Screen Reader Friendly Website Development Powerpoint Ppt Template Bundles
Our Screen Reader Friendly Website Development Powerpoint Ppt Template Bundles are topically designed to provide an attractive backdrop to any subject. Use them to look like a presentation pro.
Our Screen Reader Friendly Website Development Powerpoint Ppt Template Bundles are topically designed to provide an attract..
- Google Slides is a new FREE Presentation software from Google.
- All our content is 100% compatible with Google Slides.
- Just download our designs, and upload them to Google Slides and they will work automatically.
- Amaze your audience with SlideTeam and Google Slides.
-
Want Changes to This PPT Slide? Check out our Presentation Design Services
- WideScreen Aspect ratio is becoming a very popular format. When you download this product, the downloaded ZIP will contain this product in both standard and widescreen format.
-

- Some older products that we have may only be in standard format, but they can easily be converted to widescreen.
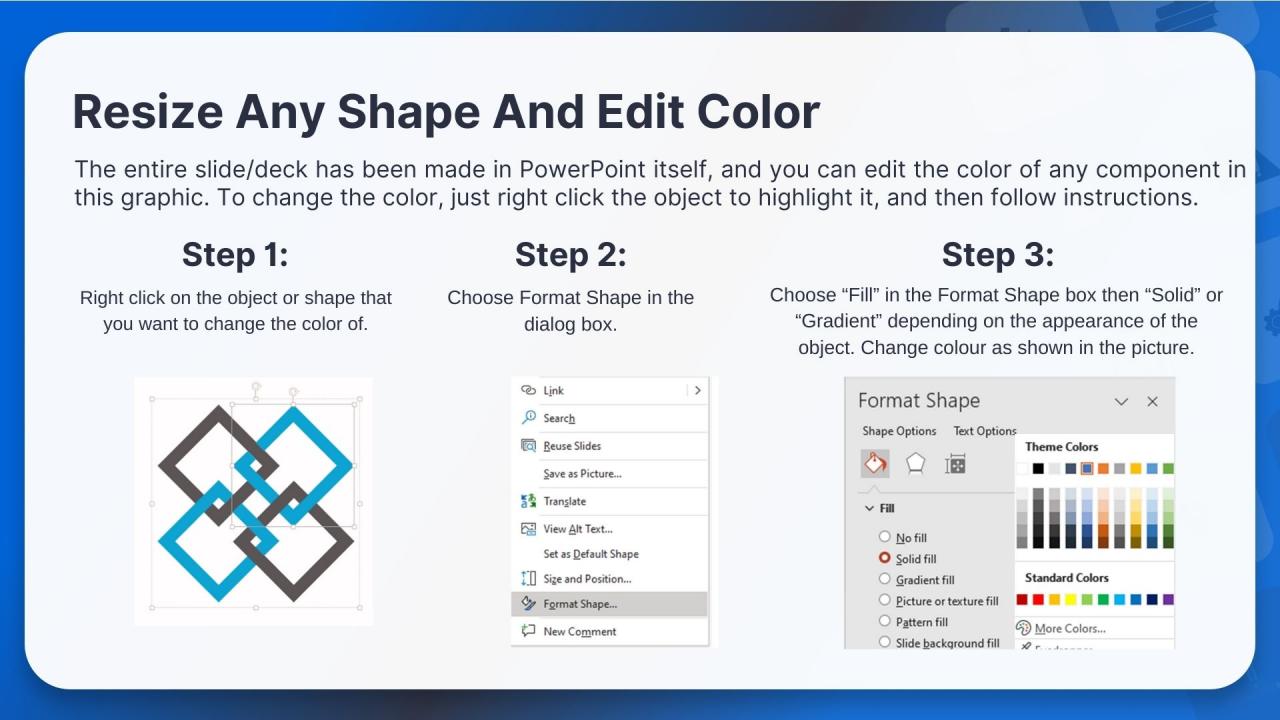
- To do this, please open the SlideTeam product in Powerpoint, and go to
- Design ( On the top bar) -> Page Setup -> and select "On-screen Show (16:9)” in the drop down for "Slides Sized for".
- The slide or theme will change to widescreen, and all graphics will adjust automatically. You can similarly convert our content to any other desired screen aspect ratio.
Compatible With Google Slides

Get This In WideScreen
You must be logged in to download this presentation.
PowerPoint presentation slides
Deliver a credible and compelling presentation by deploying this Screen Reader Friendly Website Development Powerpoint Ppt Template Bundles. Intensify your message with the right graphics, images, icons, etc. presented in this complete deck. This PPT template is a great starting point to convey your messages and build a good collaboration. The eighteen slides added to this PowerPoint slideshow helps you present a thorough explanation of the topic. You can use it to study and present various kinds of information in the form of stats, figures, data charts, and many more. This Screen Reader Friendly Website Development Powerpoint Ppt Template Bundles PPT slideshow is available for use in standard and widescreen aspects ratios. So, you can use it as per your convenience. Apart from this, it can be downloaded in PNG, JPG, and PDF formats, all completely editable and modifiable. The most profound feature of this PPT design is that it is fully compatible with Google Slides making it suitable for every industry and business domain.
People who downloaded this PowerPoint presentation also viewed the following :
Content of this Powerpoint Presentation
Slide 1: This slide introduces Screen Reader Friendly Website Development. State Your Company Name and begin.
Slide 2: This slide shows a Table of Contents for the presentation.
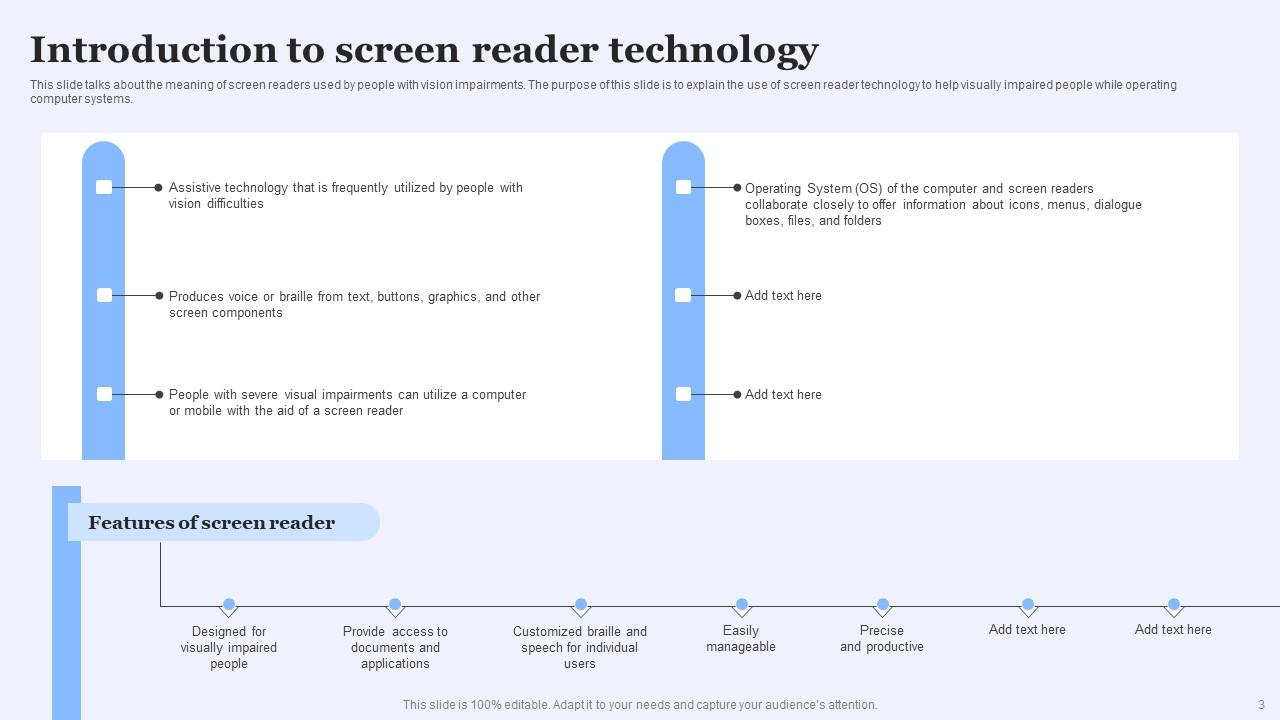
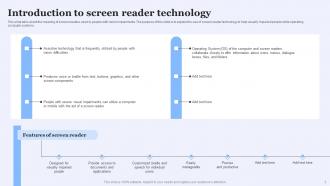
Slide 3: This slide talks about the meaning of screen readers used by people with vision impairments.
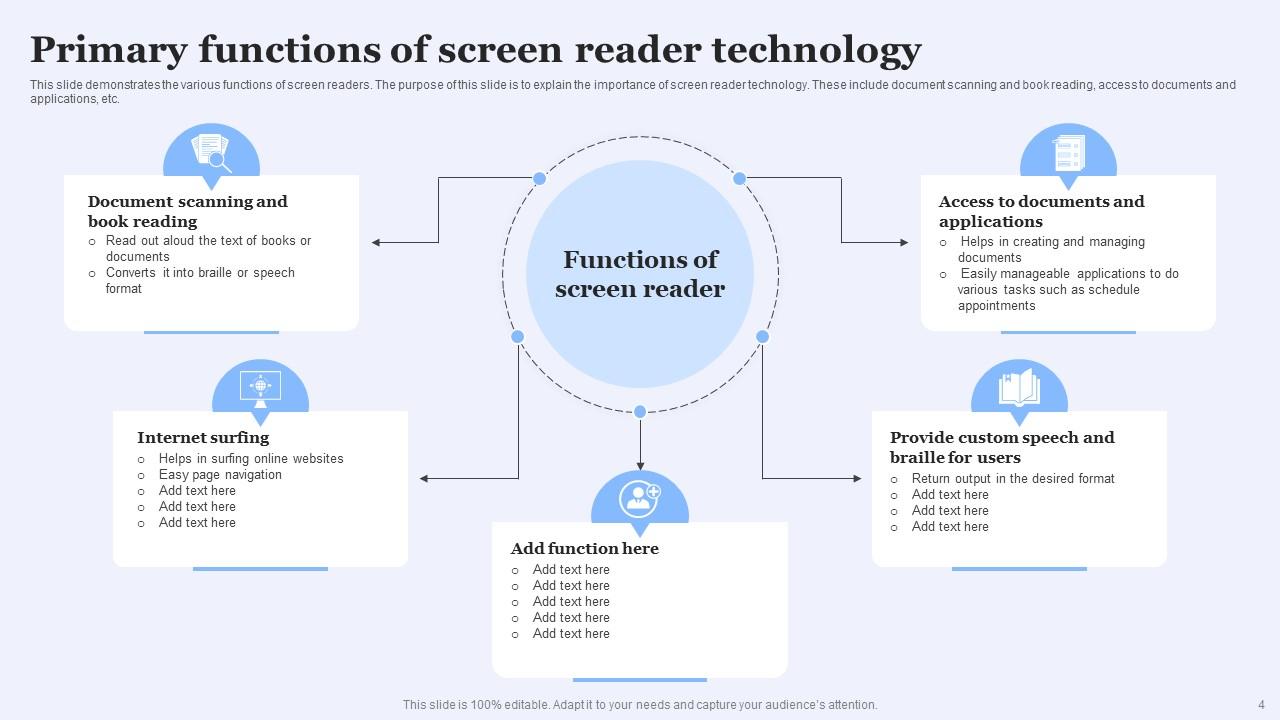
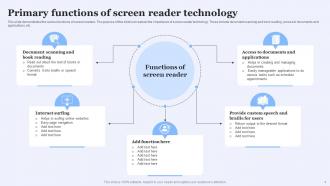
Slide 4: This slide demonstrates the various functions of screen readers.
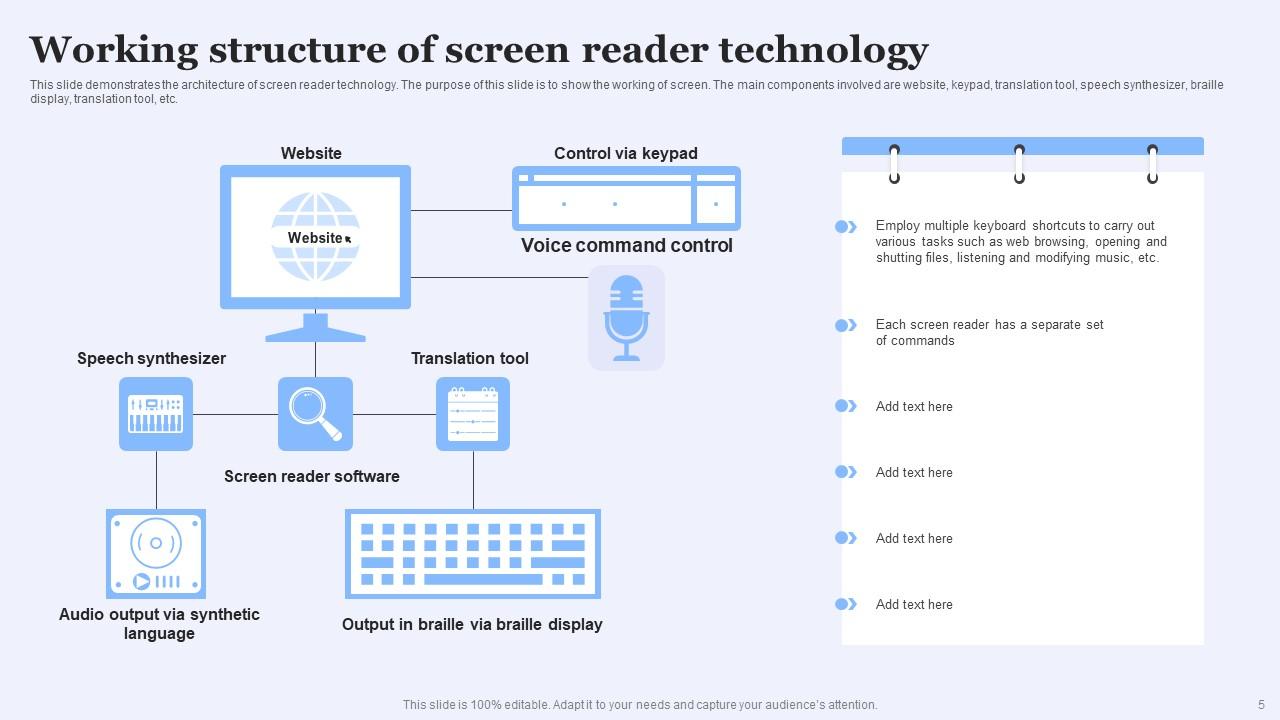
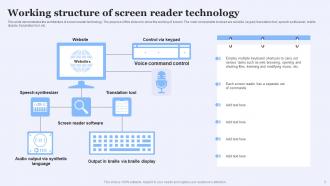
Slide 5: This slide illustrates the architecture of screen reader technology.
Slide 6: This slide talks about the methods by which screen readers convey information to the user.
Slide 7: This slide caters to about the methods by which screen readers convey information to the user.
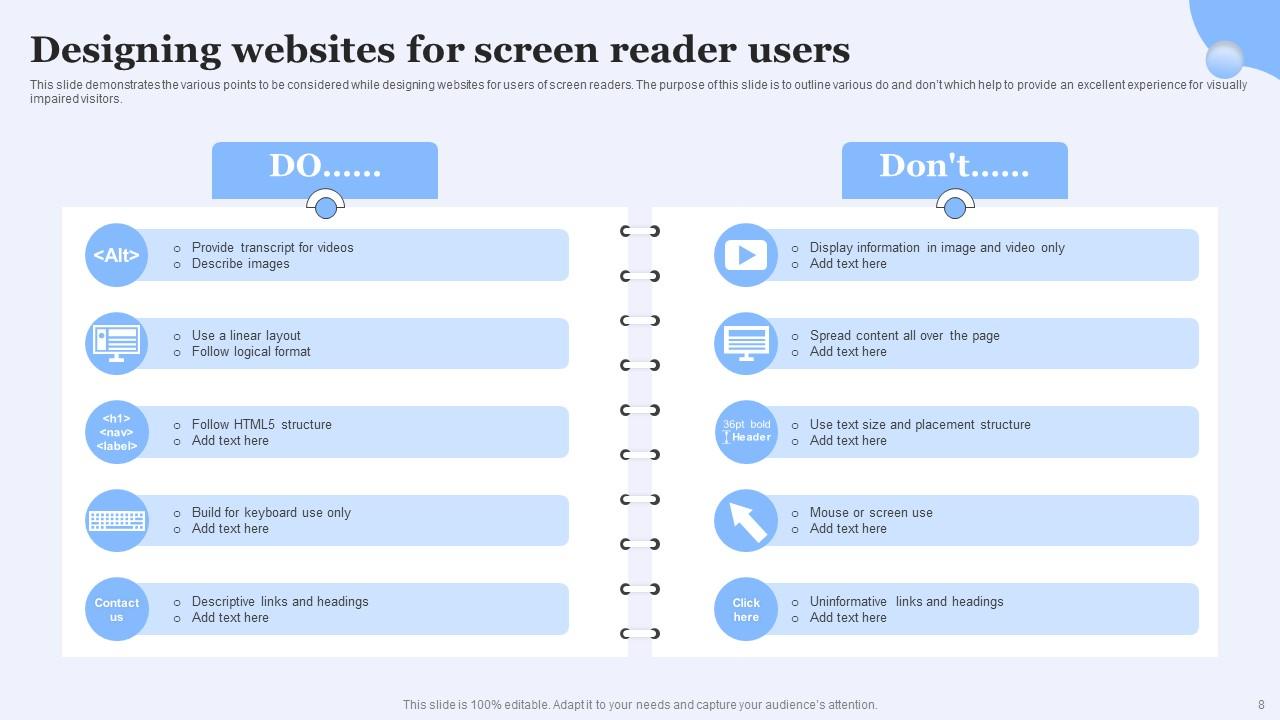
Slide 8: This slide shows the various points to be considered while designing websites for users of screen readers.
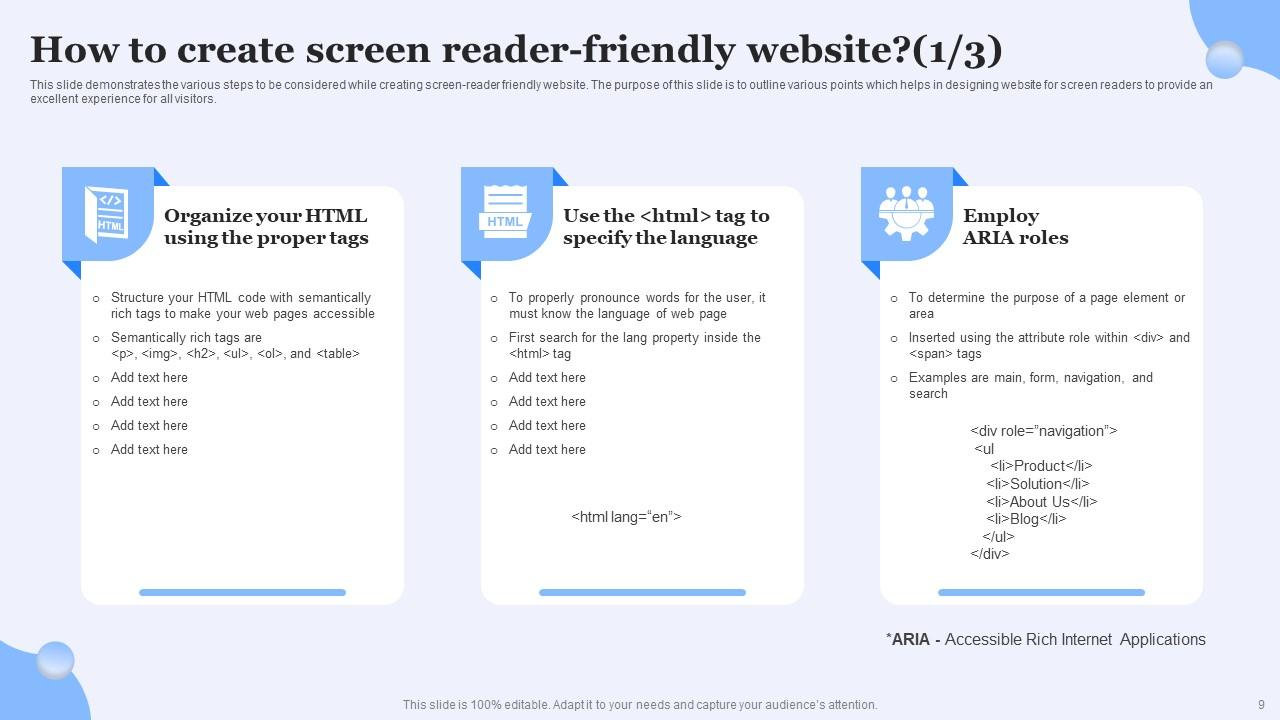
Slide 9: This slide showcases the various steps to be considered while creating screen-reader friendly website.
Slide 10: This slide contains the various steps to be considered while creating screen-reader friendly website.
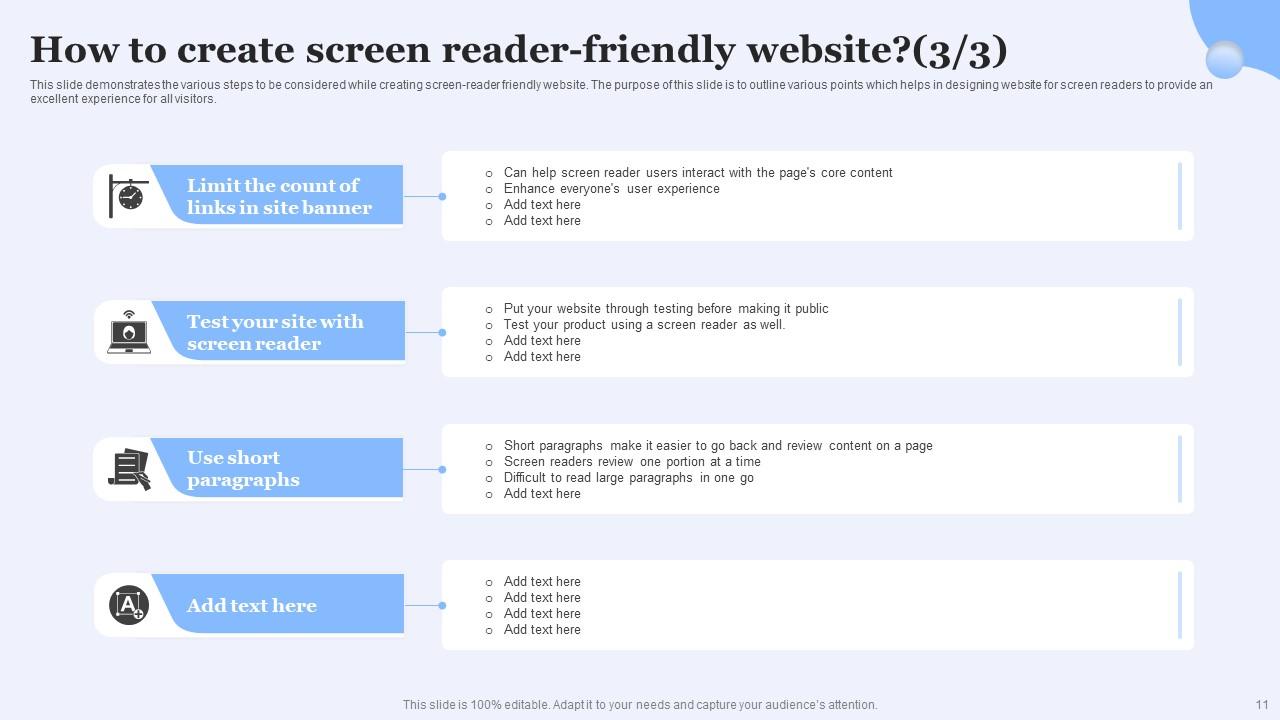
Slide 11: This slide describes the various steps to be considered while creating screen-reader friendly website.
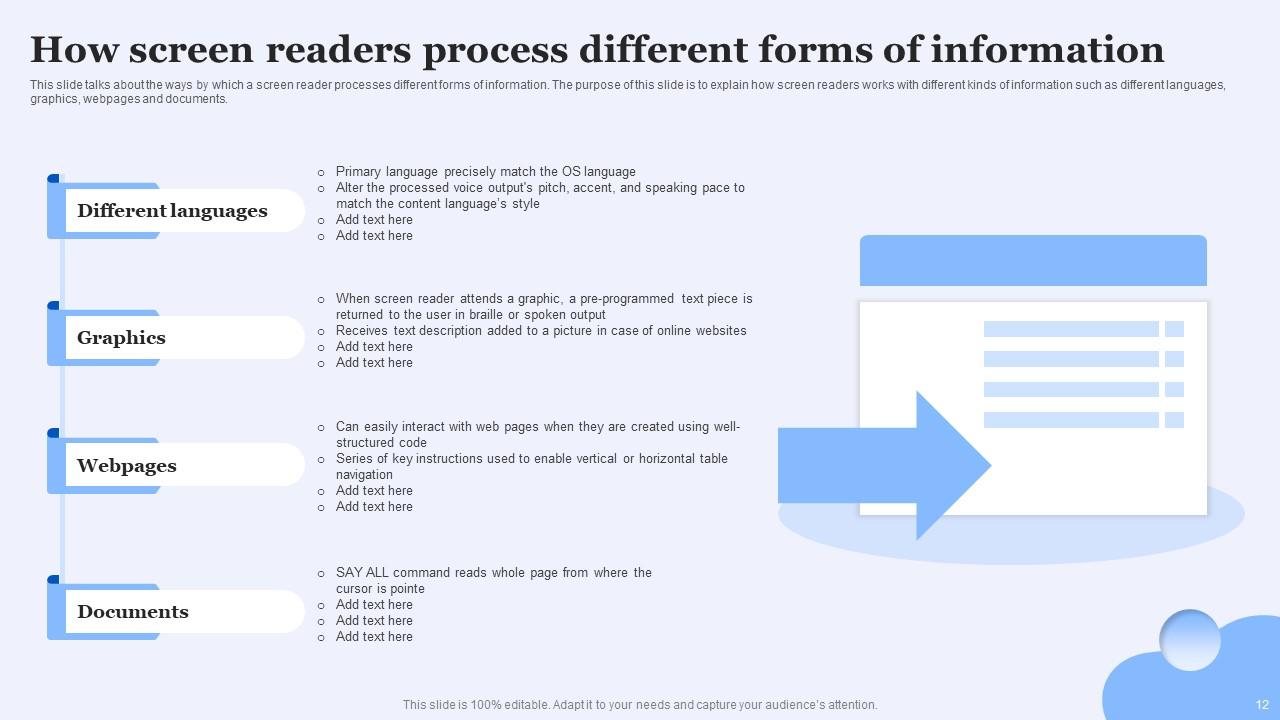
Slide 12: This slide illustrates about the ways by which a screen reader processes different forms of information.
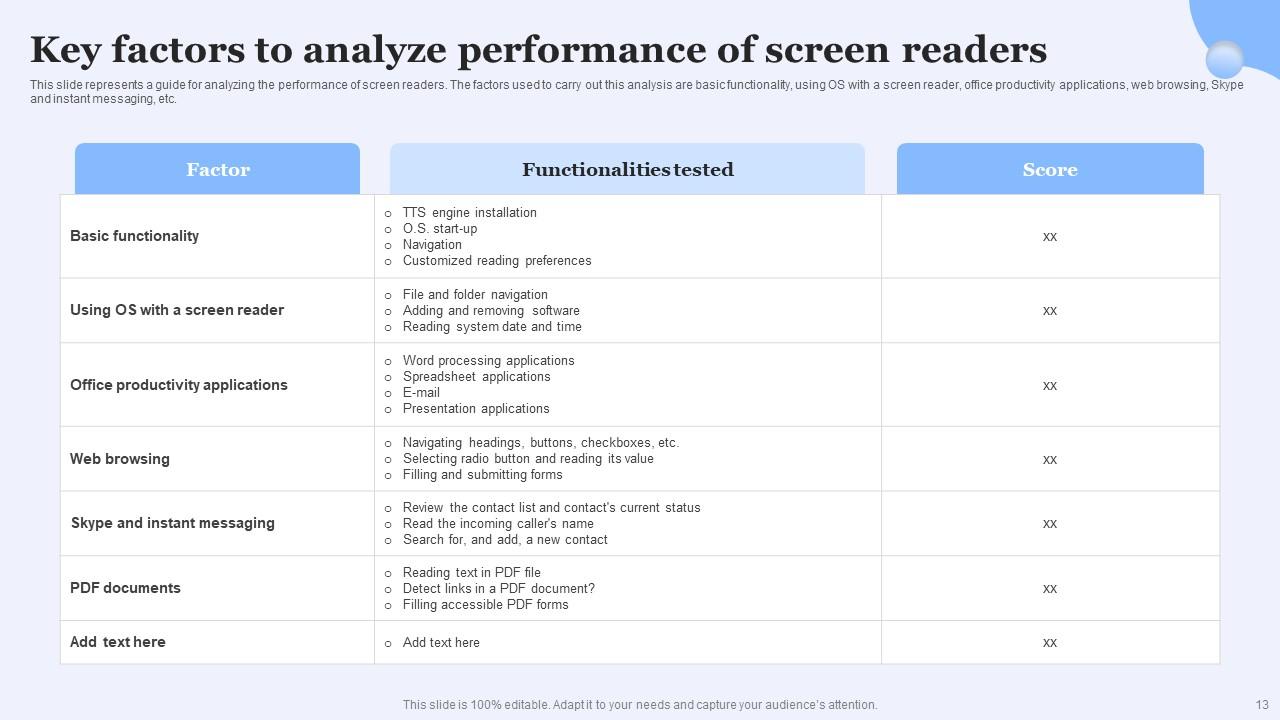
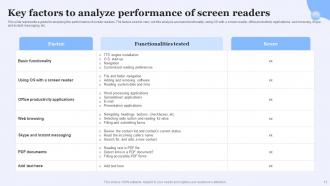
Slide 13: This slide represents a guide for analyzing the performance of screen readers.
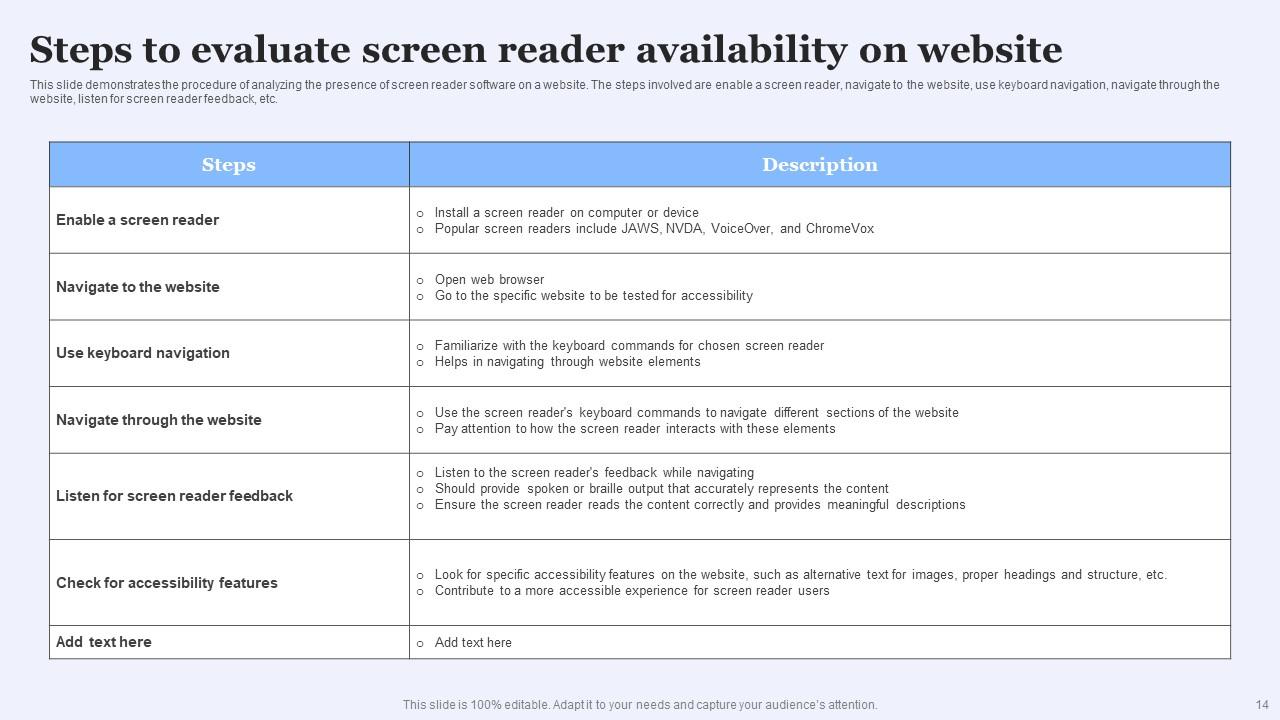
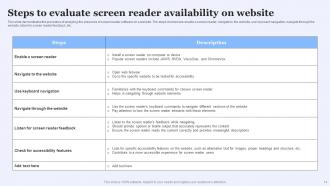
Slide 14: This slide presents the procedure of analyzing the presence of screen reader software on a website.
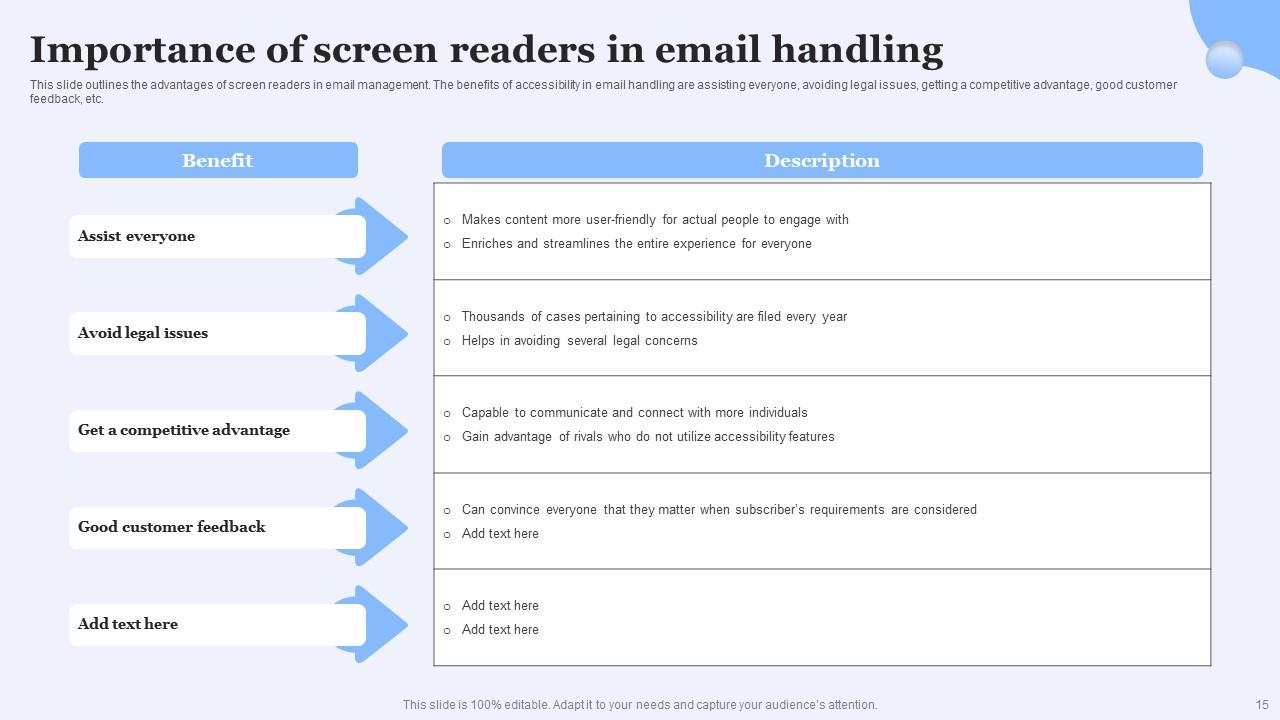
Slide 15: This slide outlines the advantages of screen readers in email management.
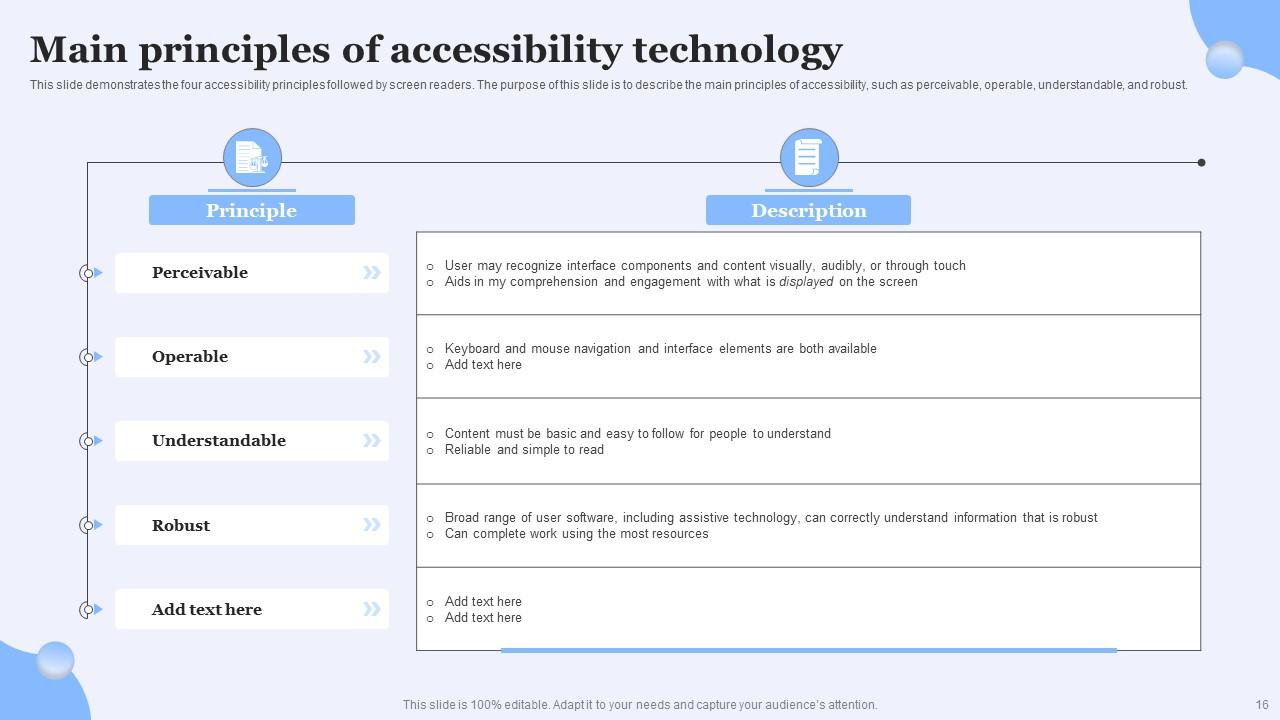
Slide 16: This slide demonstrates the four accessibility principles followed by screen readers.
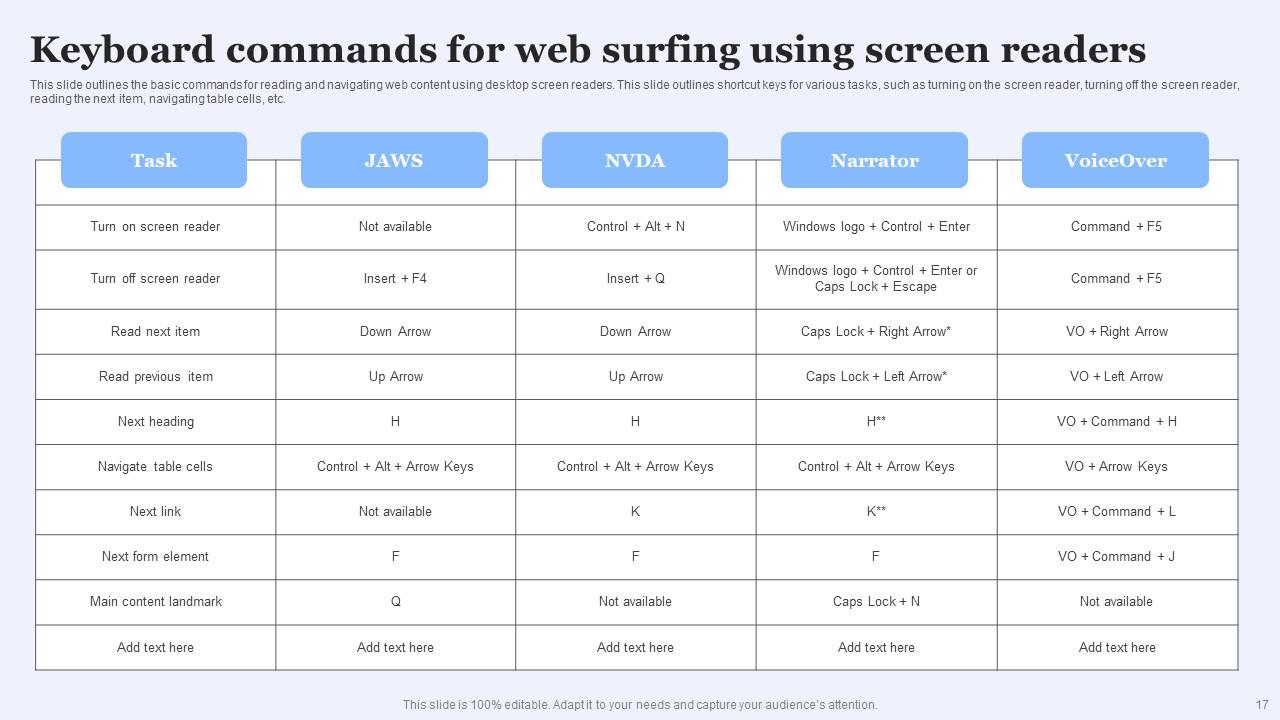
Slide 17: This slide overviews the basic commands for reading and navigating web content using desktop screen readers.
Slide 18: This slide is a thank-you slide with address, contact numbers, and email address.
Screen Reader Friendly Website Development Powerpoint Ppt Template Bundles with all 23 slides:
Use our Screen Reader Friendly Website Development Powerpoint Ppt Template Bundles to effectively help you save your valuable time. They are readymade to fit into any presentation structure.
-
Placing an order on SlideTeam is very simple and convenient, saves you a lot of your time.
-
A perfect platform for all your presentation needs. Unlimited products at an affordable price.