Website Development Powerpoint Presentation Slides
Website development is the vital key for businesses today that makes things happen in real. It makes the public aware of your product or service or offerings and guides them in how you are better than your competitors. Check out our competently designed template on Website Development that will assist companies in pitching potential customers with a well-compiled proposal on web development, including details on the companys services, team, etc. Incorporating our ready-to-use web development ppt, you can present an overview of your web development company, its strengths, and the reasons for customers to avail services from you. In addition, this will let you showcase the different techniques that you utilize for website development. Also, you can familiarize customers with the various Content Management Systems that your company offers, such as WordPress, Joomla, etc. Moreover, the proposal will cover the languages, frameworks, and tools you use for page growth. Further, the introduction deck illustrates the steps of the web development process, a training program for IT departments, a checklist for effective development, and a timeline for projects. Lastly, the template comes with a roadmap and a dashboard to measure the performance of the IT projects. Download this readily available proposal, make modifications as per your specific requirements, and you are good to go.
Website development is the vital key for businesses today that makes things happen in real. It makes the public aware of yo..
- Google Slides is a new FREE Presentation software from Google.
- All our content is 100% compatible with Google Slides.
- Just download our designs, and upload them to Google Slides and they will work automatically.
- Amaze your audience with SlideTeam and Google Slides.
-
Want Changes to This PPT Slide? Check out our Presentation Design Services
- WideScreen Aspect ratio is becoming a very popular format. When you download this product, the downloaded ZIP will contain this product in both standard and widescreen format.
-

- Some older products that we have may only be in standard format, but they can easily be converted to widescreen.
- To do this, please open the SlideTeam product in Powerpoint, and go to
- Design ( On the top bar) -> Page Setup -> and select "On-screen Show (16:9)” in the drop down for "Slides Sized for".
- The slide or theme will change to widescreen, and all graphics will adjust automatically. You can similarly convert our content to any other desired screen aspect ratio.
Compatible With Google Slides

Get This In WideScreen
You must be logged in to download this presentation.
PowerPoint presentation slides
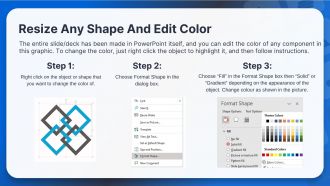
Deliver an informational PPT on various topics by using this Website Development Powerpoint Presentation Slides. This deck focuses and implements best industry practices, thus providing a birds-eye view of the topic. Encompassed with ninety slides, designed using high-quality visuals and graphics, this deck is a complete package to use and download. All the slides offered in this deck are subjective to innumerable alterations, thus making you a pro at delivering and educating. You can modify the color of the graphics, background, or anything else as per your needs and requirements. It suits every business vertical because of its adaptable layout.
People who downloaded this PowerPoint presentation also viewed the following :
Content of this Powerpoint Presentation
Slide 1: This slide introduces Website Development. State Your Company Name and begin.
Slide 2: This slide states Agenda of the presentation.
Slide 3: This slide presents Table of Content for the presentation.
Slide 4: This is another slide continuing Table of Content for the presentation.
Slide 5: This slide depicts title for 'Importance of web development in businesses'.
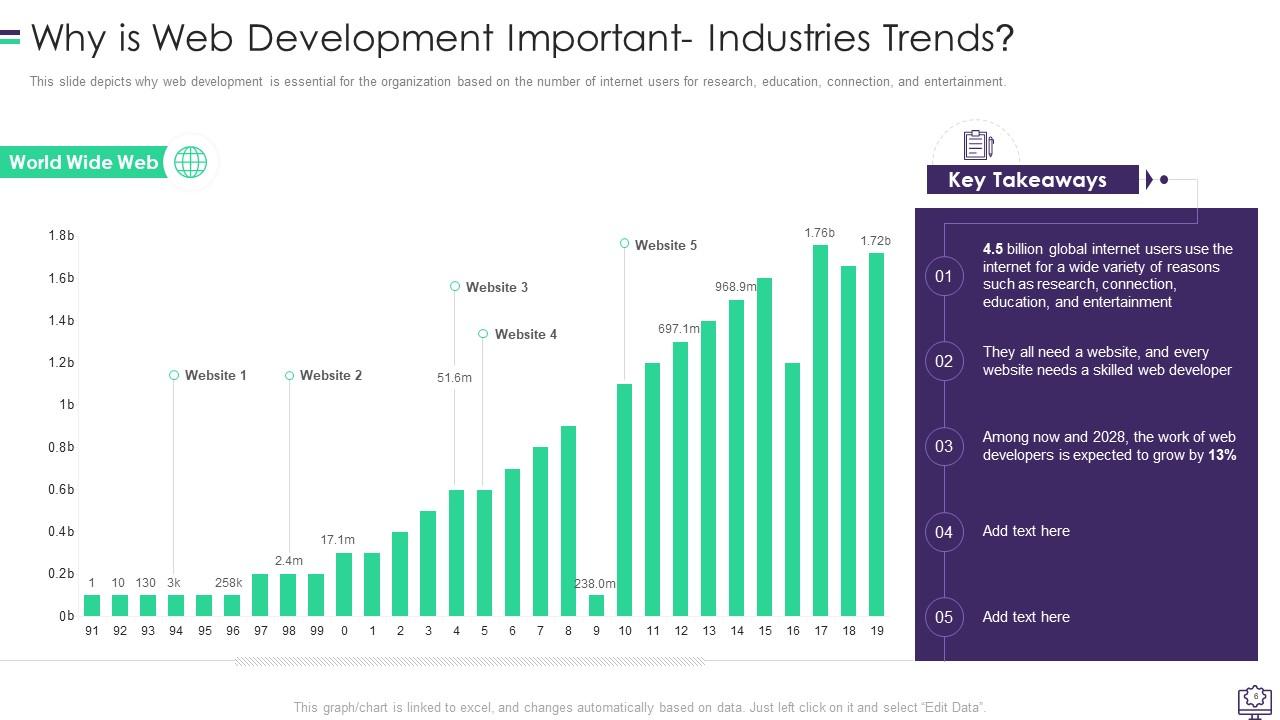
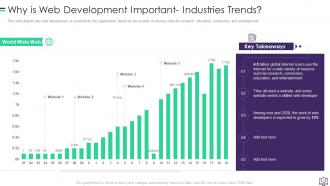
Slide 6: This slide depicts why web development is essential for the organization based on the number of internet users.
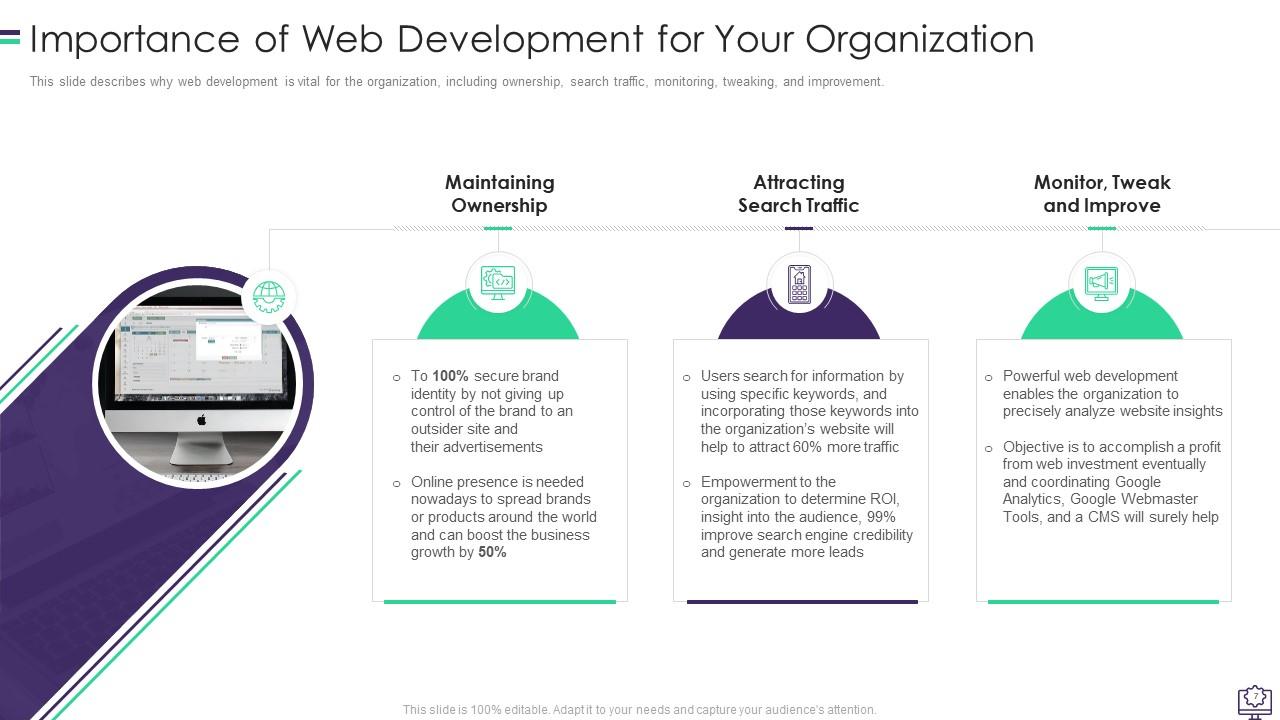
Slide 7: This slide describes why web development is vital for the organization.
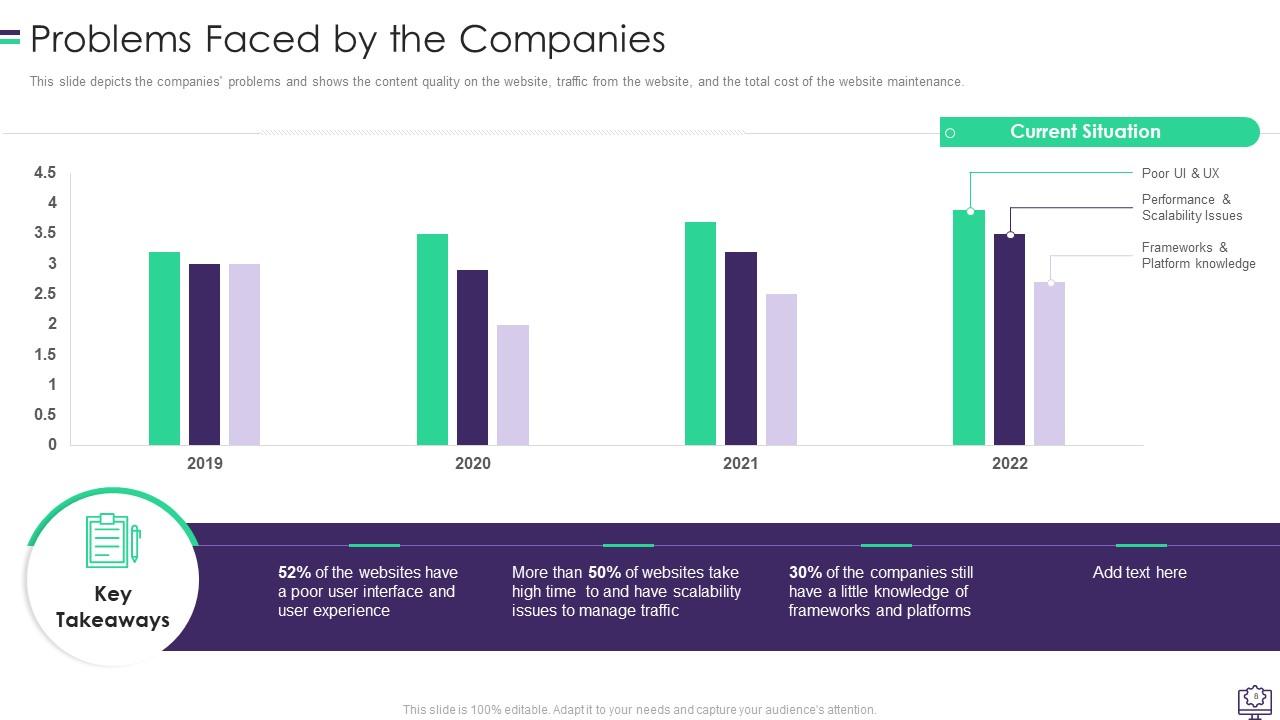
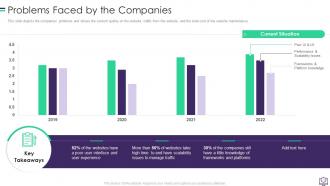
Slide 8: This slide depicts the companies' problems and shows the content quality on the website.
Slide 9: This slide displays title for 'About us'.
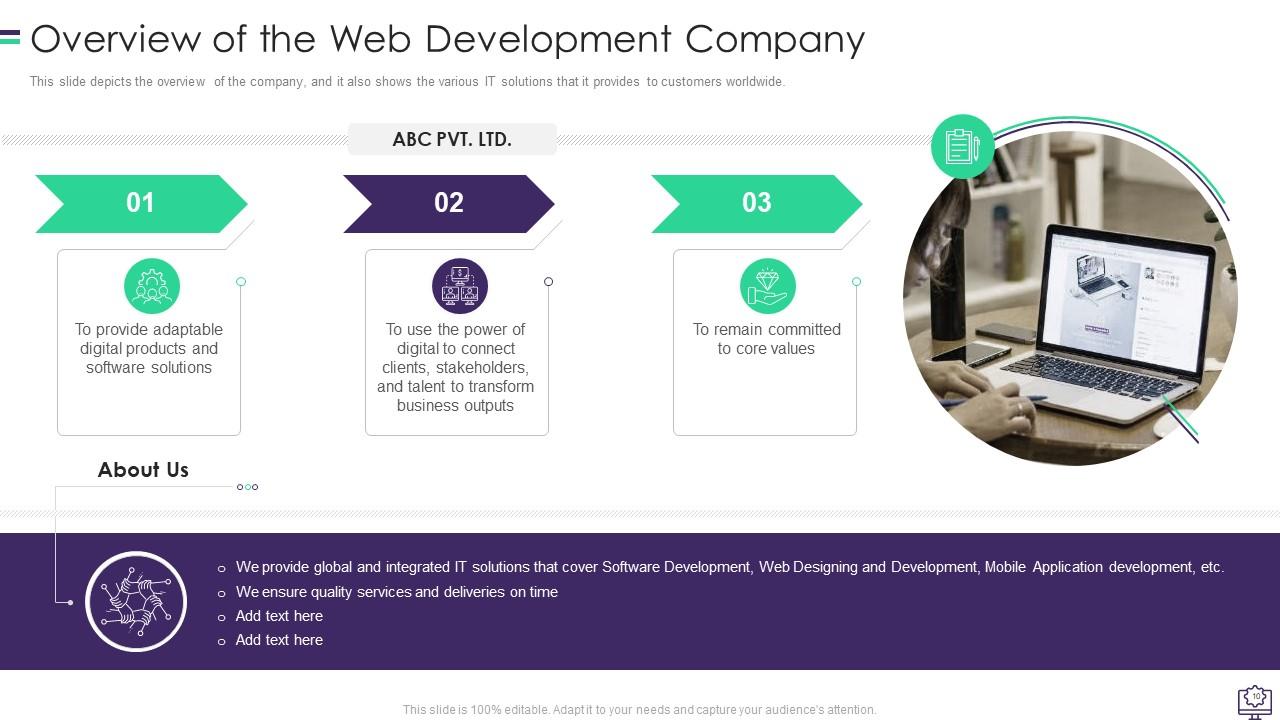
Slide 10: This slide depicts the overview of the company.
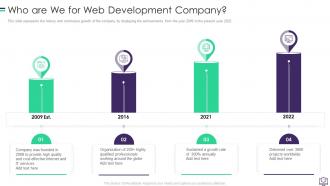
Slide 11: This slide represents the history and continuous growth of the company by displaying the achievements.
Slide 12: This slide describes the values of the company.
Slide 13: This slide presents title for 'Web development company strengths'.
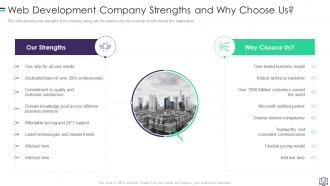
Slide 14: This slide describes the strengths of the company.
Slide 15: This slide exhibits title for 'Our web development team members'.
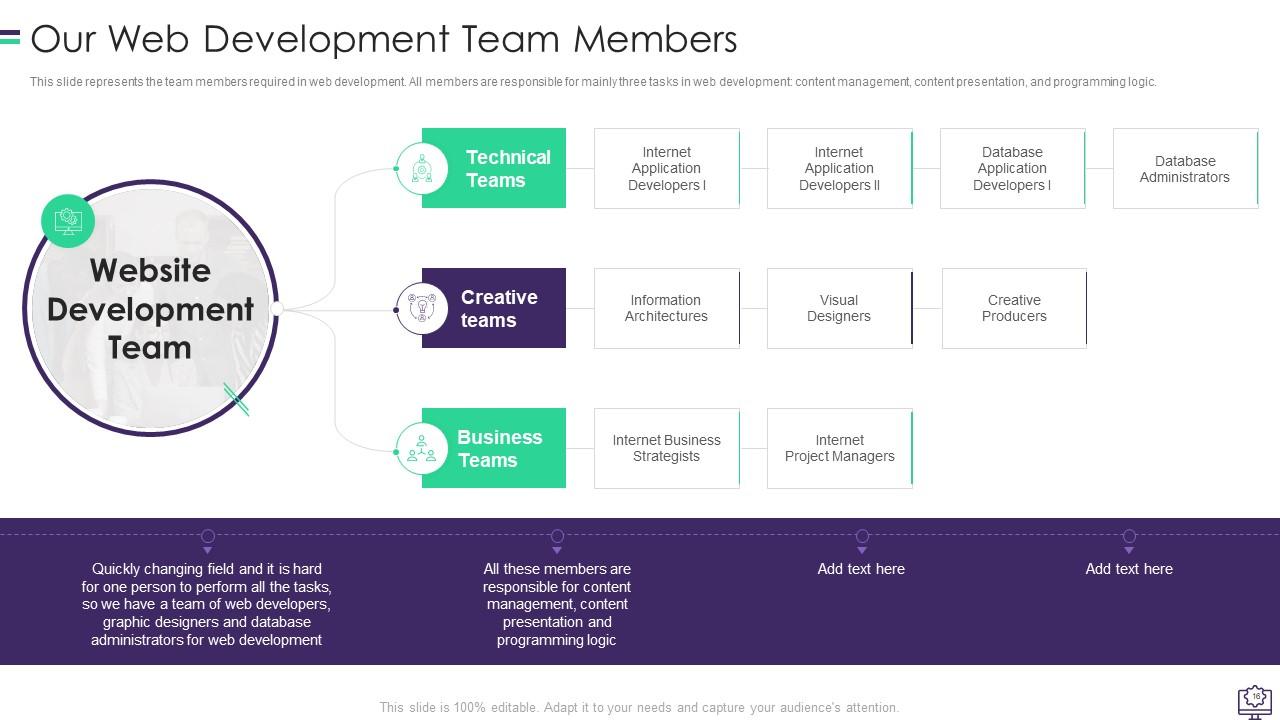
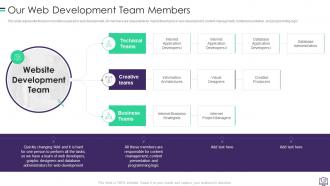
Slide 16: This slide represents the team members required in web development.
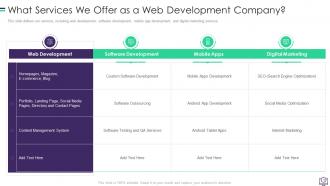
Slide 17: This slide depicts title for 'What services we offer as a web development company'.
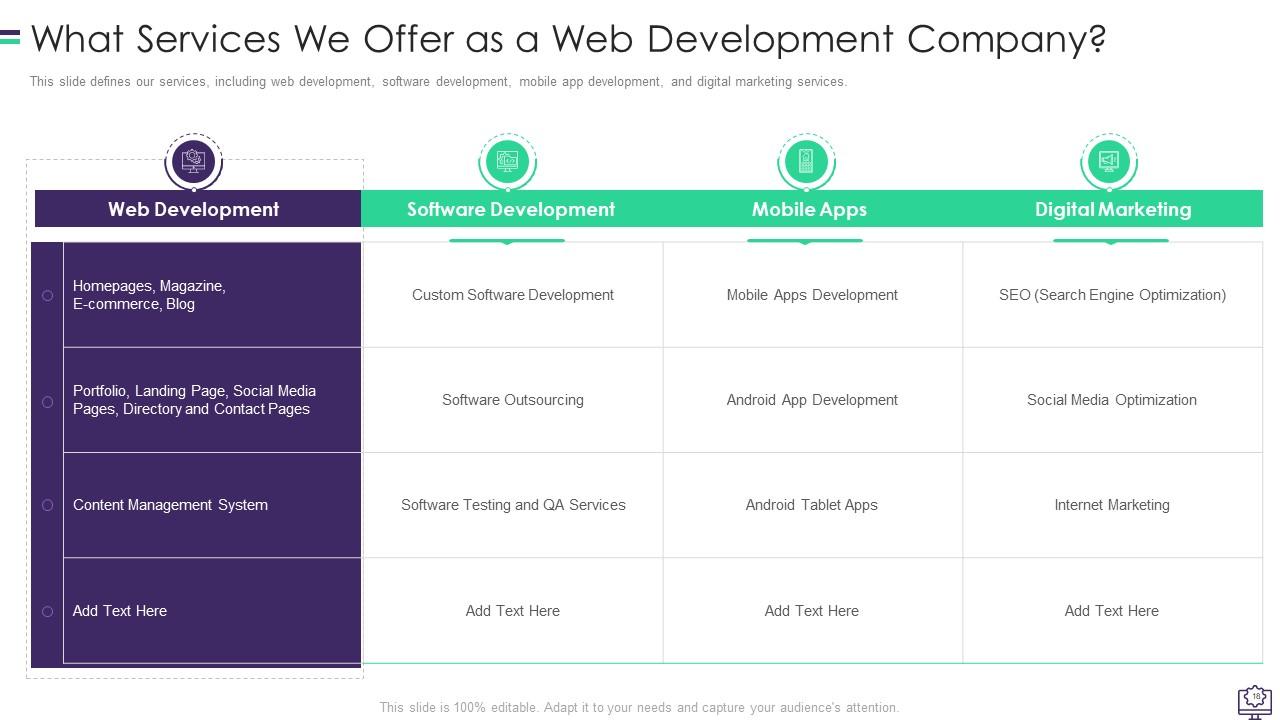
Slide 18: This slide defines our services, including web development, software development, etc.
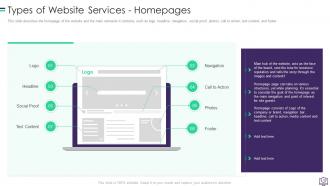
Slide 19: This slide shows title for 'Types of website services we provide'.
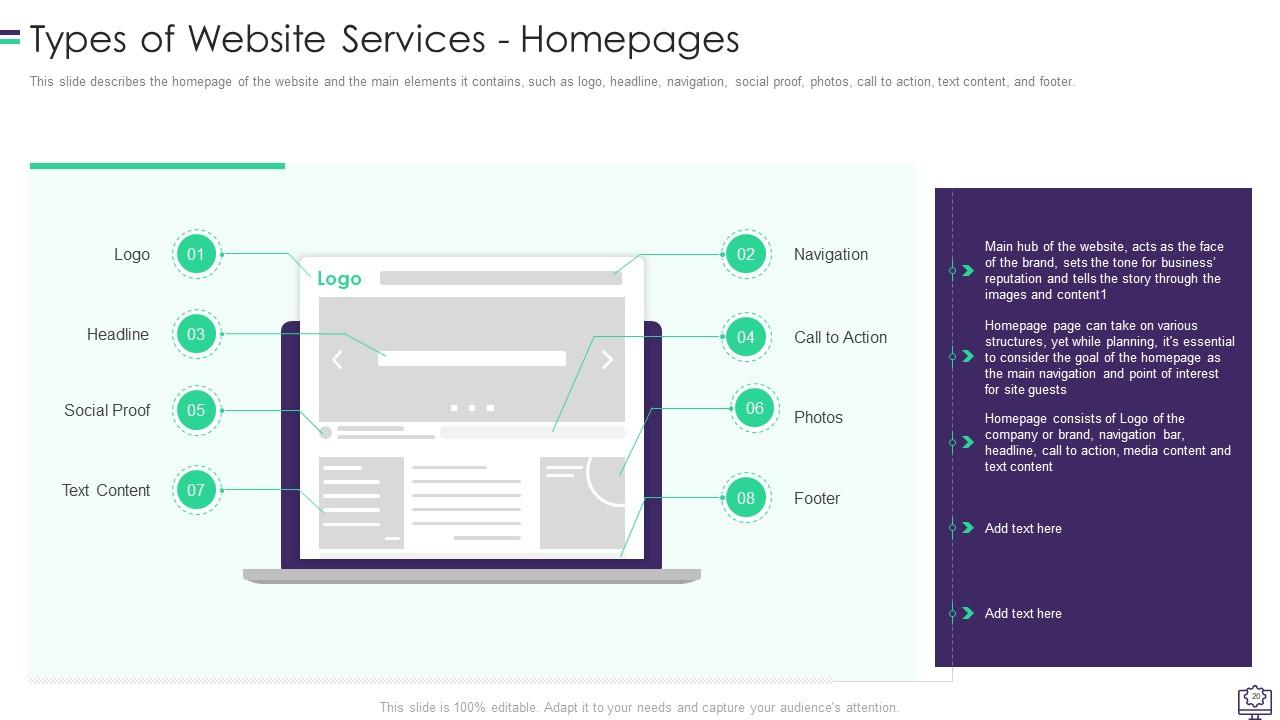
Slide 20: This slide describes the homepage of the website and the main elements it contains, such as logo, headline, etc.
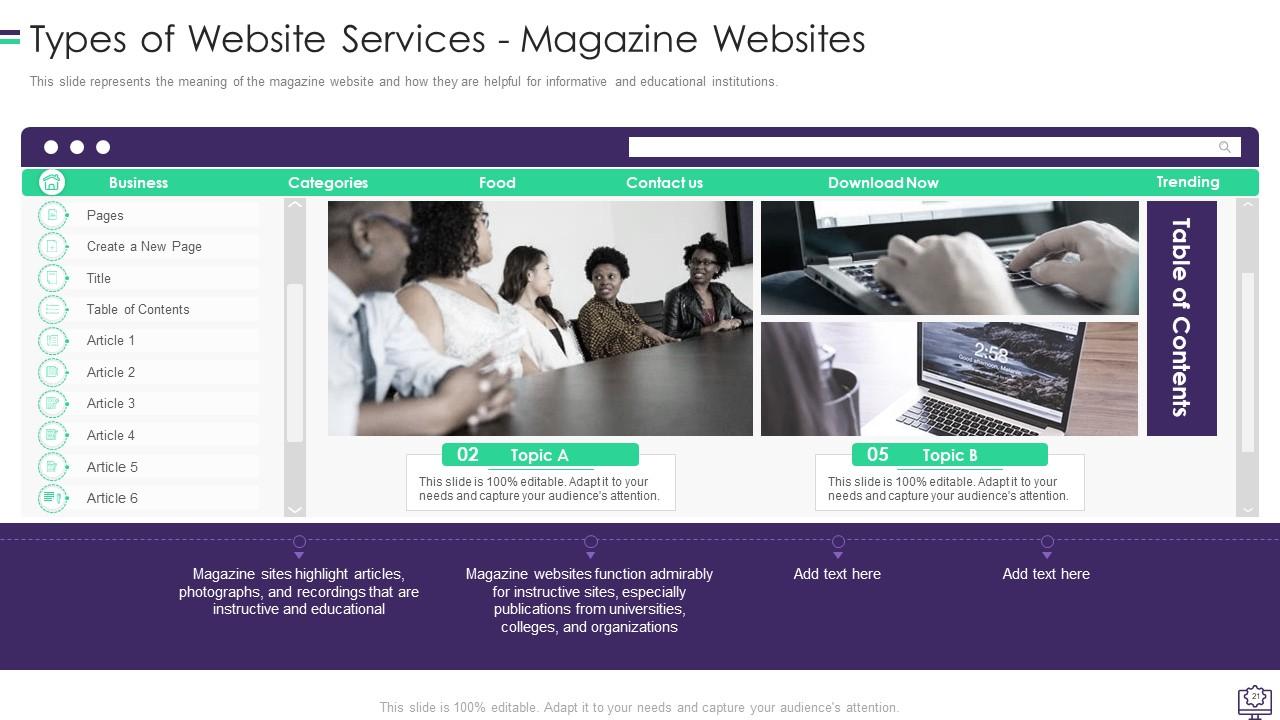
Slide 21: This slide represents the meaning of the magazine website and how they are helpful for informative and educational institutions.
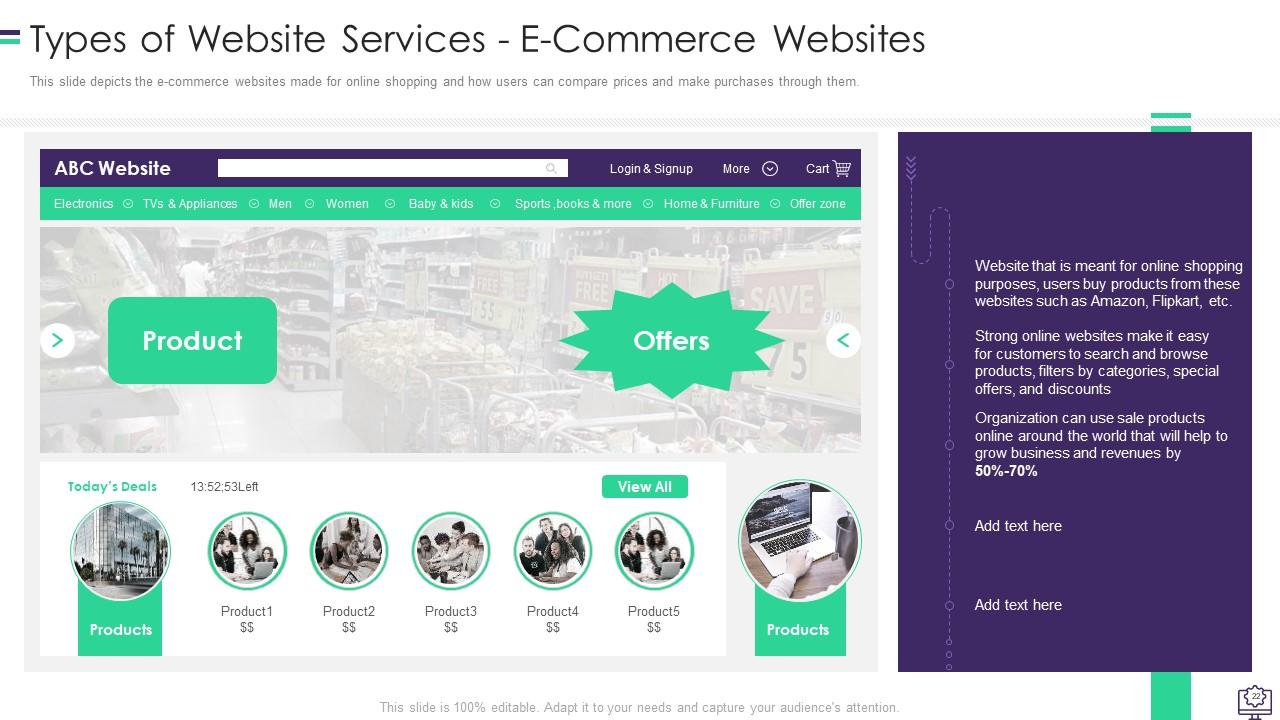
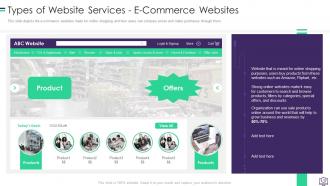
Slide 22: This slide depicts the e-commerce websites made for online shopping and how users can compare prices and make purchases through them.
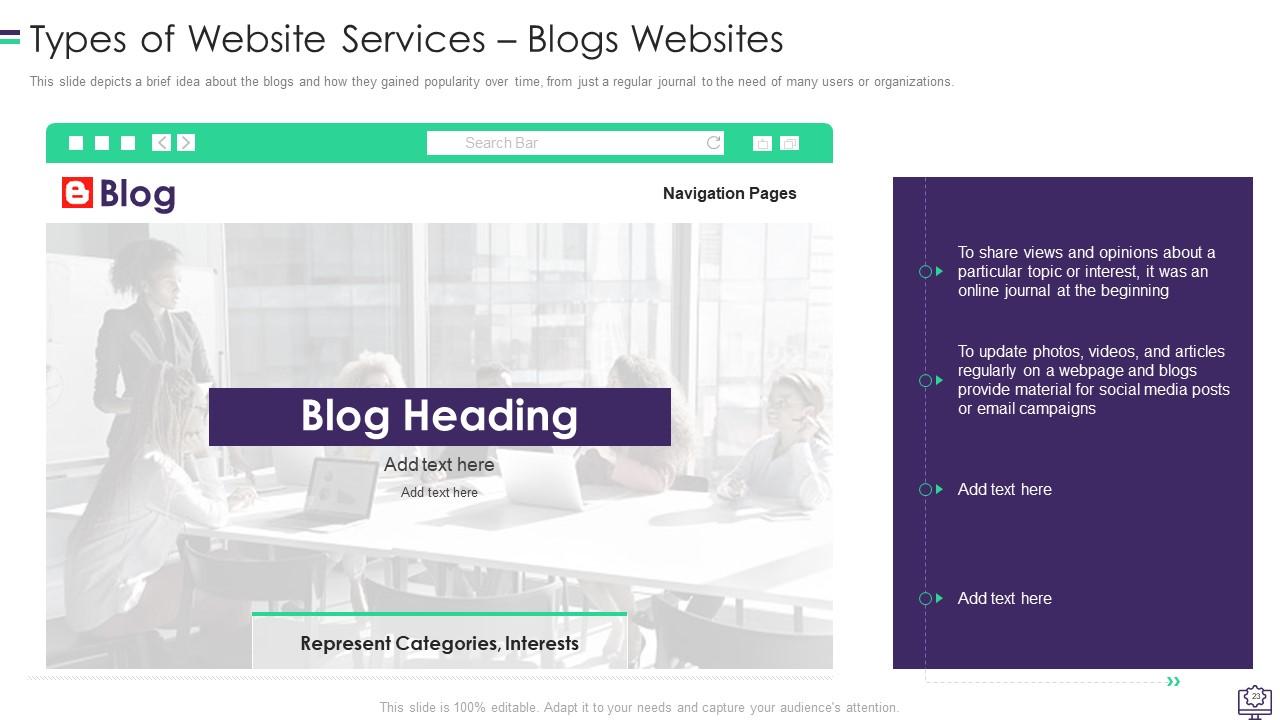
Slide 23: This slide depicts a brief idea about the blogs and how they gained popularity over time.
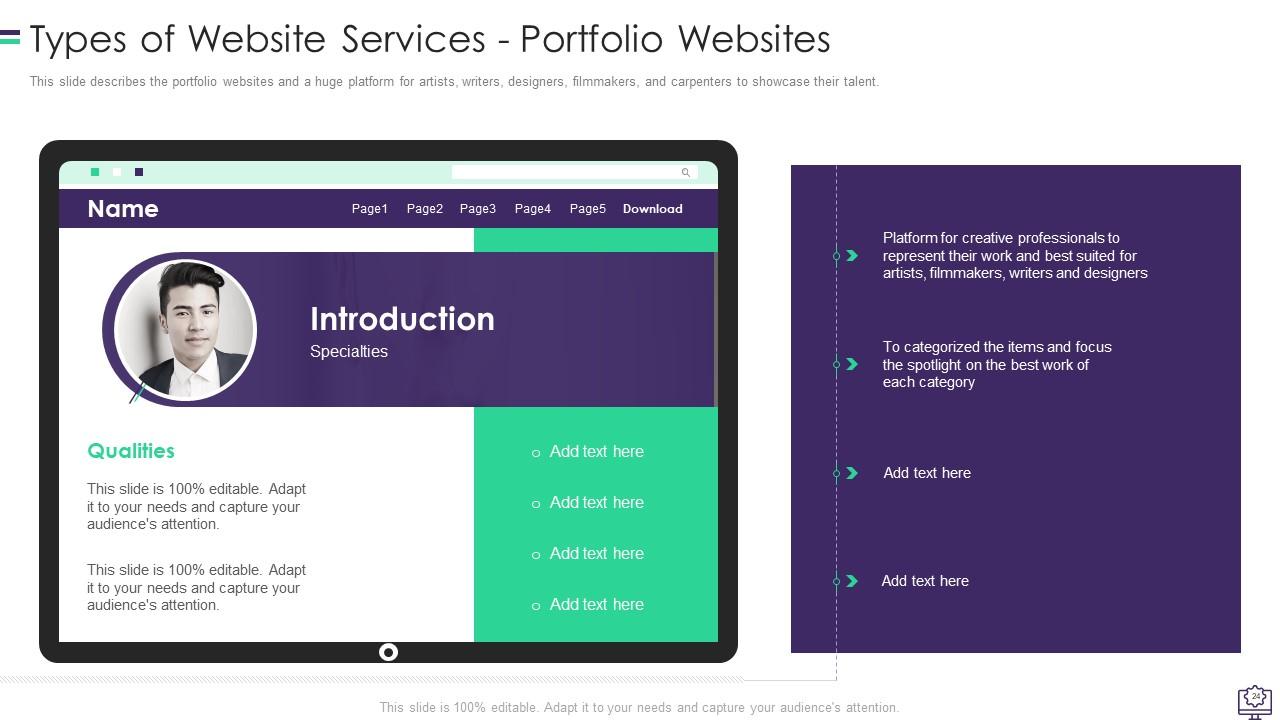
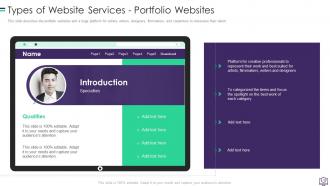
Slide 24: This slide describes the portfolio websites and a huge platform for artists, writers, etc.
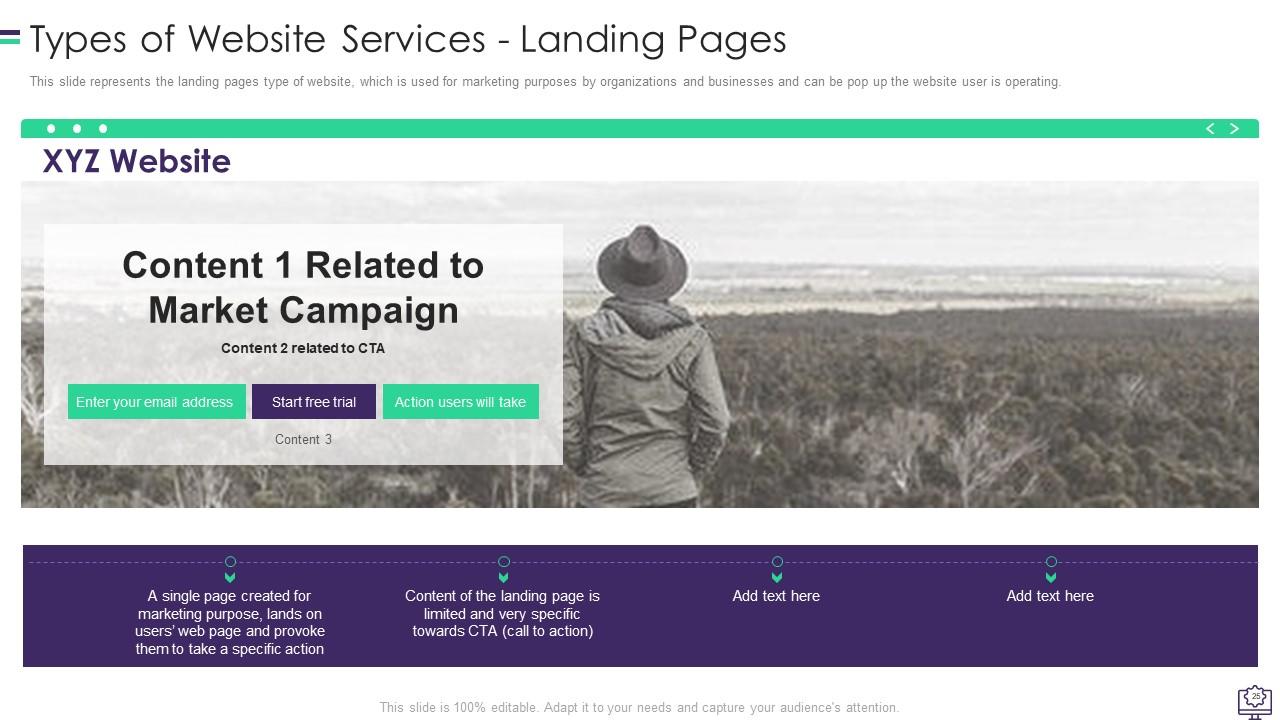
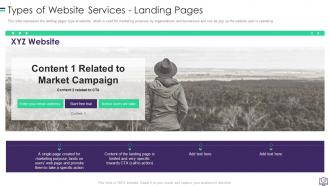
Slide 25: This slide represents the landing pages type of website, which is used for marketing purposes.
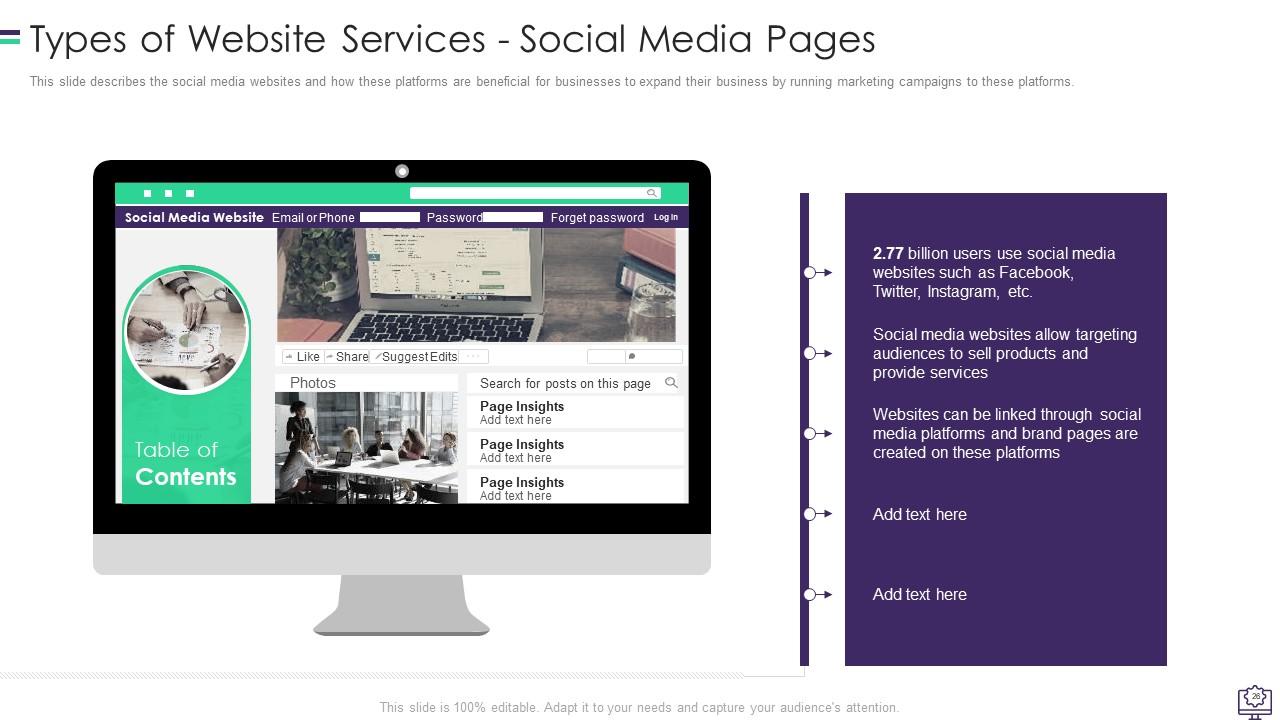
Slide 26: This slide describes the social media websites and how these platforms are beneficial for businesses.
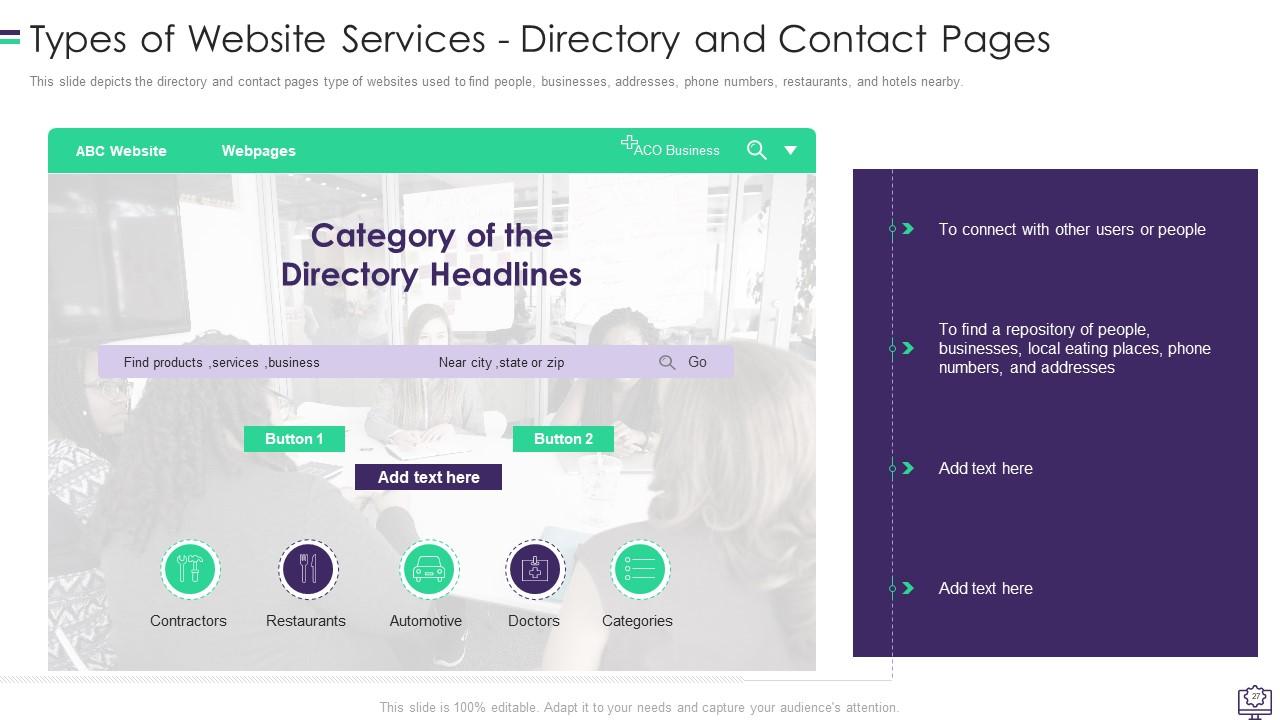
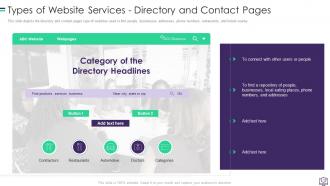
Slide 27: This slide depicts the directory and contact pages type of websites used to find people, businesses, etc.
Slide 28: This slide displays title for 'Techniques we offer for web development'.
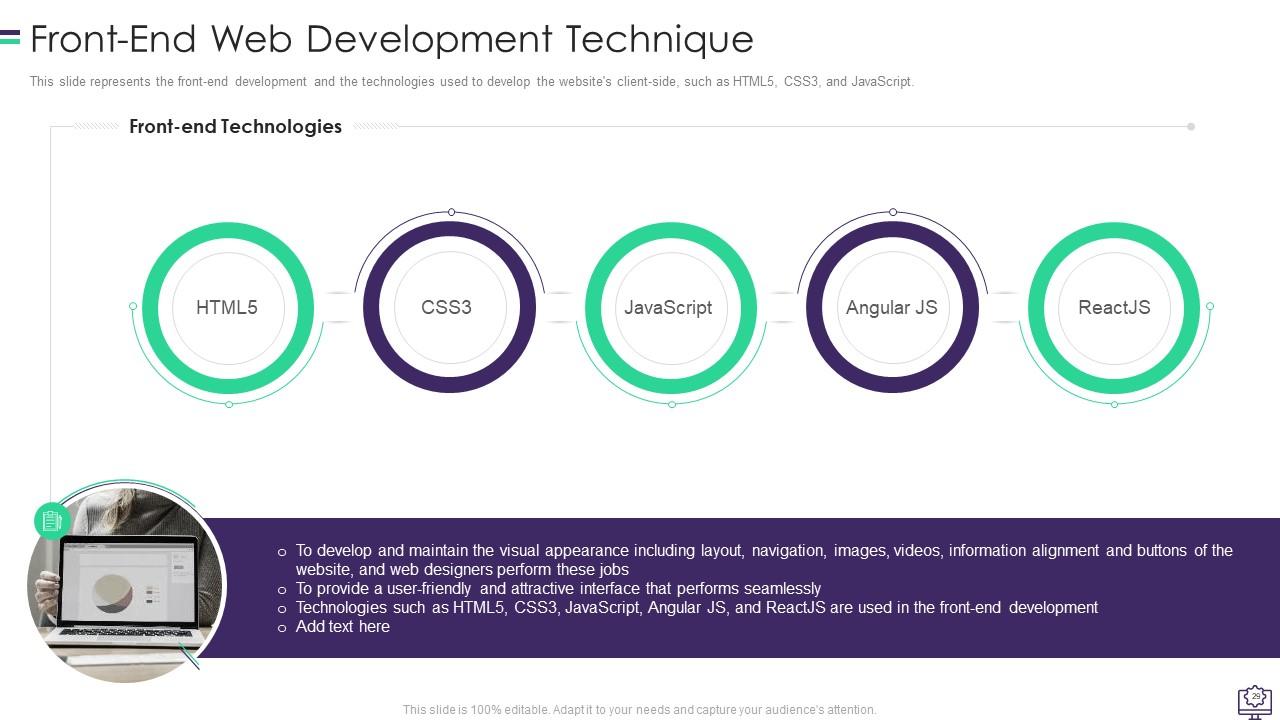
Slide 29: This slide represents the front-end development and the technologies used.
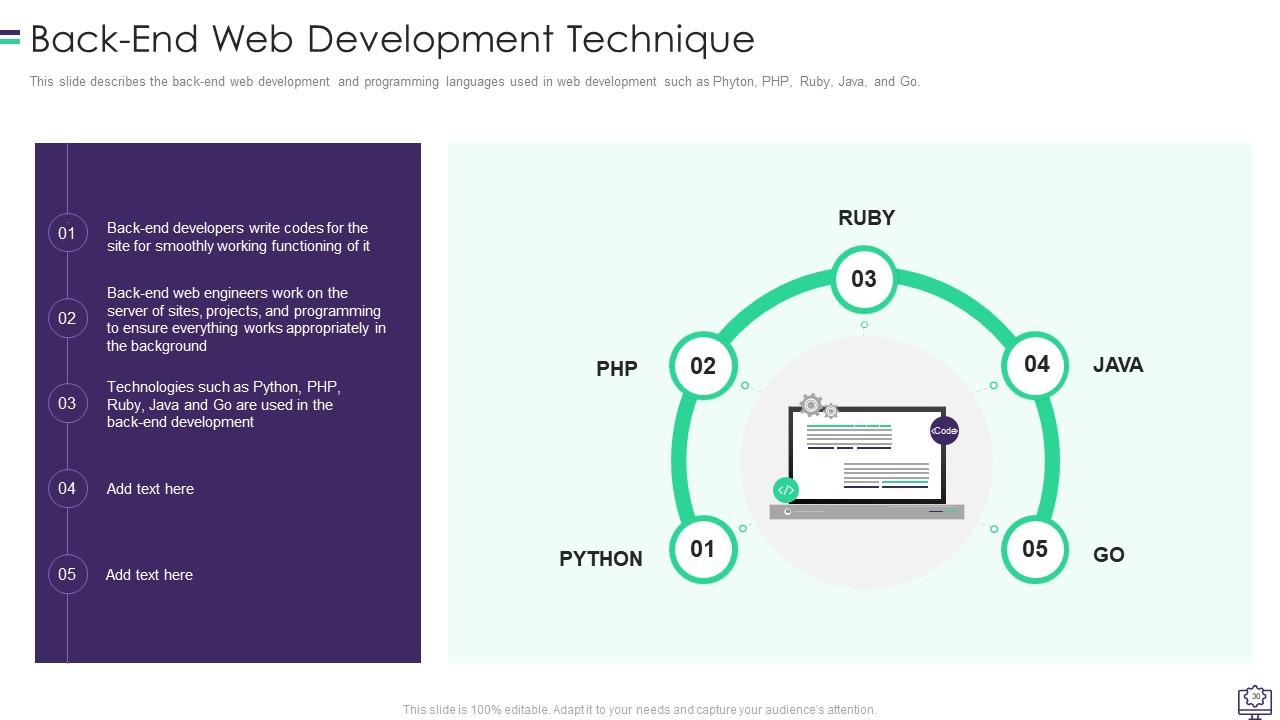
Slide 30: This slide describes the back-end web development and programming languages used in web development.
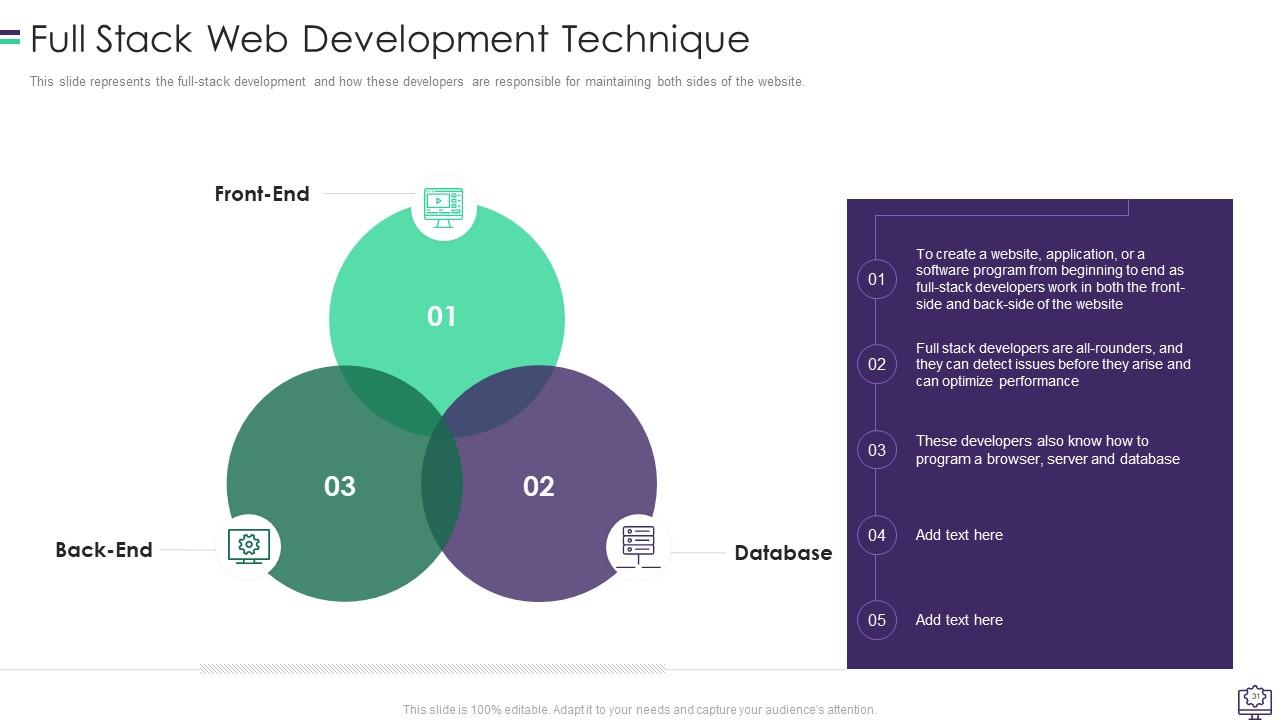
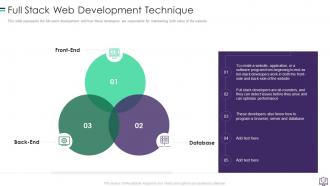
Slide 31: This slide represents the full-stack development and how these developers are responsible for maintaining both sides of the website.
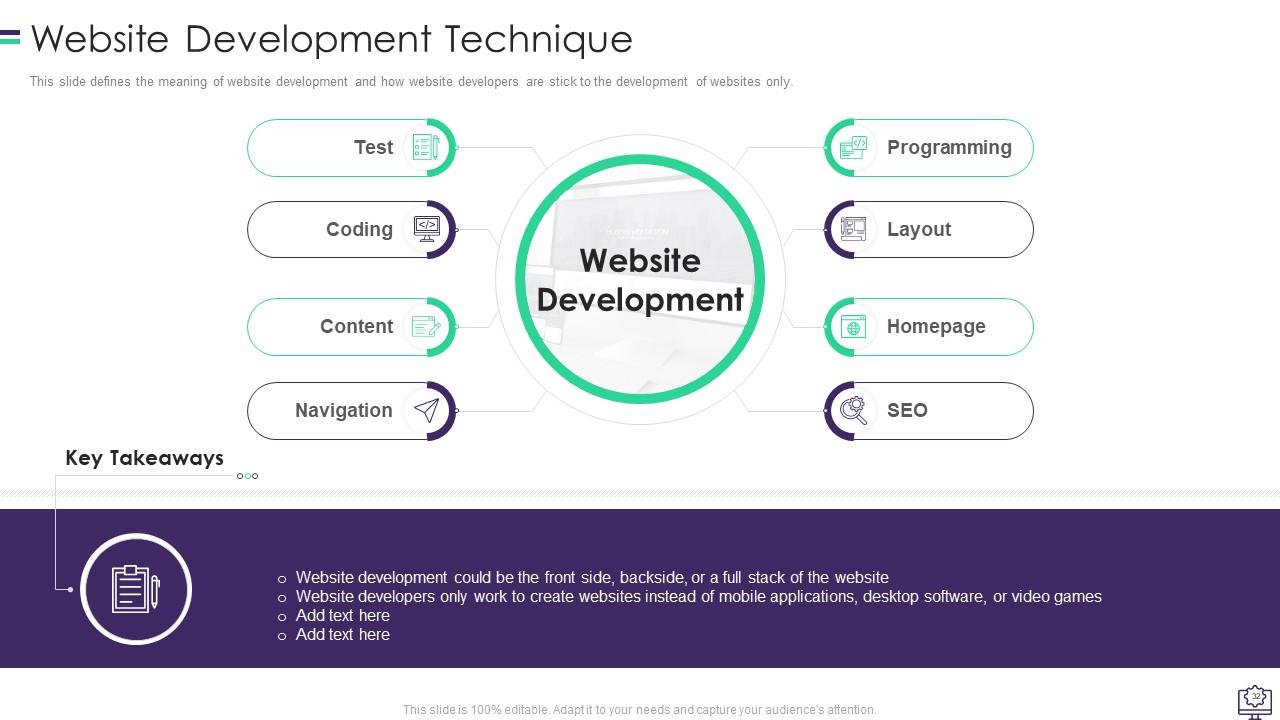
Slide 32: This slide defines the meaning of website development and how website developers are stick to the development of websites only.
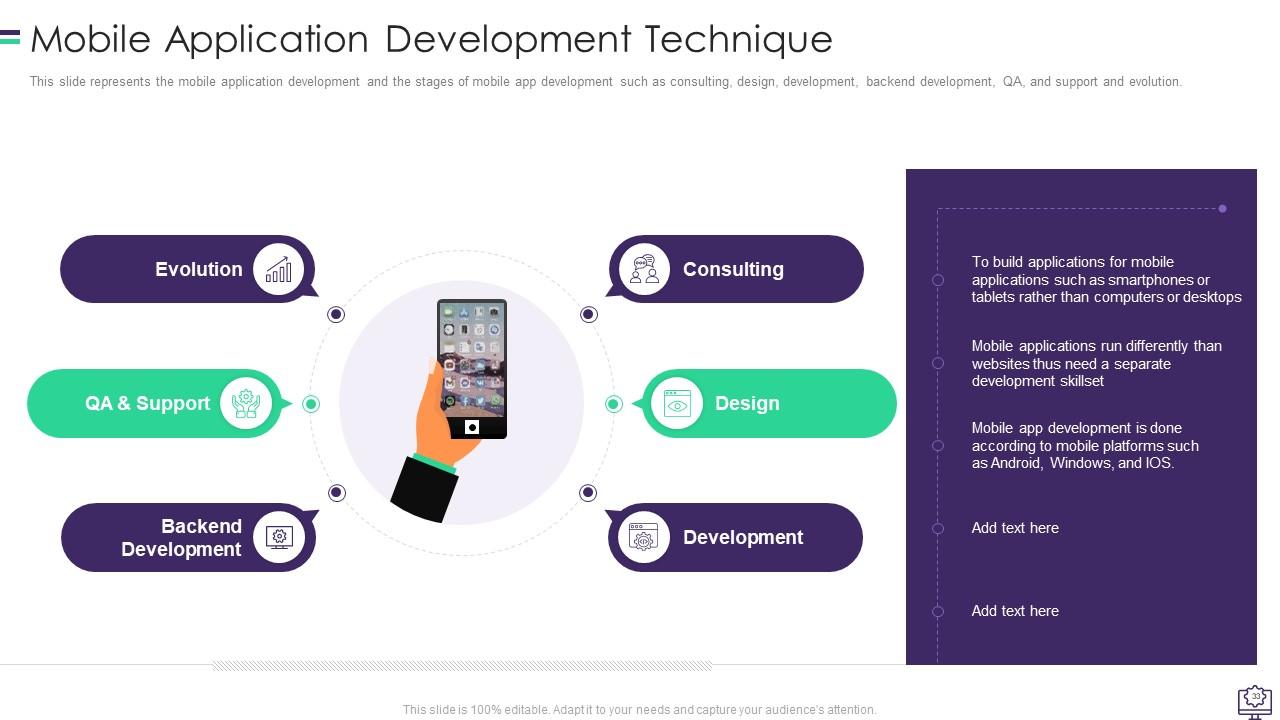
Slide 33: This slide represents the mobile application development and the stages of mobile app development.
Slide 34: This slide describes the desktop application development.
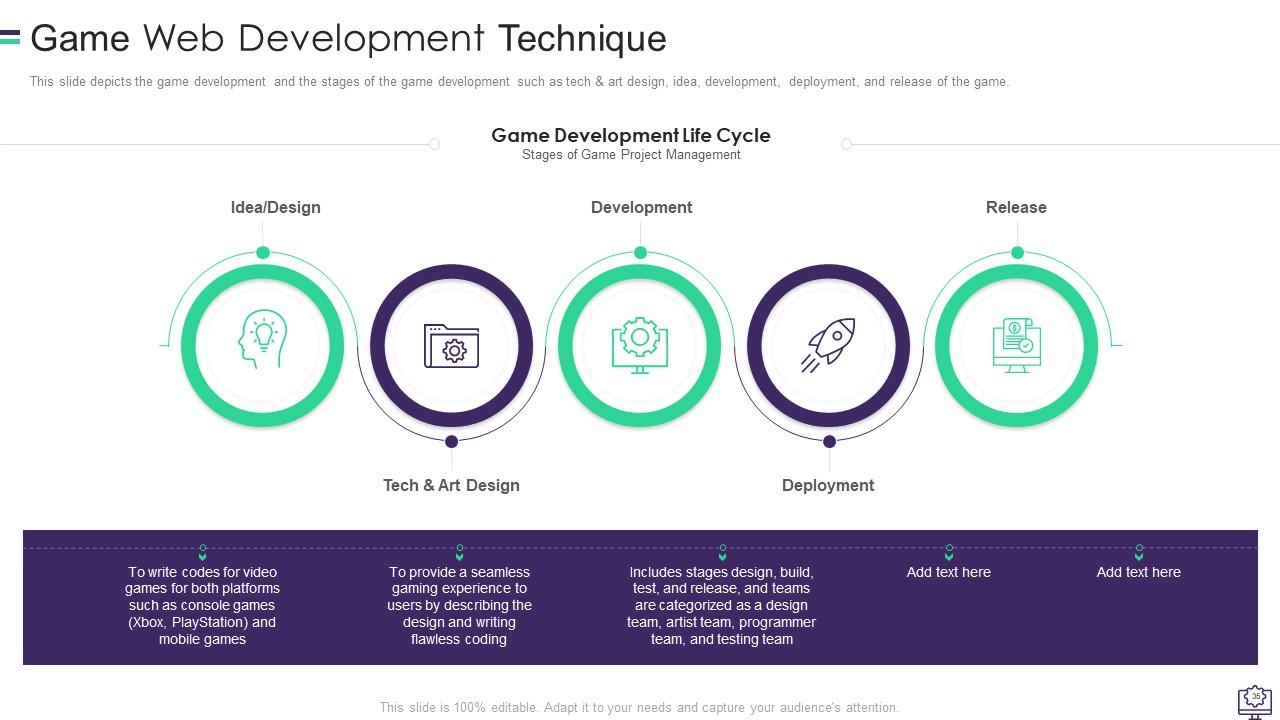
Slide 35: This slide depicts the game development and the stages of the game development.
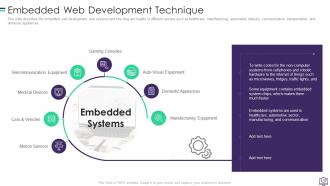
Slide 36: This slide describes the embedded web development and systems and how they are helpful in different sectors.
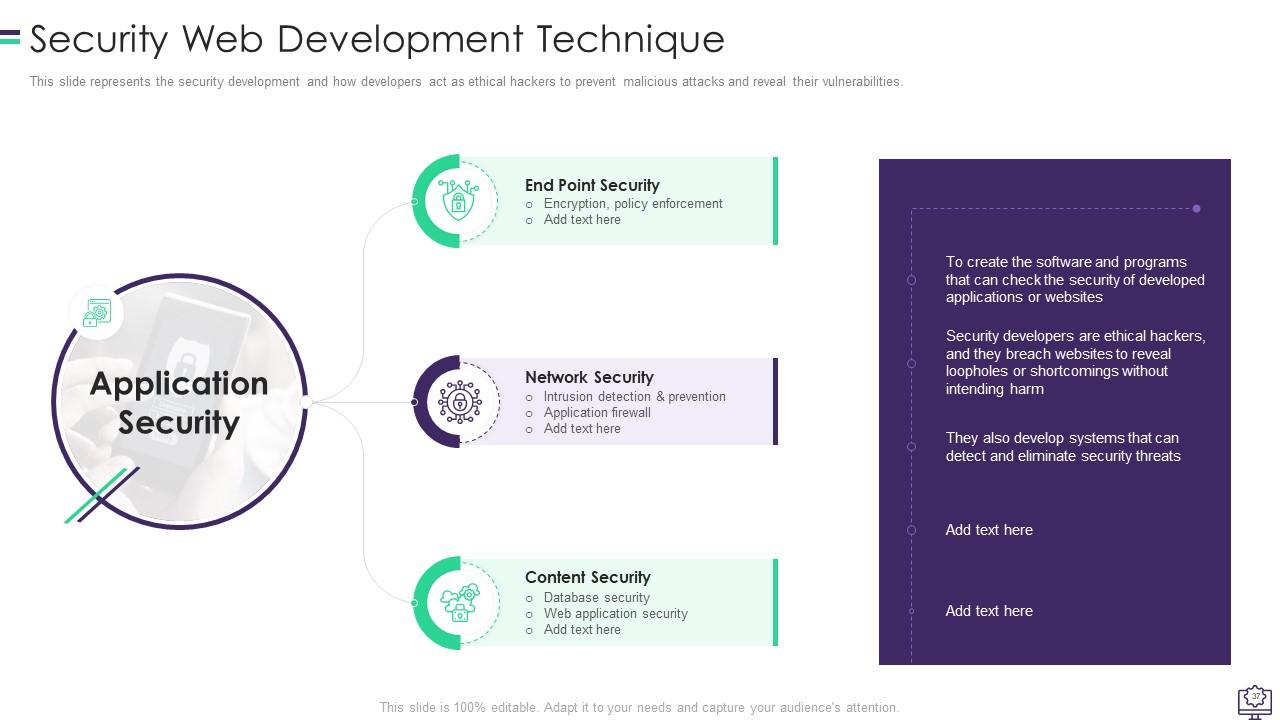
Slide 37: This slide represents the security development and how developers act as ethical hackers.
Slide 38: This slide presents title for 'CMS, we offer'.
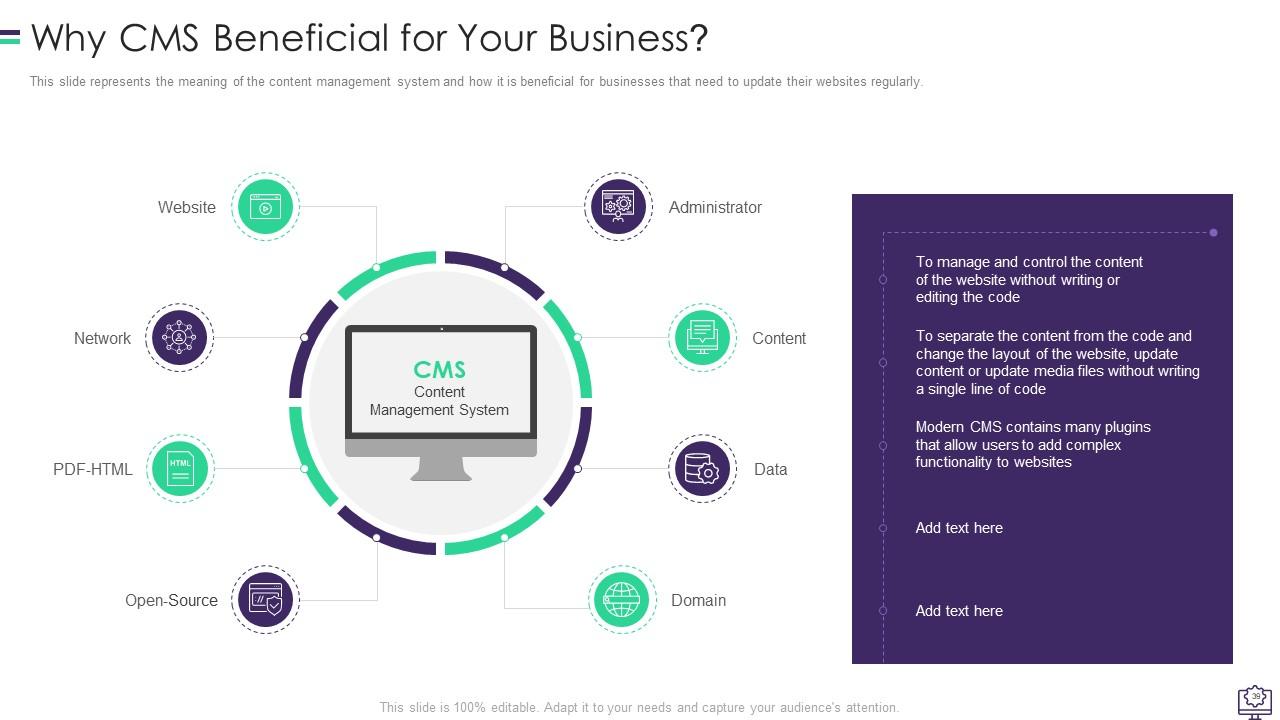
Slide 39: This slide represents the meaning of the content management system and how it is beneficial for businesses.
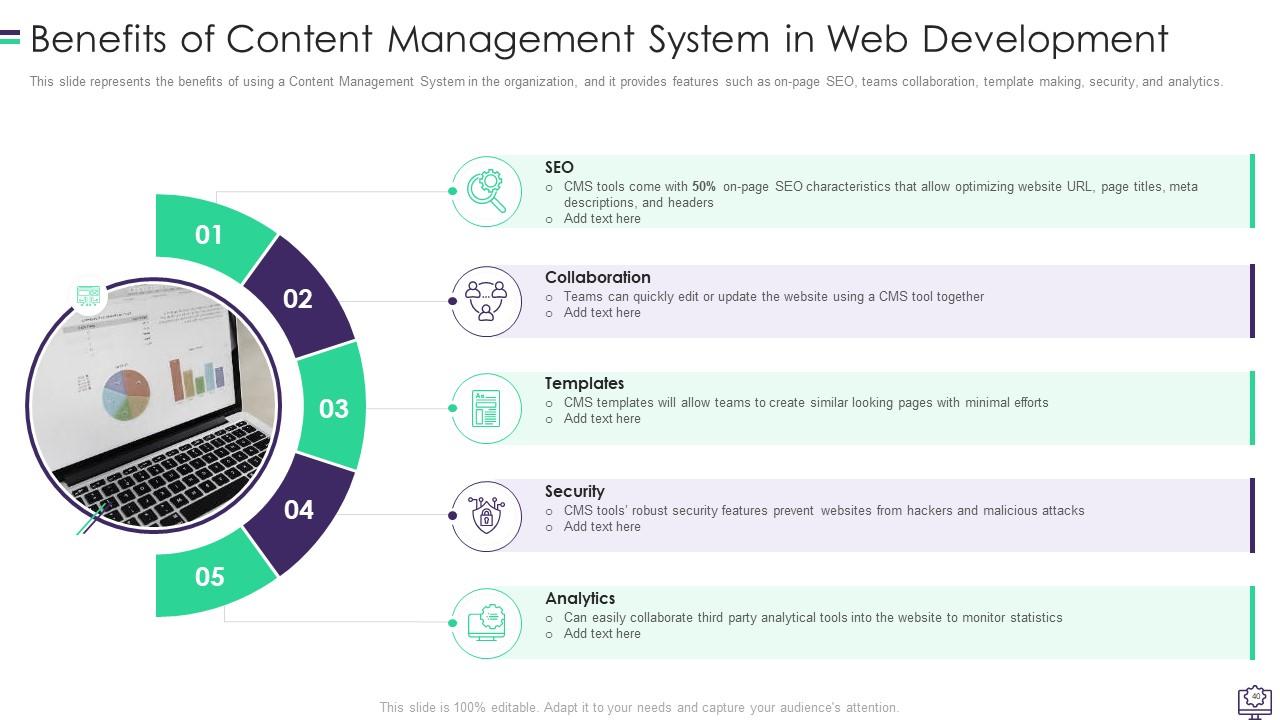
Slide 40: This slide represents the benefits of using a Content Management System in the organization.
Slide 41: This slide depicts the types of the content management system which includes WordPress, Drupal, etc.
Slide 42: This slide represents the content management system our organization will use, WordPress.
Slide 43: This slide represents the WordPress content management system's key features.
Slide 44: This slide presents title for 'Languages, tools and frameworks we offer'.
Slide 45: This slide describes the languages that are used in web development.
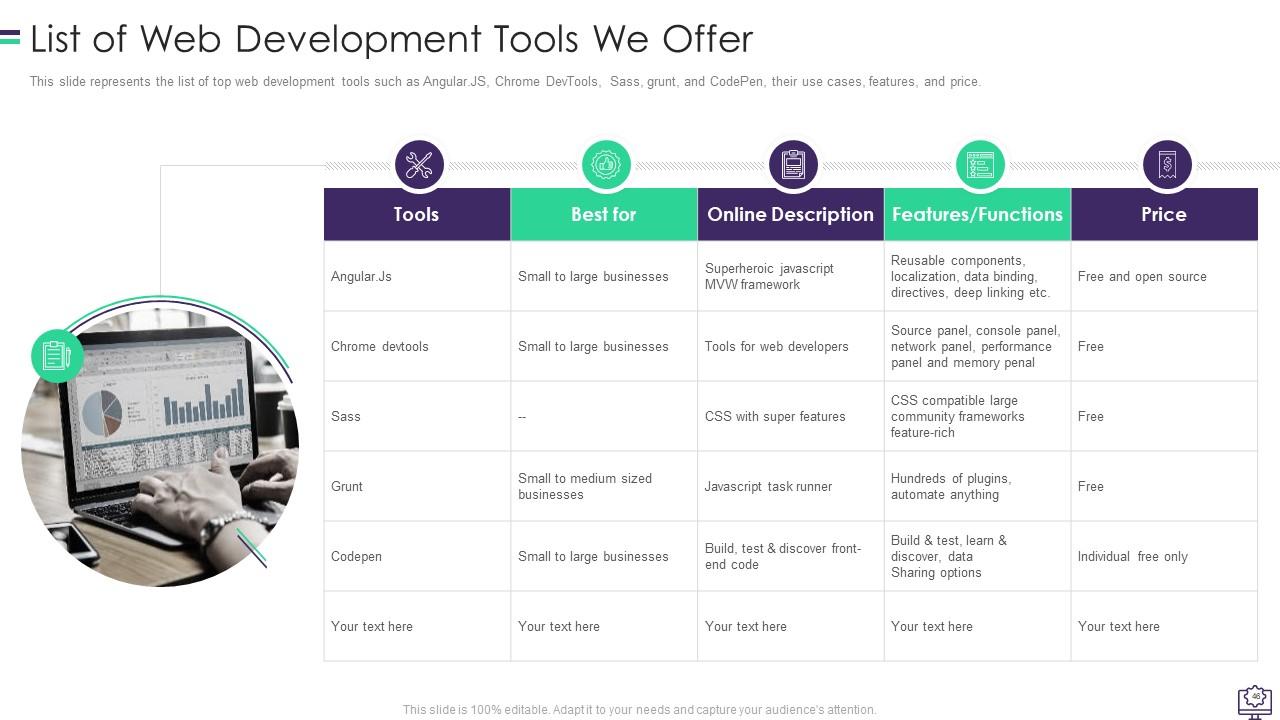
Slide 46: This slide represents the list of top web development tools.
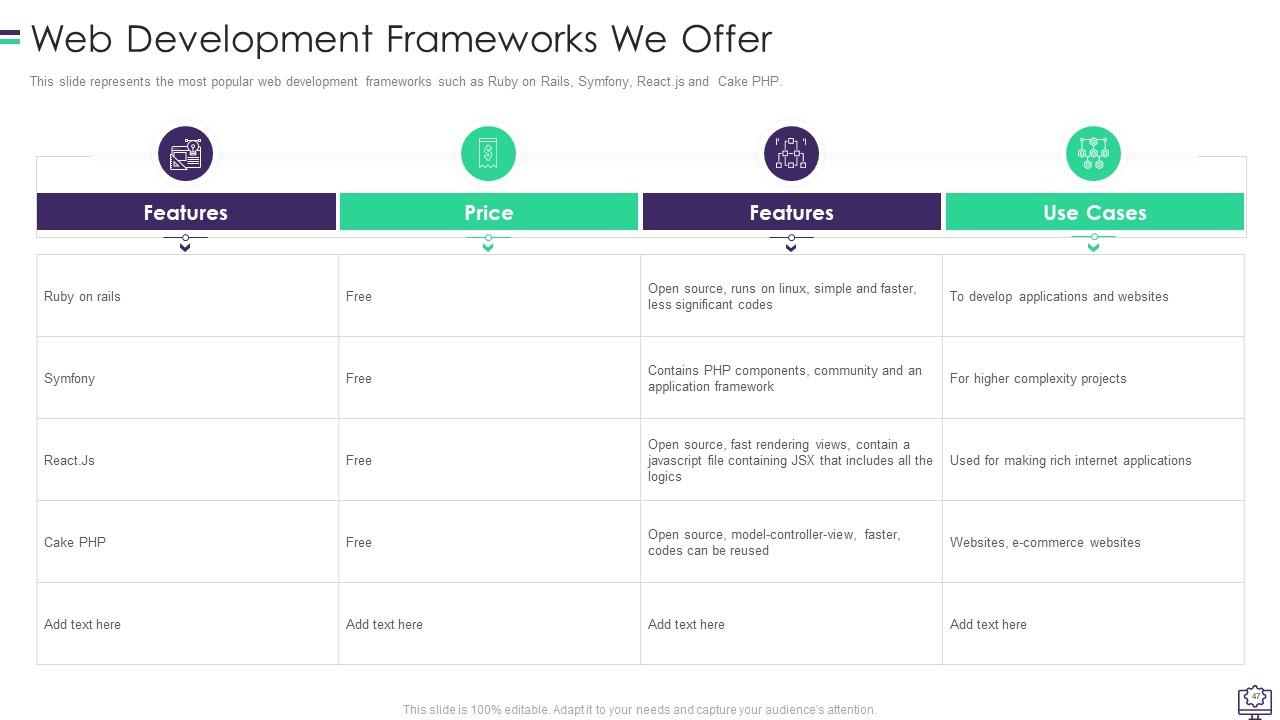
Slide 47: This slide represents the most popular web development frameworks.
Slide 48: This slide exhibits title for '6 steps of website development process'.
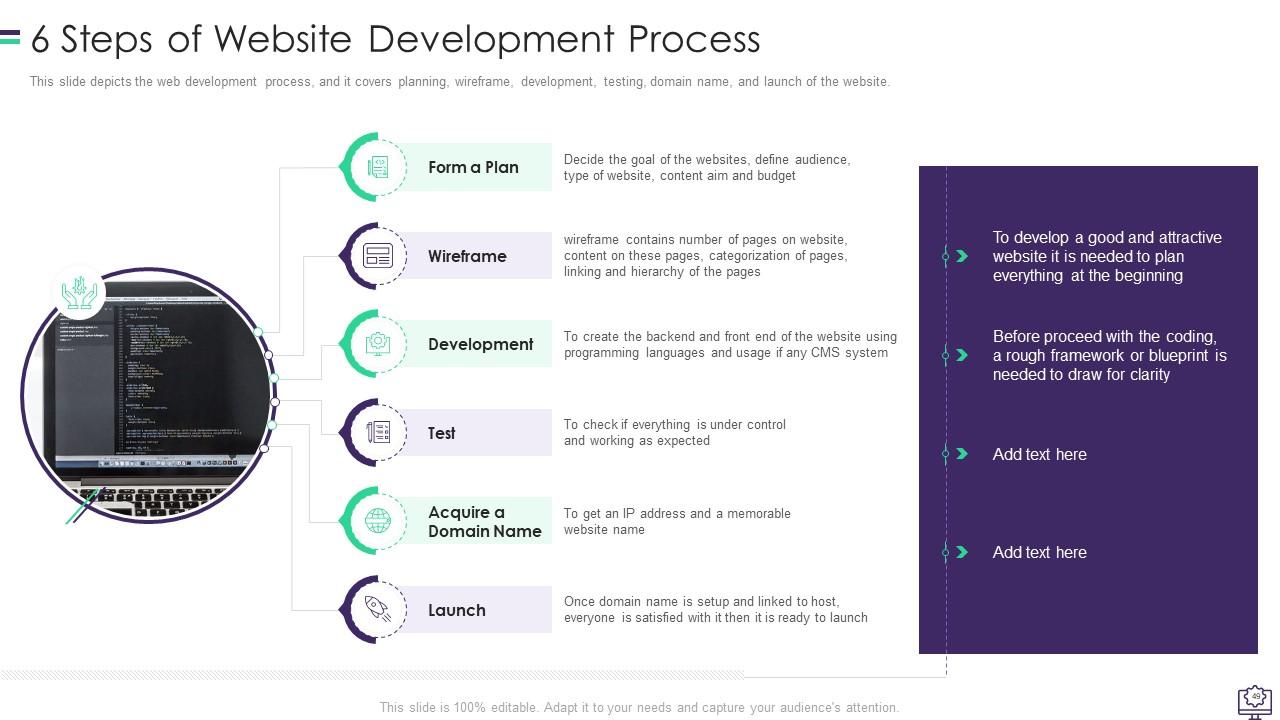
Slide 49: This slide depicts the web development process, and it covers planning, wireframe, etc.
Slide 50: This slide displays title for 'Web development training program for IT department'.
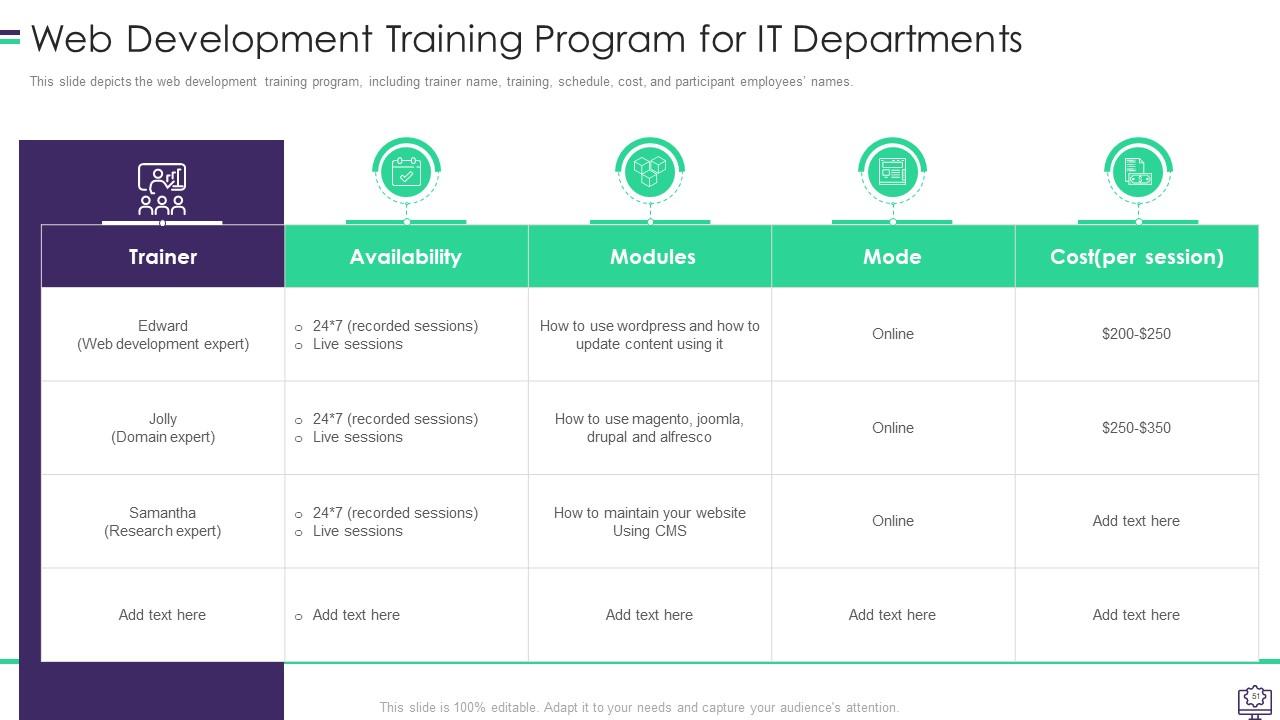
Slide 51: This slide depicts the web development training program.
Slide 52: This slide presents title for 'Our checklist for effective web development'.
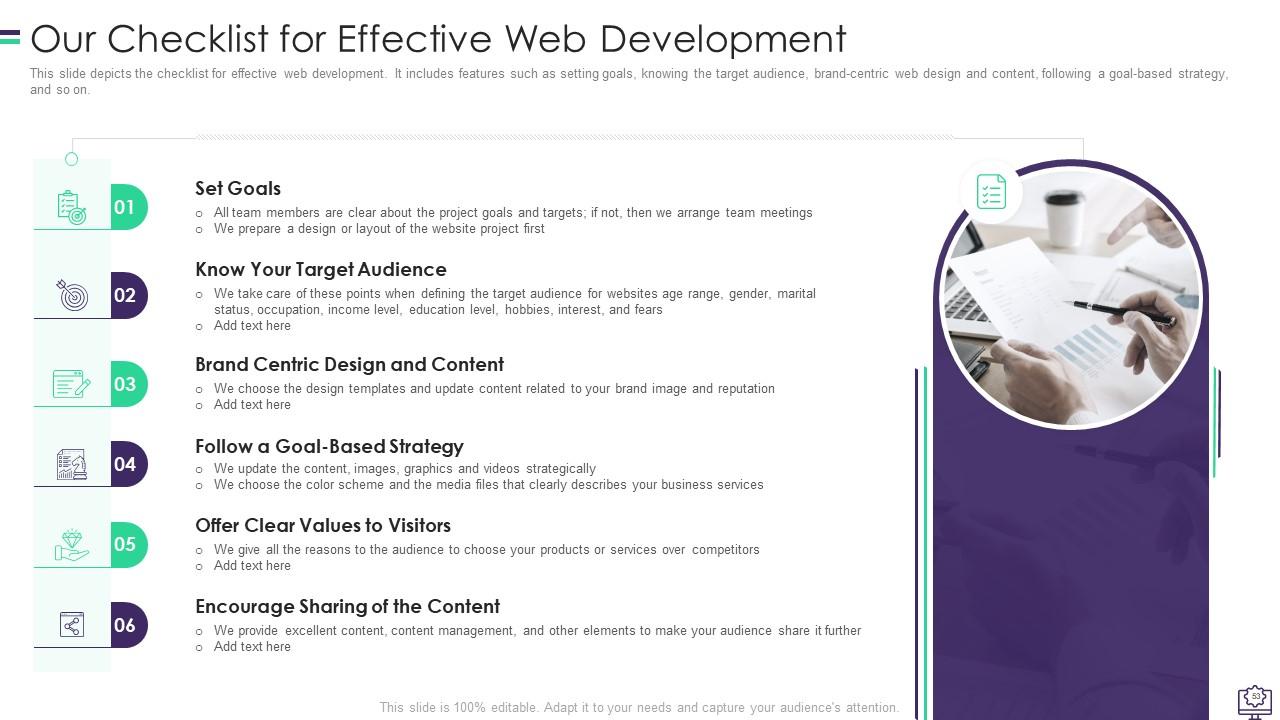
Slide 53: This slide depicts the checklist for effective web development.
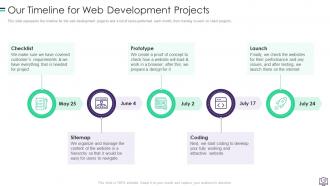
Slide 54: This slide displays title for 'Our timeline for web development projects'.
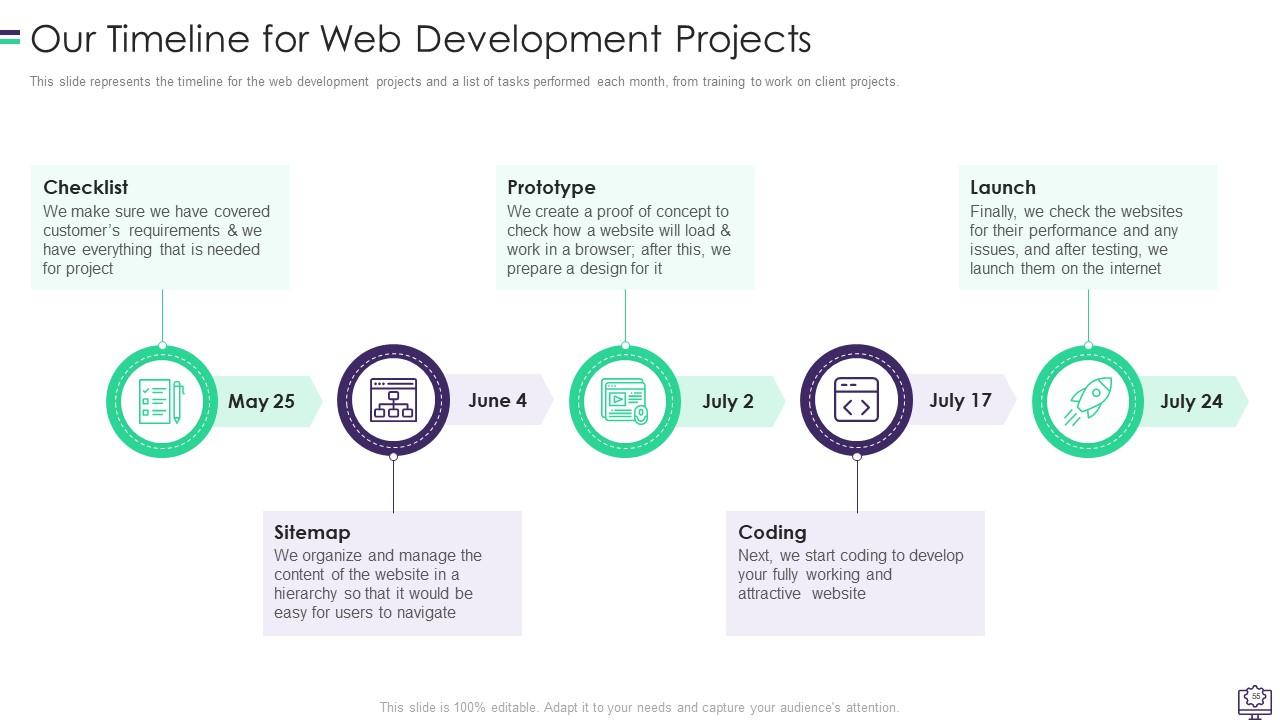
Slide 55: This slide represents the timeline for the web development projects and a list of tasks performed each month.
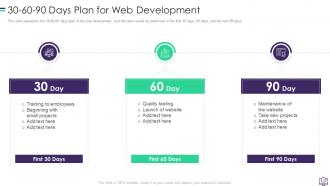
Slide 56: This slide shows title for '30-60-90 days plan for web development'.
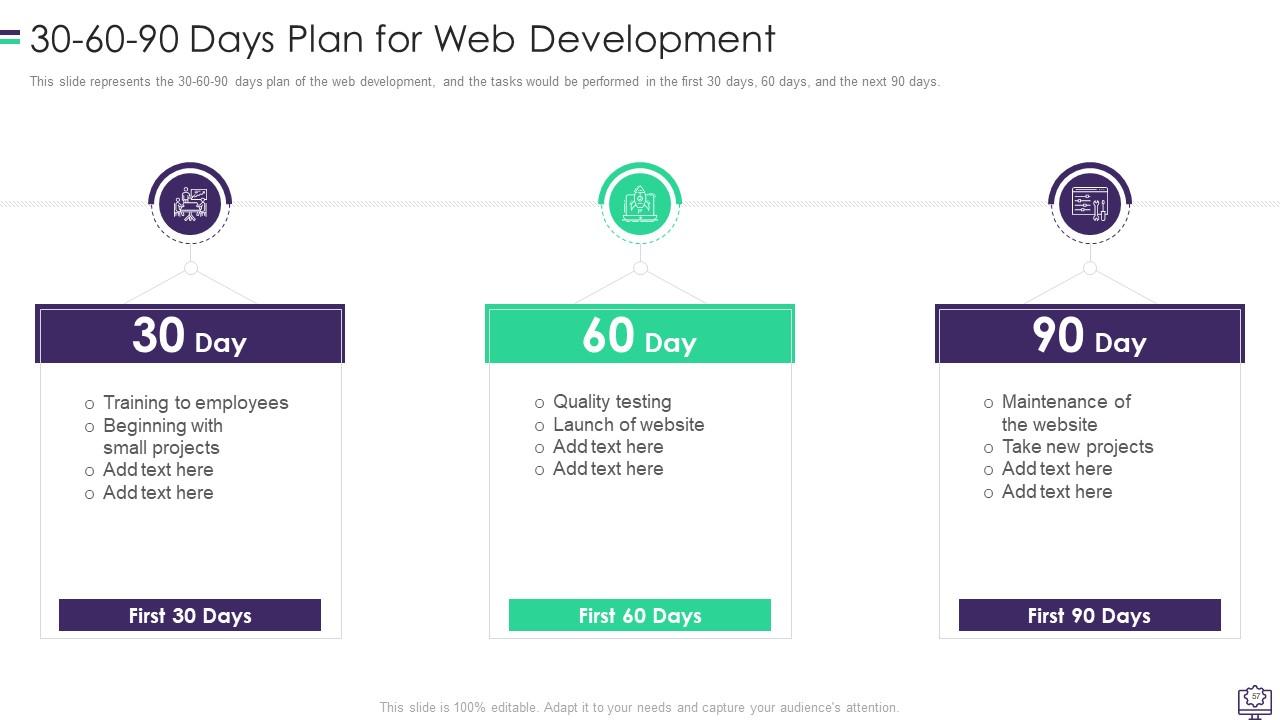
Slide 57: This slide represents the 30-60-90 days plan of the web development.
Slide 58: This slide depicts title for 'Our roadmap for web development projects'.
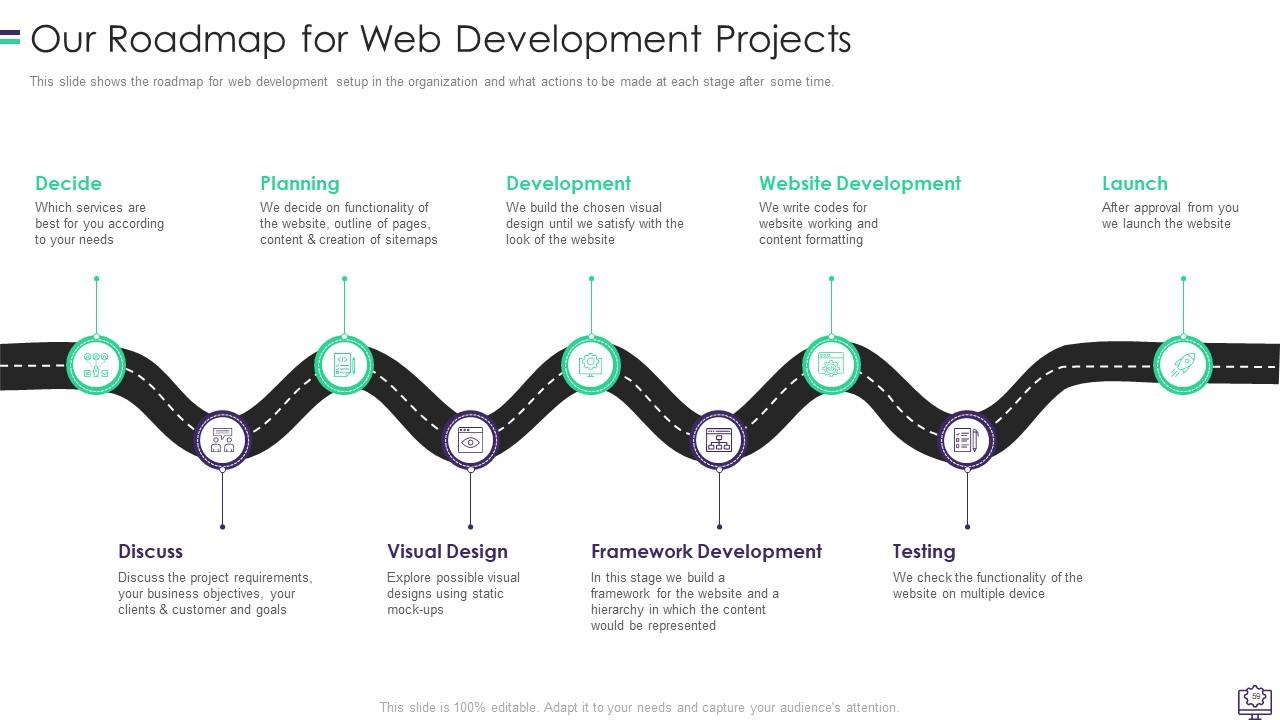
Slide 59: This slide shows the roadmap for web development setup in the organization and what actions to be made at each stage after some time.
Slide 60: This slide presents title for 'Dashboard for web development project performance'.
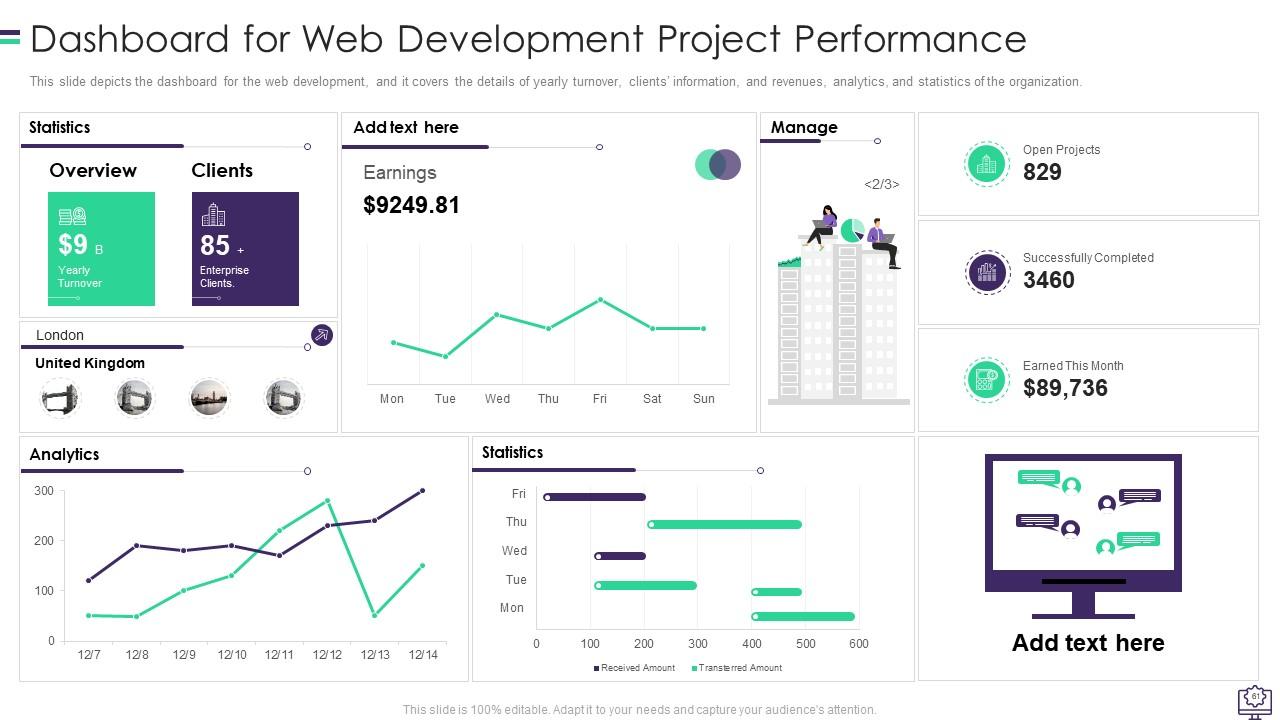
Slide 61: This slide depicts the dashboard for the web development, and it covers the details of yearly turnover, clients’ information, etc.
Slide 62: This slide exhibits title for 'Web development introduction'.
Slide 63: This slide represents the meaning of web development and the languages used to develop the website.
Slide 64: This slide represents the meaning of website and how these websites are accessed on the computer through web browsers.
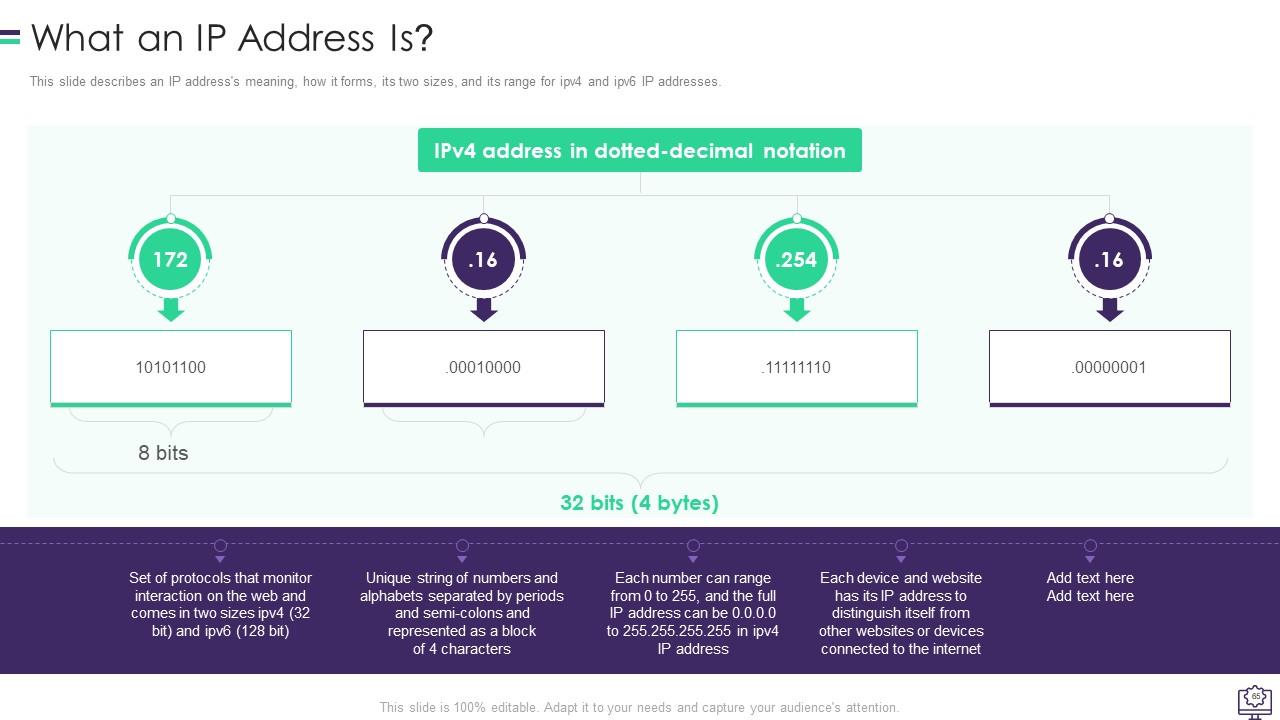
Slide 65: This slide describes an IP address's meaning, how it forms, its two sizes, etc.
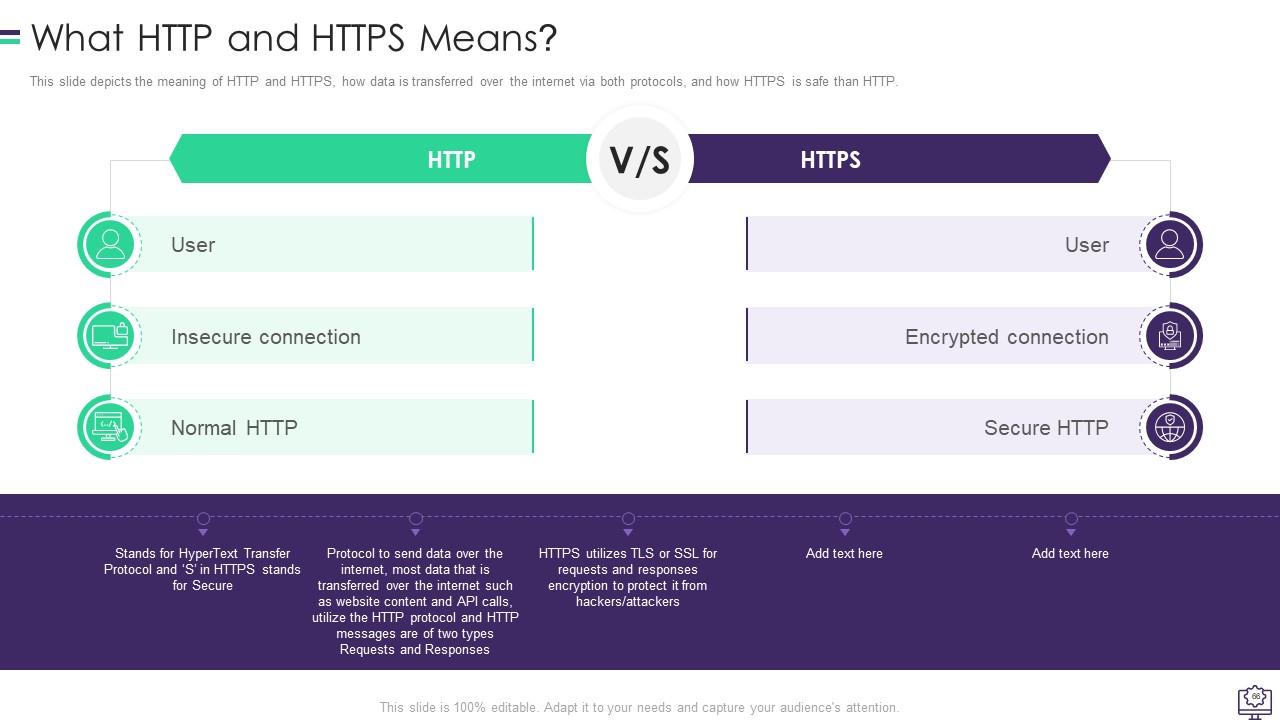
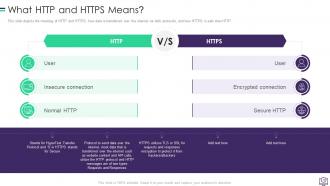
Slide 66: This slide depicts the meaning of HTTP and HTTPS, how data is transferred over the internet, etc.
Slide 67: This slide describes the meaning of coding, the purpose, etc.
Slide 68: This slide represents the meaning of front-end and programming languages that are used for front-end development.
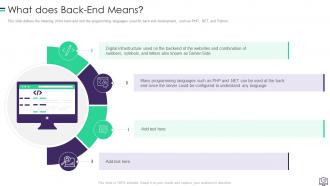
Slide 69: This slide defines the meaning of the back-end and the programming languages used for back-end development.
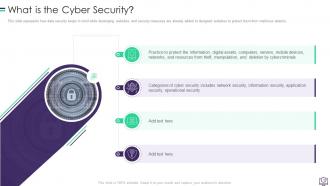
Slide 70: This slide represents how data security keeps in mind while developing websites.
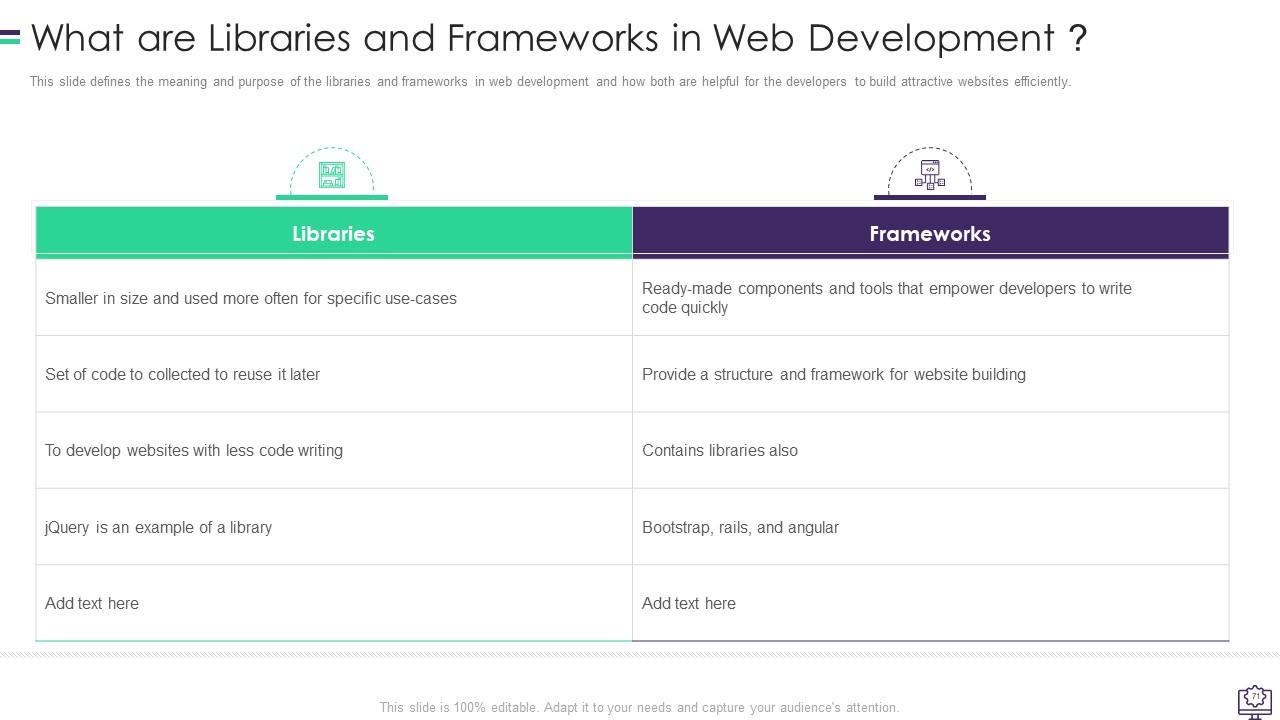
Slide 71: This slide defines the meaning and purpose of the libraries and frameworks in web development.
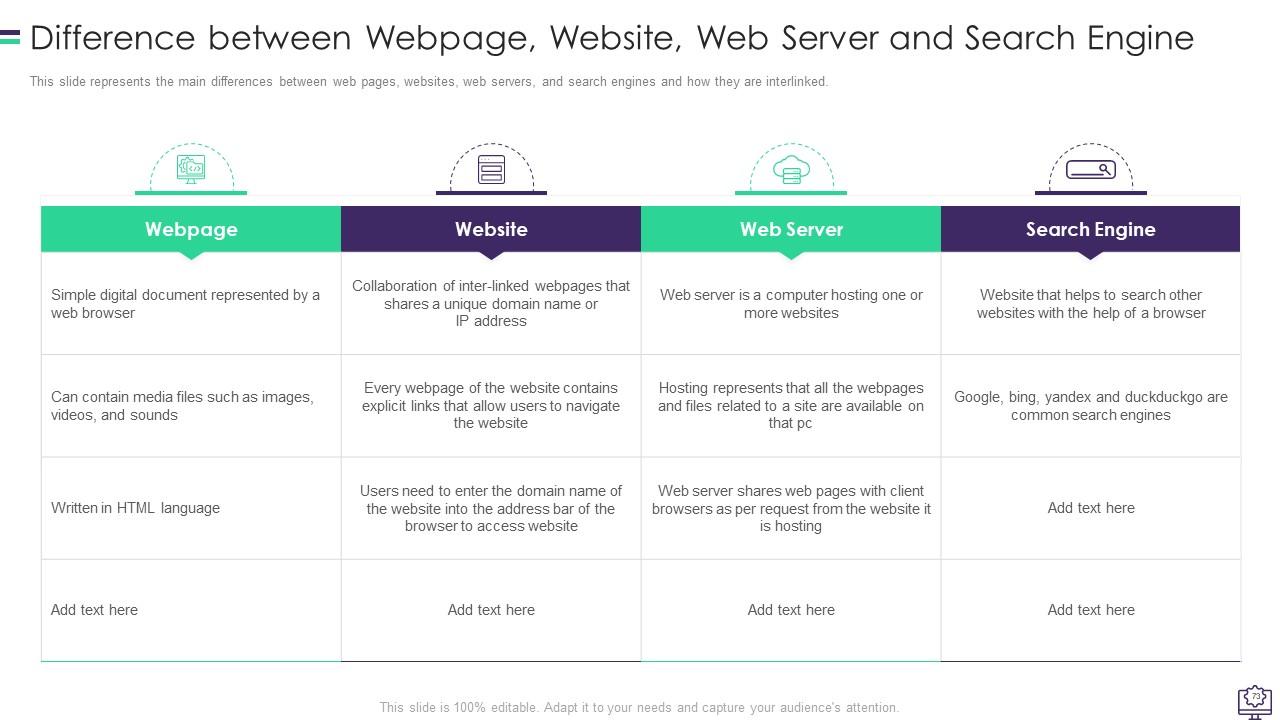
Slide 72: This slide represents the main differences between web pages, websites, web servers, etc.
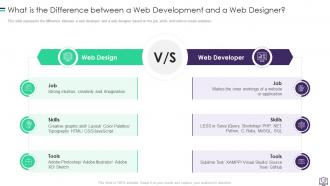
Slide 73: This slide depicts title for 'The difference'.
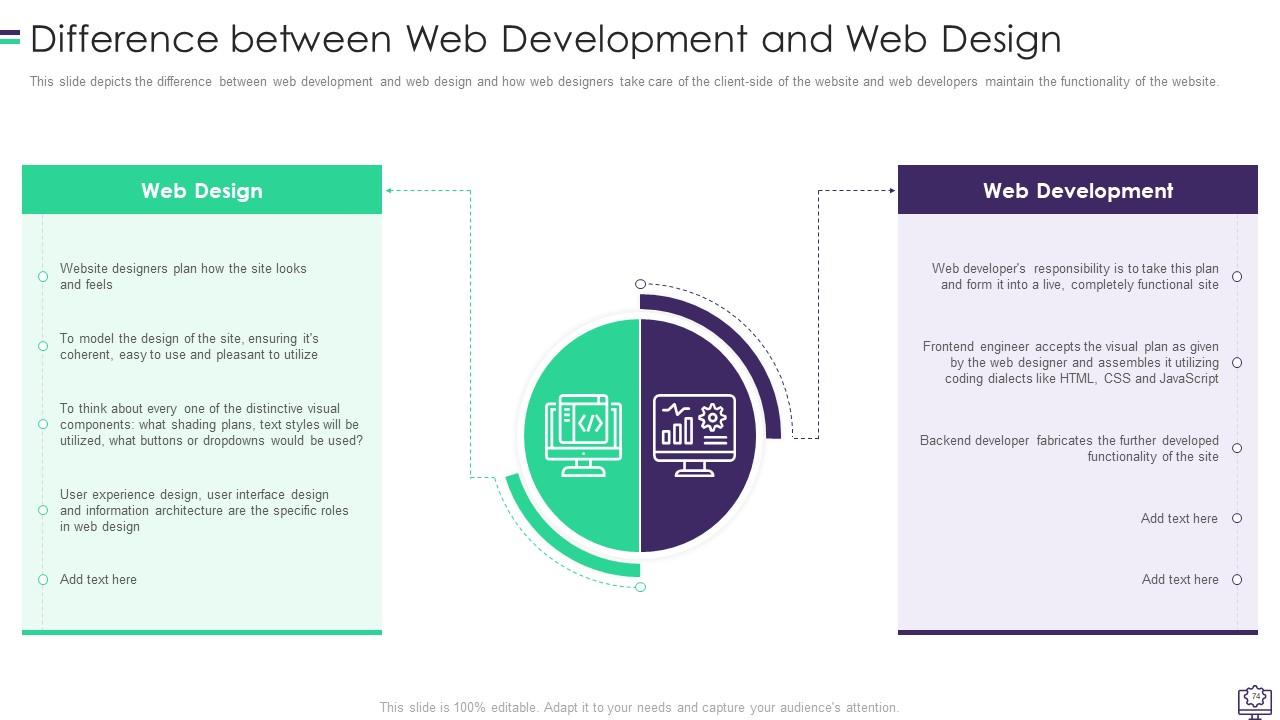
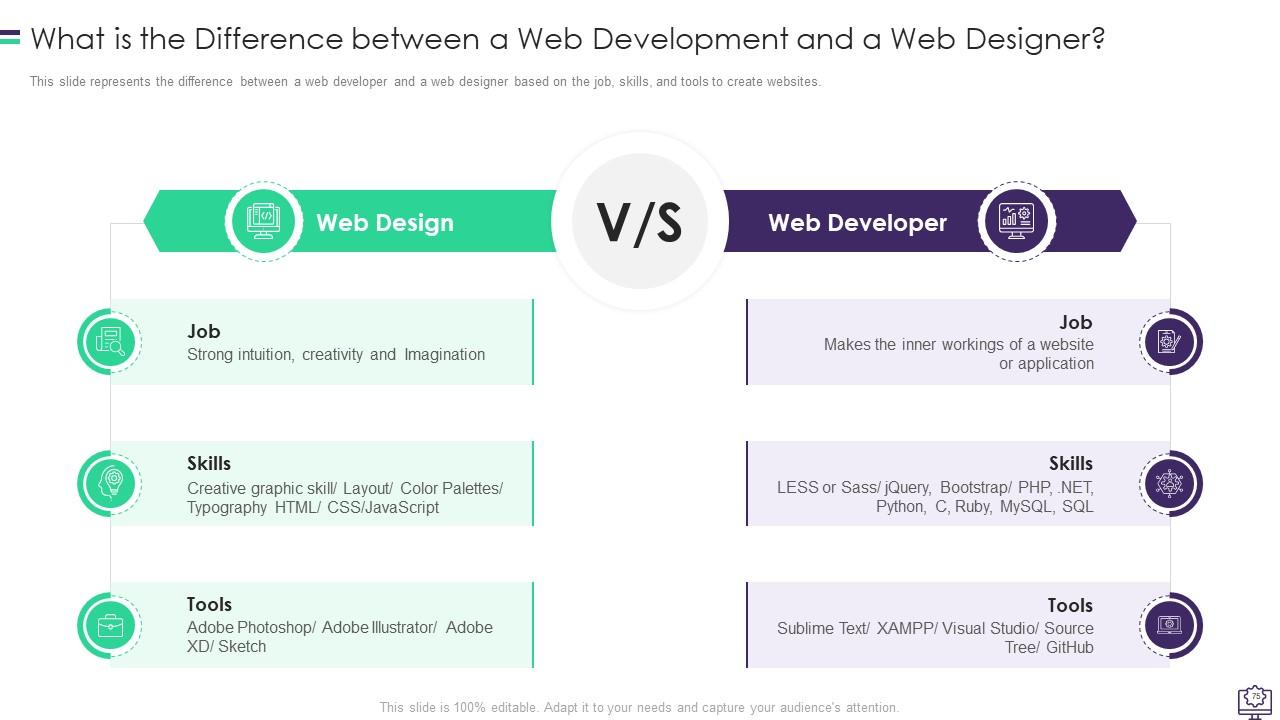
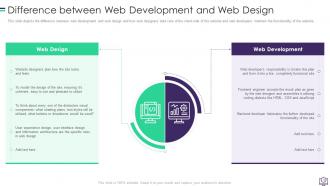
Slide 74: This slide depicts the difference between web development and web design.
Slide 75: This slide represents the difference between a web developer and a web designer.
Slide 76: This slide presents title for 'Web developer'.
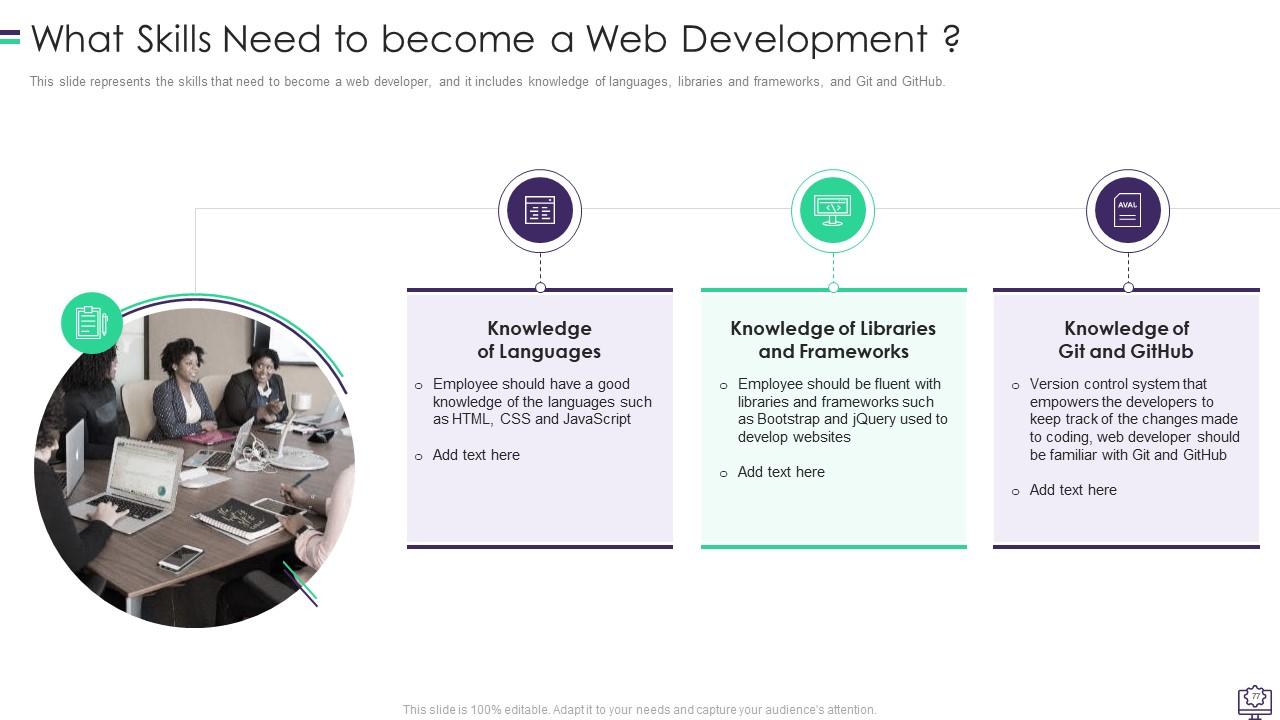
Slide 77: This slide represents the skills that need to become a web developer.
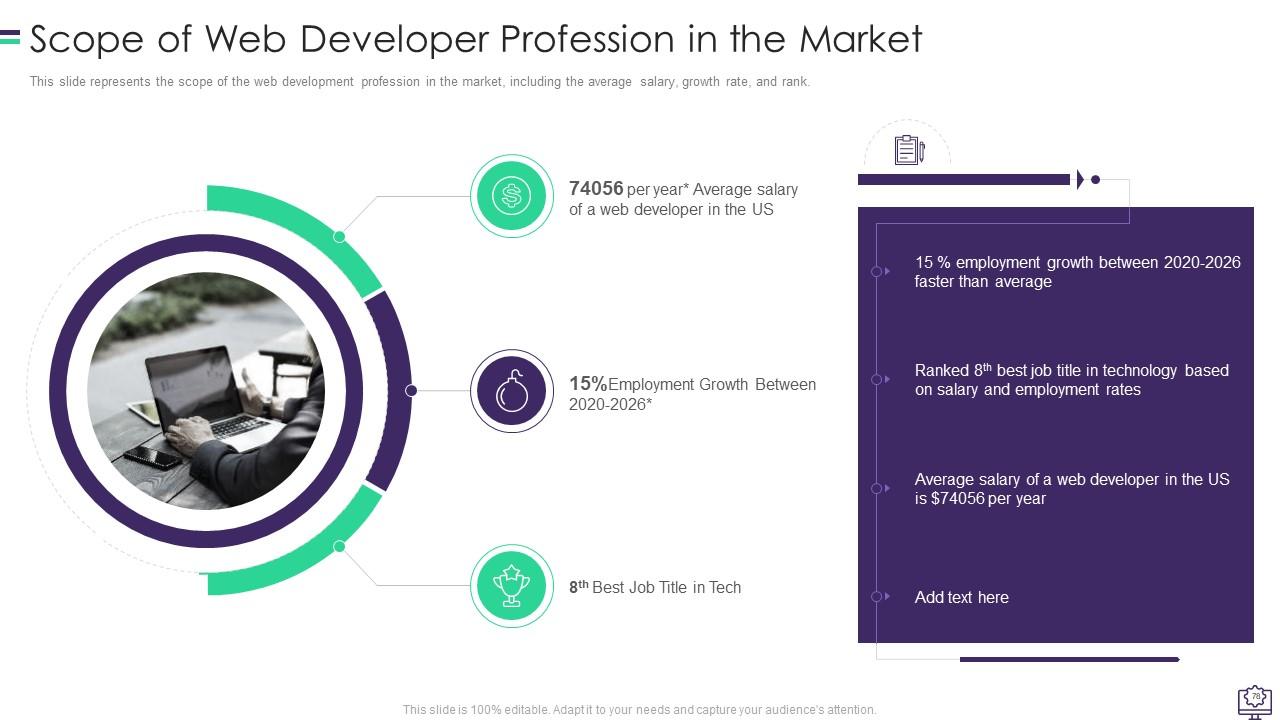
Slide 78: This slide showcases Scope of Web Developer Profession in the Market.
Slide 79: This slide displays Icons for Website Development.
Slide 80: This slide is titled as Additional Slides for moving forward.
Slide 81: This is Our Team slide with names and designation.
Slide 82: This is Our Mission slide with related imagery and text.
Slide 83: This is a Timeline slide. Show data related to time intervals here.
Slide 84: This is a Financial slide. Show your finance related stuff here.
Slide 85: This slide contains Puzzle with related icons and text.
Slide 86: This slide shows Post It Notes. Post your important notes here.
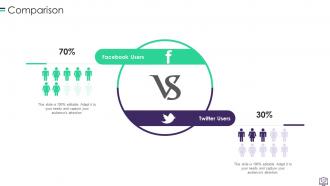
Slide 87: This is a Comparison slide to state comparison between commodities, entities etc.
Slide 88: This slide presents Roadmap with additional textboxes.
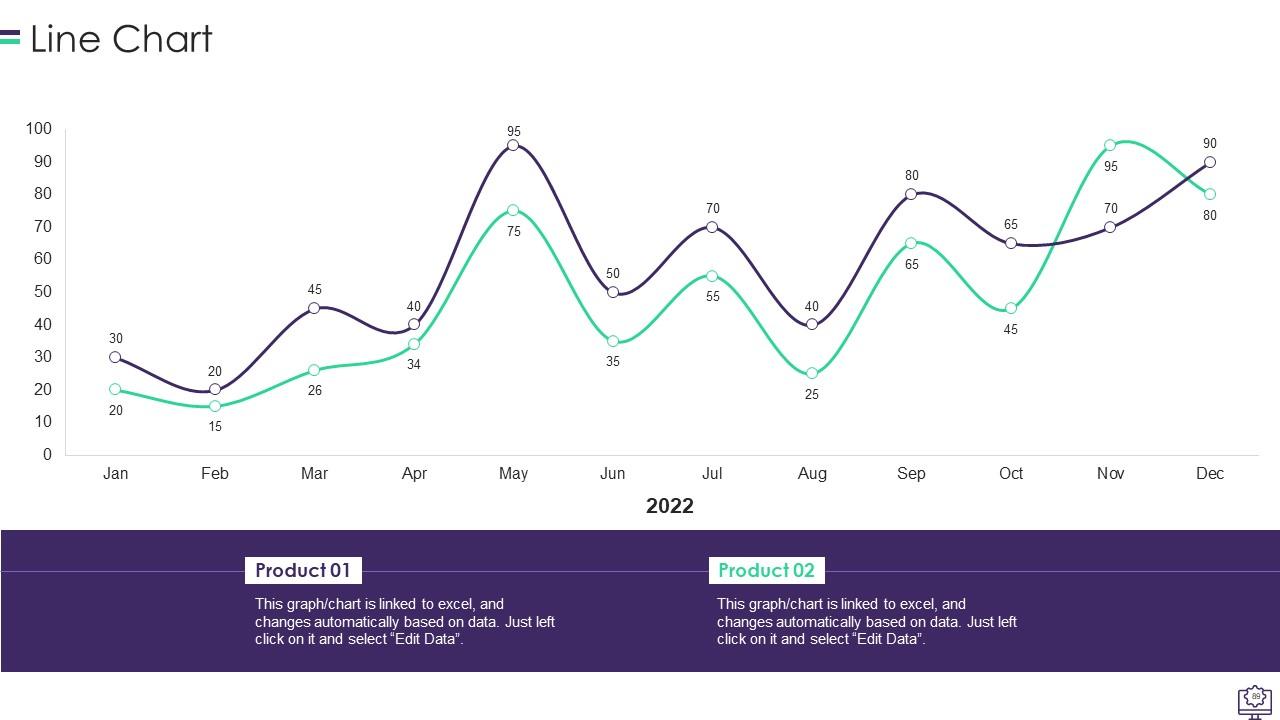
Slide 89: This slide describes Line chart with two products comparison.
Slide 90: This is a Thank You slide with address, contact numbers and email address.
Website Development Powerpoint Presentation Slides with all 95 slides:
Use our Website Development Powerpoint Presentation Slides to effectively help you save your valuable time. They are readymade to fit into any presentation structure.
FAQs
Magazine websites are typically focused on informative and educational institutions, while blogs are usually personal websites that share the author's experiences and opinions. Magazine websites usually have a more formal tone and present researched and fact-based articles, while blogs are often more conversational and allow for a more personal connection between the author and the reader.
A landing page is a standalone web page designed for a specific marketing campaign or to promote a specific product or service. It is used to capture the visitor's attention and encourage them to take a particular action, such as filling out a form or making a purchase. Landing pages are often used in online advertising campaigns to increase conversions and generate leads.
Full-stack development is the practice of developing both the front-end and back-end of a website or application. A full-stack developer is responsible for both client-side (front-end) and server-side (back-end) development. They have knowledge of a range of technologies, including programming languages, databases, and frameworks, and are able to create complete web applications from start to finish.
A content management system (CMS) is a software application that allows users to create, manage, and publish digital content, such as web pages, blog posts, and multimedia. A CMS provides a user-friendly interface for managing content, making it easy for non-technical users to update and edit content without needing to know HTML or other coding languages. Benefits of using a CMS include improved workflow, increased efficiency, and the ability to manage and update content easily.
HTTP (Hypertext Transfer Protocol) is a protocol for transmitting data over the internet, while HTTPS (Hypertext Transfer Protocol Secure) is a more secure version of HTTP that encrypts data to protect it from interception and unauthorized access. HTTPS is important for web development because it ensures that sensitive information, such as passwords and credit card numbers, is kept secure when transmitted over the internet. It is also important for SEO, as Google and other search engines favour websites that use HTTPS over those that do not.
-
The visual appeal of the templates is just unparalleled! I was so worried about the design of my presentation but SlideTeam made it all so easy.
-
“I required a slide for a board meeting and was so satisfied with the final result !! So much went into designing the slide and the communication was amazing! Can’t wait to have my next slide!”