Guide pour les développeurs Web Diapositives de présentation Powerpoint
Les organisations les plus prospères développent leurs produits et services en fonction des besoins des clients et des tendances du marché. L'interface utilisateur de l'interface utilisateur est l'un des facteurs les plus dominants sur le marché des produits et services numériques, car elle garantit une interaction facile des utilisateurs avec l'application. Consultez notre Guide pour les développeurs Web conçu de manière efficace, qui est une ressource brillante et les aidera à développer un produit convaincant en fournissant les dernières fonctionnalités et les meilleures pratiques. Dans un premier temps, les organisations peuvent utiliser des diapositives telles qu'un aperçu du projet pour adresser aux nouveaux employés ou aux membres existants le contexte du projet, les objectifs, les détails de la plate-forme, l'emplacement et le budget. La diapositive de présentation du projet est suivie de la définition des personnalités de l'utilisateur et de l'adressage des diapositives du parcours de l'utilisateur ; les entreprises peuvent utiliser ces diapositives pour éduquer les développeurs sur la personnalité d'utilisateur souhaitée et sur leur parcours. Enfin, les entreprises peuvent utiliser des sections comportant cinq phases, à savoir le lancement du projet, le processus de conception, le processus de développement, le processus de service et la surveillance des performances, pour adresser aux développeurs le processus complet de développement d'applications. Réservez une démo gratuite avec notre équipe de recherche et personnalisez-la selon vos besoins.
- Google Slides is a new FREE Presentation software from Google.
- All our content is 100% compatible with Google Slides.
- Just download our designs, and upload them to Google Slides and they will work automatically.
- Amaze your audience with SlideTeam and Google Slides.
-
Want Changes to This PPT Slide? Check out our Presentation Design Services
- WideScreen Aspect ratio is becoming a very popular format. When you download this product, the downloaded ZIP will contain this product in both standard and widescreen format.
-

- Some older products that we have may only be in standard format, but they can easily be converted to widescreen.
- To do this, please open the SlideTeam product in Powerpoint, and go to
- Design ( On the top bar) -> Page Setup -> and select "On-screen Show (16:9)” in the drop down for "Slides Sized for".
- The slide or theme will change to widescreen, and all graphics will adjust automatically. You can similarly convert our content to any other desired screen aspect ratio.
Compatible With Google Slides

Get This In WideScreen
You must be logged in to download this presentation.
Caractéristiques de ces diapositives de présentation PowerPoint :
Cette plate-forme complète couvre divers sujets et met en évidence des concepts importants. Il contient des diapositives PPT qui répondent aux besoins de votre entreprise. Cette présentation complète du pont met l'accent sur les diapositives de présentation Powerpoint du Guide pour les développeurs Web et propose des modèles avec des images d'arrière-plan professionnelles et un contenu pertinent. Ce jeu se compose d'un total de quarante diapositives. Nos concepteurs ont créé des modèles personnalisables, en gardant votre commodité à l'esprit. Vous pouvez facilement modifier la couleur, le texte et la taille de la police. Non seulement cela, vous pouvez également ajouter ou supprimer du contenu si nécessaire. Accédez à cette présentation complète entièrement modifiable en cliquant sur le bouton de téléchargement ci-dessous.
People who downloaded this PowerPoint presentation also viewed the following :
Contenu de cette présentation Powerpoint
Diapositive 1 : Cette diapositive présente le Guide pour les développeurs Web. Indiquez le nom de votre entreprise et commencez.
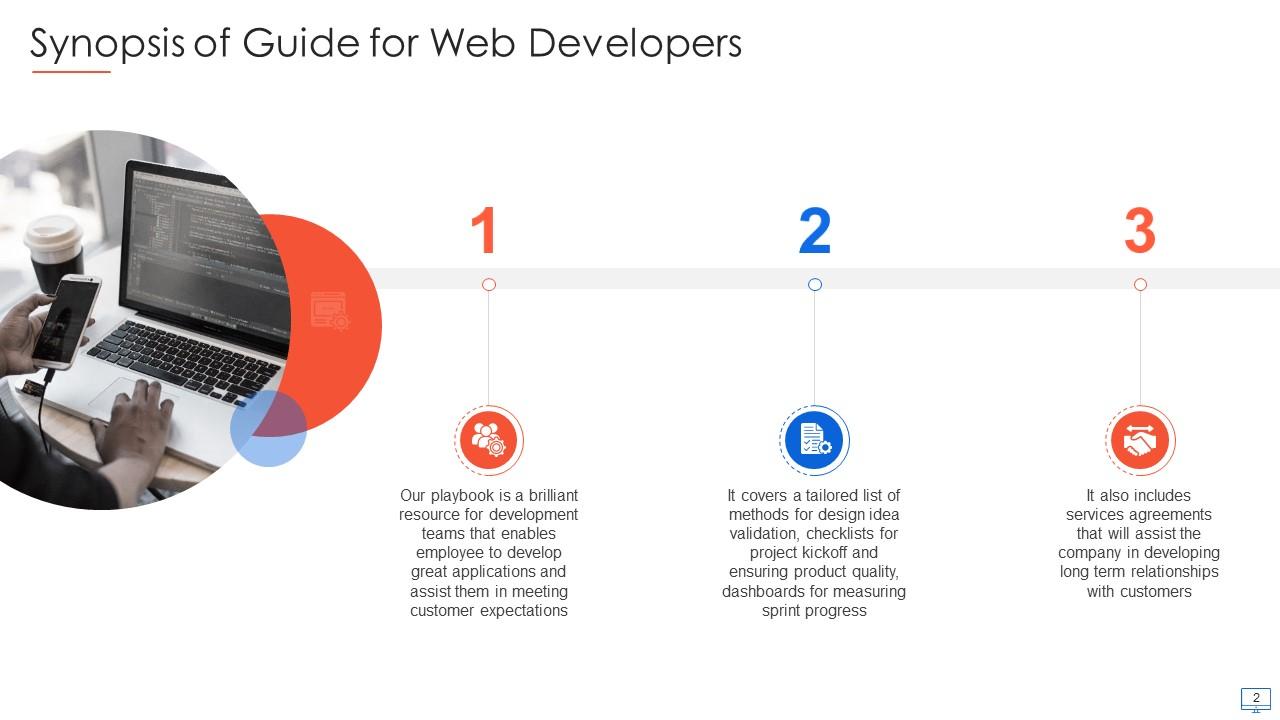
Diapositive 2 : Cette diapositive montre le synopsis du guide pour les développeurs Web.
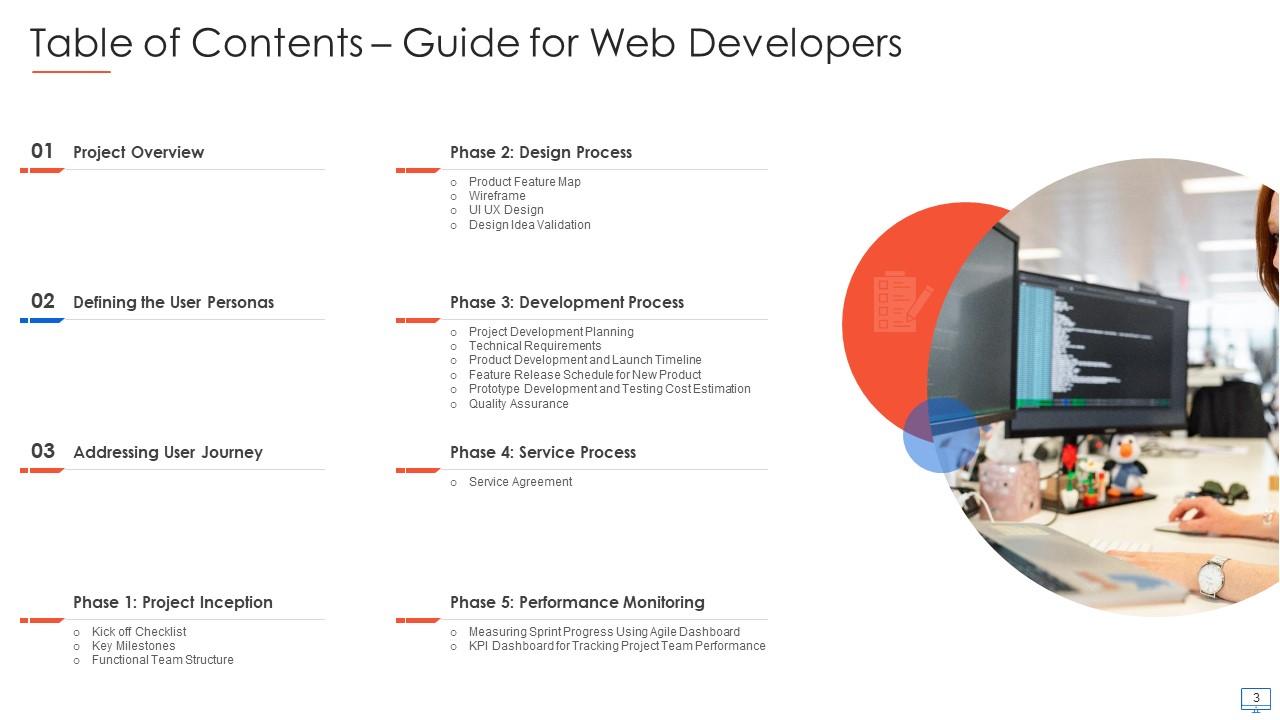
Diapositive 3 : Cette diapositive présente la table des matières de la présentation.
Diapositive 4 : Cette diapositive met en évidence le titre des sujets qui doivent être couverts ensuite dans le modèle.
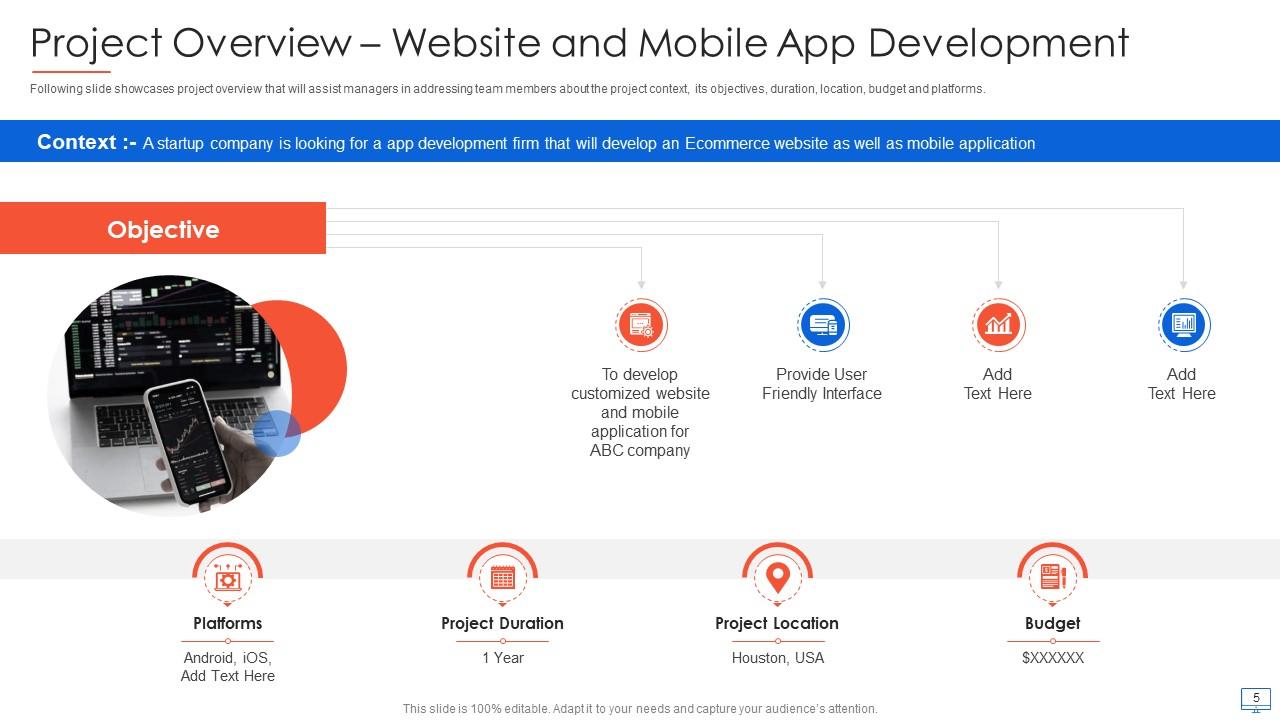
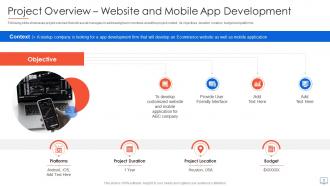
Diapositive 5 : Cette diapositive montre l'aperçu du projet pour le développement de sites Web et d'applications mobiles.
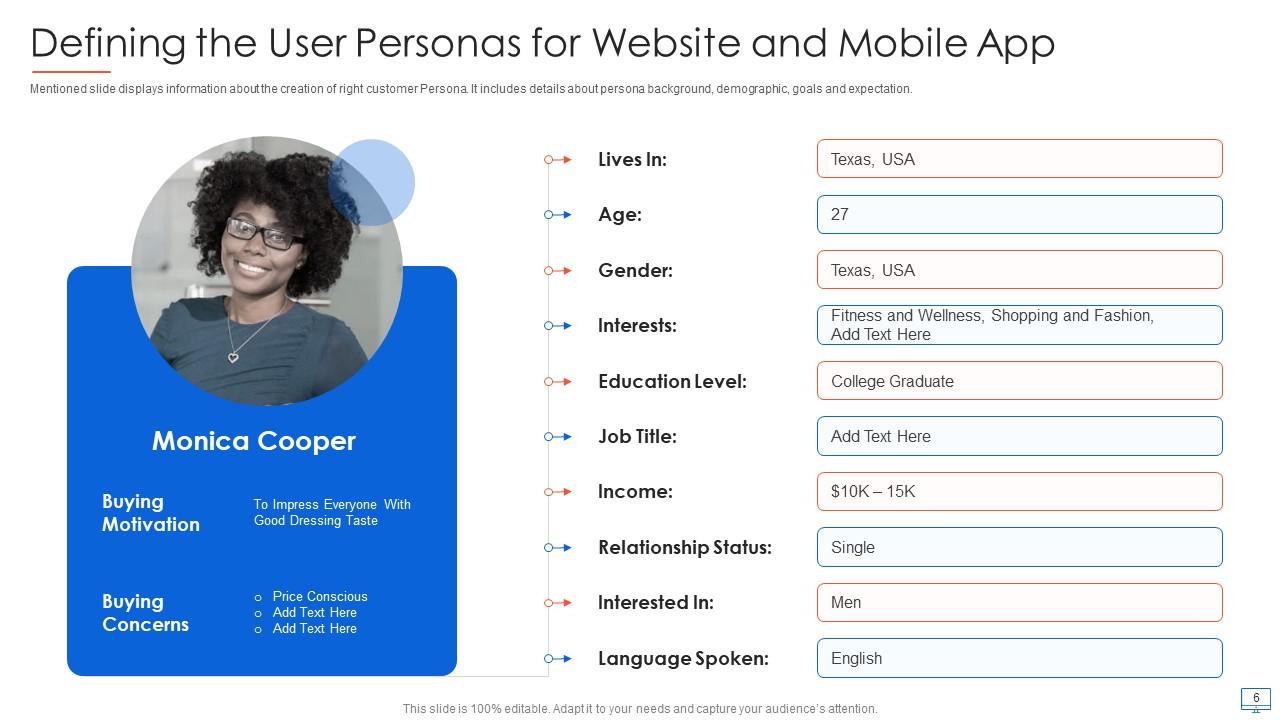
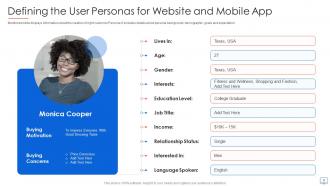
Diapositive 6 : Cette diapositive présente la définition des personas utilisateur pour le site Web et l'application mobile.
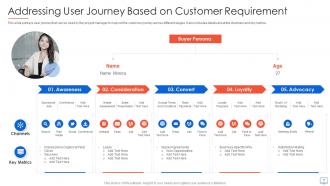
Diapositive 7 : cette diapositive affiche Aborder le parcours utilisateur en fonction des exigences du client.
Diapositive 8 : Cette diapositive met en évidence le titre des sujets qui doivent être couverts ensuite dans le modèle.
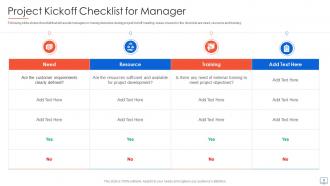
Diapositive 9 : Cette diapositive représente une liste de contrôle qui aidera les gestionnaires à prendre des décisions lors de la réunion de lancement du projet.
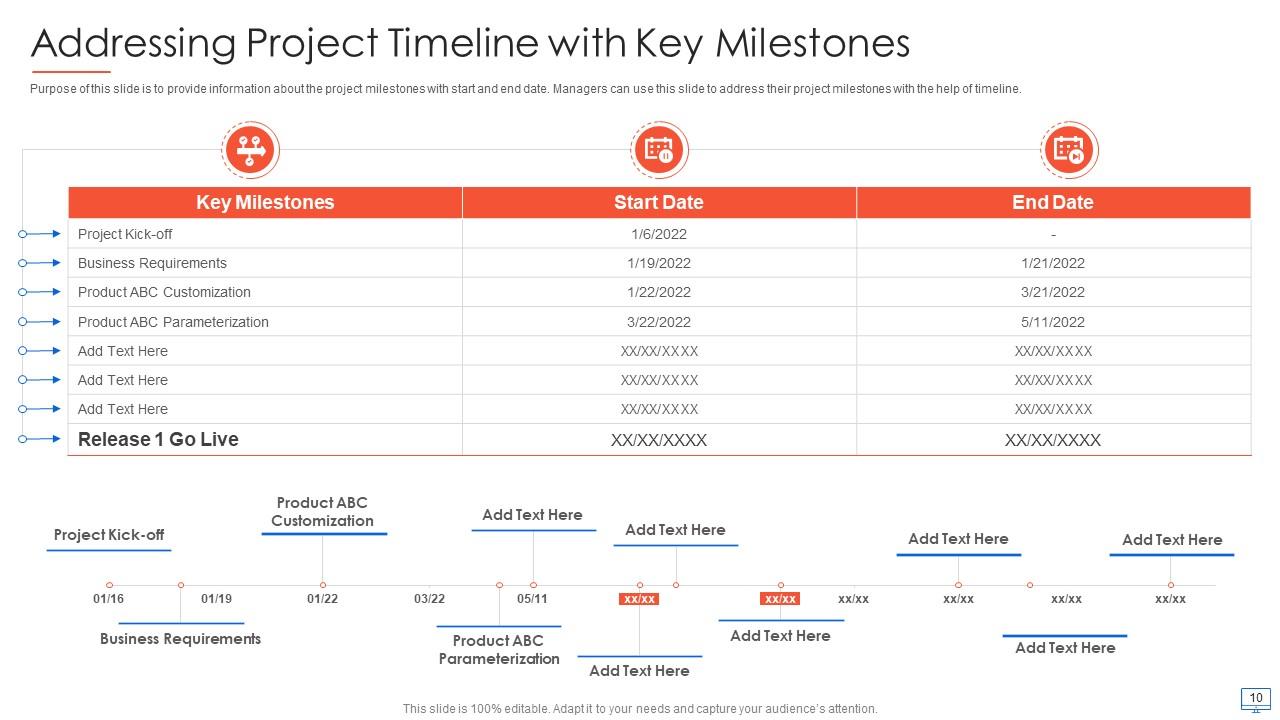
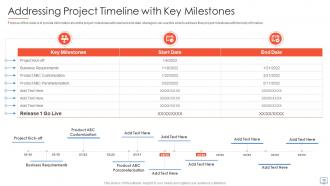
Diapositive 10 : Cette diapositive fournit des informations sur les jalons du projet avec la date de début et de fin.
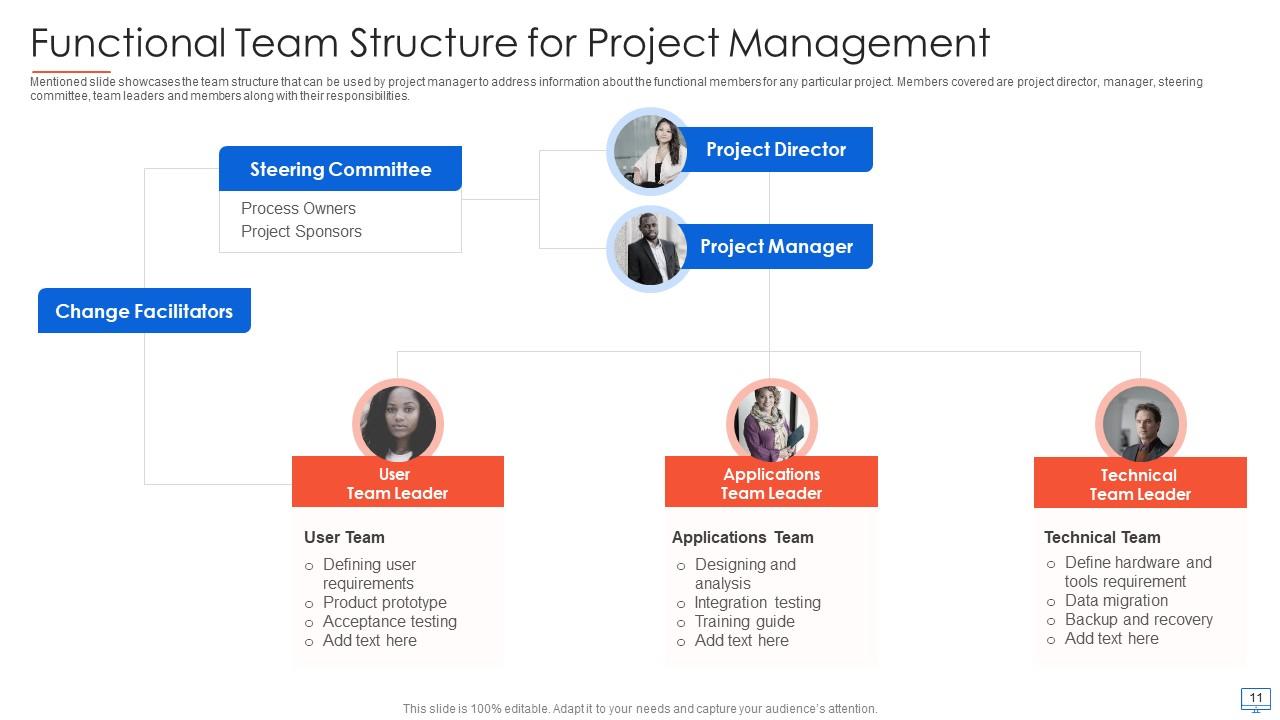
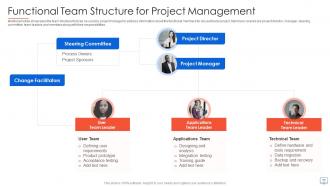
Diapositive 11 : Cette diapositive présente la structure d'équipe fonctionnelle pour la gestion de projet.
Diapositive 12 : Cette diapositive met en évidence le titre des sujets qui doivent être couverts ensuite dans le modèle.
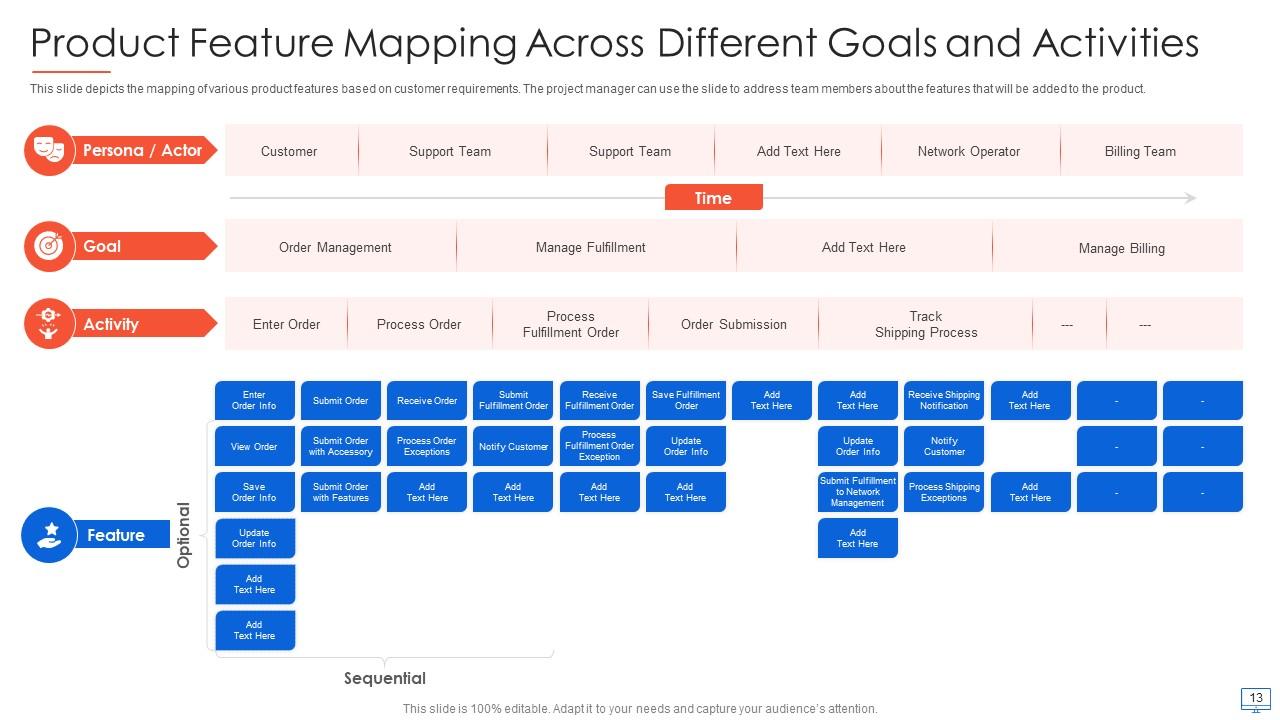
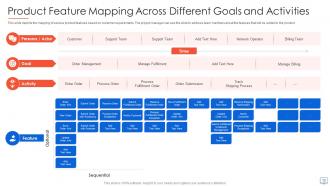
Diapositive 13 : Cette diapositive montre la cartographie des caractéristiques du produit à travers différents objectifs et activités.
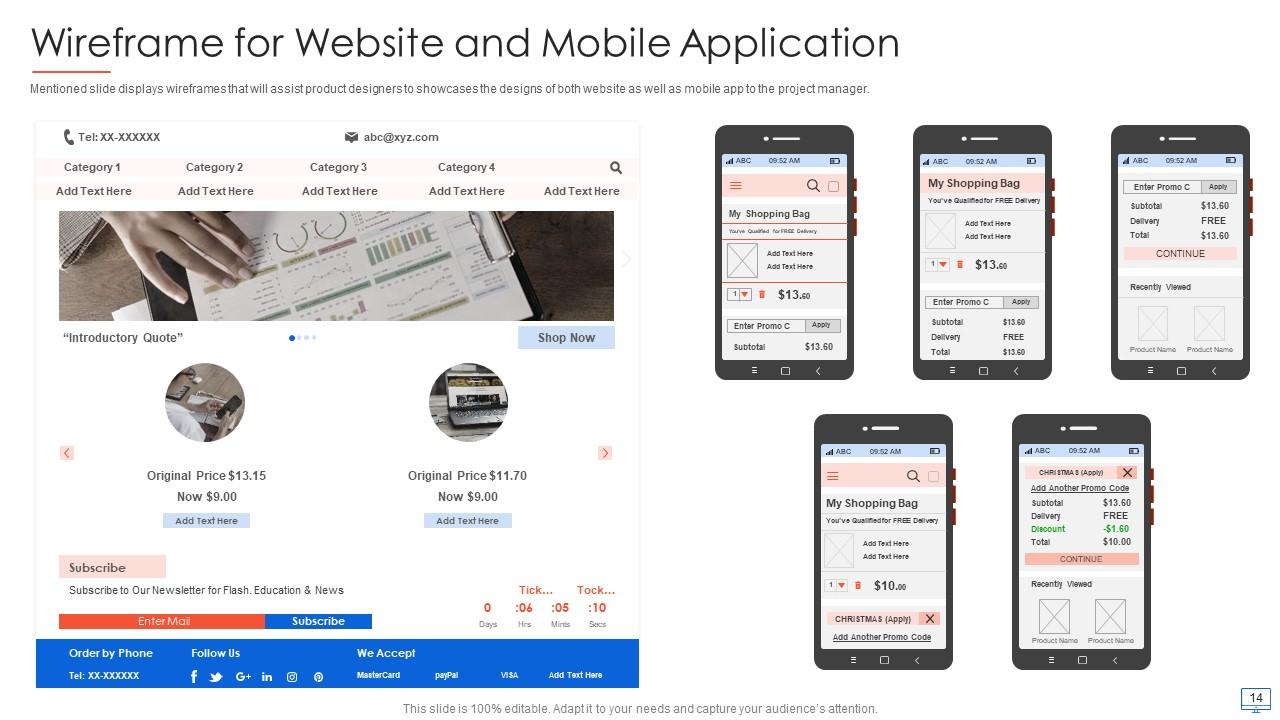
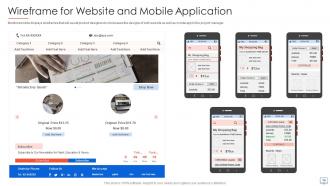
Diapositive 14 : Cette diapositive présente Wireframe pour site Web et application mobile.
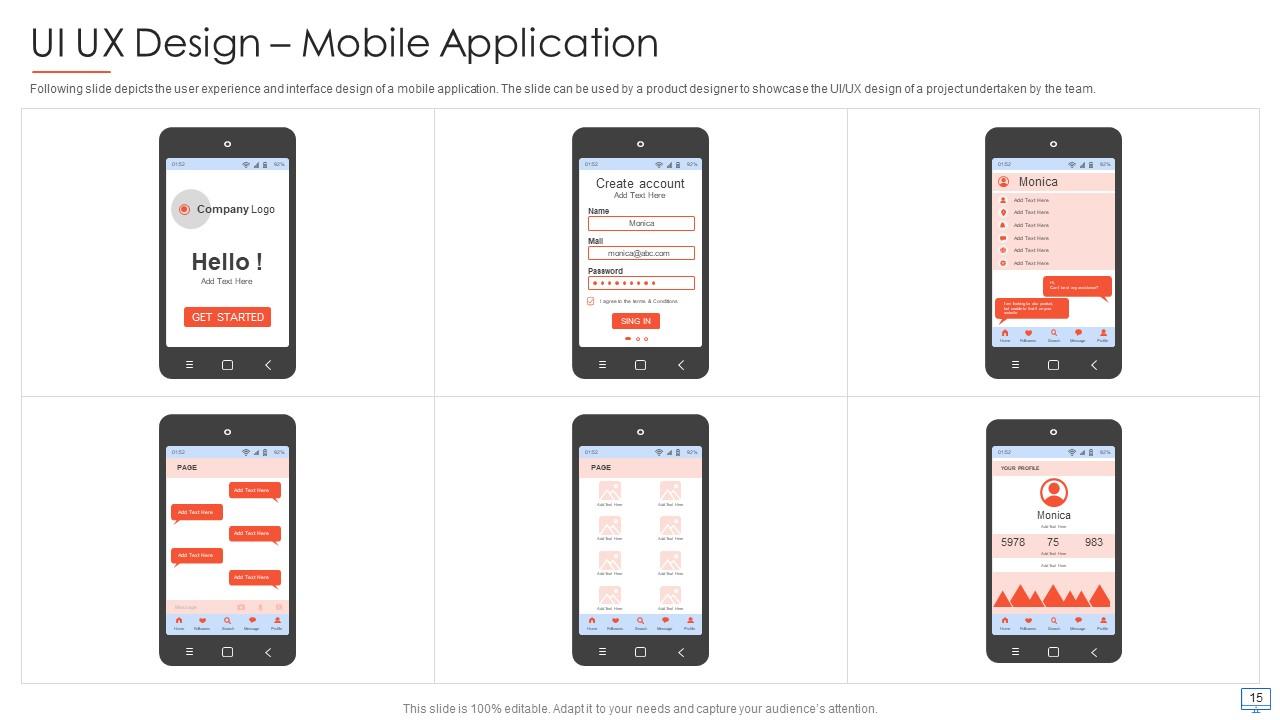
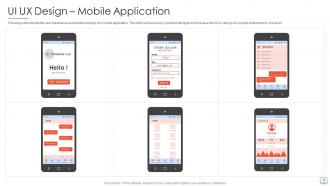
Diapositive 15 : Cette diapositive présente l'expérience utilisateur et la conception de l'interface d'une application mobile.
Diapositive 16 : Cette diapositive représente la sélection des bonnes méthodes pour la validation des idées de conception.
Diapositive 17 : Cette diapositive met en évidence le titre des sujets qui doivent être couverts ensuite dans le modèle.
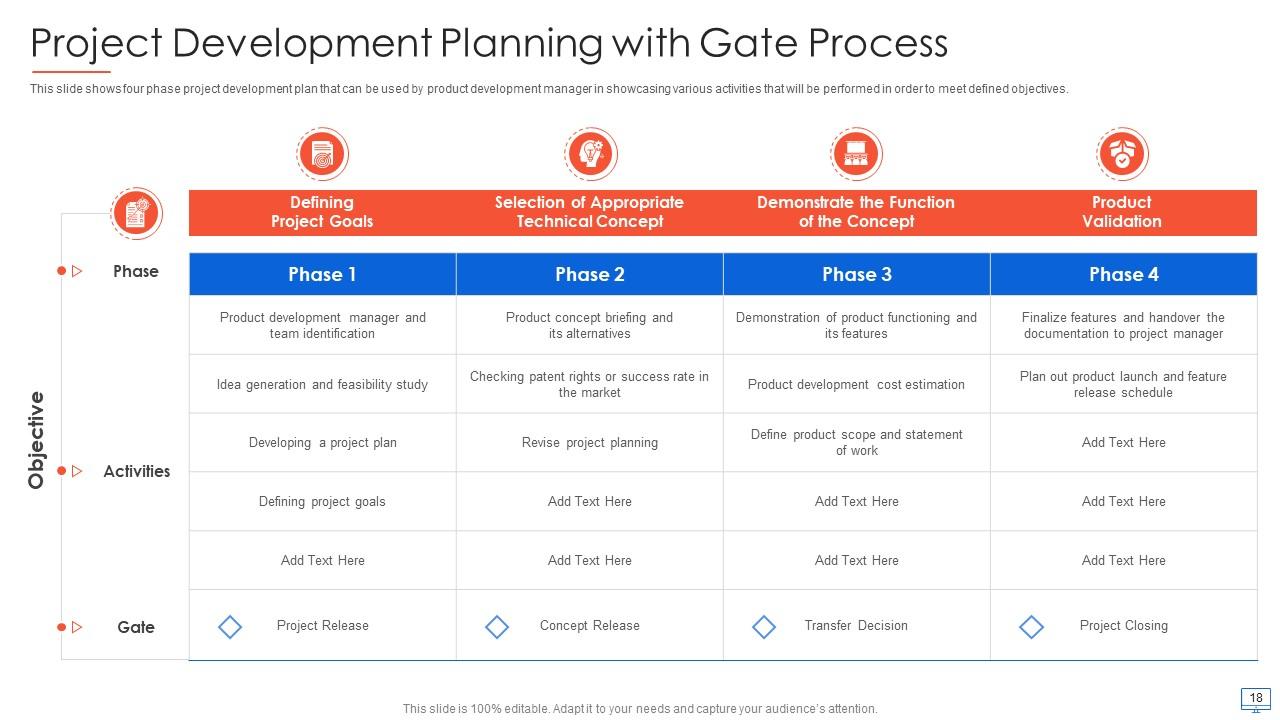
Diapositive 18 : Cette diapositive présente la planification du développement de projet avec Gate Process.
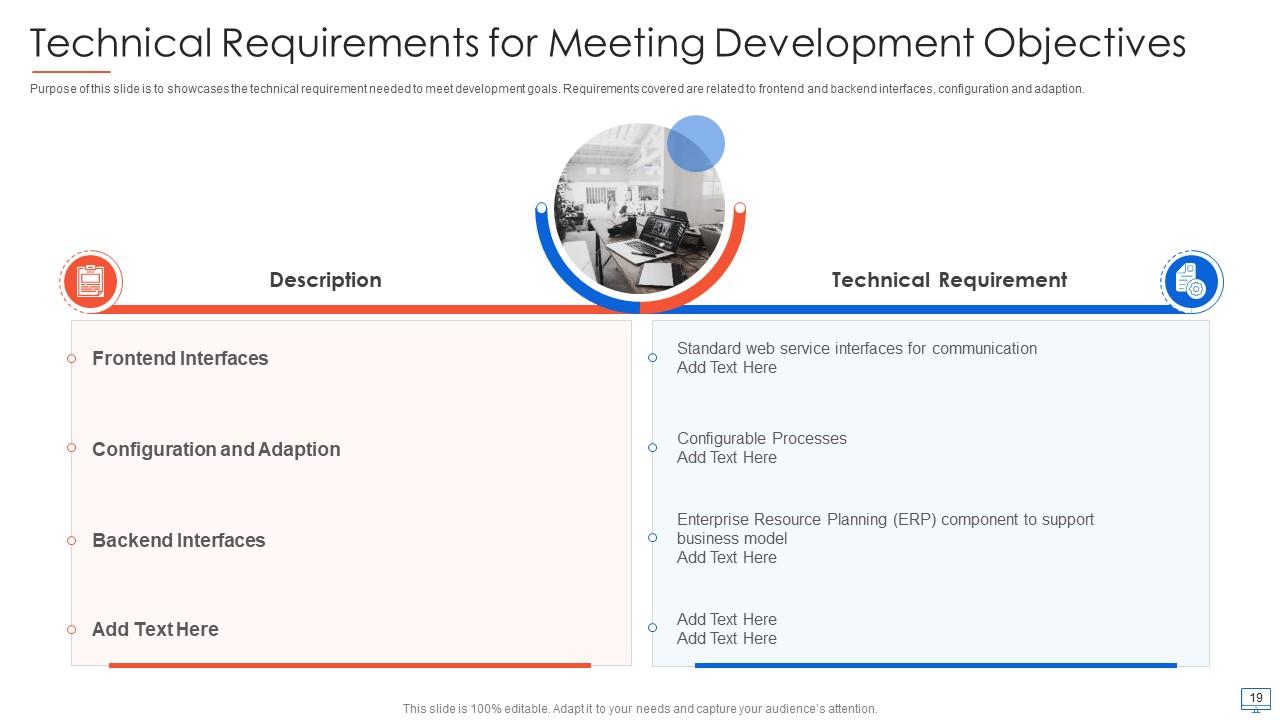
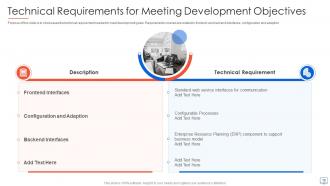
Diapositive 19 : Cette diapositive montre les exigences techniques pour atteindre les objectifs de développement.
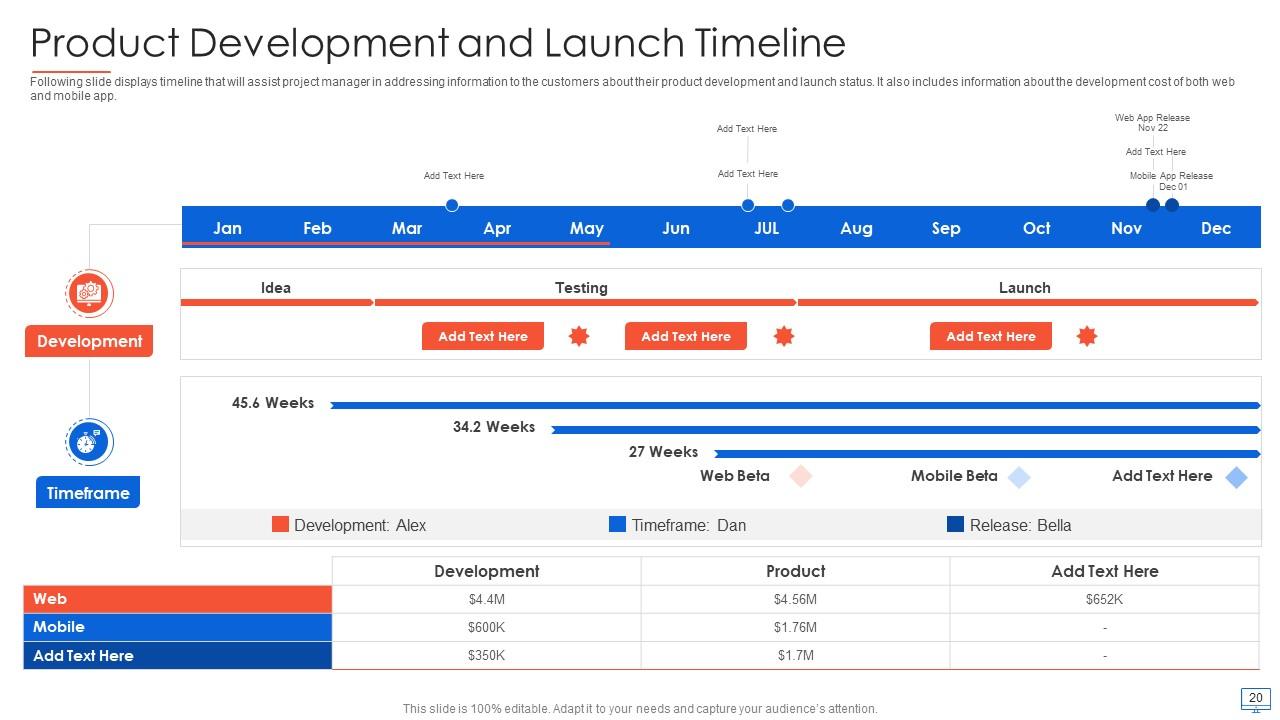
Diapositive 20 : Cette diapositive présente le calendrier qui aidera le chef de projet à transmettre les informations aux clients.
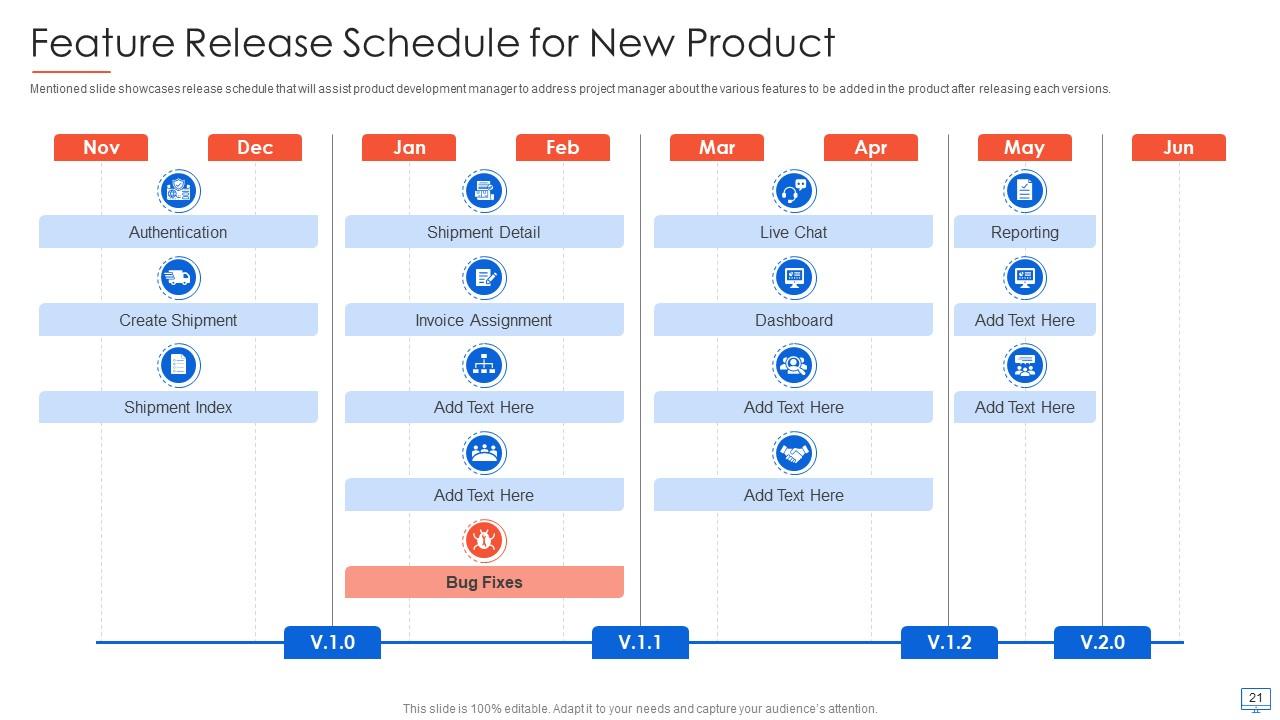
Diapositive 21 : cette diapositive affiche le calendrier de publication des fonctionnalités pour le nouveau produit.
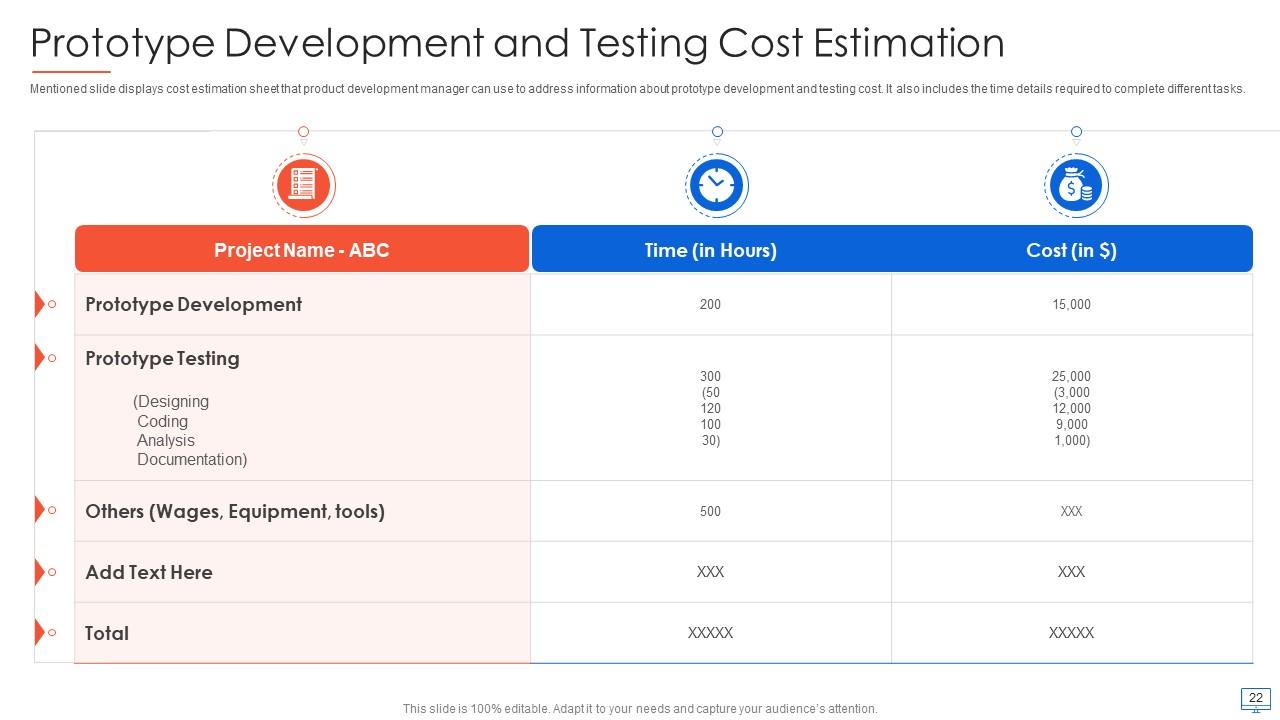
Diapositive 22 : Cette diapositive représente l'estimation des coûts de développement et de test du prototype.
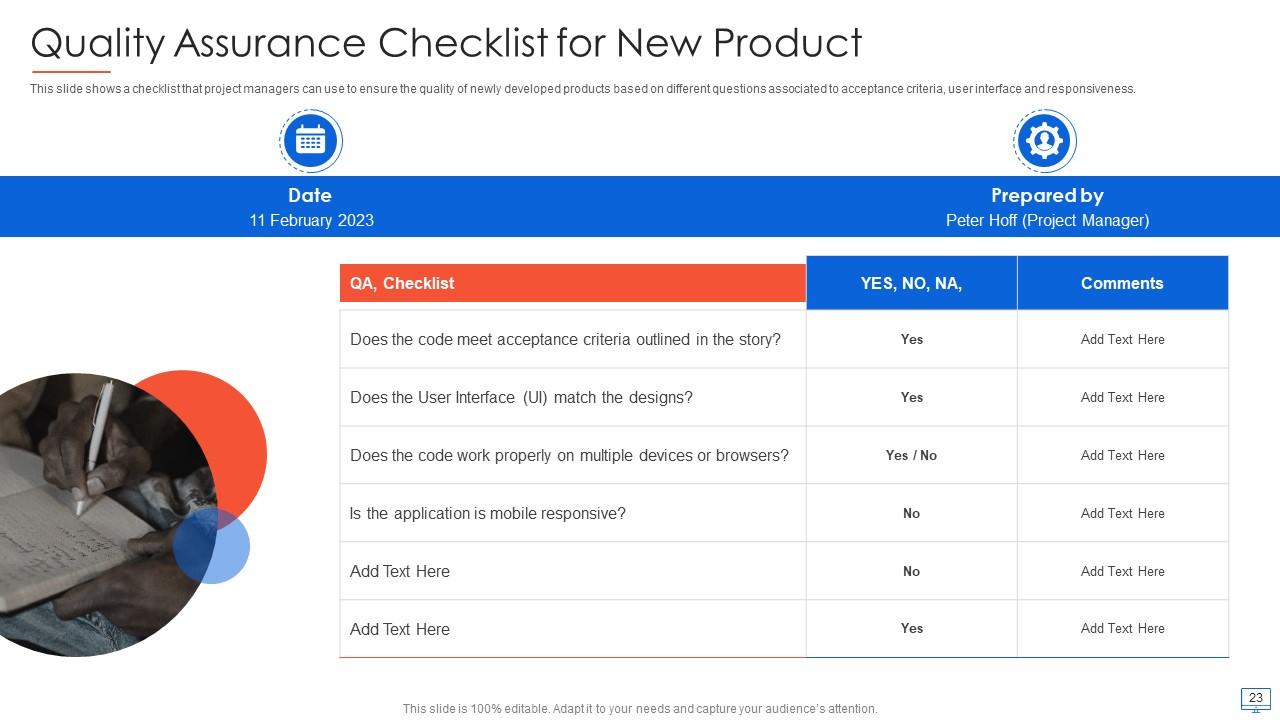
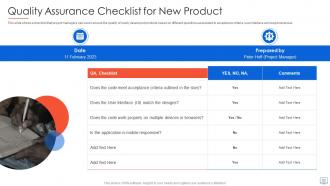
Diapositive 23 : Cette diapositive présente la liste de contrôle d'assurance qualité pour les nouveaux produits.
Diapositive 24 : Cette diapositive met en évidence le titre des sujets qui doivent être couverts ensuite dans le modèle.
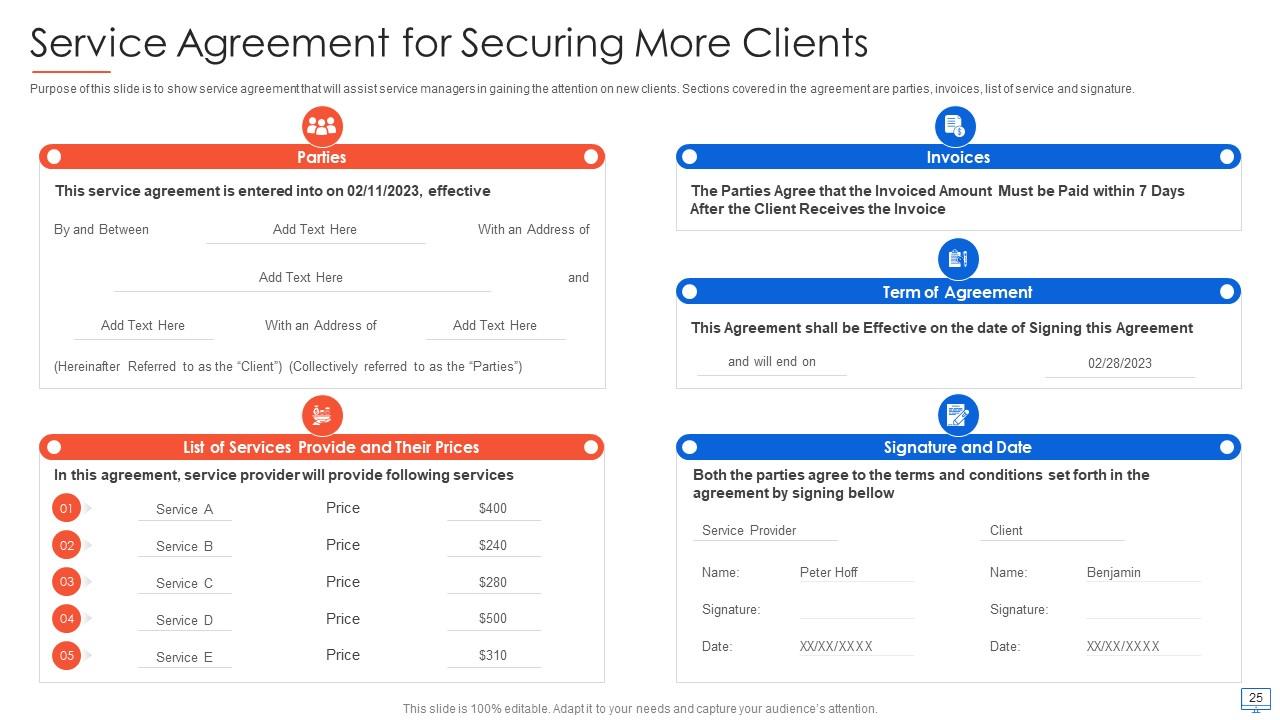
Diapositive 25 : Cette diapositive montre le contrat de service pour sécuriser davantage de clients.
Diapositive 26 : cette diapositive met en évidence le titre des sujets qui doivent être couverts ensuite dans le modèle.
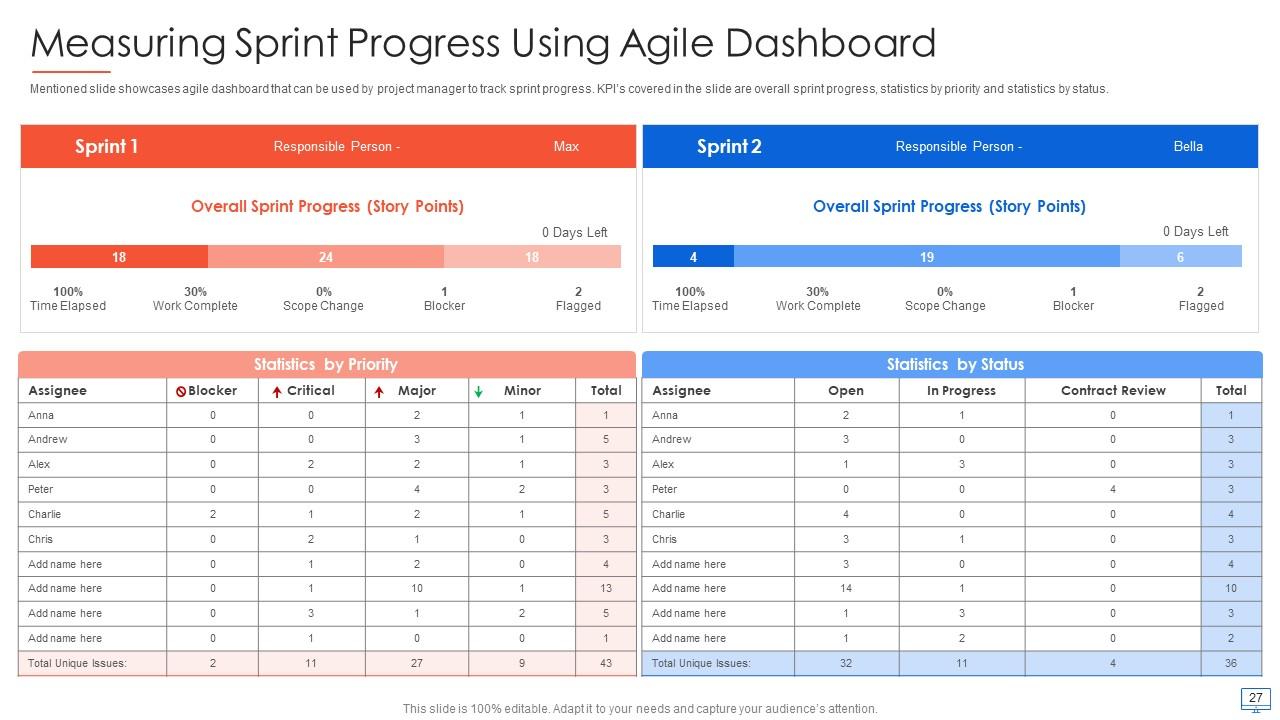
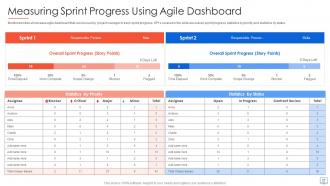
Diapositive 27 : Cette diapositive présente un tableau de bord agile qui peut être utilisé par le chef de projet pour suivre la progression du sprint.
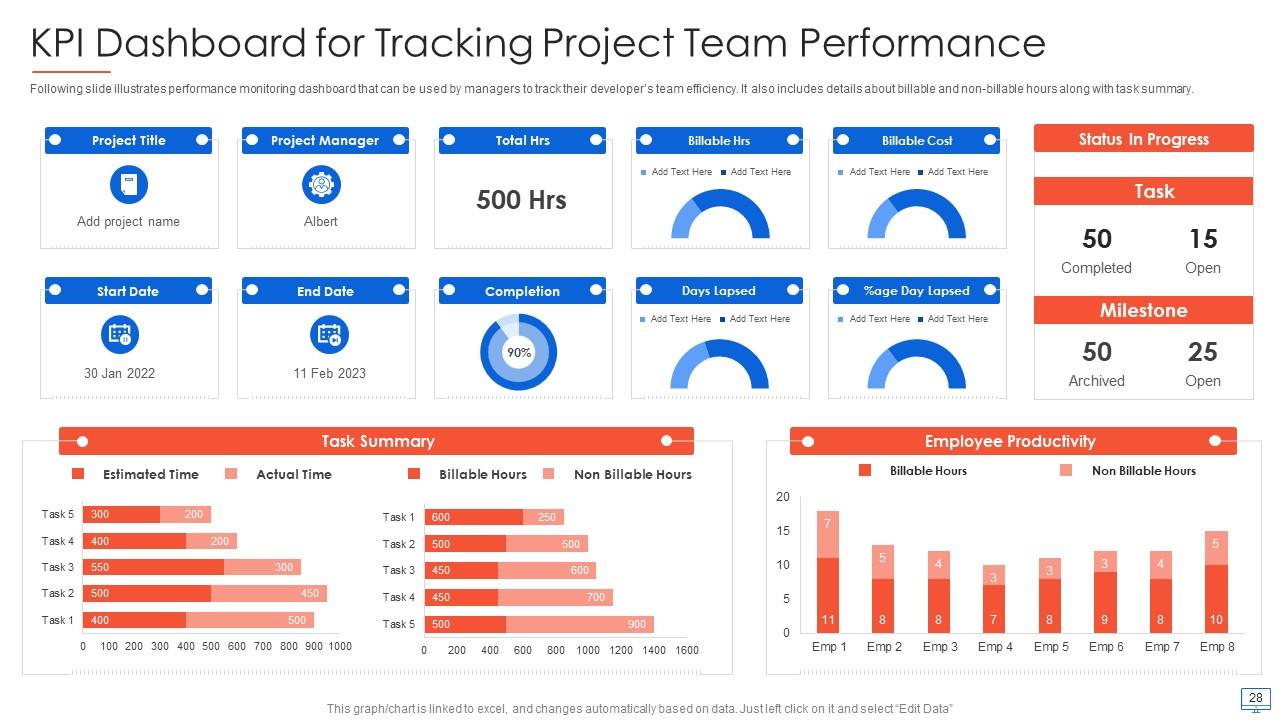
Diapositive 28 : Cette diapositive représente le tableau de bord KPI pour le suivi des performances de l'équipe de projet.
Diapositive 29 : cette diapositive présente les icônes du guide pour les développeurs Web.
Diapositive 30 : Cette diapositive est intitulée Diapositives supplémentaires pour aller de l'avant.
Diapositive 31 : Voici la diapositive Notre mission avec des images et du texte connexes.
Diapositive 32 : Cette diapositive présente les services que nous proposons pour la conception et la consultation en matière de développement.
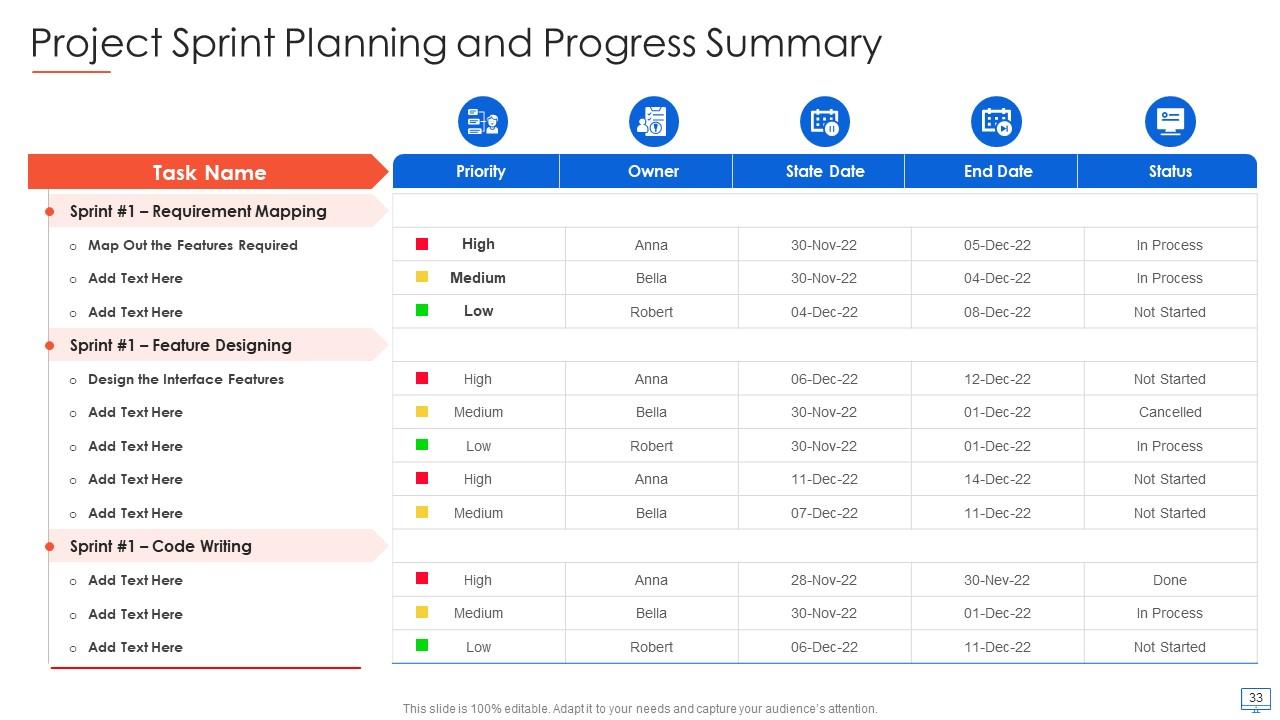
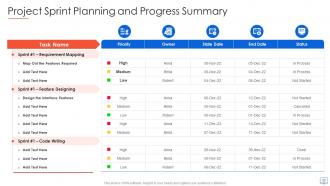
Diapositive 33 : Cette diapositive représente la planification du sprint du projet et le résumé de l'avancement.
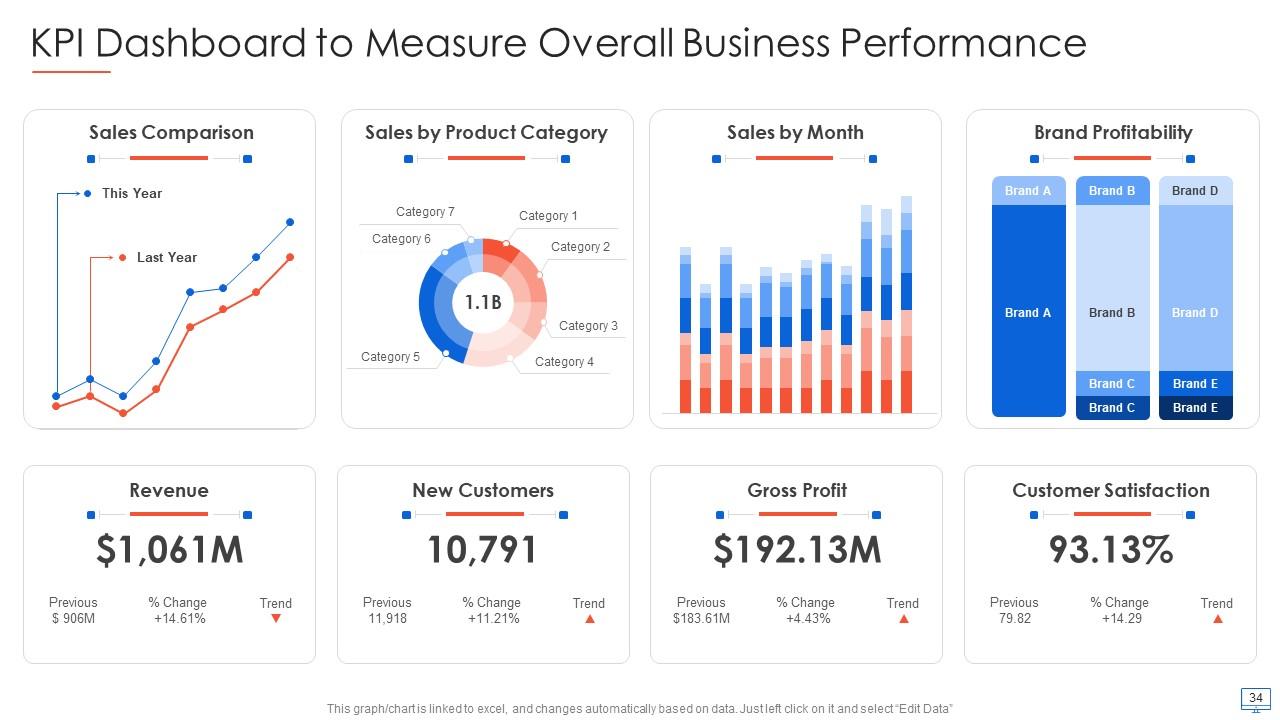
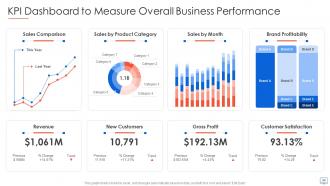
Diapositive 34 : Cette diapositive montre le tableau de bord KPI pour mesurer la performance globale de l'entreprise.
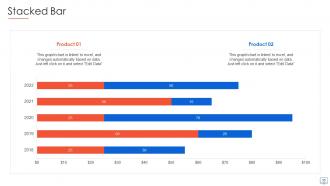
Diapositive 35 : Cette diapositive représente un graphique à barres empilées avec une comparaison de deux produits.
Diapositive 36 : Cette diapositive représente un diagramme de Venn avec des zones de texte.
Diapositive 37 : Il s'agit d'une diapositive de chronologie. Afficher ici les données relatives aux intervalles de temps.
Diapositive 38 : Cette diapositive affiche une carte mentale avec des images associées.
Diapositive 39 : Cette diapositive fournit un plan de 30 60 90 jours avec des zones de texte.
Diapositive 40 : Il s'agit d'une diapositive de remerciement avec l'adresse, les numéros de contact et l'adresse e-mail.
Guide pour les développeurs Web Diapositives de présentation Powerpoint avec les 45 diapositives :
Utilisez notre Guide pour les développeurs Web Diapositives de présentation Powerpoint pour vous aider efficacement à gagner un temps précieux. Ils sont prêts à l'emploi pour s'adapter à n'importe quelle structure de présentation.
-
This design is not only aesthetically pleasing but it has many uses making the cost worthwhile. The graphics look stunning, and you can edit them as per your needs.
-
Thank you for showering me with discounts every time I was reluctant to make the purchase.