There are two kinds of presentations. One that contains the usual boring, default SmartArt shapes and one that grabs the attention of its audience using creative graphics that the audience hasn’t seen before. There’s no doubt that everyone would like to have the latter one but the myth that these figures are difficult to draw and are time consuming keeps most users at bay.
Circular Arrows are one of the most commonly used graphics in business presentations and you can use this to your advantage by displaying these creative circular arrows and winning over your audience.
The following colorful circular arrow will definitely help you engage your audience in your presentation. The figure is simple yet attractive. Creating this colorful circular arrow is even simpler. The steps outlined in this article will help you create the below circular arrow in less than 5 minutes.
Steps To Create Colorful Circular Arrows in PowerPoint 2013
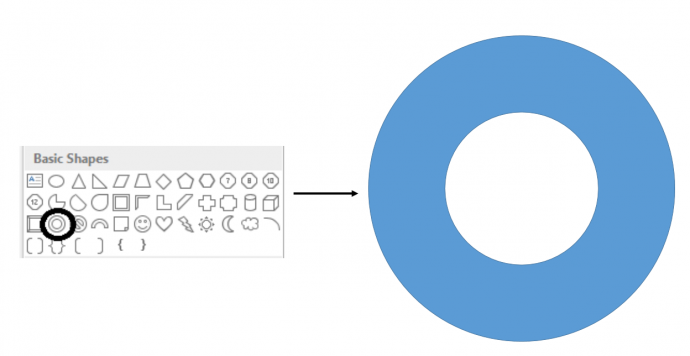
1. Go to INSERT > SHAPES > BASIC SHAPES > DONUT SHAPE.
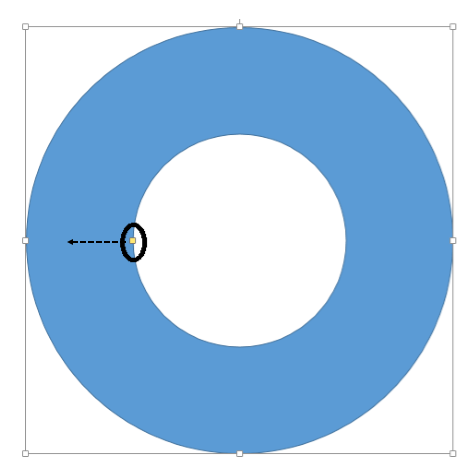
2. Adjust the width of the inner circle by moving the yellow handle towards the outer boundary (see the screenshot below).
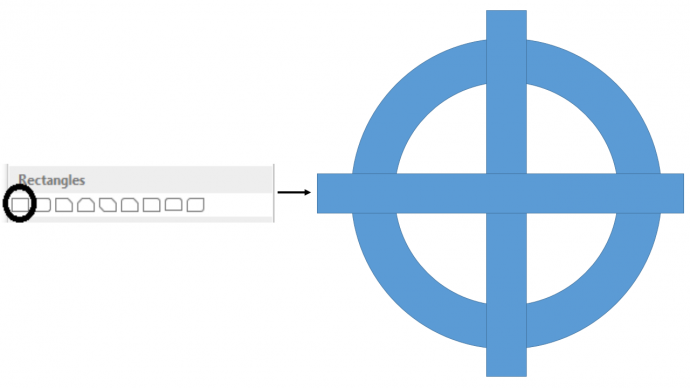
3. Draw two rectangles (locate the rectangle shape from the Shapes menu) and place them on the donut as shown below.
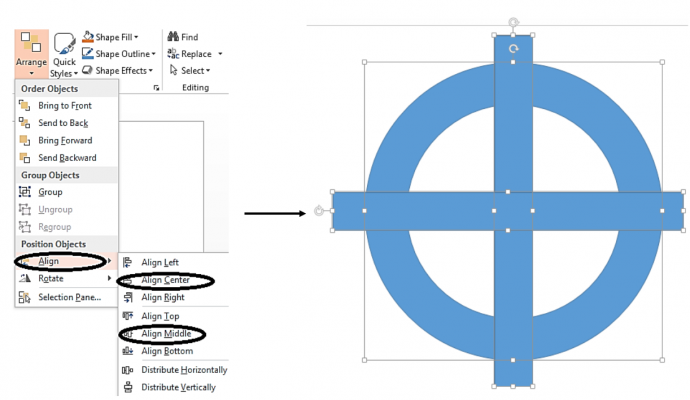
4. Select the donut first, press Shift and select the two rectangles. Go to FORMAT > ARRANGE > ALIGN CENTER > ALIGN MIDDLE.
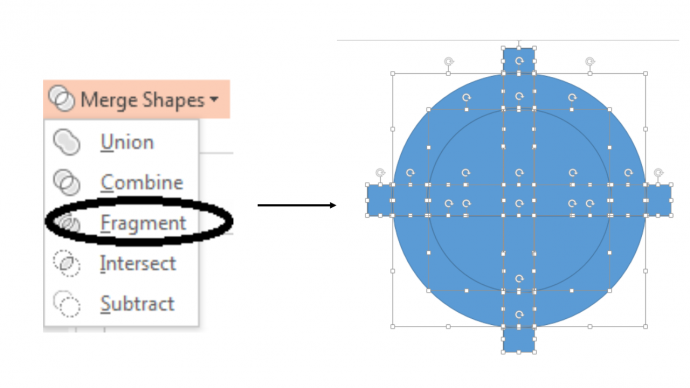
5. Now, once again select the donut and then the rectangles. Go to FORMAT >MERGE SHAPES > FRAGMENT
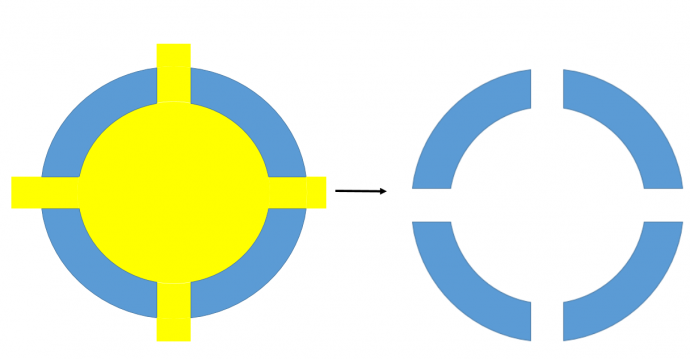
6. Delete the unwanted figures (we have marked it in yellow for your ease of understanding).
By now you have with you the base of the diagram which took less than 3 minutes to complete.
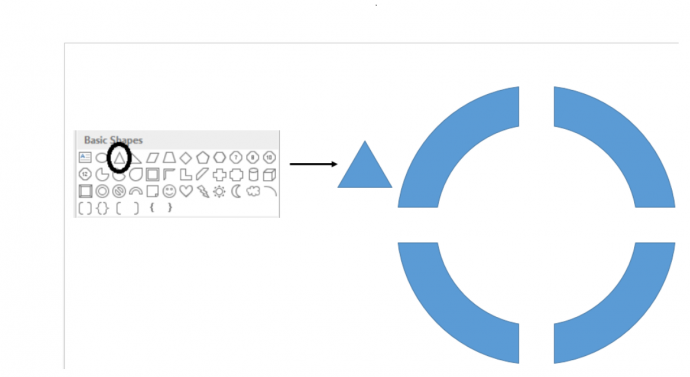
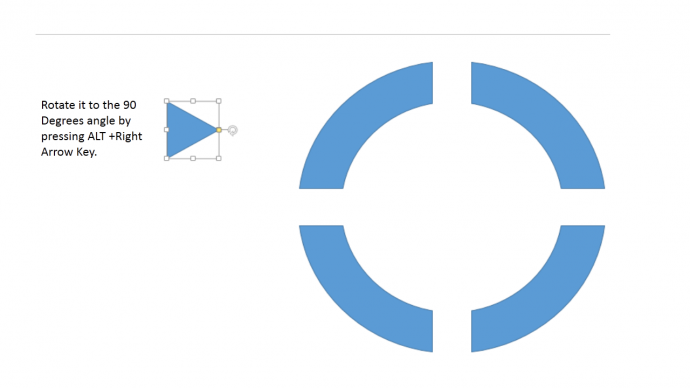
7. Now, to get the tips of the arrows, go to Basic Shapes and choose TRIANGLE.
8. Use ALT and RIGHT ARROW KEY and move the triangle to bring it to 90 degrees angle and then place it at the tip of the shape given.
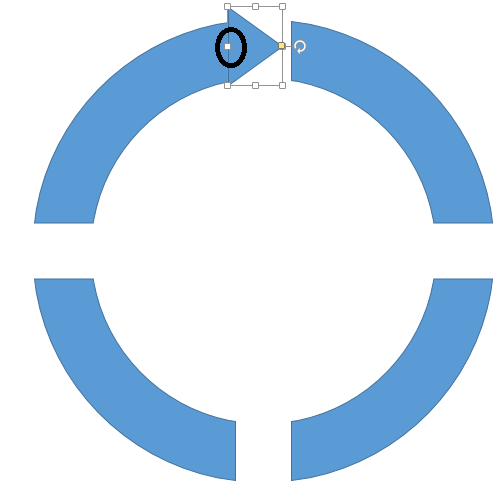
9. You can reduce the size of the triangle (as shown below in the image) to ensure that it fits properly between the figures created earlier.
10. Create three more similar triangles by duplicating the original one and place them at their respective places.
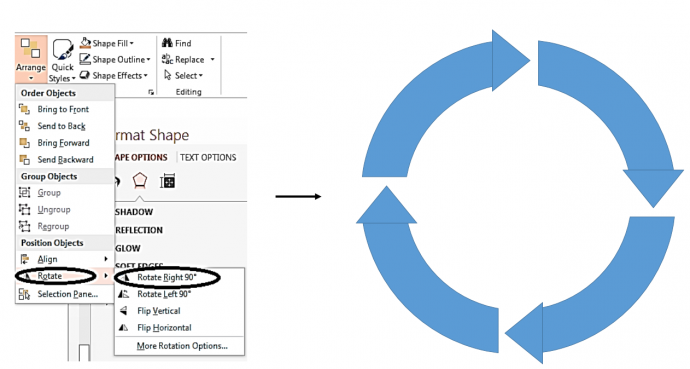
Note: Do remember to rotate the rest of the Triangles to 90 degrees angle to get the shape of the Circular Arrows. To rotate the triangles to 90 Degrees, go to Arrange> Rotate > Rotate Right 90 degrees (as shown below).
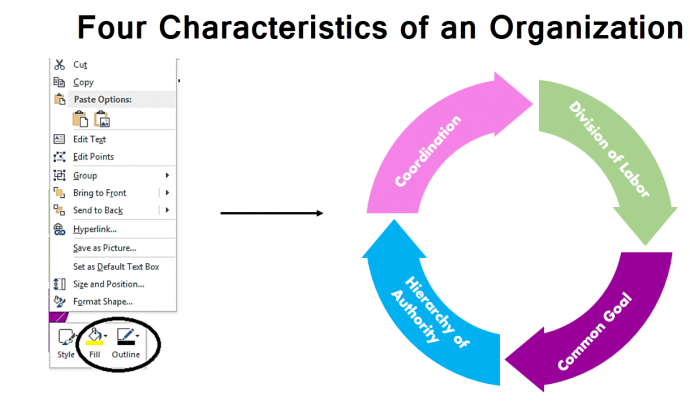
11. Group a triangle and the adjoining curve to create a circular arrow by pressing Ctrl+G. Do it for all 4 fragmented parts to have 4 circular arrows. You can customize the colors of each of the arrows as per your preference. To do that, right click on the arrow , go to the Outline menu (see the screenshot below) and click No Outline to remove the borders. Fill the shape with the color of your choice (using Fill) and you have an awesome Circular Arrow diagram with you that you can use in your PowerPoint presentation.
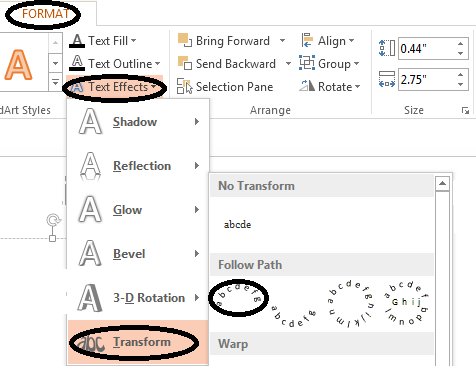
12. Get your text aligned to the shape of the arrows. Select your text> go to Format> Text Effects> Transform. Choose the first option Arch Up for the upper two arrows and the second option Arch Down for the bottom two arrows.
You have with you the creatively designed Circular Arrow.
You can also stun your audience by adding awesome graphics of Circular Arrows. Here are some creative Circular Arrows PowerPoint Slides which can immediately catch your audience’s attention.
Professionally Designed Circular Arrow Templates
Following are some stunning circular arrow diagrams designed by our Presentation Design Services team. All of them are fully editable in PowerPoint so that you can change them to suit your presentation requirements:
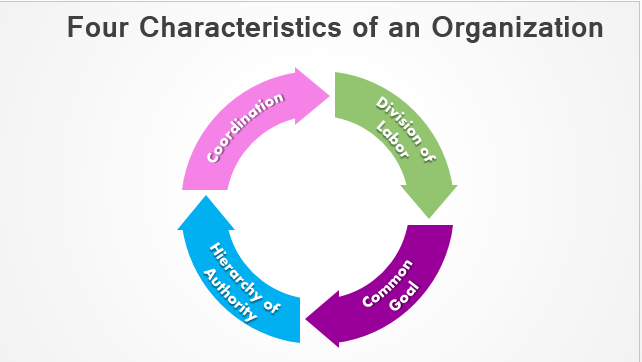
Professional PowerPoint Template #1
Click here to download this amazing diagram.
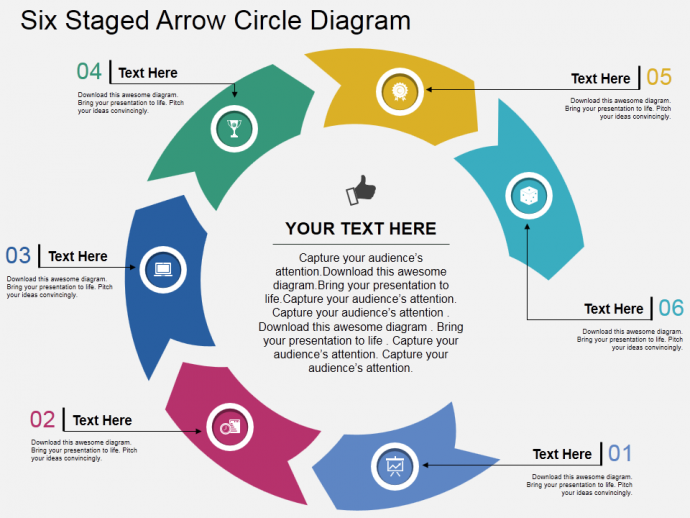
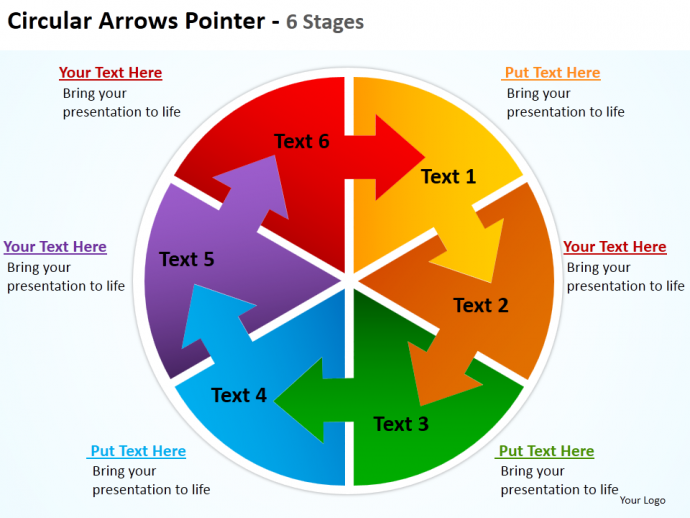
Professional PowerPoint Template #2
Download this creative diagram, add your content and explain the six stages of business process. Yes, it’s the same graphic that we have used in our banner visual on top.
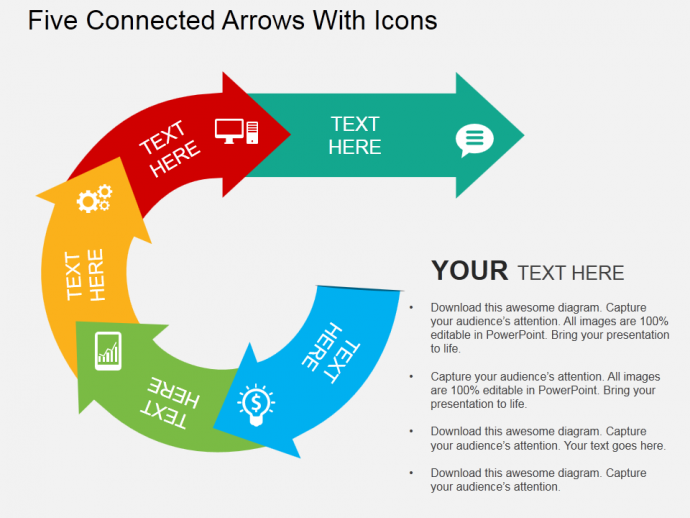
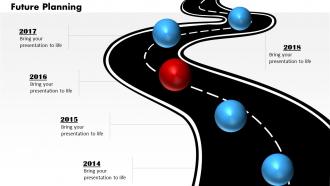
Professional PowerPoint Template #3
Grab this creatively designed Template by clicking here.
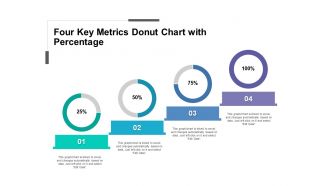
Professional PowerPoint Template #4
Download this diagram and simply add your content in this slide.
How much time did you take in creating the circular arrows? It took us less than 5 minutes. Share with us your feedback on this PowerPoint tutorial in the comments below. And stay tuned for more!





 Customer Reviews
Customer Reviews