Web development it powerpoint presentation slides
Website development is the vital key for businesses today that makes things happen in real. It makes the public aware of your product or service or offerings and guides them in how you are better than your competitors. Check out our competently designed template on Web Development IT that will assist companies in pitching potential customers with a well-compiled proposal on web development, including details on the companys services, team, etc. Incorporating this ready-to-use template, you can present an overview of your web development company, its strengths, and the reasons for customers to avail services from you. In addition, this will let you showcase the different techniques that you utilize for website development. Also, you can familiarize customers with the various Content Management Systems that your company offers, such as WordPress, Joomla, etc. Moreover, the proposal will cover the languages, frameworks, and tools you use for page growth. Further, the introduction deck illustrates the steps of the web development process, a training program for IT departments, a checklist for effective development, and a timeline for projects. Lastly, the template comes with a roadmap and a dashboard to measure the performance of the IT projects. Download this readily-available proposal, make modifications as per your specific requirements, and you are good to go.
- Google Slides is a new FREE Presentation software from Google.
- All our content is 100% compatible with Google Slides.
- Just download our designs, and upload them to Google Slides and they will work automatically.
- Amaze your audience with SlideTeam and Google Slides.
-
Want Changes to This PPT Slide? Check out our Presentation Design Services
- WideScreen Aspect ratio is becoming a very popular format. When you download this product, the downloaded ZIP will contain this product in both standard and widescreen format.
-

- Some older products that we have may only be in standard format, but they can easily be converted to widescreen.
- To do this, please open the SlideTeam product in Powerpoint, and go to
- Design ( On the top bar) -> Page Setup -> and select "On-screen Show (16:9)” in the drop down for "Slides Sized for".
- The slide or theme will change to widescreen, and all graphics will adjust automatically. You can similarly convert our content to any other desired screen aspect ratio.
Compatible With Google Slides

Get This In WideScreen
You must be logged in to download this presentation.
PowerPoint presentation slides
Deliver this complete deck to your team members and other collaborators. Encompassed with stylized slides presenting various concepts, this Web Development IT Powerpoint Presentation Slides is the best tool you can utilize. Personalize its content and graphics to make it unique and thought-provoking. All the eighty nine slides are editable and modifiable, so feel free to adjust them to your business setting. The font, color, and other components also come in an editable format making this PPT design the best choice for your next presentation. So, download now.
People who downloaded this PowerPoint presentation also viewed the following :
Content of this Powerpoint Presentation
Have you considered a time when you cannot share or communicate digitally? Not so long ago, there was a time when people were not able to communicate and share information digitally.
Today, the digital landscape is prevalent; businesses use different channels to communicate and share information with customers. Web development plays an important role in your business's online branding. In the world of the internet, everyone has an electronic device with an internet connection, with the help of which they can browse any information or services they want.
Let us take a hypothetical situation: You want to buy something; what is your first action?
You will probably take the cell phone out of your pocket and browse the available options, brands, or services. There are some criteria in the minds of potential buyers when they look for the product or service they need. They compare services with brands, check previous customers' reviews and ratings, and, ultimately, decide. Hence, your business’s online presence and engagement play a crucial role in whether a person will consider buying your product or not. Hence, companies indulge in web development of their business.
There are several advantages of web development for a business. Let’s discuss them before we dive deep into the sea of SlideTeam’s Web Development IT PowerPoint Presentation Slides. The list of benefits of web development for a business is never-ending, but some of them are accessibility, ensuring an online presence, communicating brand values, brand building, efficiency, customer engagement, and innovation.
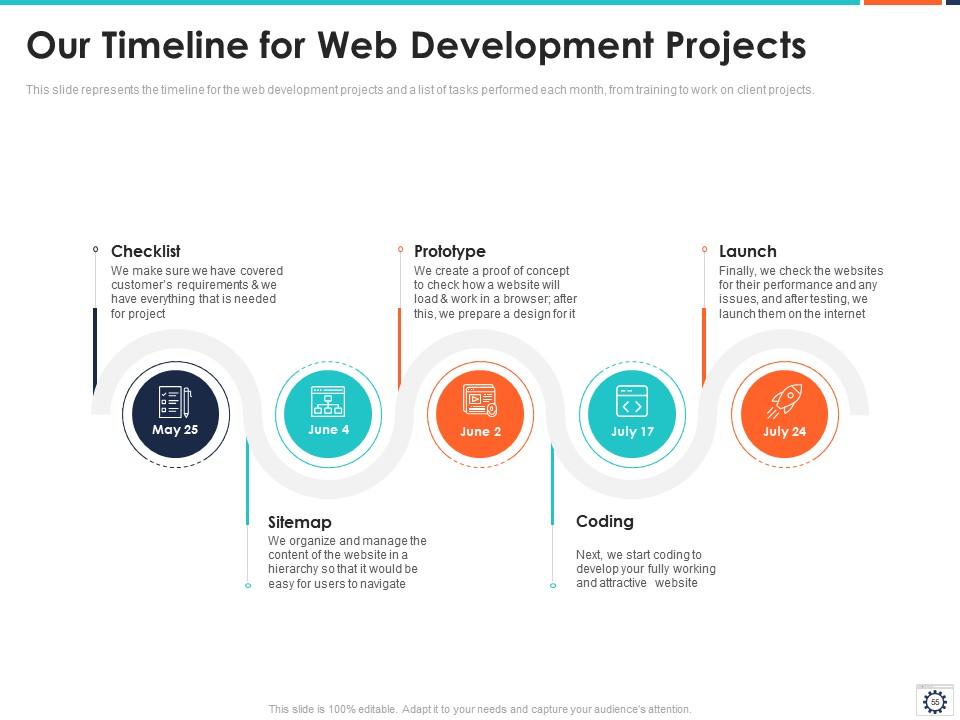
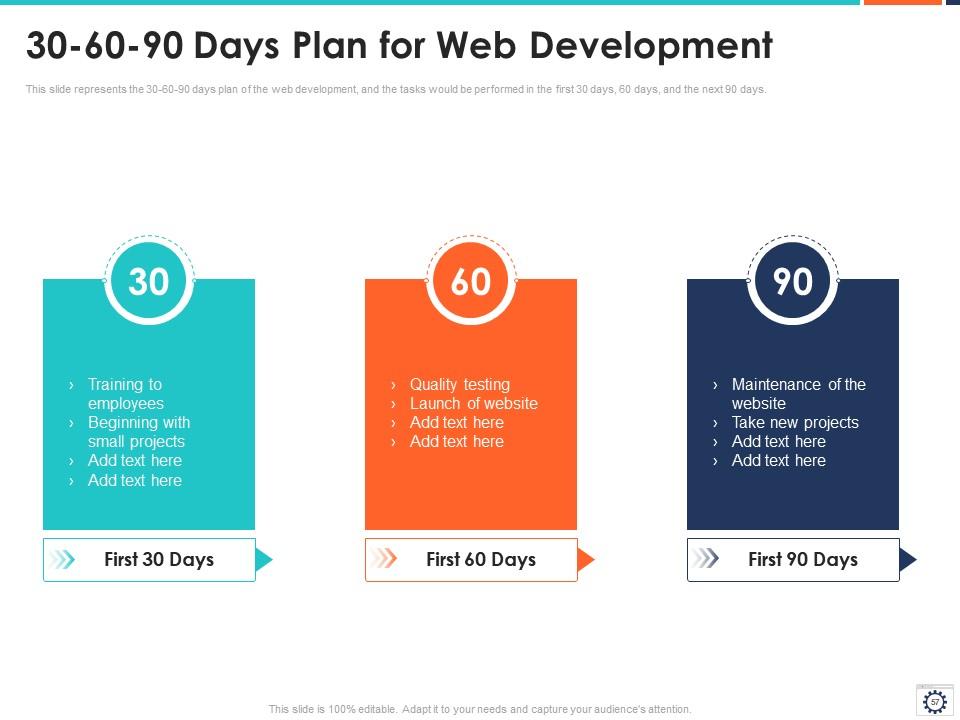
Web development is not a one-step process. A roadmap and timeline ensure the success of these plans. With the help of ready-to-use PowerPoint Templates, you can analyze the performance of plans, projects, lay plans, deadlines, and milestones for the steps in the web development process.
A Brief Introduction to the Web Development PPT Slides
These PPT templates help you state the agenda and plans for web development with eye-catching visuals.
Let’s get acquainted with these ready-to-use PPT slides!
Template 1: Agenda for Web Development

Highlighting a business's agenda is essential to describing what you do as a company. An agenda helps a web development company understand the significant services they want to provide and the problems that can be expected on the way to the process. Through these creative slides, you can easily add the challenges faced by your business in the process and what majors can be taken to solve them and provide better solutions.
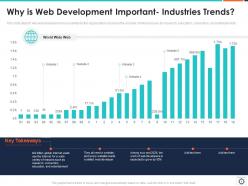
Template 2: Describing Industries Trend

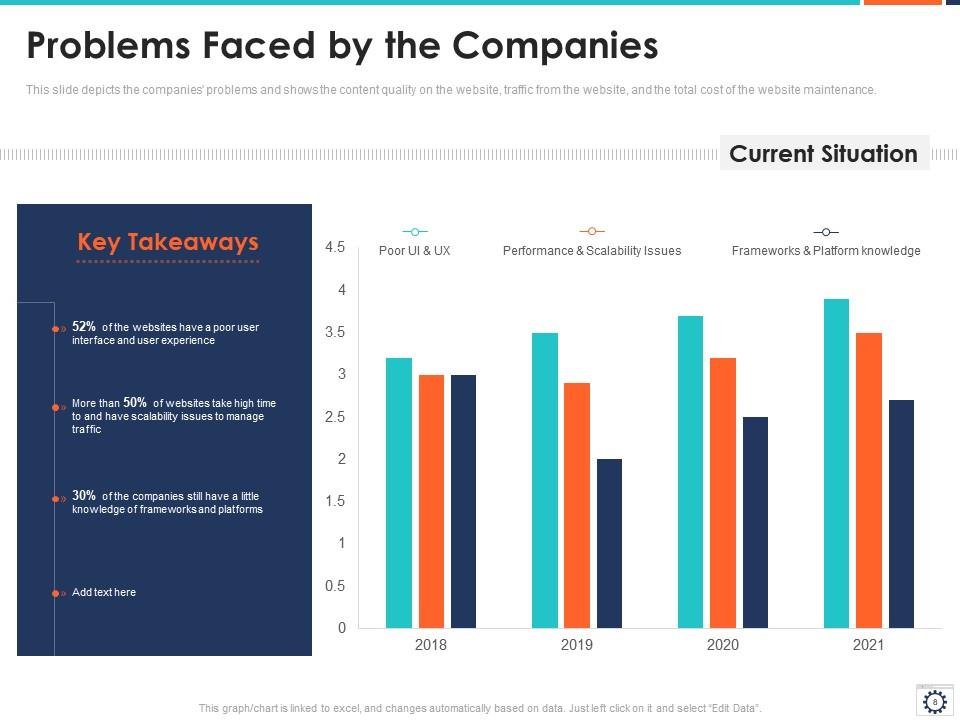
As web developers, you will find this template very useful. You can compare various websites that have been developed according to rankings and visitors. These websites will provide you with the opportunity to compare five websites according to rankings and visits. You will be able to showcase your skills as a web developer, easily convince your clients regarding your previous web developments, and win their trust. With the help of graphs, you can easily demonstrate your skills effectively and impressively.
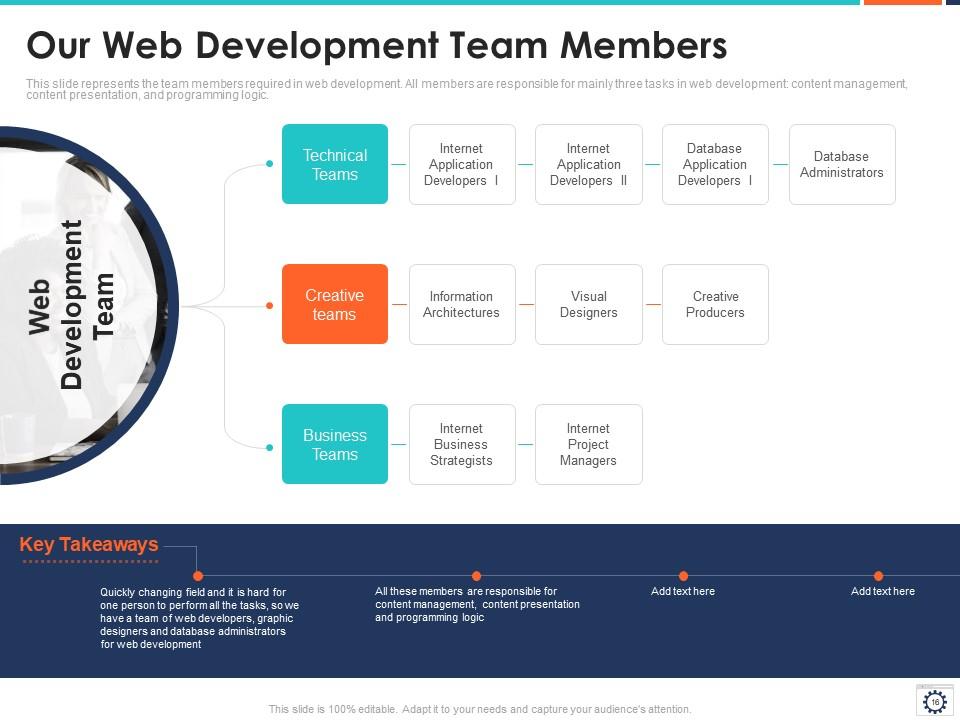
Template 3: Our Web Development Team Members

Introducing your team is another vital way to ensure that you have enough members to assist with web development. Your trust and reliability will increase if you introduce your different teams that will help take on the web development project. Our customizable PowerPoint slides empower you to showcase your team members in different categories, like creative teams, business teams, and technical teams. You can also mention your internet business strategists, project managers, information architects, creative producers, visual designers, and other team members.
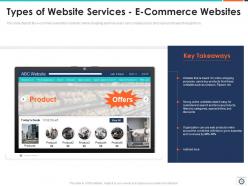
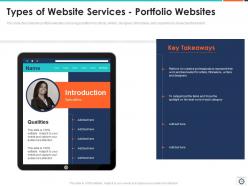
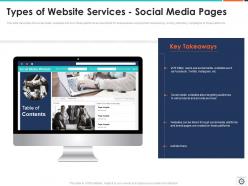
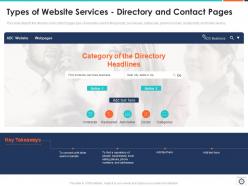
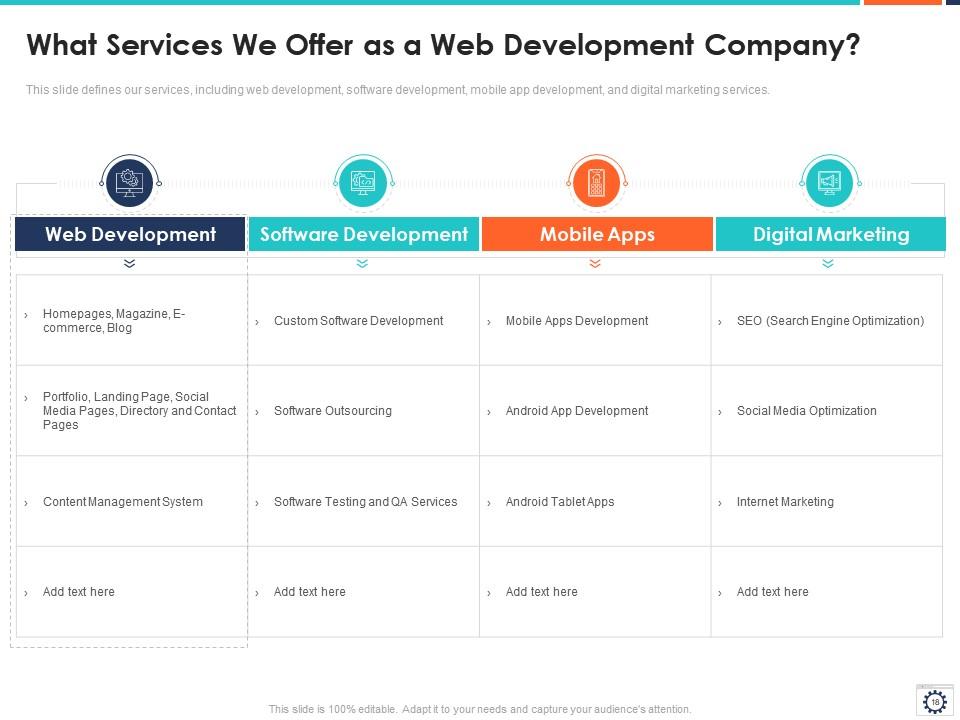
Template 4: What Services Do We Offer as a Web Development Company?

Demonstrating your services as a web development company will show your clients the different services you provide. This template will help you highlight your services through the help of a table. You can highlight your services like web development, software development, mobile apps, and digital marketing. You can add your specializations underneath your services mentioned below the different services your company provides: what kind of web development you do, landing page designing, social media pages, software outsourcing, software testing and QA services, search engine optimization, mobile apps development, internet marketing, search engine optimization, and social media optimization and many more according to your company.
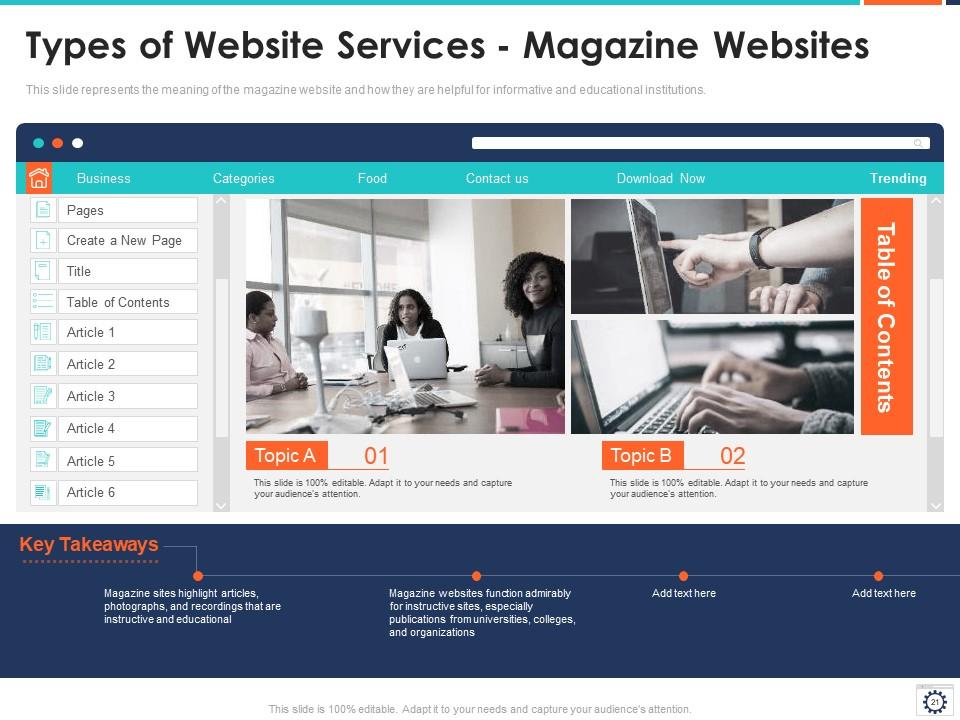
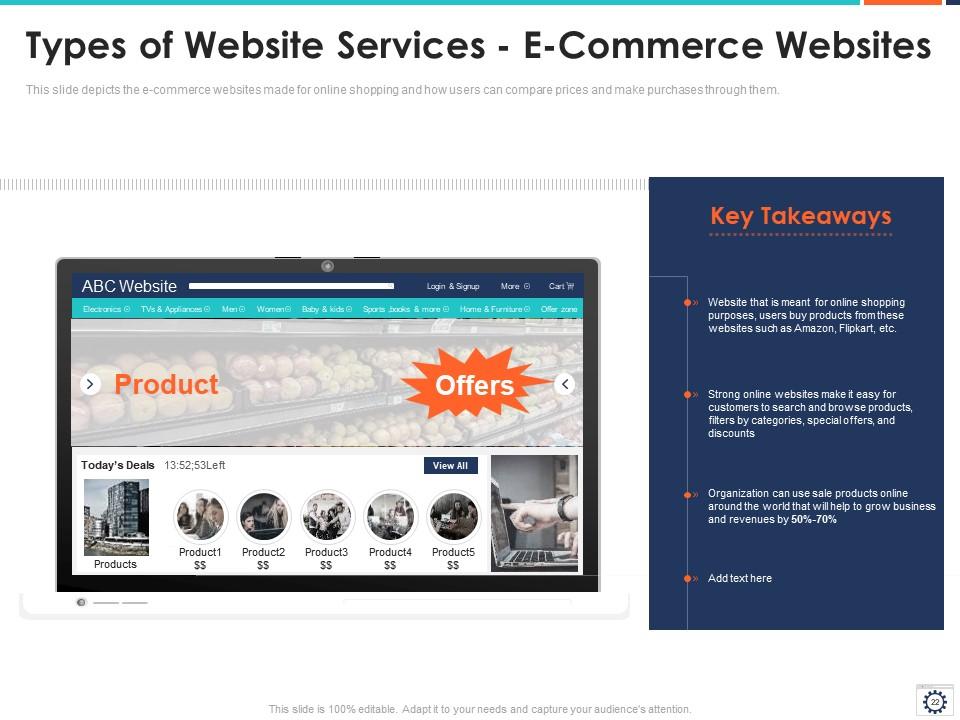
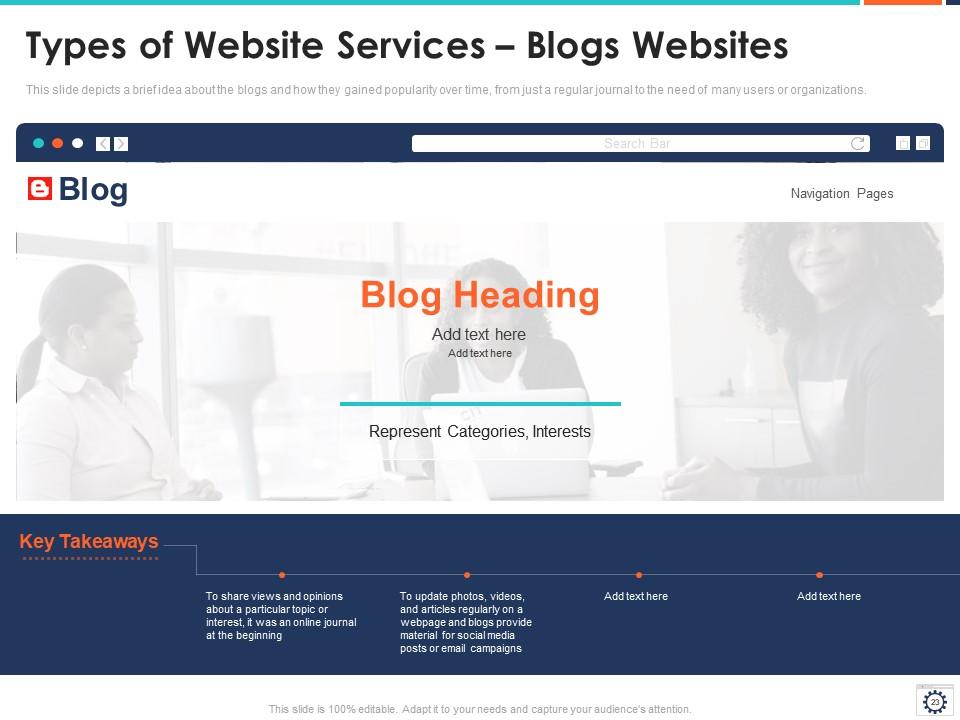
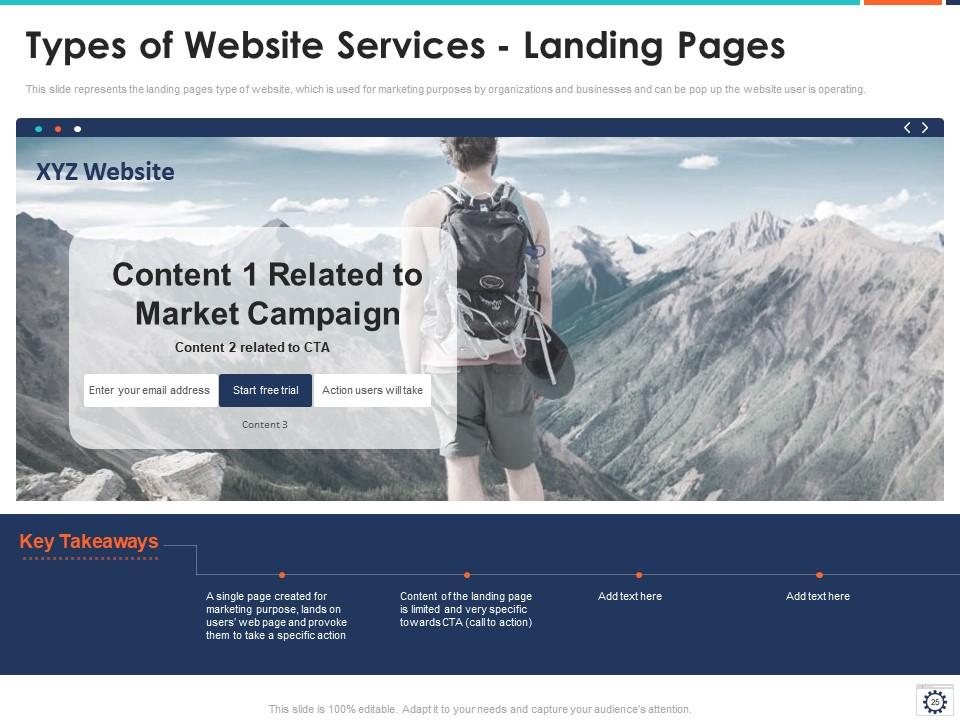
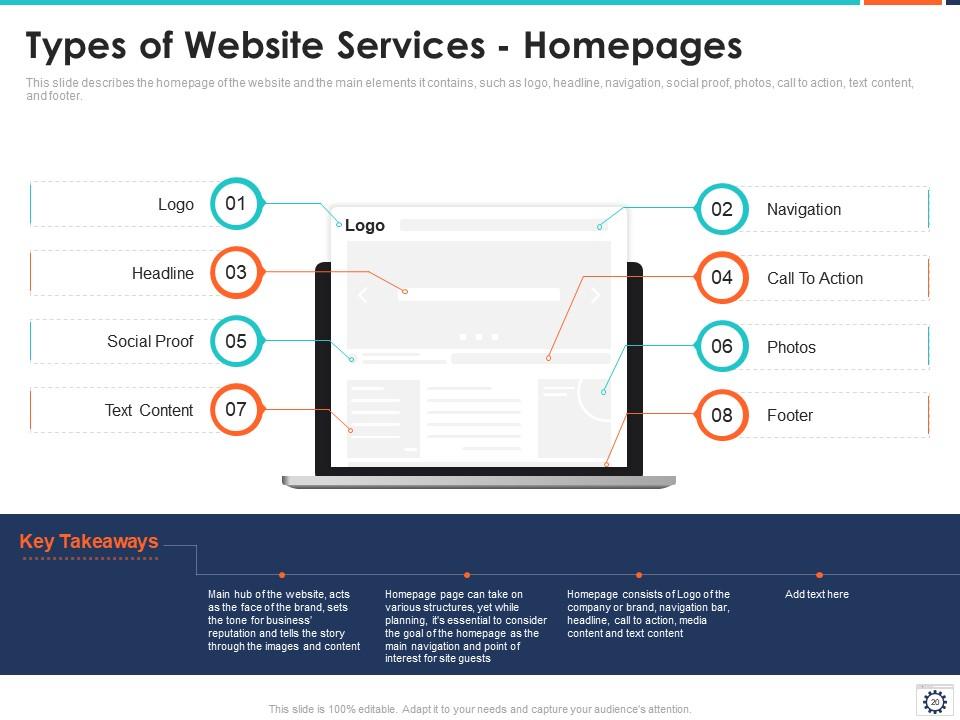
Template 5: Type of Website Services- Homepages

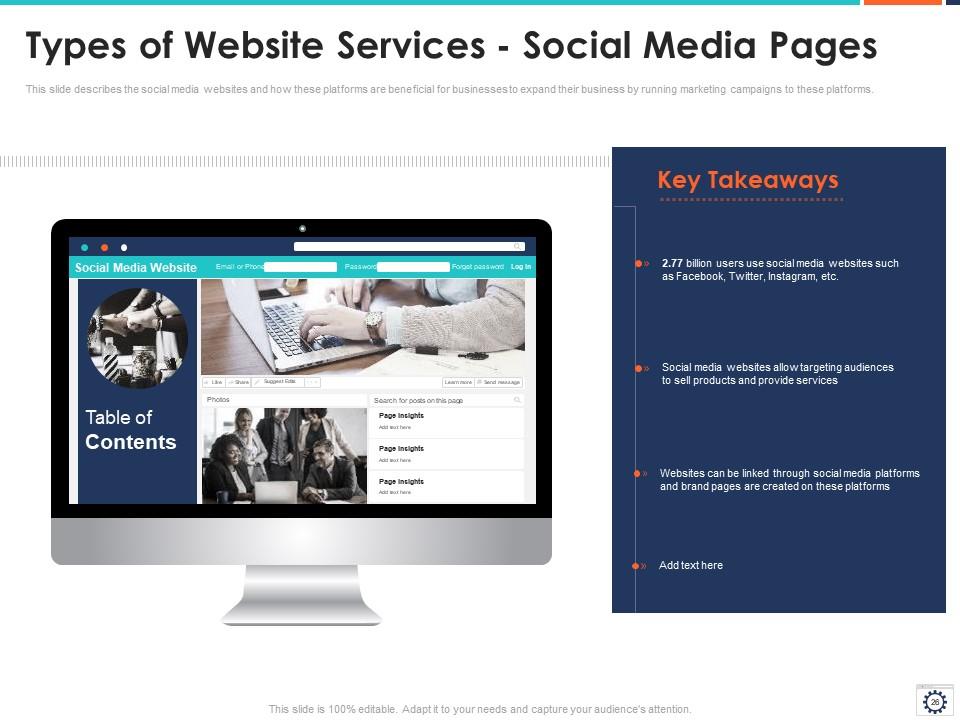
Deeply explaining what kind of website services your web development company provides helps instill a clear idea about what customers can get. Our ready-to-use PPT template will develop a clear image of the services offered in customers' minds through creative graphics, visuals, and icons. You can demonstrate various website services like logo, headline, social proof, text content, navigation, call to action, photos, and footer. Grab this slide to enjoy the benefits of showcasing your website services.
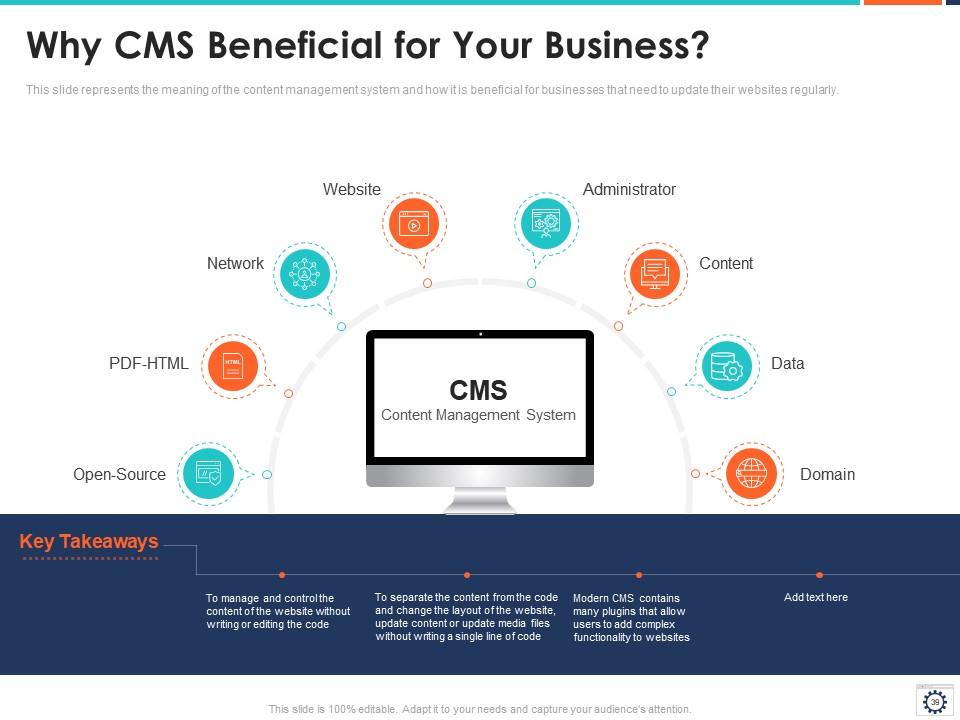
Template 6: Why is CMS Beneficial for a Business?

Highlighting the Content Management System is another way to captivate the client's attention and explain how to supervise and control the website's content without writing or editing the code. You can easily explain the content management system to clients through attractive icon designs and highlighting various plugins.
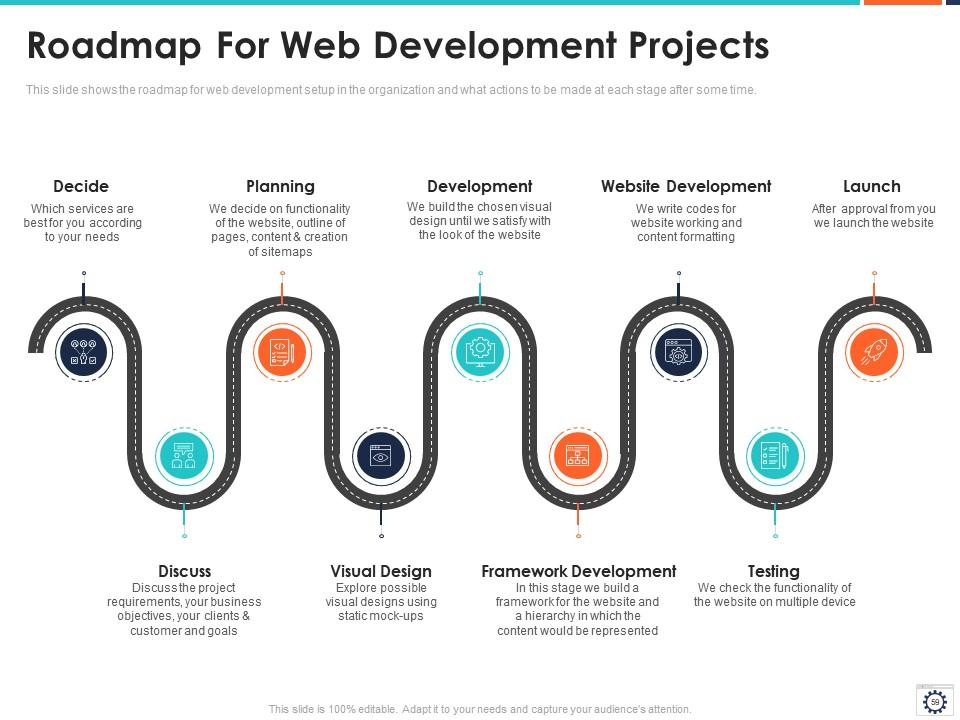
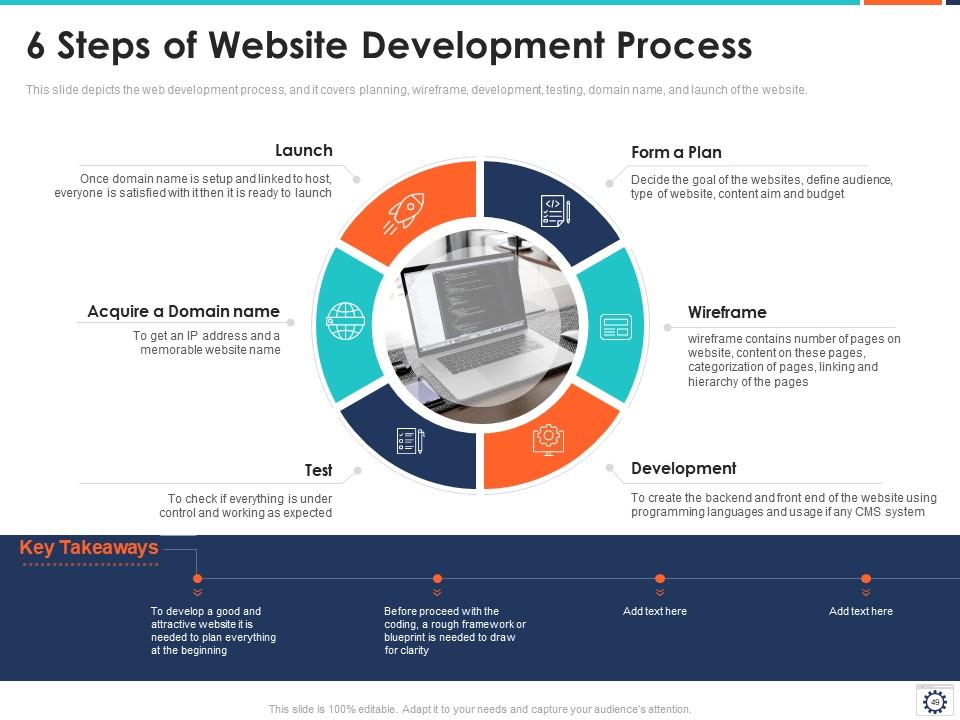
Template 7: Six Steps of Website Development Process

Through the help of these six steps in the website development process, the clients will get an idea of the time frame in which the website will be prepared and ready to launch. This template will help you demonstrate how to form a plan, wireframe, develop, test, acquire a domain name, and launch. The whole process, from the initial step of the development of the website to the launch date, you can create a roadmap.
Template 8: Our Checklist for Effective Web Development

Important steps are involved, and a checklist will help in a business's web development. Certain points need to be kept in mind for effective web development. This PPT template will help you highlight key points like setting goals, knowing your target audience, using brand-centric design and content, following a goal-based strategy that offers clear values to visitors, and encouraging content sharing.
Template 9: Dashboard for Web Development Project Performance

Web development project performance will help a business analyze the project quickly. You can easily demonstrate the overview; the clients, earrings, and open projects completed and earned this month, and statistics, among other things. The performance of various projects can be easily demonstrated through this template.
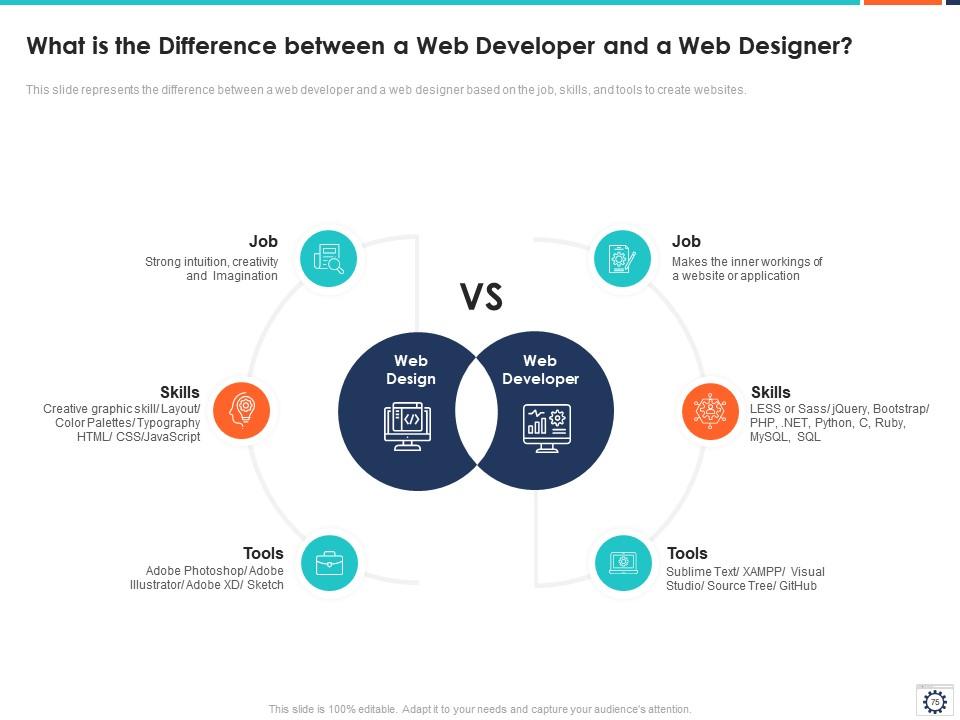
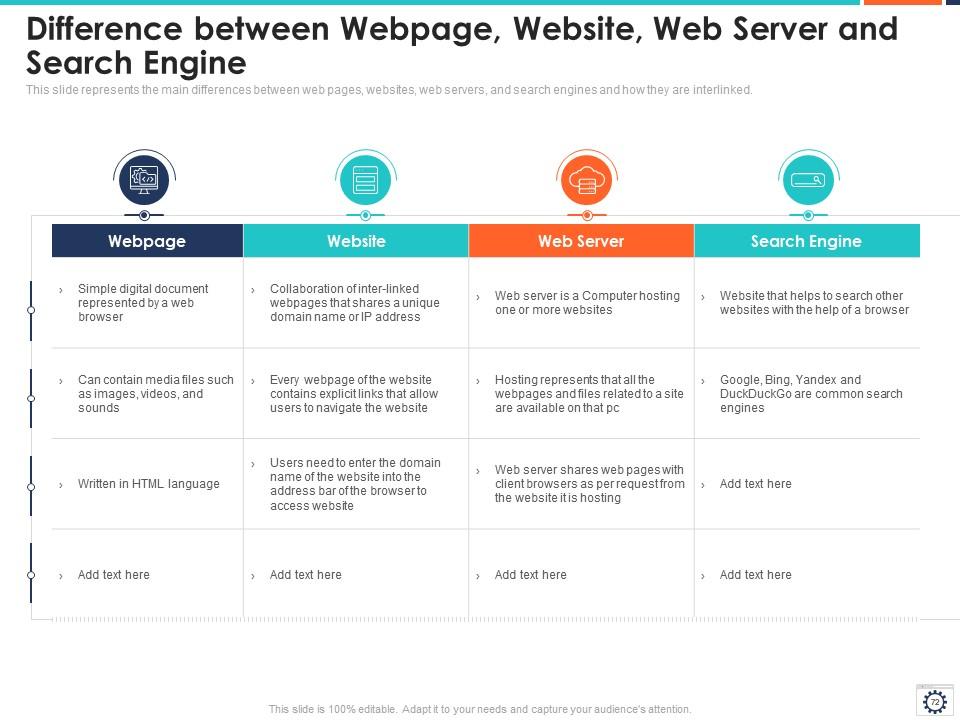
Template 10: Difference between Webpages, Websites, Web Server, and Search Engine

Distinguishing between web pages, websites, web servers, and search engines will help you understand them. Through this template, you will understand what represents a web page and its components, the language in which it is written, what makes a website, explicit links, and computer hosting, which allows users to navigate the website.
Final Word
In conclusion, the web development IT PPT templates help navigate the web development checklist, understand how CMS is beneficial for a business, and understand the importance of online presence. These templates will help create a roadmap for the complex web development process and an outline of the whole process. The importance of web development becomes evident through these PowerPoint slides. Download these templates now to get started!
Web development it powerpoint presentation slides with all 89 slides:
Use our Web Development IT Powerpoint Presentation Slides to effectively help you save your valuable time. They are readymade to fit into any presentation structure.
-
Easy to edit slides with easy to understand instructions.
-
Enough space for editing and adding your own content.
-
Awesomely designed templates, Easy to understand.