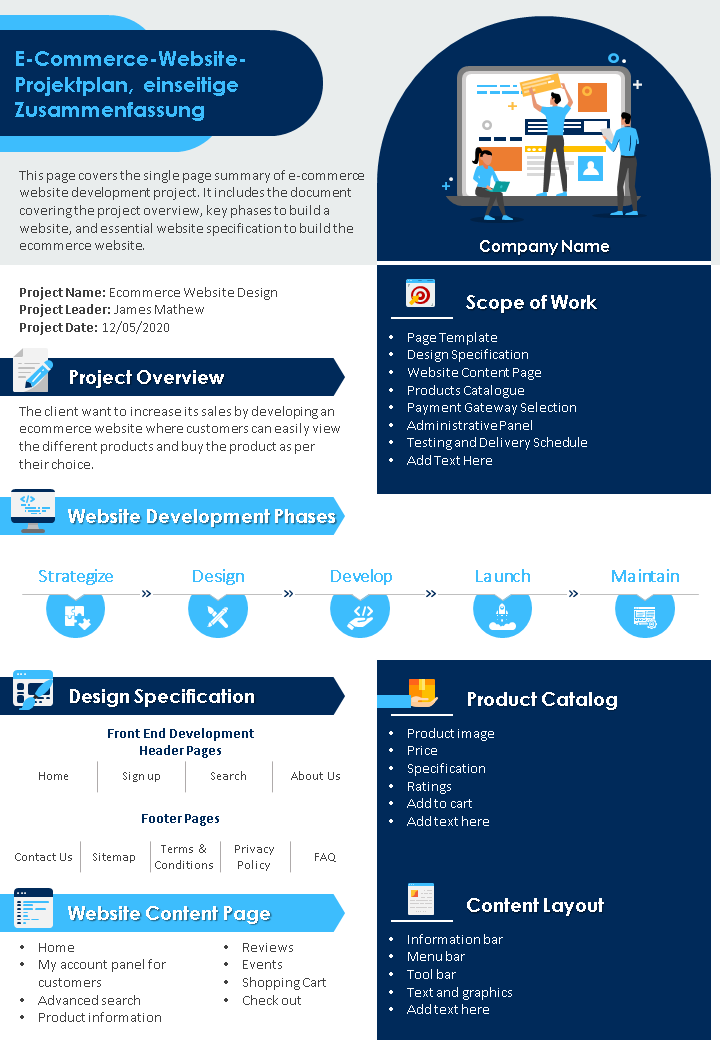
Vorlage 2: E-Commerce-Website-Projektplan. Einseitige zusammenfassende Präsentation
Mit dieser Vorlage können Sie den Hauptumfang Ihrer Arbeit und Ihres Projekts mit Ihren Stakeholdern und Kunden besprechen. Sie können den Namen und das Logo Ihres Unternehmens über diese Vorlage für einen Projektentwicklungsplan für eine E-Commerce-Website hinzufügen . Sie können auch Details zum Beginn Ihres Projekts notieren. Mit dieser One-Pager-Präsentation können Sie aufeinanderfolgende Phasen Ihres Website-Projekts demonstrieren und Ihren Kunden gleichzeitig ein Inhaltslayout und einen Produktkatalog zur Verfügung stellen.
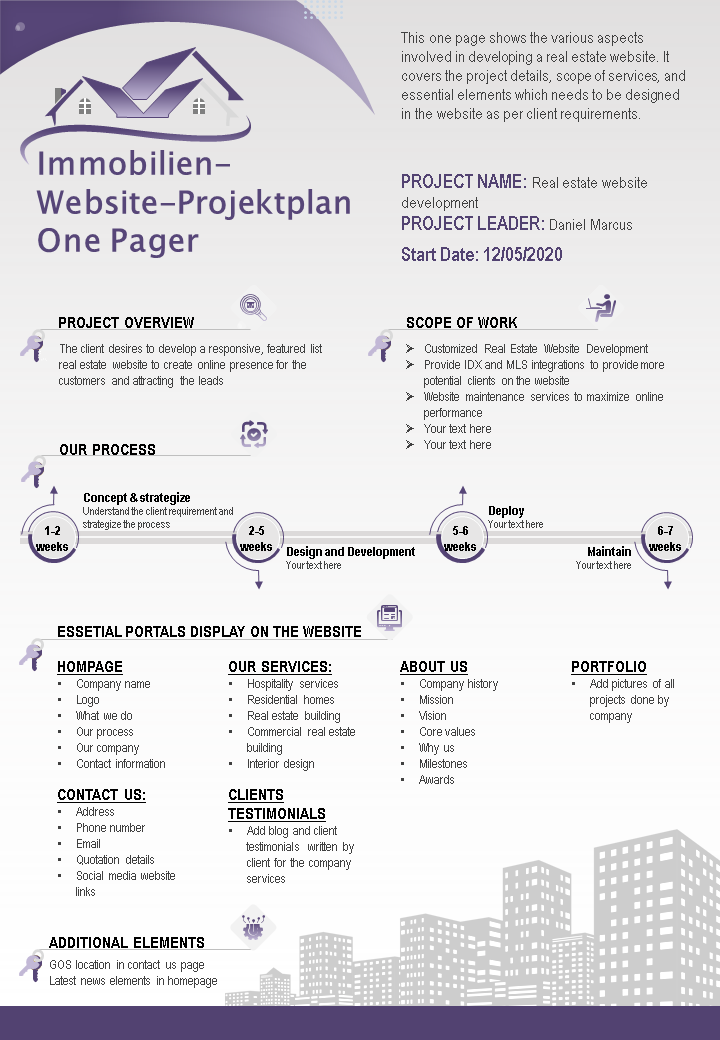
Vorlage 3: Immobilien-Website-Projektplan, One-Pager-Präsentationsbericht, Infografik, PPT-PDF-Dokument
Eine Immobilien-Website sollte die Zusammenfassung des Kunden und andere wichtige Details der Immobilien enthalten. Die Website ist nichts weniger als ein Vorschlag, die Aufmerksamkeit der Kunden zu erregen, um die besten Angebote zu ergattern. Verwenden Sie diese Vorlage, um zu erfahren, was auf Ihrer Website unverzichtbar ist, z. B. unsere Dienstleistungen, Über uns, Portfolio, Kontakt und Kundenstimmen. Der 6-7-wöchige Prozess zum Erstellen einer Website wird ebenfalls veranschaulicht.
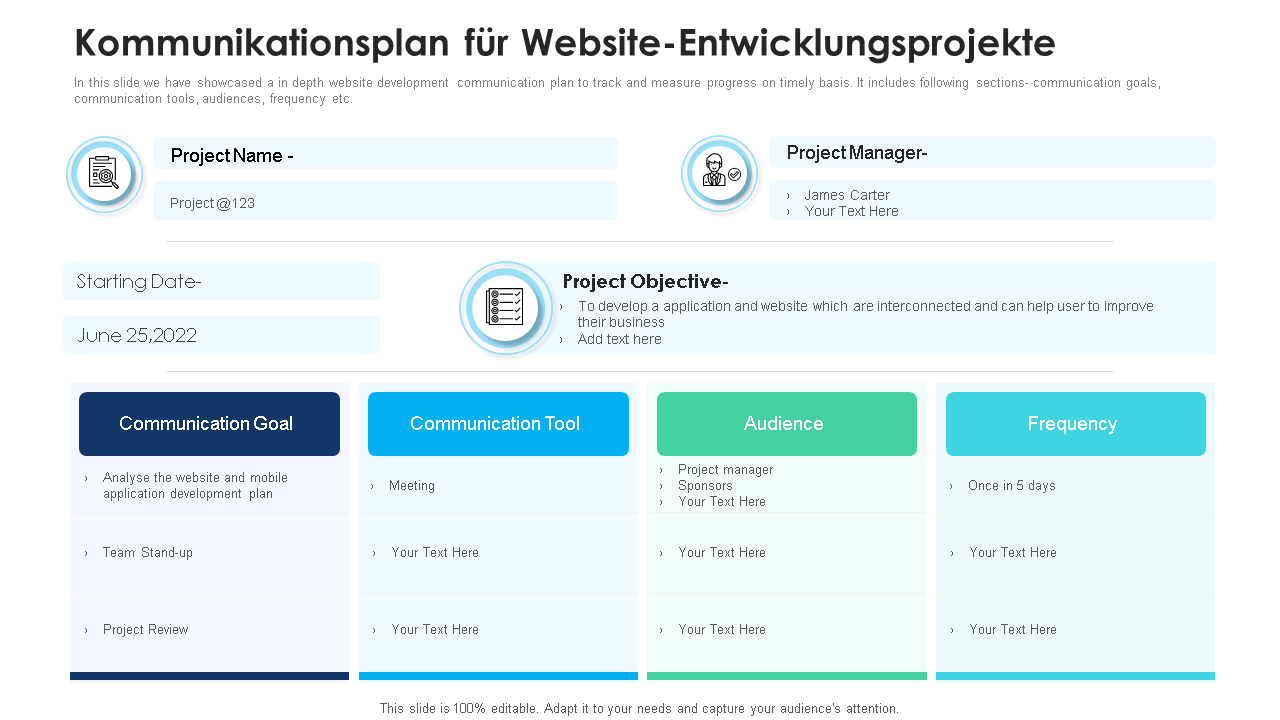
Vorlage 4: Kommunikationsplan für ein Website-Entwicklungsprojekt
Was ist der Grund für die Gestaltung Ihrer Website und welches Ziel möchten Sie erreichen? Was möchten Sie Ihrem Publikum sagen und wie werden Sie die Botschaft kommunizieren? All dies und noch mehr können Sie mit Hilfe dieser Vorlage für einen Website-Entwicklungsplan besprechen und demonstrieren. Außerdem können Sie die Häufigkeit der Aktivitäten notieren, um diese später noch einmal durchzugehen!
Vorlage 5: Zweifach gefalteter Projektplan-Dokumentenbericht für die Immobilien-Website
Diese Vorlage gibt Ihnen die Möglichkeit, das Design Ihrer Website anhand von Bildern zu präsentieren. Du veranschaulichst alle Prozesse bei der Entwicklung der Website. Präsentieren Sie die Seiten, die Ihre Website haben würde, wie z. B. die Startseite, die Seite „Über uns“ und Erfahrungsberichte, um wirklich in die Einzelheiten der Ausführung des Website-Projekts einzusteigen.
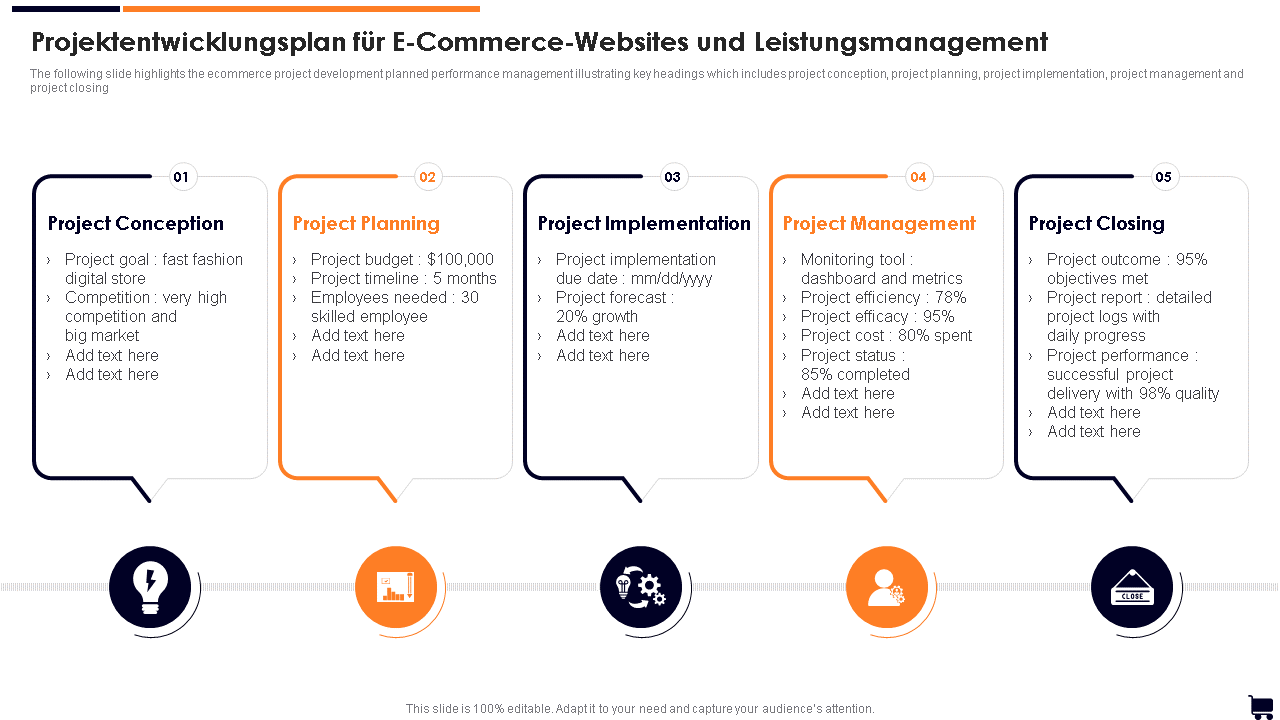
Vorlage 6: Projektentwicklungsplan für E-Commerce-Websites und Vorlage für das Leistungsmanagement
Demonstrieren Sie das Konzept Ihrer Website, beispielsweise das Ziel. Dokumentieren Sie das Budget und das geschätzte Wachstum, das Sie erwarten. Außerdem können Sie das Datum der Implementierung und die Projektmanagement-Tools anzeigen, die Sie verwenden würden. Die fünf Phasen jeder Projektausführung sind ebenfalls beigefügt, um sicherzustellen, dass Sie wissen, wie der Fahrplan für die Erstellung dieser erstklassigen Website aussehen wird.
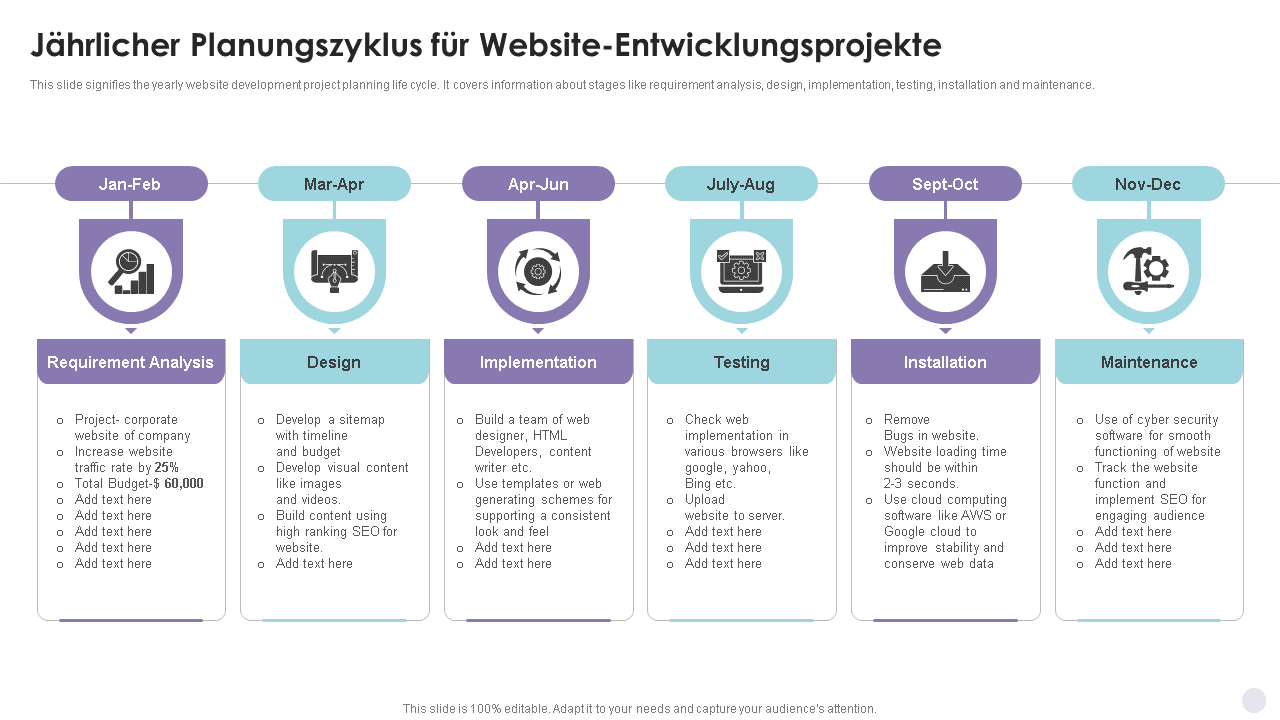
Vorlage 7: Jährlicher Planungszyklus für Website-Entwicklungsprojekte
Erstellen Sie einen Jahresplan über die Aktivitäten, die Sie bei der Erstellung und Gestaltung einer Website durchführen müssen. Demonstrieren Sie kurz jede Aktivität wie das Testen, die Implementierung, das Design und die Wartung einer Website. Dies wird Ihnen helfen, sich besser zwischen den Teams zu koordinieren und einen umsetzbaren Plan zu erstellen.
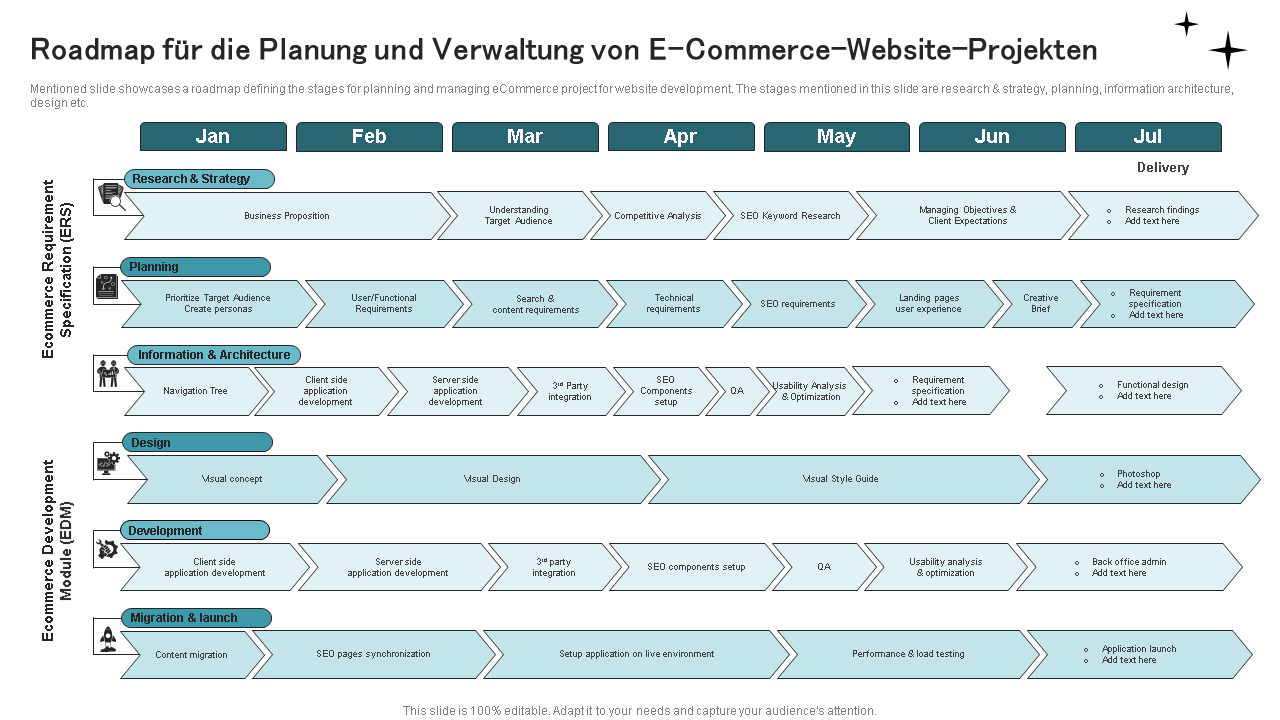
Vorlage 8: Roadmap für die Planung und Verwaltung einer E-Commerce-Website-Projektvorlage
Erstellen Sie eine gut organisierte Roadmap für die Recherche, Planung, Entwicklung und Einführung Ihrer Website. Sie können eine wunderbare PPT-Präsentation erstellen, um mit dem Website-Entwicklungsteam die Frist zu besprechen. Decken Sie Forschung und Strategie, Design, Entwicklung, Migration und Einführung usw. mit der PPT-Vorlage ab.
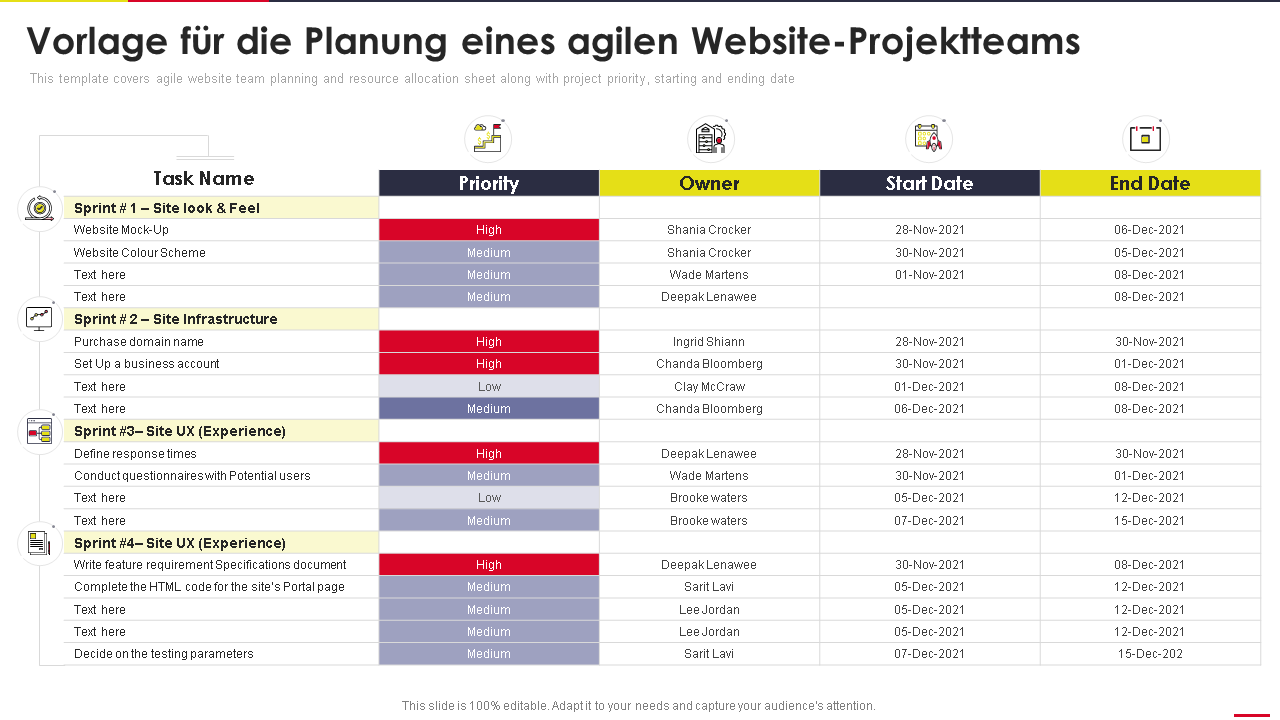
Vorlage 9: Vorlage für die agile Website-Projektteamplanung
Mithilfe dieser Vorlage können Sie alle Aufgaben mit ihrem Prioritätsstatus darstellen. Außerdem können Sie das Start- und Enddatum des Projekts angeben. Die Vorlage für die agile Website-Projektteamplanung erfüllt alle Ihre Anforderungen beim Entwerfen einer Website.
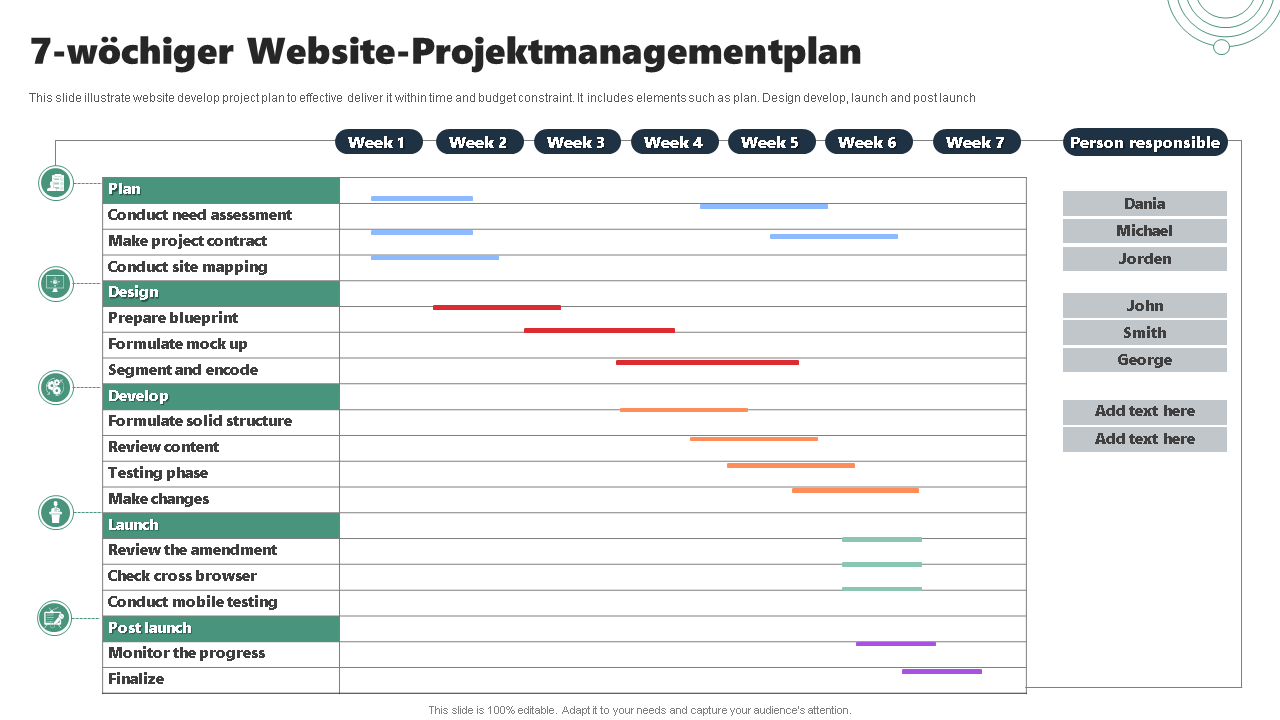
Vorlage 10: 7-wöchiger Website-Projektmanagementplan
Weisen Sie Ihrem Team nun mithilfe dieser Vorlage wöchentliche Aufgaben zu. Von der Planung über das Design und die Entwicklung bis hin zum Start einer Website: Beschreiben Sie die Aktivitäten und die Person, die sie ausführen soll, im PPT-Layout. Jede der Phasen selbst verfügt über drei große Kategorien, in denen Sie kategoriale Antworten zum Aufgabenfortschritt geben müssen. Starten und beenden Sie das Projekt mit beispielloser Effizienz mit dieser Vorlage.
Auf die Website kommt es an
Eine optimierte Website kann nur nach einer gut organisierten Planung erstellt werden. Die Website-Projektplanvorlagen von SlideTeam wirken zu diesem Zweck Wunder, sodass Sie sich auf langfristige Geschäftsziele konzentrieren können.
FAQs zu WEBSITE-PROJEKTPLÄNEN
Wie erstelle ich einen Projektplan für eine Website?
- Forschungsrahmen: Fragen Sie Ihre Kunden nach ihren Anforderungen. Der nächste Schritt besteht darin, Ihre Zielgruppe zu definieren, um eine Käuferpersönlichkeit zu erstellen und die Inhalte auf Ihrer Website entsprechend zu nutzen. Sobald Sie mit der Recherchearbeit fertig sind, lassen Sie sich vom Kunden genehmigen.
- Planung: Sobald die Forschungsarbeit genehmigt ist, weisen Sie Aufgaben und Aktivitäten zu, die mit der Website-Erstellung durchgeführt werden sollen. Zu den Schlüsselaktivitäten gehören das Entwerfen und Entwickeln der Website sowie die Erstellung von Inhalten und das Testen der Website vor deren Live-Schaltung. Projizieren Sie einen Website-Zeitplan: Der letzte Schritt besteht darin, einen Projektzeitplan zu erstellen. Möglicherweise benötigt Ihr Kunde das Website-Projekt zu einem bestimmten Datum. Daher können Sie einen Projektplan erstellen, in dem Sie das Start- und Enddatum jeder Aktivität sowie die dafür verantwortliche Person angeben.
Was sind die Schritte im Website-Projekt?
- Zweck und Ziel: Der erste Schritt bei der Entwicklung einer Website besteht darin, den Zweck und das Ziel hinter der Gestaltung zu kennen. Die Hauptaufgabe besteht darin, wer Ihre Zielgruppe sein wird und wie Sie sie zufriedenstellen können, um mehr Kunden zu gewinnen.
- Erstellen Sie die Sitemap: Der Entwickler erstellt die Sitemap, wie eine Website aussehen würde. Diese Sitemap gibt einen Eindruck davon, wie das Endprodukt aussehen würde.
- Entwerfen Sie die Benutzeroberfläche der Website : Der nächste Schritt besteht darin, die Benutzeroberfläche der Website unter Berücksichtigung der Bedürfnisse des Publikums zu entwerfen. Dieser Schritt umfasst die Erstellung von Layout, Logos, Grafiken, Bildern, Schriftgröße, Farben usw. Oft lagern Unternehmen UI/UX-Entwicklungsdienste aus.
- Verfassen von Inhalten: Das Erstellen einprägsamer Überschriften und Unterüberschriften sowie die Verwendung der richtigen Schlüsselwörter sind der relevante Teil der Optimierung einer Website.
- Codierung: Frameworks und CMS werden dann für eine einfache Einrichtung und Installation implementiert. Wenn Sie ein CMS für die Website-Erstellung verwenden, können Sie CMS-Plugins installieren.
- Testen und Starten: Sobald Sie die Site erstellt haben, wird das Testen zu einer regelmäßigen Routine. Sie müssen jeden Link testen, um festzustellen, ob keiner defekt ist. Überprüfen Sie außerdem, ob Sie keine ungültigen Codes verwendet haben. Sobald Sie mit der Überprüfung fertig sind, können Sie die Site auf den Server hochladen.
Was sind die 8 Schritte bei der Planung eines Website-Projekts?
- Sammeln Sie Informationen: Erstellen Sie die Website für sich selbst oder um Informationen für das Publikum bereitzustellen?
- Themen erstellen: Sobald Sie den Zweck festgelegt und Informationen gesammelt haben, ist es an der Zeit, Themen und Unterthemen für die Website zu erstellen. Grafiken entwerfen : Erstellen Sie nun die Bilder, Videos und Grafiken für Ihre Landingpages und berücksichtigen Sie dabei Ihre Marke und den Geschmack Ihrer Zielgruppe.
- Relevanter Inhalt: Entwickeln Sie gut kuratierte Inhalte, die SEO-freundlich sind und die Leads sofort in Kunden umwandeln können.
- Entwickeln Sie die Funktionalität: Hier integrieren Sie Aktivitäten der oben genannten Schritte, um eine Website zu erstellen. Erstellen Sie eine Website, auf die ein Benutzer von allen Geräten aus zugreifen kann.
- Testen Sie die Website: Testen Sie grafische Elemente und Formulare, um zu prüfen, ob Codes perfekt integriert sind. Überprüfen Sie, ob alles funktioniert und gut funktioniert.
- Starten Sie die Website: Führen Sie einen letzten Test durch, bevor Sie die Website starten
- Überprüfen und aktualisieren : Überprüfen Sie die Website immer wieder, um zu sehen, ob sie ordnungsgemäß funktioniert.
- Achten Sie auf die Aktualisierungen, damit Ihre Website auf dem neuesten Stand bleibt.
Was sind die 5 Phasen der Website-Entwicklung?
Das Erstellen einer Website ist nicht das Ende. Sie müssen regelmäßig daran arbeiten, um es zu optimieren.
- Inhalt : Sie möchten, dass Ihre Website erfolgreich ist. Daher müssen Sie Ihre Inhalte monatlich oder vierteljährlich ändern, um Ihre Kunden auf dem Laufenden und interessiert zu halten.
- Überprüfen Sie Fehler: Sie müssen häufig Fehler überprüfen und entfernen, um das Funktionieren der Website zu regulieren.
- SEO-Optimierung : Nutzen Sie SEO-Optimierungstools, um das Ranking Ihres Website-Projekts zu verbessern.
- Verwenden Sie einprägsame CTAs: Call-to-Action-Buttons sind die Helden einer Website. Stellen Sie sicher, dass Sie die richtigen Worte und die richtigen Farben verwenden, um Kunden anzulocken.
- Geschwindigkeit optimieren: Optimieren Sie die Geschwindigkeit der Website, damit sie problemlos geladen werden kann, wenn Kunden sie durchsuchen. Machen Sie die wichtigsten Inhalte in einem Offline-Format zugänglich, um mehr Leads zu gewinnen.





 Customer Reviews
Customer Reviews