Website-Entwicklung Powerpoint-Präsentationsfolien
Die Website-Entwicklung ist für Unternehmen heute der entscheidende Schlüssel, um Dinge in die Tat umzusetzen. Es macht die Öffentlichkeit auf Ihr Produkt oder Ihre Dienstleistung oder Ihr Angebot aufmerksam und zeigt ihnen, wie Sie besser sind als Ihre Konkurrenten. Schauen Sie sich unsere kompetent gestaltete Vorlage zur Website-Entwicklung an, die Unternehmen dabei unterstützt, potenziellen Kunden ein gut zusammengestelltes Angebot zur Webentwicklung zu unterbreiten, einschließlich Details zu den Dienstleistungen, dem Team usw. des Unternehmens. Mit dieser gebrauchsfertigen Vorlage können Sie präsentieren einen Überblick über Ihr Webentwicklungsunternehmen, seine Stärken und die Gründe für Kunden, Dienstleistungen von Ihnen in Anspruch zu nehmen. Darüber hinaus können Sie so die verschiedenen Techniken präsentieren, die Sie für die Website-Entwicklung verwenden. Außerdem können Sie Kunden mit den verschiedenen Content-Management-Systemen vertraut machen, die Ihr Unternehmen anbietet, wie z. B. WordPress, Joomla usw. Darüber hinaus deckt das Angebot die Sprachen, Frameworks und Tools ab, die Sie für das Seitenwachstum verwenden. Darüber hinaus veranschaulicht das Einführungsdeck die Schritte des Webentwicklungsprozesses, ein Schulungsprogramm für IT-Abteilungen, eine Checkliste für eine effektive Entwicklung und einen Zeitplan für Projekte. Schließlich enthält die Vorlage eine Roadmap und ein Dashboard, um die Leistung der IT-Projekte zu messen. Laden Sie dieses sofort verfügbare Angebot herunter, nehmen Sie Änderungen gemäß Ihren spezifischen Anforderungen vor, und Sie können loslegen.
You must be logged in to download this presentation.
Merkmale dieser PowerPoint-Präsentationsfolien :
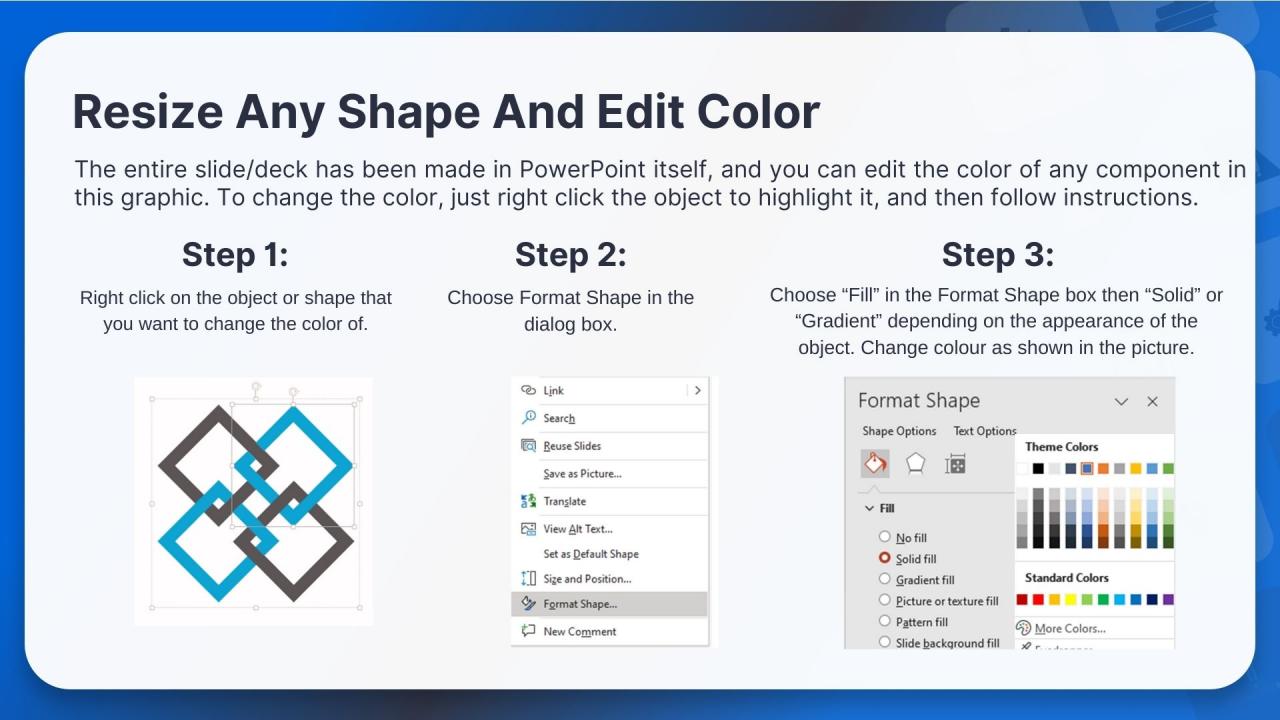
Stellen Sie eine informative PPT zu verschiedenen Themen bereit, indem Sie diese PowerPoint-Präsentationsfolien für die Website-Entwicklung verwenden. Dieses Deck fokussiert und implementiert bewährte Branchenpraktiken und bietet so einen Überblick über das Thema aus der Vogelperspektive. Umfasst von neunzig Folien, die mit hochwertigen Bildern und Grafiken gestaltet wurden, ist dieses Deck ein komplettes Paket zum Verwenden und Herunterladen. Alle Folien, die in diesem Deck angeboten werden, unterliegen unzähligen Änderungen und machen Sie so zu einem Profi im Liefern und Erziehen. Sie können die Farbe der Grafik, des Hintergrunds oder alles andere nach Ihren Bedürfnissen und Anforderungen ändern. Aufgrund seines anpassbaren Layouts eignet es sich für jede Branche.
People who downloaded this PowerPoint presentation also viewed the following :
Inhalt dieser Powerpoint-Präsentation
Folie 1 : Diese Folie stellt die Website-Entwicklung vor. Geben Sie Ihren Firmennamen an und beginnen Sie.
Folie 2 : Diese Folie gibt die Agenda der Präsentation an.
Folie 3 : Diese Folie zeigt das Inhaltsverzeichnis für die Präsentation.
Folie 4 : Dies ist eine weitere Folie, die das Inhaltsverzeichnis der Präsentation fortsetzt.
Folie 5 : Diese Folie zeigt den Titel für „Bedeutung der Webentwicklung in Unternehmen“.
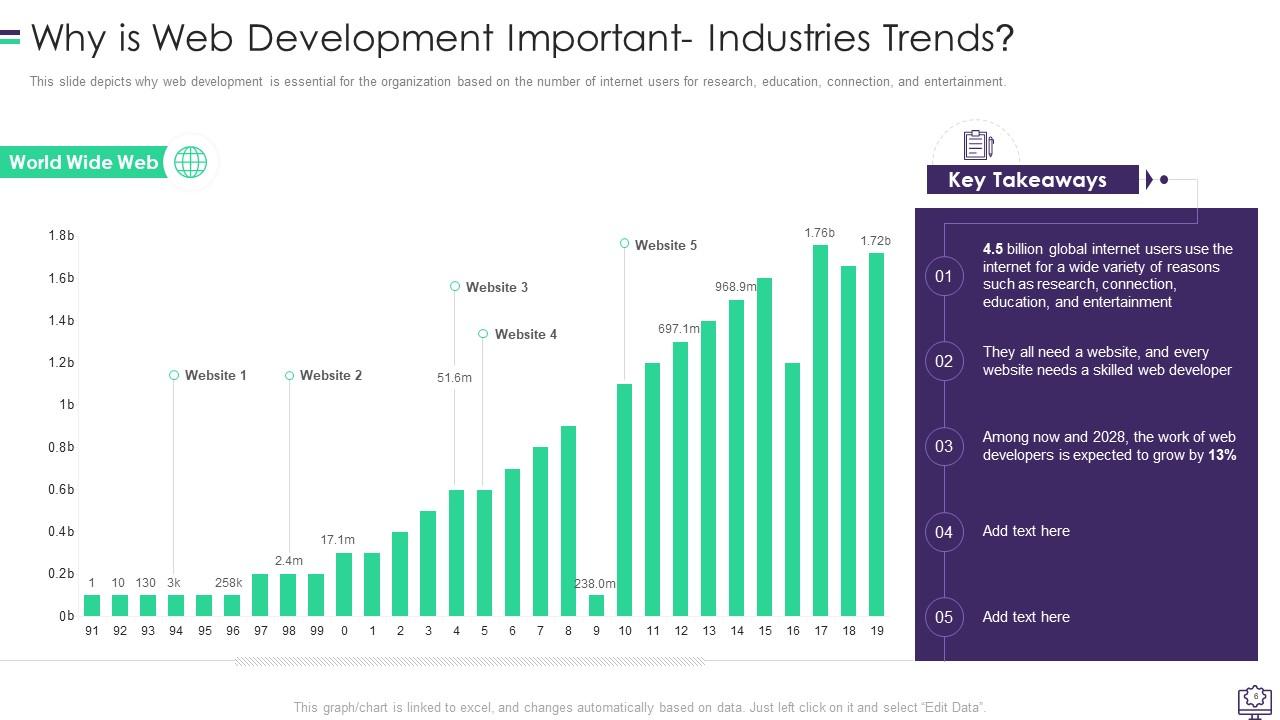
Folie 6 : Diese Folie zeigt, warum die Webentwicklung für die Organisation basierend auf der Anzahl der Internetnutzer unerlässlich ist.
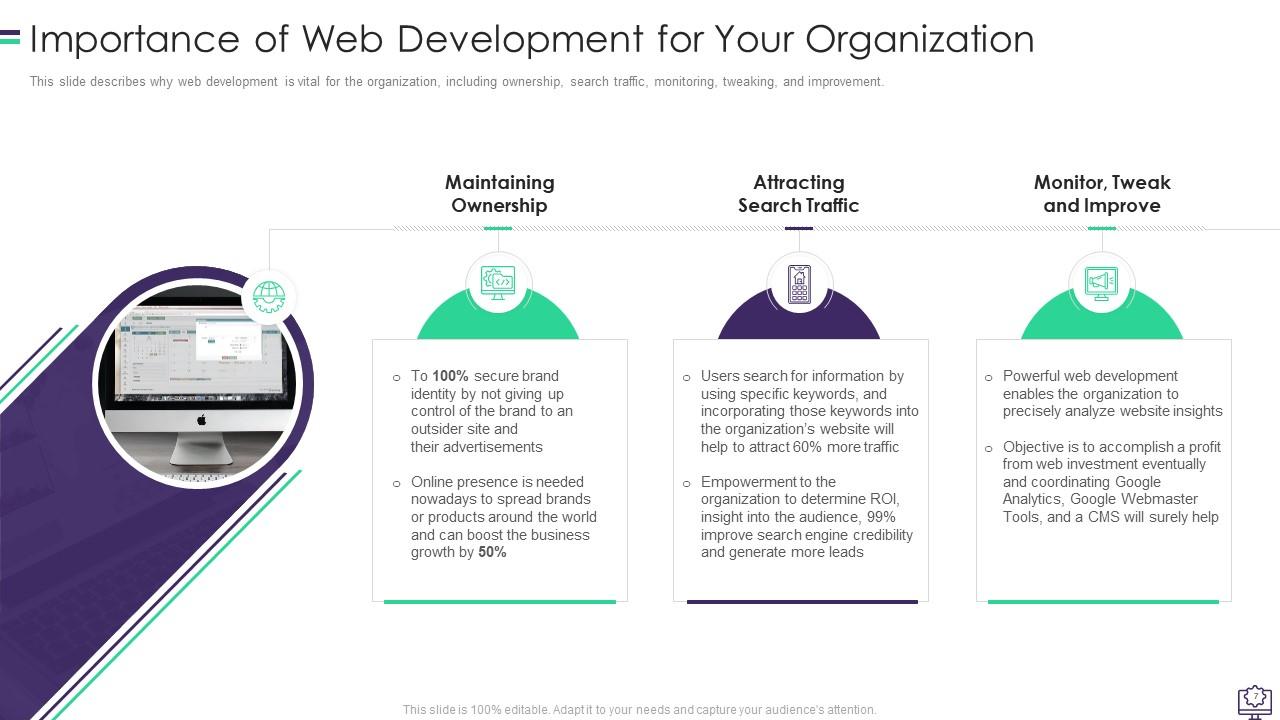
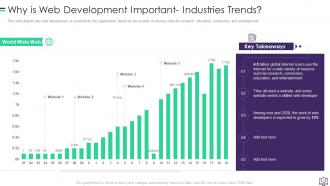
Folie 7 : Diese Folie beschreibt, warum die Webentwicklung für das Unternehmen von entscheidender Bedeutung ist.
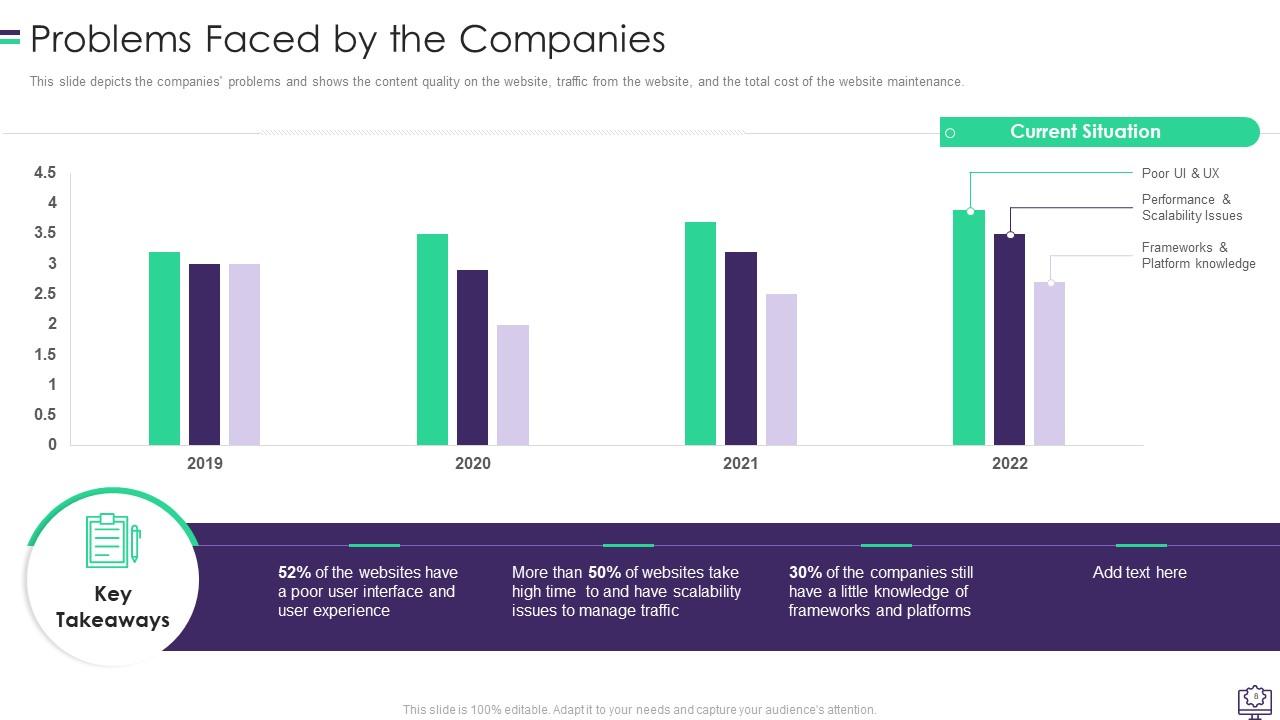
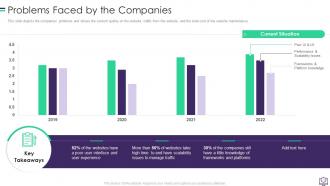
Folie 8 : Diese Folie zeigt die Probleme der Unternehmen und zeigt die Qualität der Inhalte auf der Website.
Folie 9 : Diese Folie zeigt den Titel „Über uns“ an.
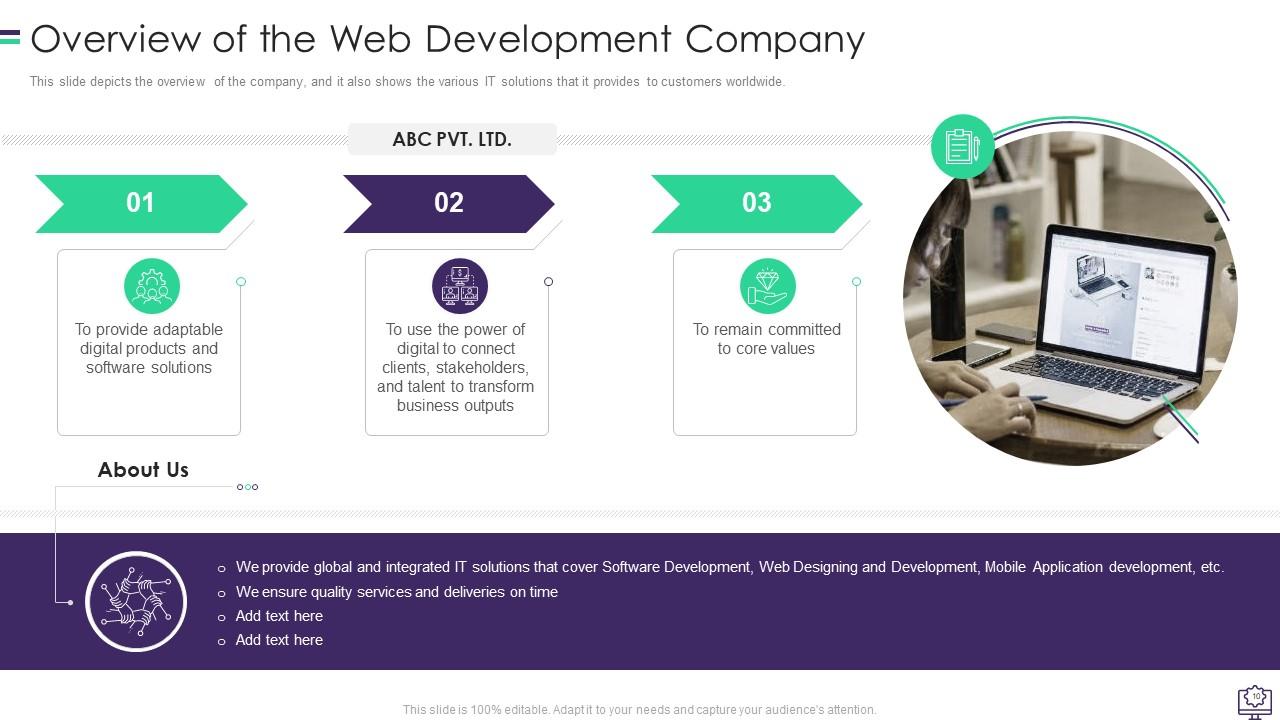
Folie 10 : Diese Folie zeigt den Überblick über das Unternehmen.
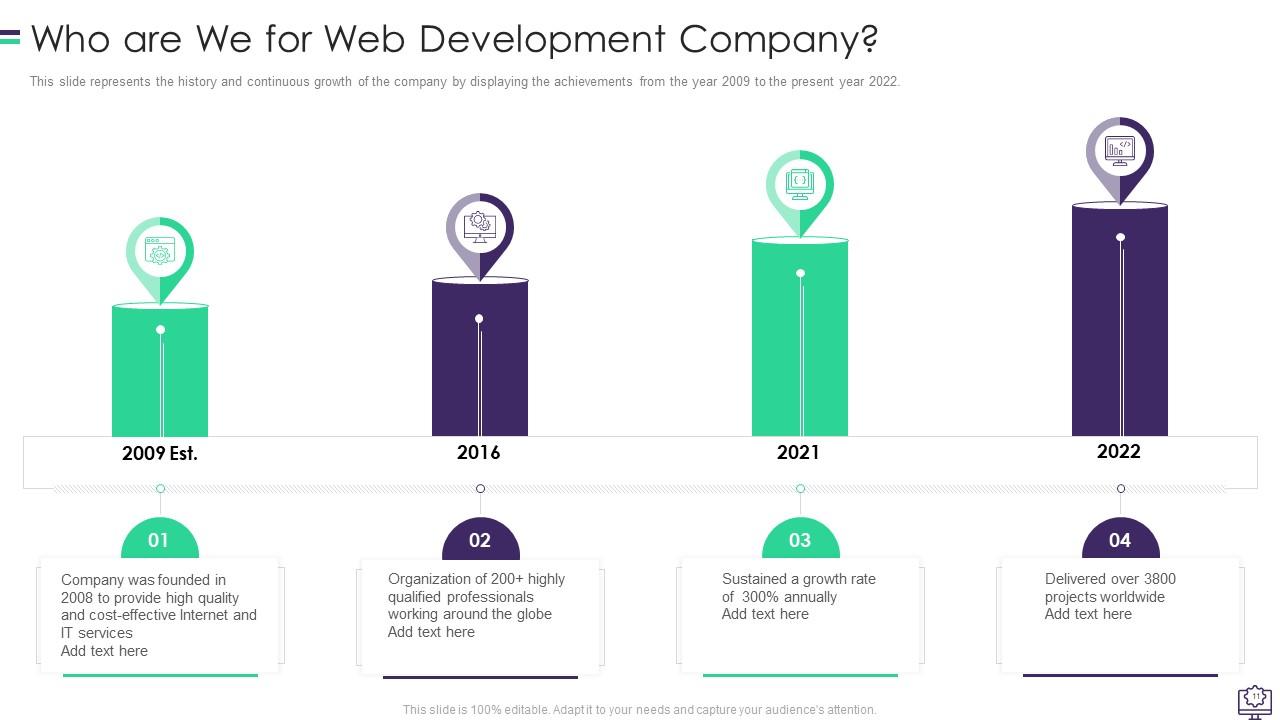
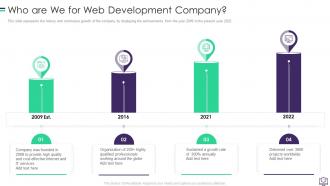
Folie 11 : Diese Folie stellt die Geschichte und das kontinuierliche Wachstum des Unternehmens dar, indem die Errungenschaften angezeigt werden.
Folie 12 : Diese Folie beschreibt die Werte des Unternehmens.
Folie 13 : Diese Folie präsentiert den Titel für „Stärken des Webentwicklungsunternehmens“.
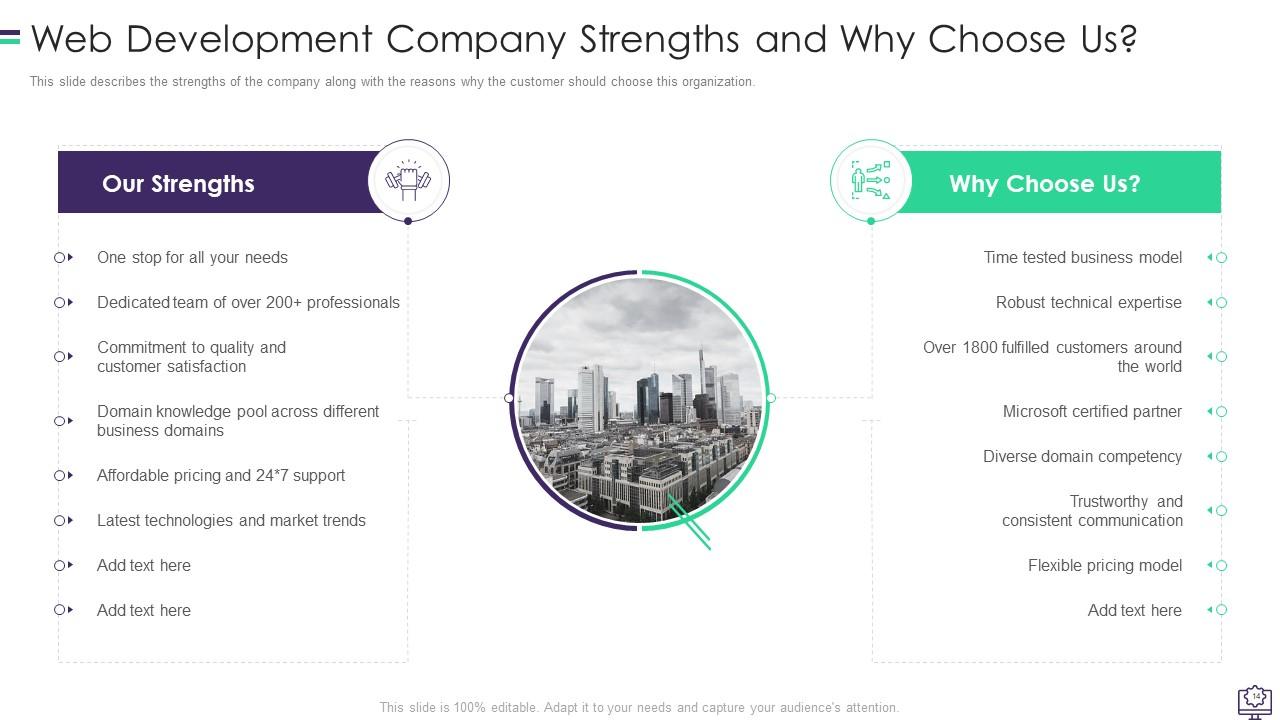
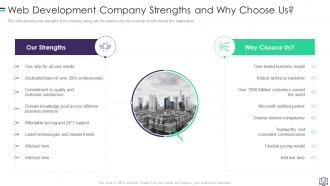
Folie 14 : Diese Folie beschreibt die Stärken des Unternehmens.
Folie 15 : Diese Folie enthält den Titel „Unsere Mitglieder des Webentwicklungsteams“.
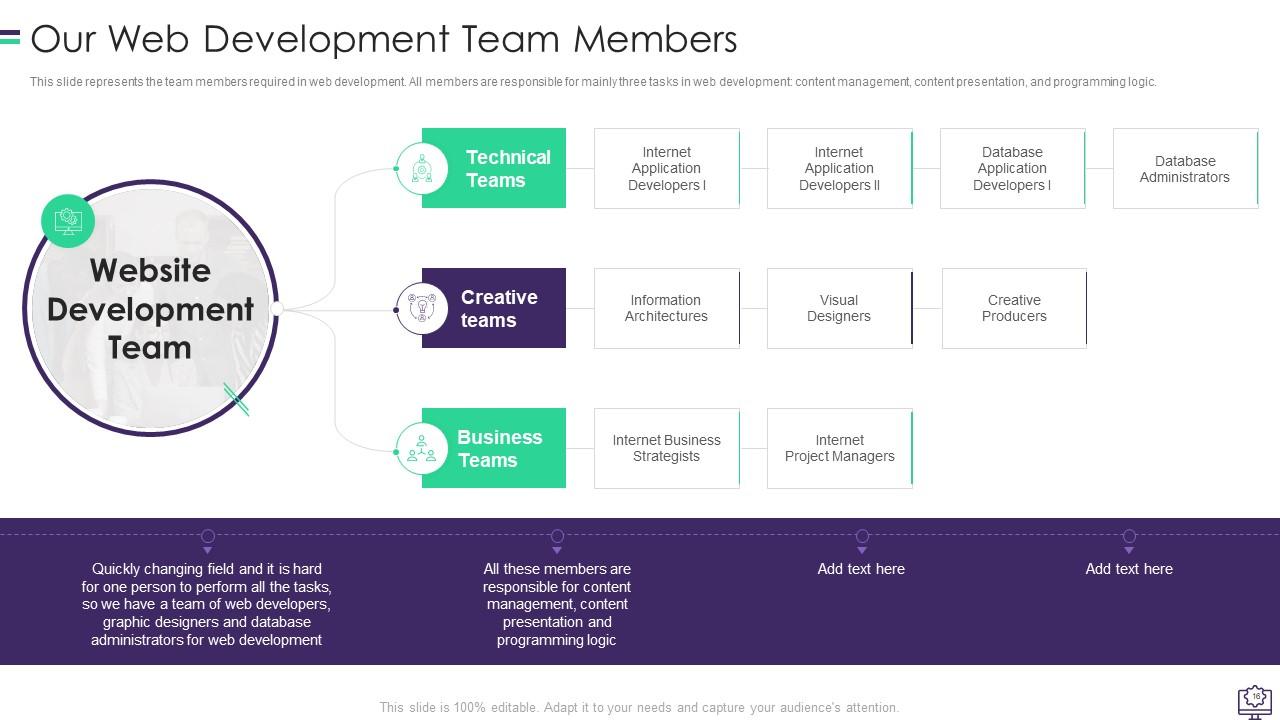
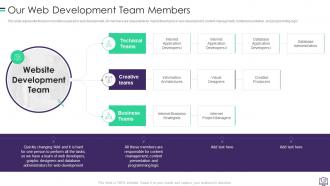
Folie 16 : Diese Folie stellt die Teammitglieder dar, die für die Webentwicklung erforderlich sind.
Folie 17 : Diese Folie zeigt den Titel für „Welche Dienstleistungen wir als Webentwicklungsunternehmen anbieten“.
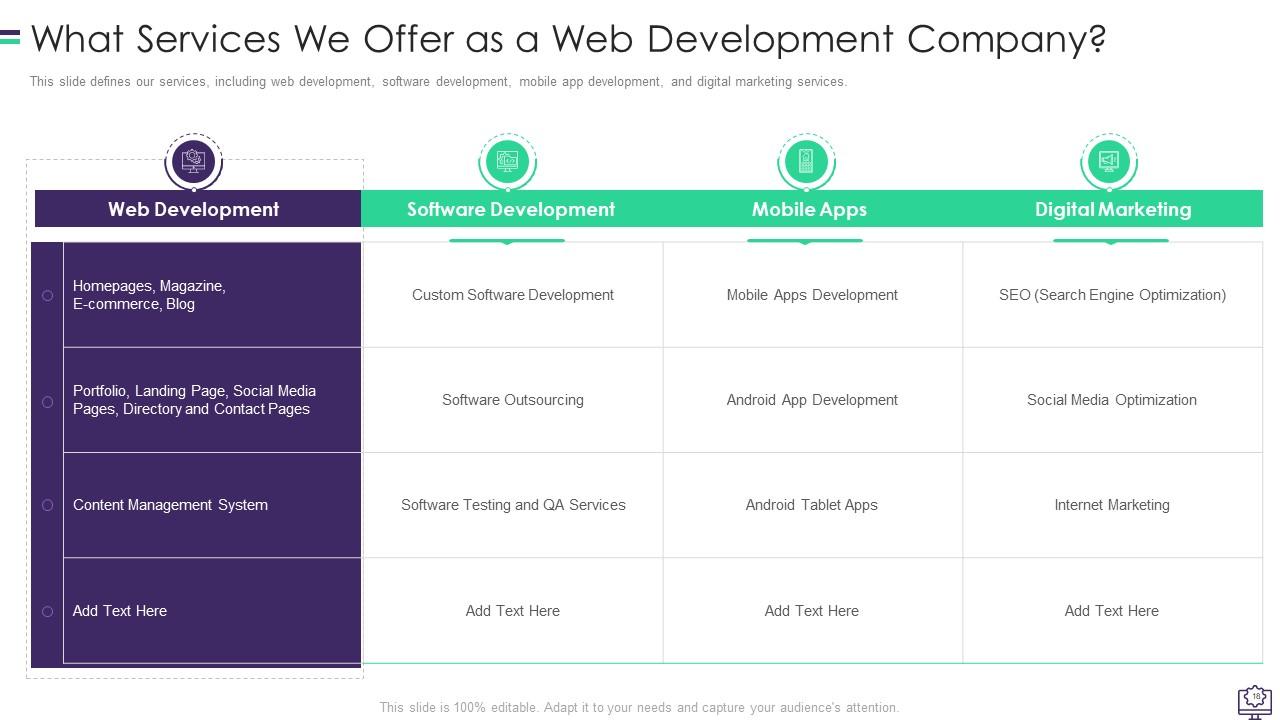
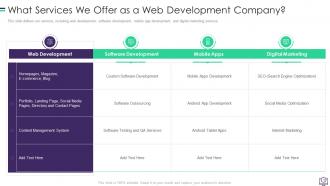
Folie 18 : Diese Folie definiert unsere Dienstleistungen, einschließlich Webentwicklung, Softwareentwicklung usw.
Folie 19 : Diese Folie zeigt den Titel für „Arten von Website-Diensten, die wir anbieten“.
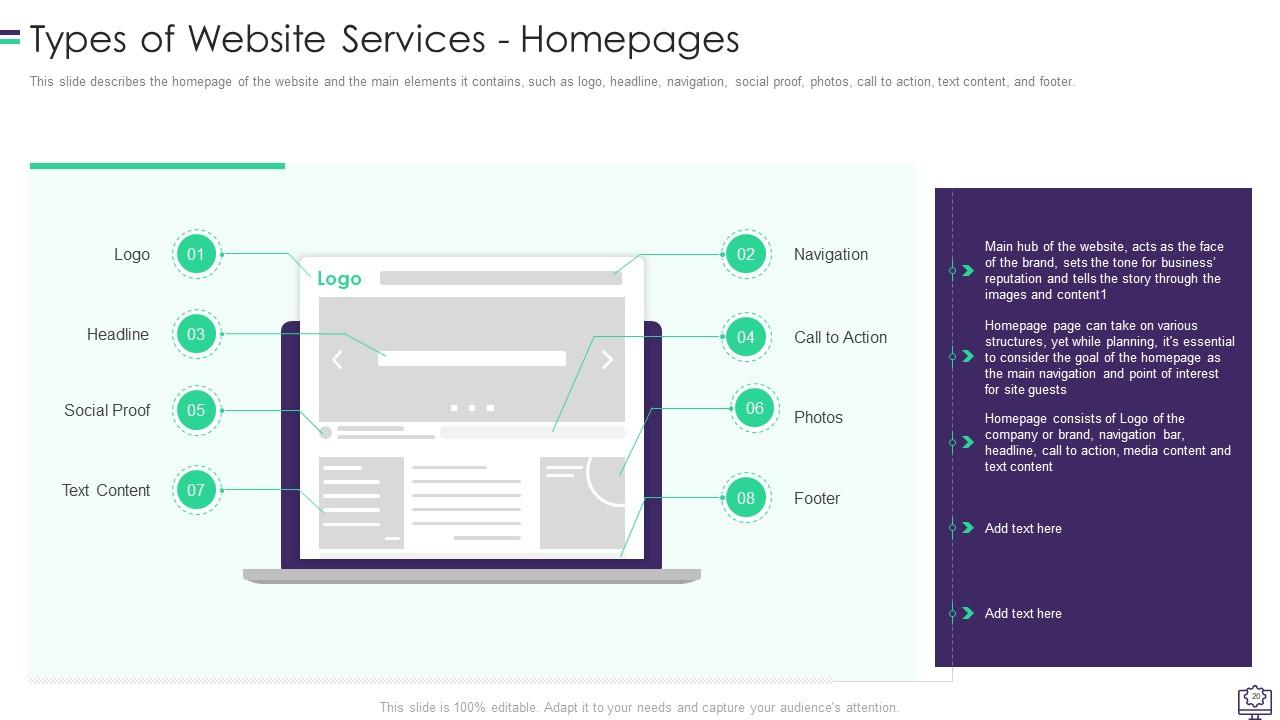
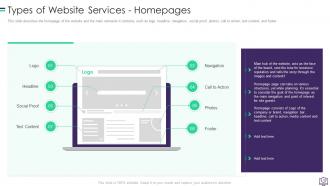
Folie 20 : Diese Folie beschreibt die Startseite der Website und die darin enthaltenen Hauptelemente wie Logo, Überschrift usw.
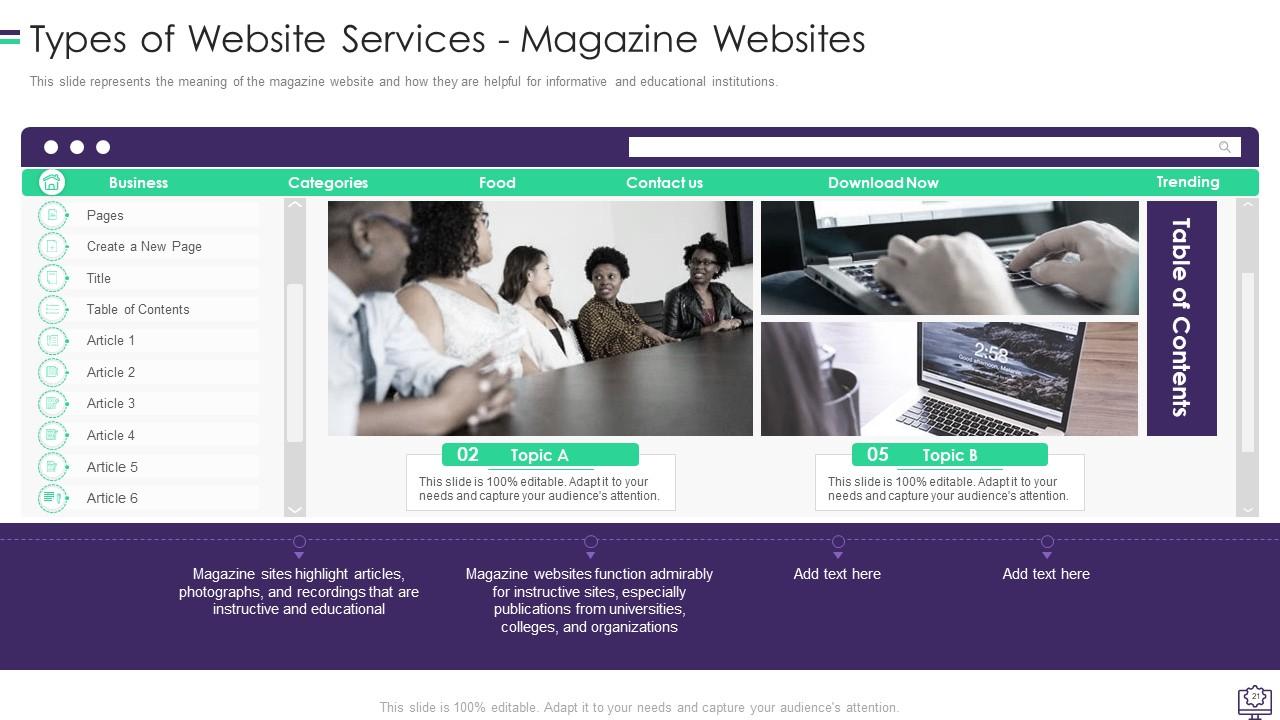
Folie 21 : Diese Folie zeigt die Bedeutung der Zeitschriften-Website und wie sie für Informations- und Bildungseinrichtungen hilfreich sind.
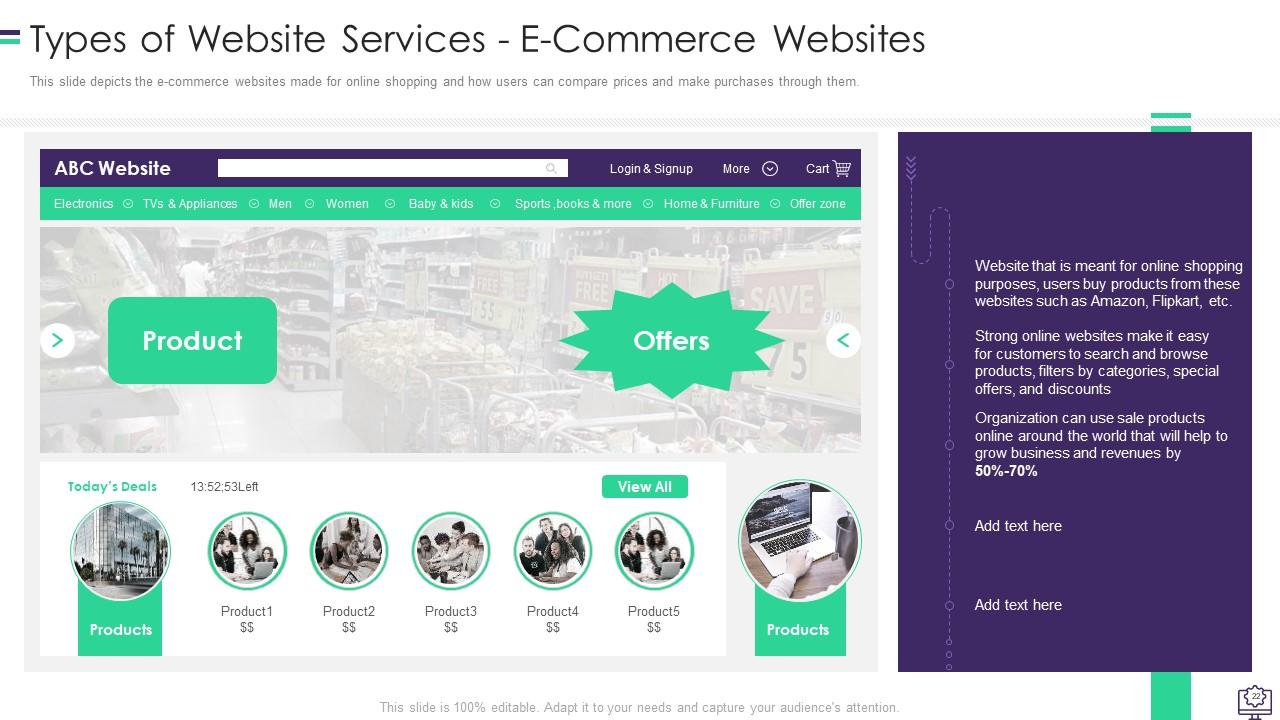
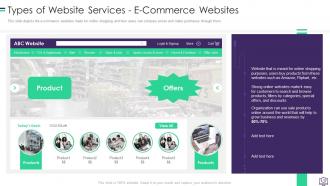
Folie 22 : Diese Folie zeigt die E-Commerce-Websites, die für den Online-Einkauf erstellt wurden, und wie Benutzer Preise vergleichen und über sie einkaufen können.
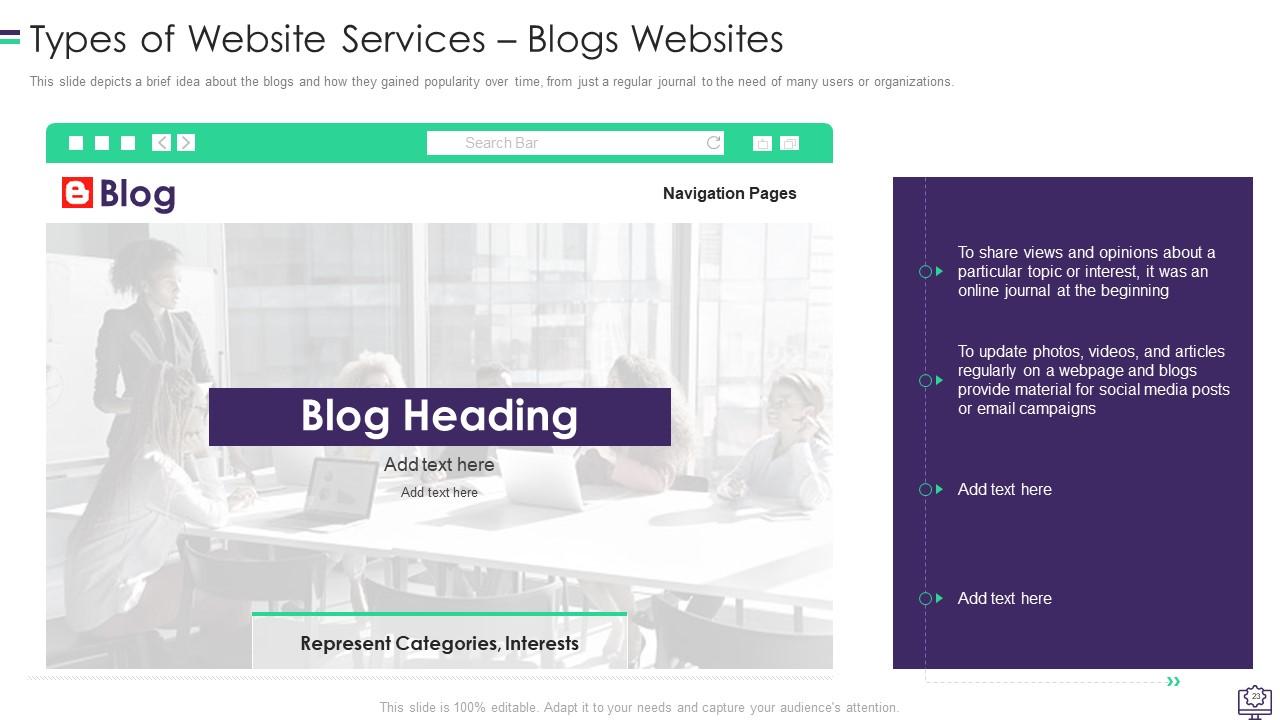
Folie 23 : Diese Folie gibt einen kurzen Überblick über die Blogs und wie sie im Laufe der Zeit an Popularität gewonnen haben.
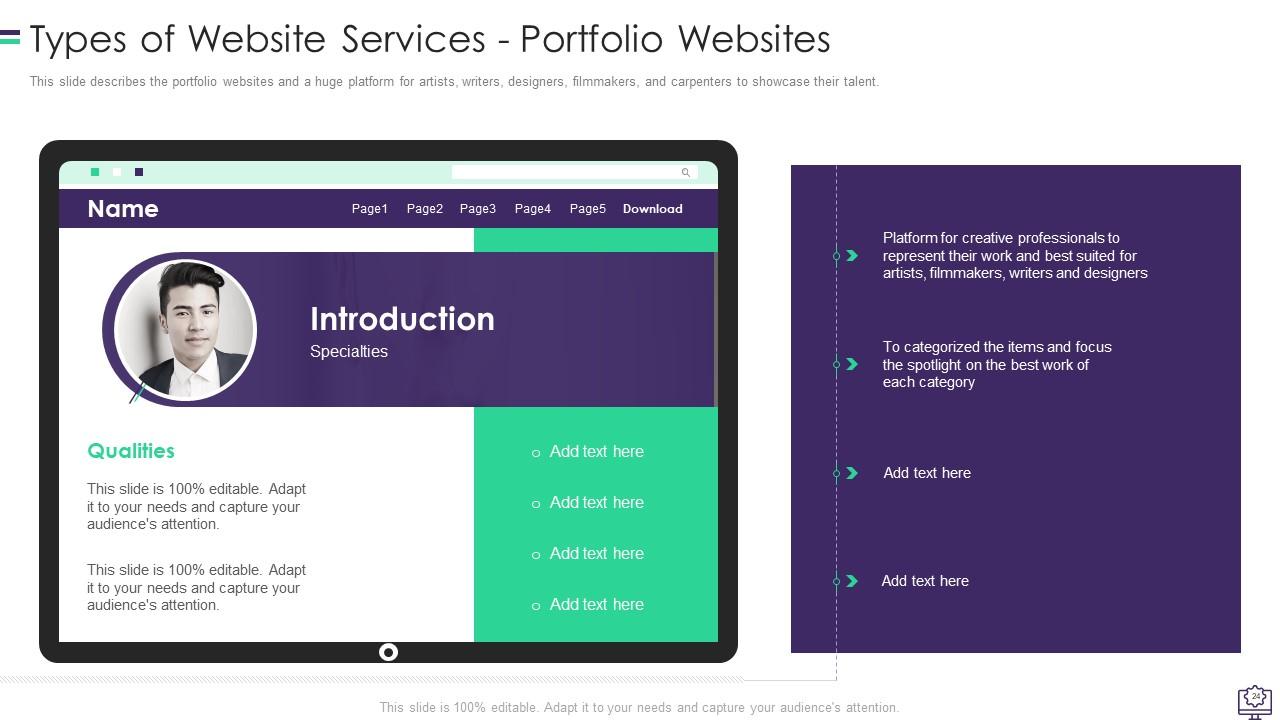
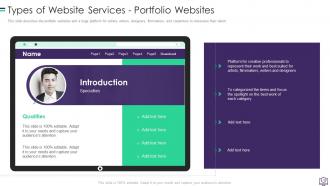
Folie 24 : Diese Folie beschreibt die Portfolio-Websites und eine riesige Plattform für Künstler, Schriftsteller usw.
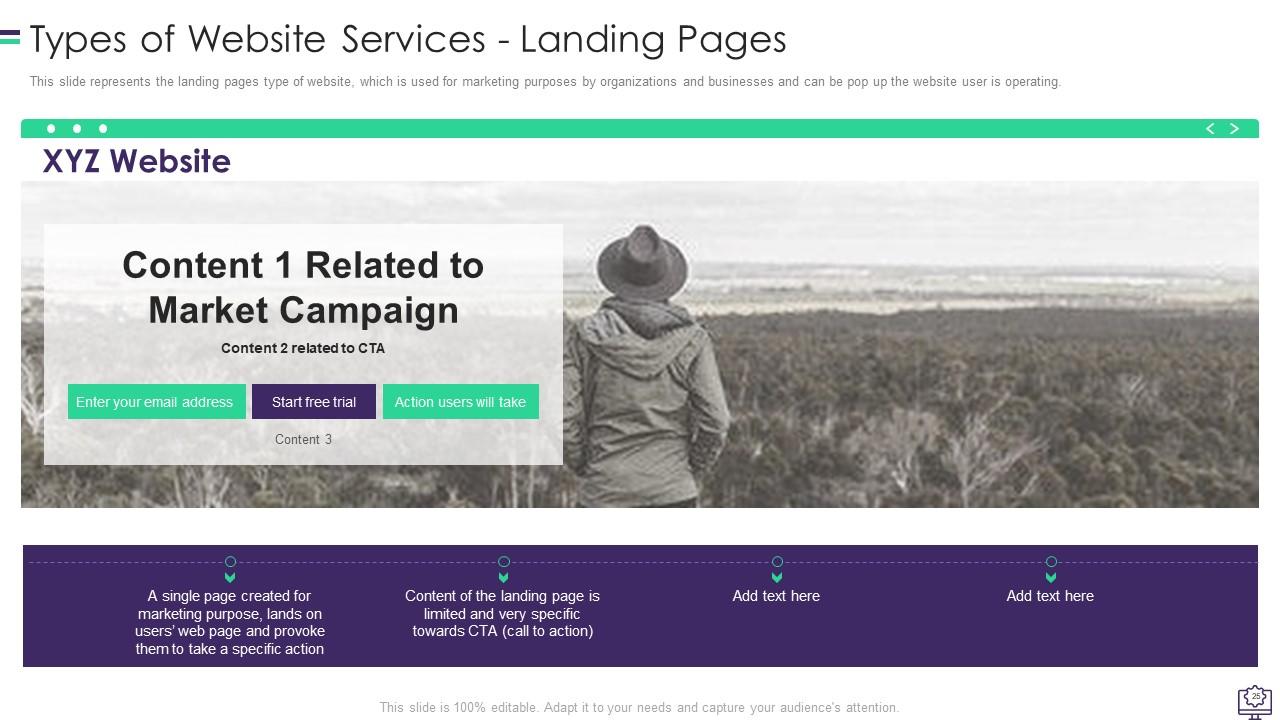
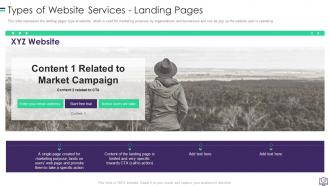
Folie 25 : Diese Folie stellt den Landing-Pages-Typ von Websites dar, die für Marketingzwecke verwendet werden.
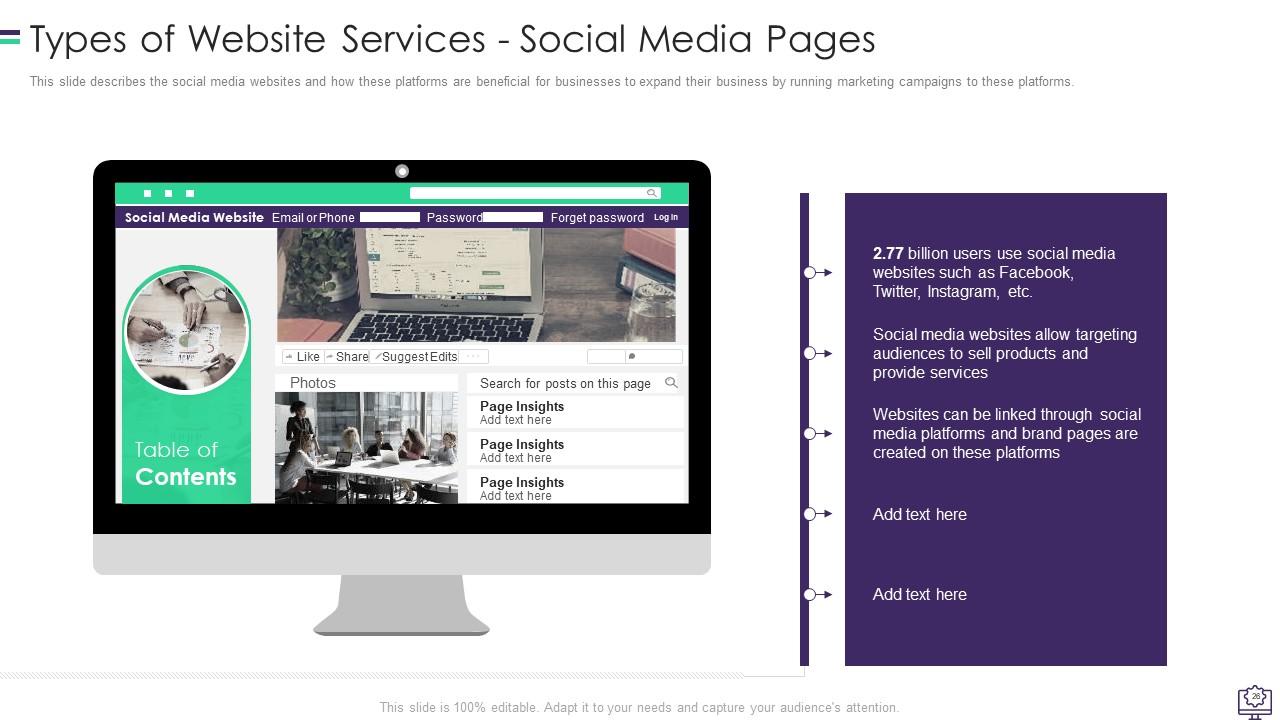
Folie 26 : Diese Folie beschreibt die Social-Media-Websites und wie diese Plattformen für Unternehmen von Vorteil sind.
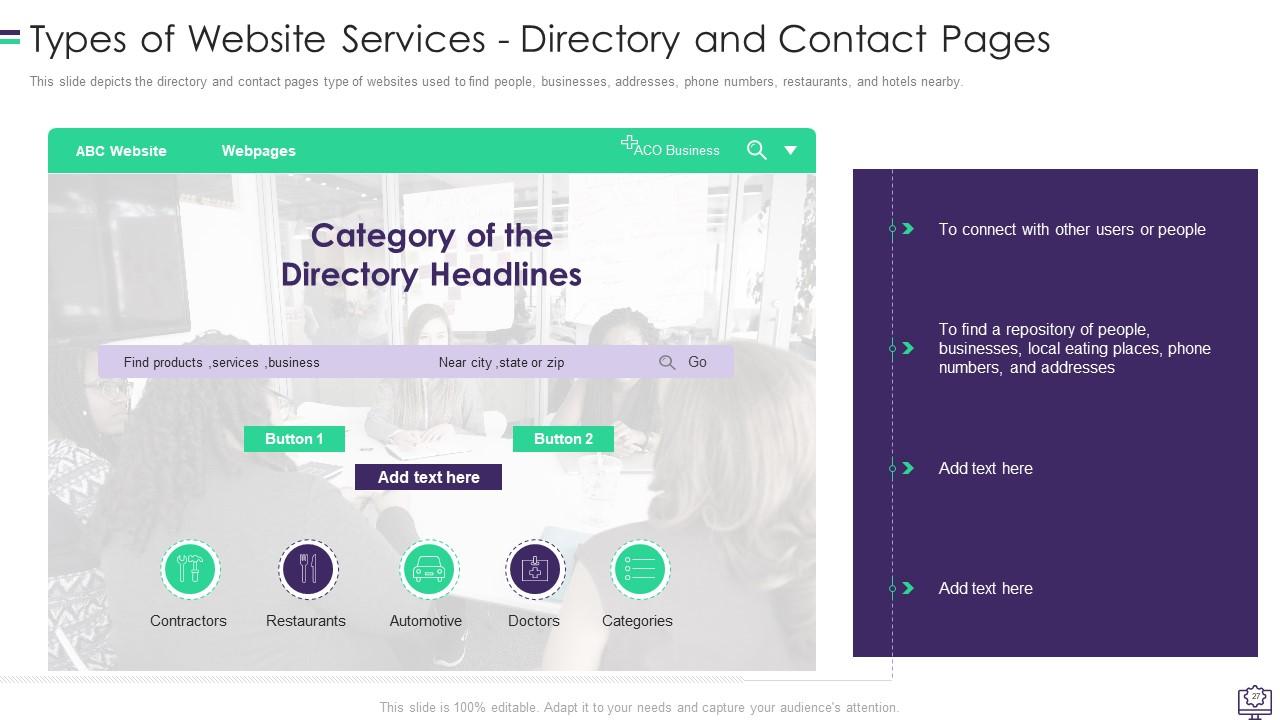
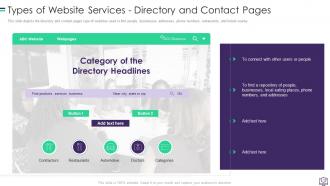
Folie 27 : Diese Folie zeigt die Verzeichnis- und Kontaktseiten von Websites, die verwendet werden, um Personen, Unternehmen usw. zu finden.
Folie 28 : Diese Folie zeigt den Titel für „Techniken, die wir für die Webentwicklung anbieten“.
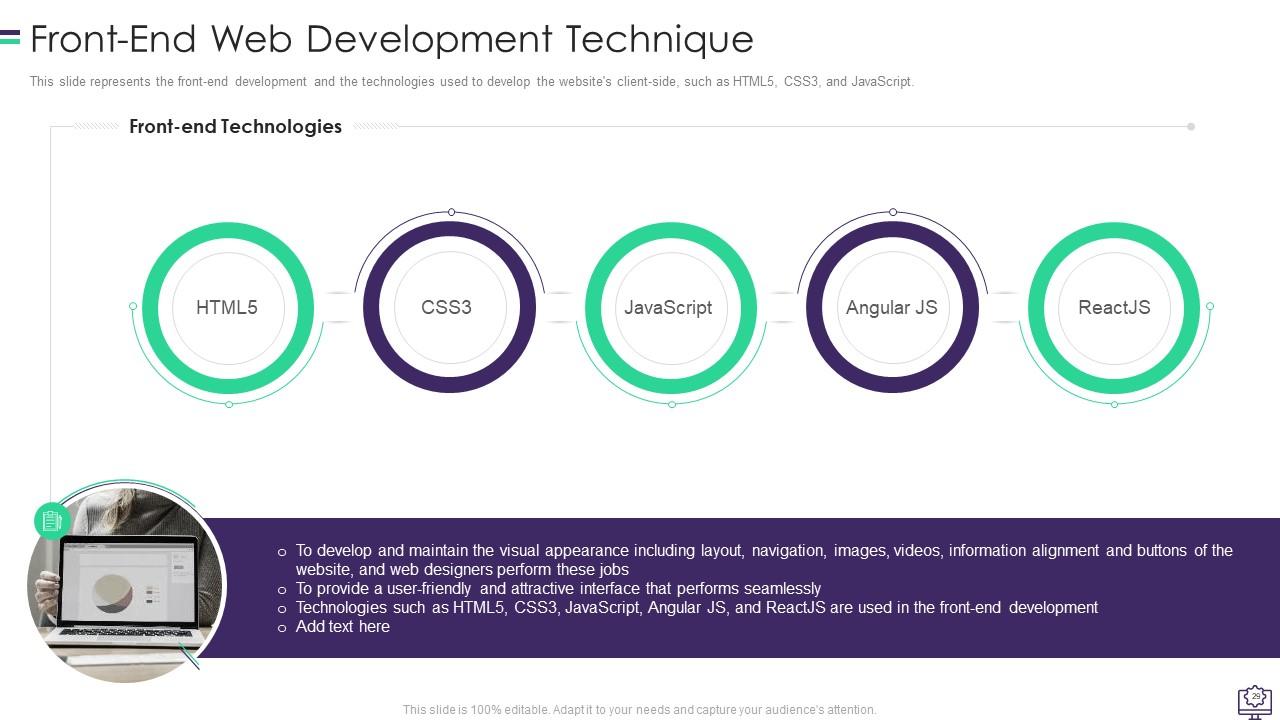
Folie 29 : Diese Folie stellt die Frontend-Entwicklung und die verwendeten Technologien dar.
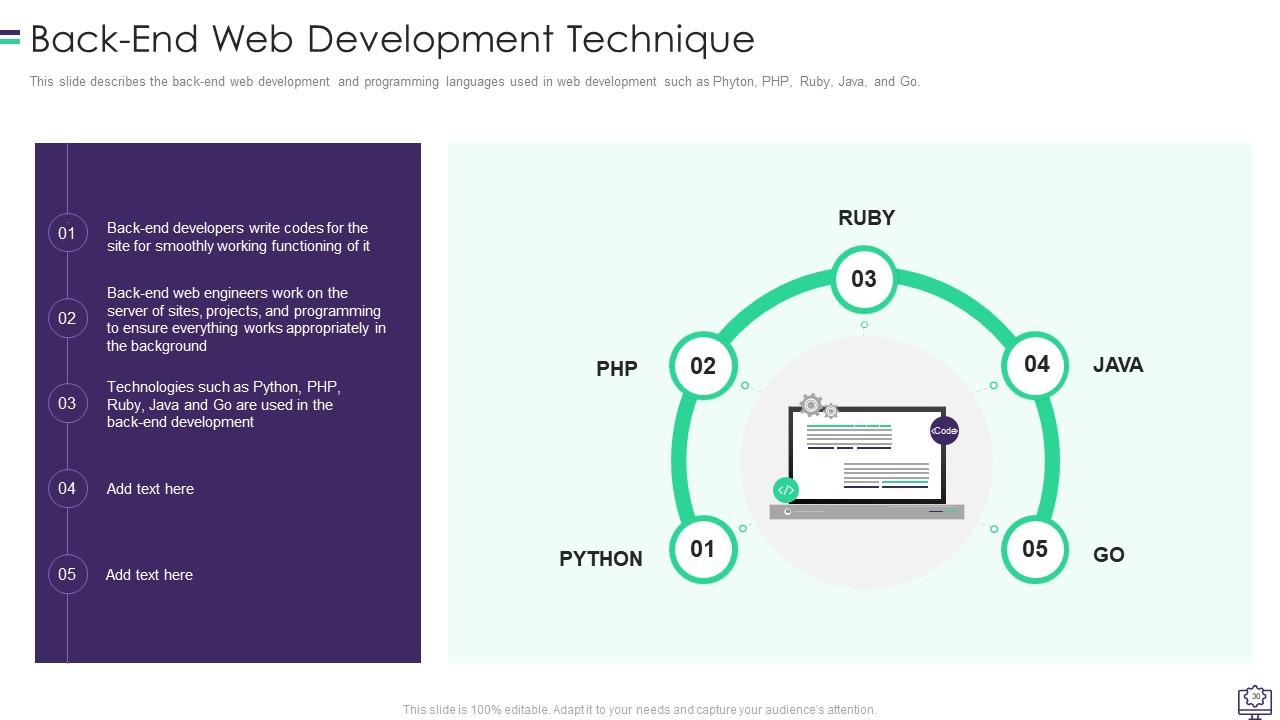
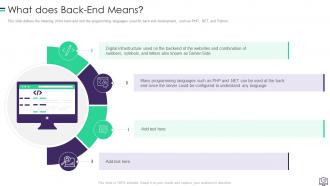
Folie 30 : Diese Folie beschreibt die Back-End-Webentwicklung und Programmiersprachen, die in der Webentwicklung verwendet werden.
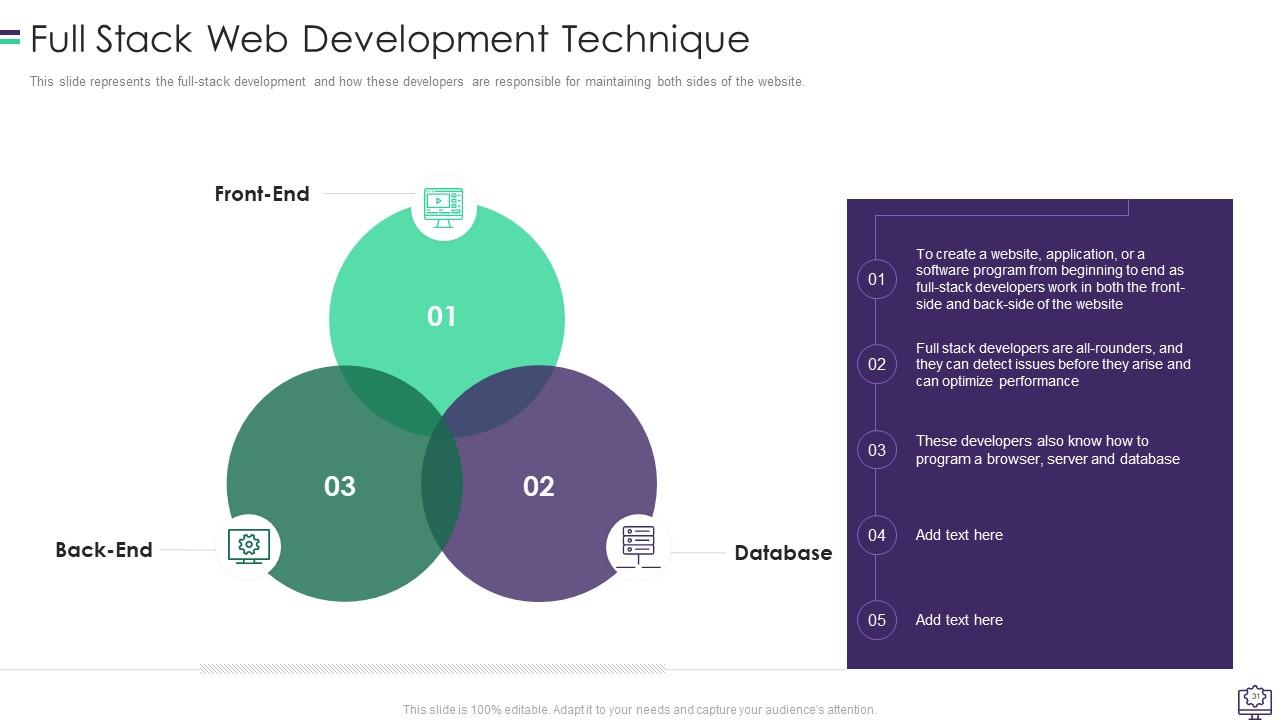
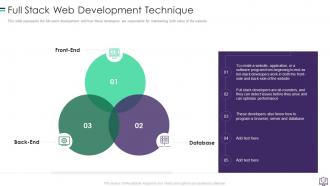
Folie 31 : Diese Folie stellt die Full-Stack-Entwicklung dar und zeigt, wie diese Entwickler für die Pflege beider Seiten der Website verantwortlich sind.
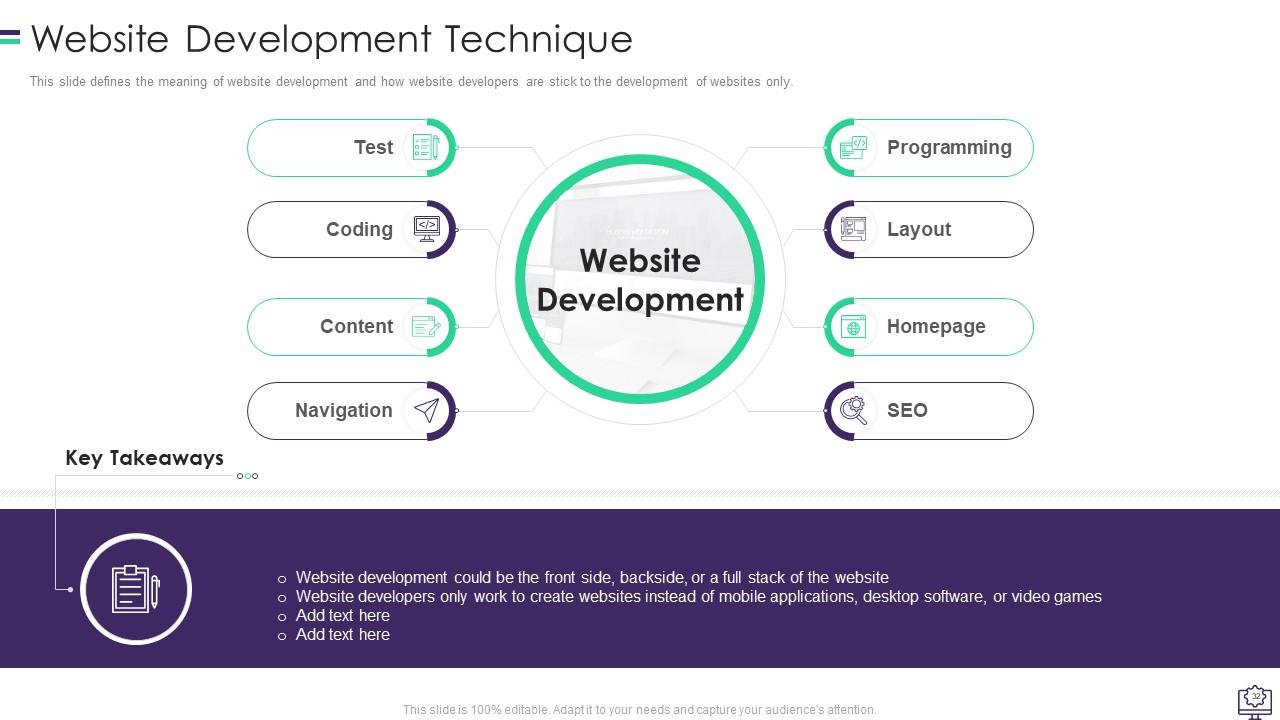
Folie 32 : Diese Folie definiert die Bedeutung der Website-Entwicklung und wie Website-Entwickler sich nur an die Entwicklung von Websites halten.
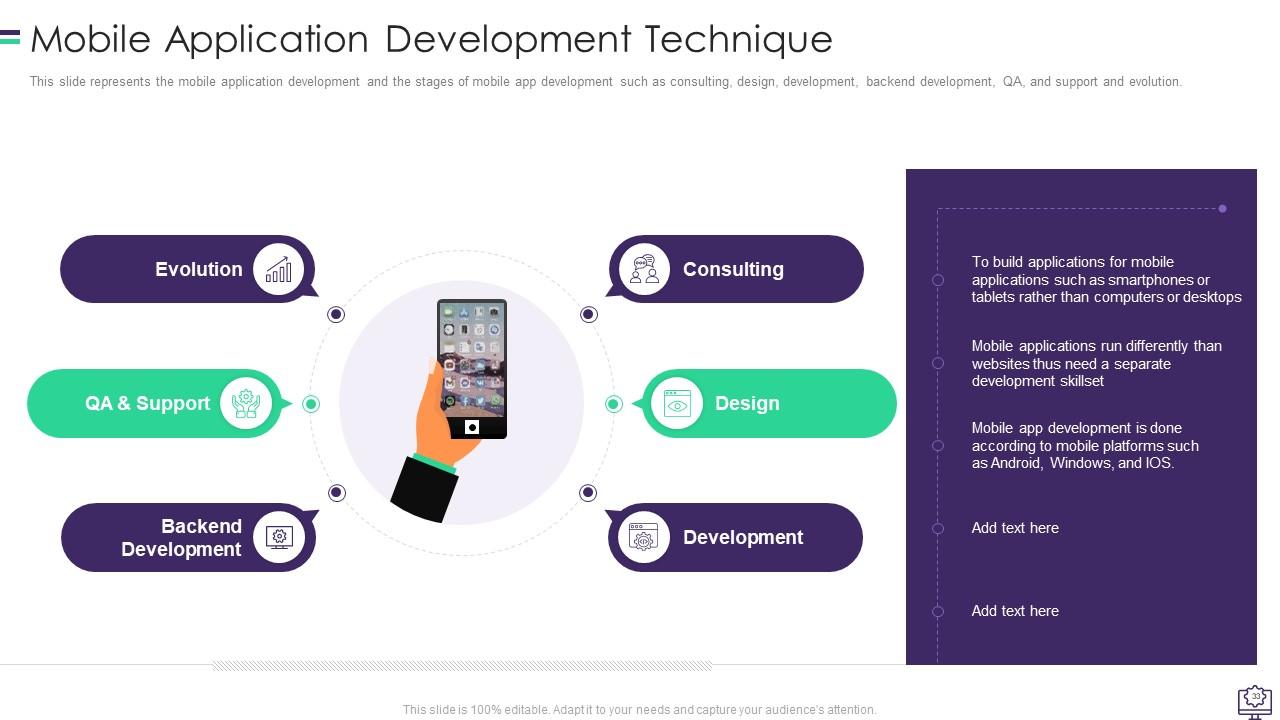
Folie 33 : Diese Folie stellt die Entwicklung mobiler Anwendungen und die Phasen der Entwicklung mobiler Anwendungen dar.
Folie 34 : Diese Folie beschreibt die Entwicklung von Desktop-Anwendungen.
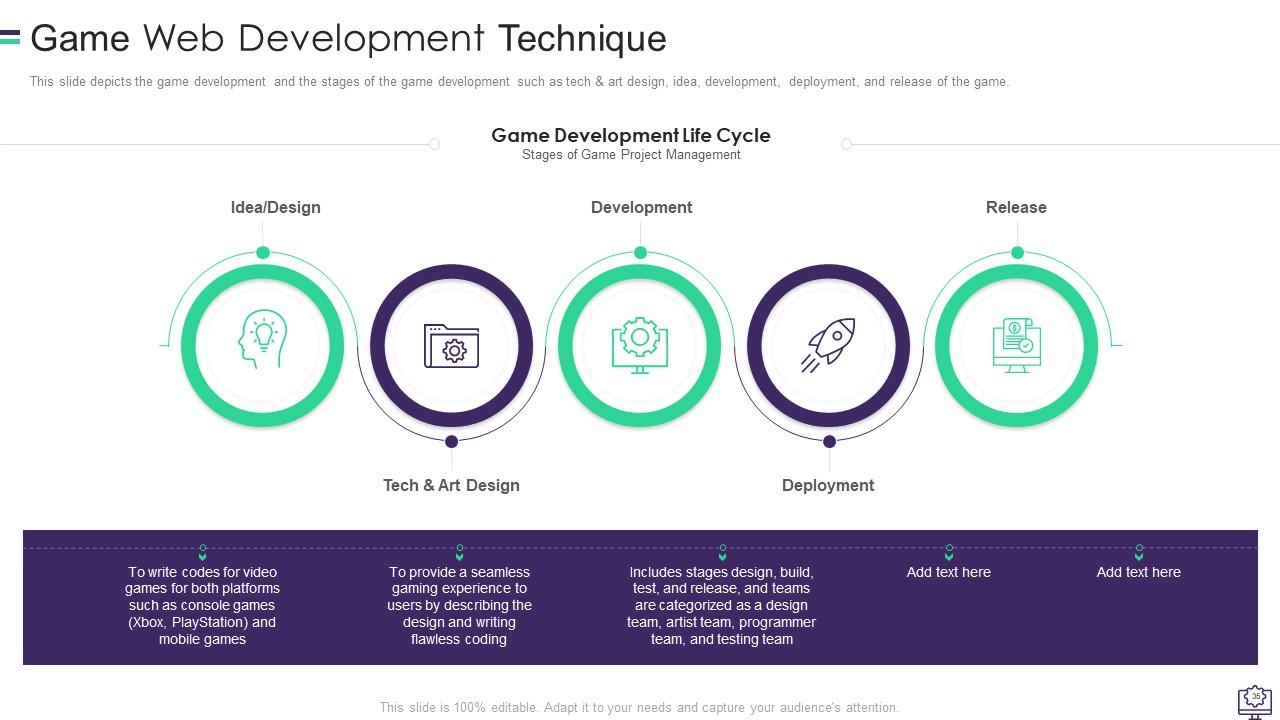
Folie 35 : Diese Folie zeigt die Spielentwicklung und die Phasen der Spielentwicklung.
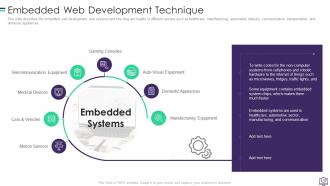
Folie 36 : Diese Folie beschreibt die eingebettete Webentwicklung und -systeme und wie sie in verschiedenen Sektoren hilfreich sind.
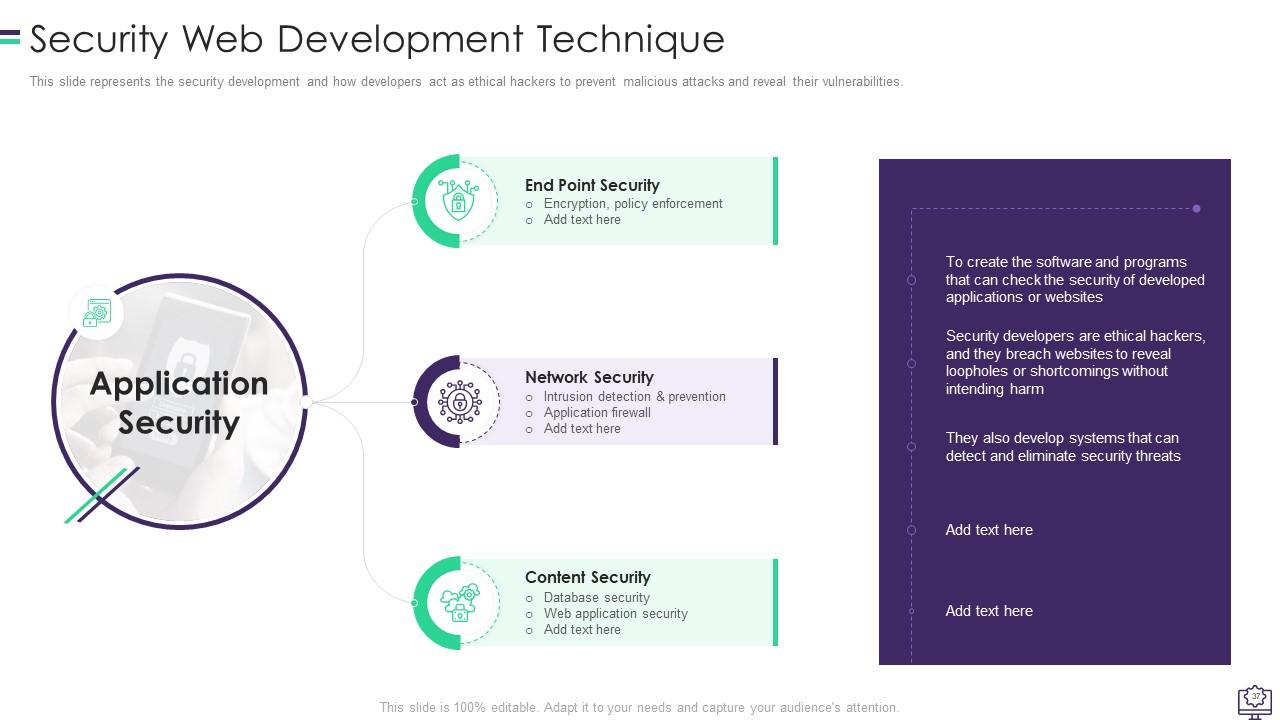
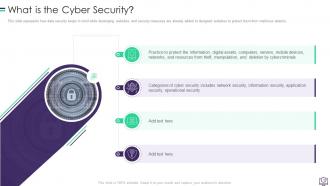
Folie 37 : Diese Folie stellt die Sicherheitsentwicklung dar und wie Entwickler als ethische Hacker agieren.
Folie 38 : Diese Folie zeigt den Titel für „CMS, wir bieten“ an.
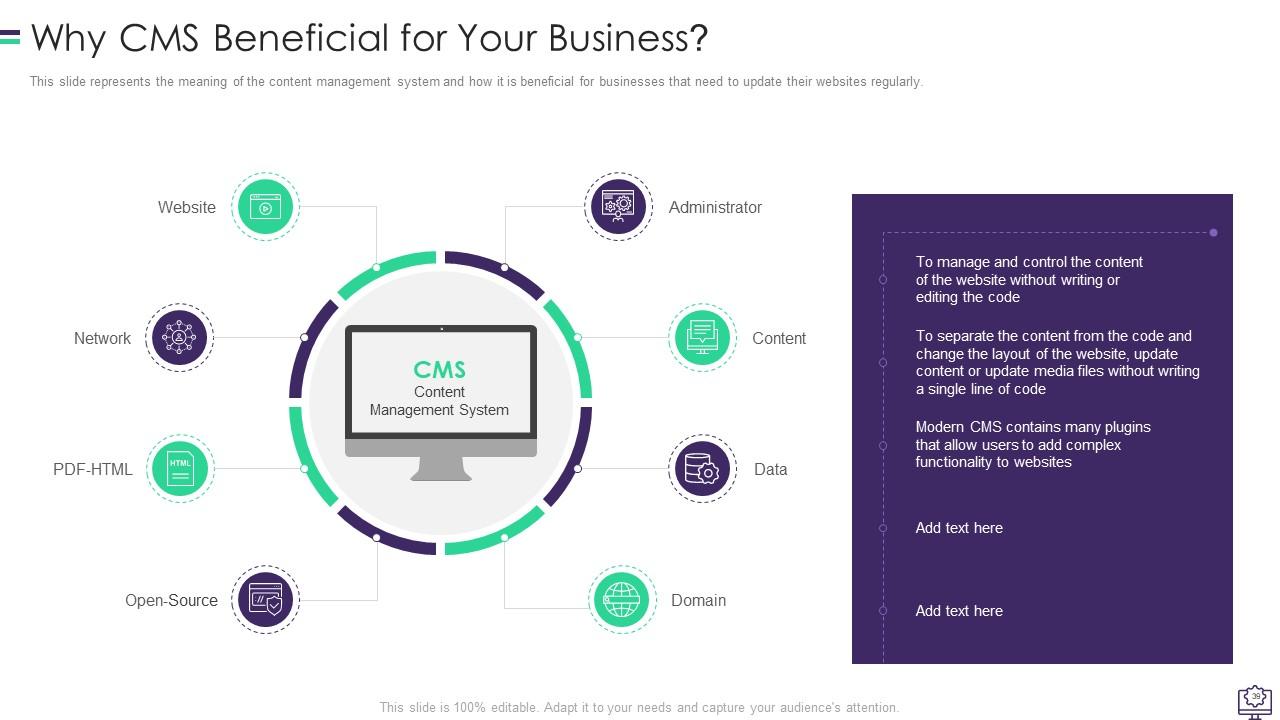
Folie 39 : Diese Folie stellt die Bedeutung des Content-Management-Systems und seine Vorteile für Unternehmen dar.
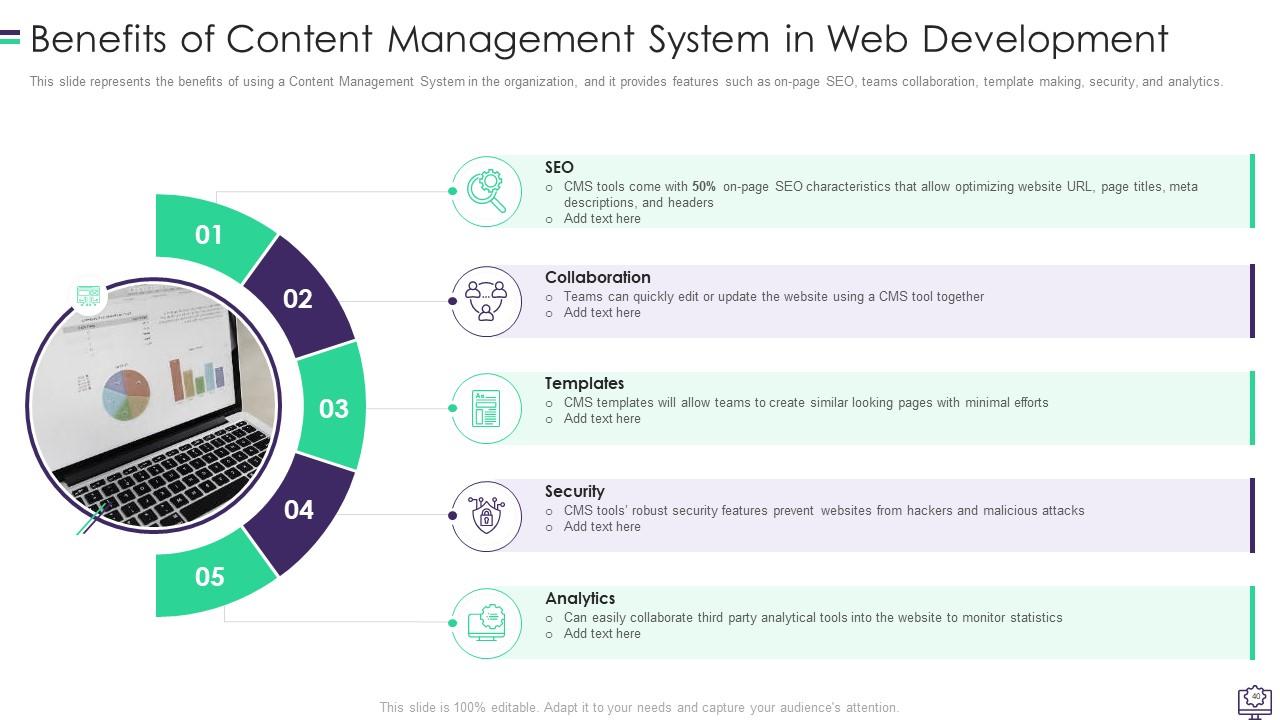
Folie 40 : Diese Folie zeigt die Vorteile der Verwendung eines Content-Management-Systems in der Organisation.
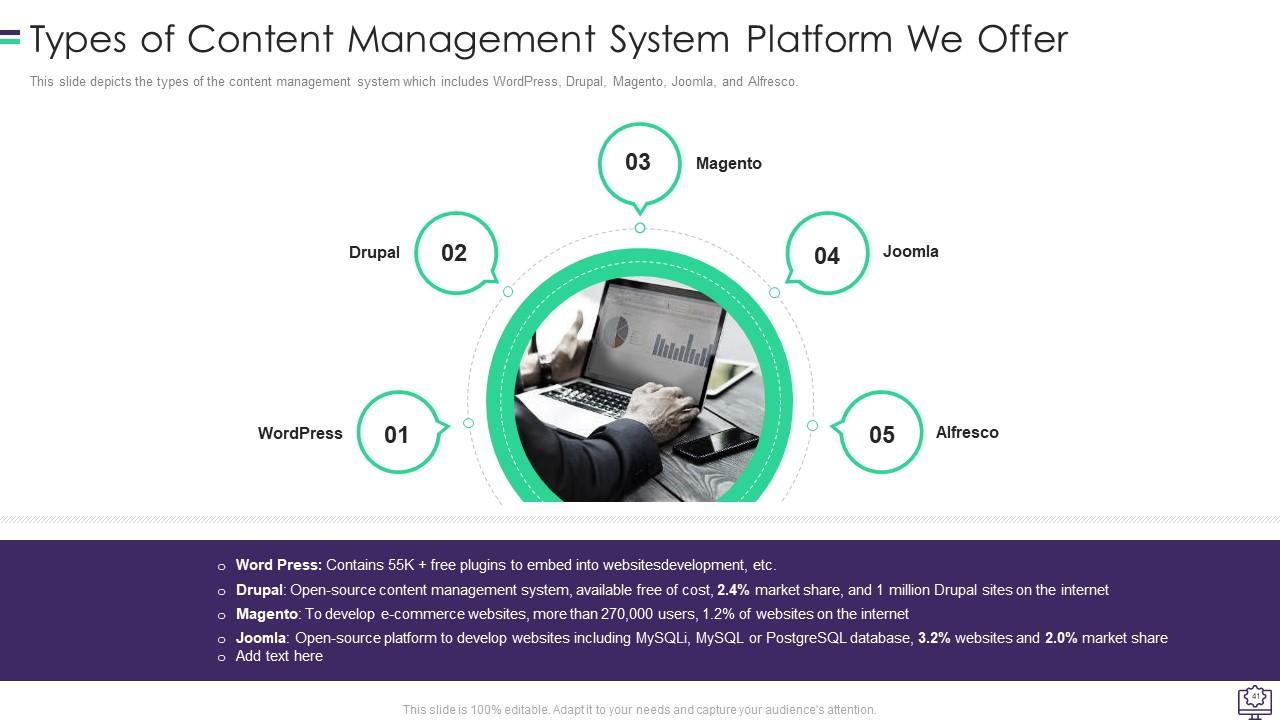
Folie 41 : Diese Folie zeigt die Arten des Content-Management-Systems, das WordPress, Drupal usw. umfasst.
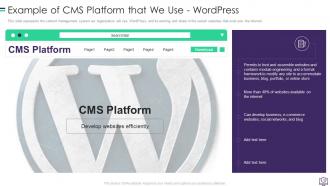
Folie 42 : Diese Folie stellt das Content-Management-System dar, das unsere Organisation verwenden wird, WordPress.
Folie 43 : Diese Folie stellt die Hauptfunktionen des Content-Management-Systems WordPress dar.
Folie 44 : Diese Folie präsentiert den Titel für „Sprachen, Tools und Frameworks, die wir anbieten“.
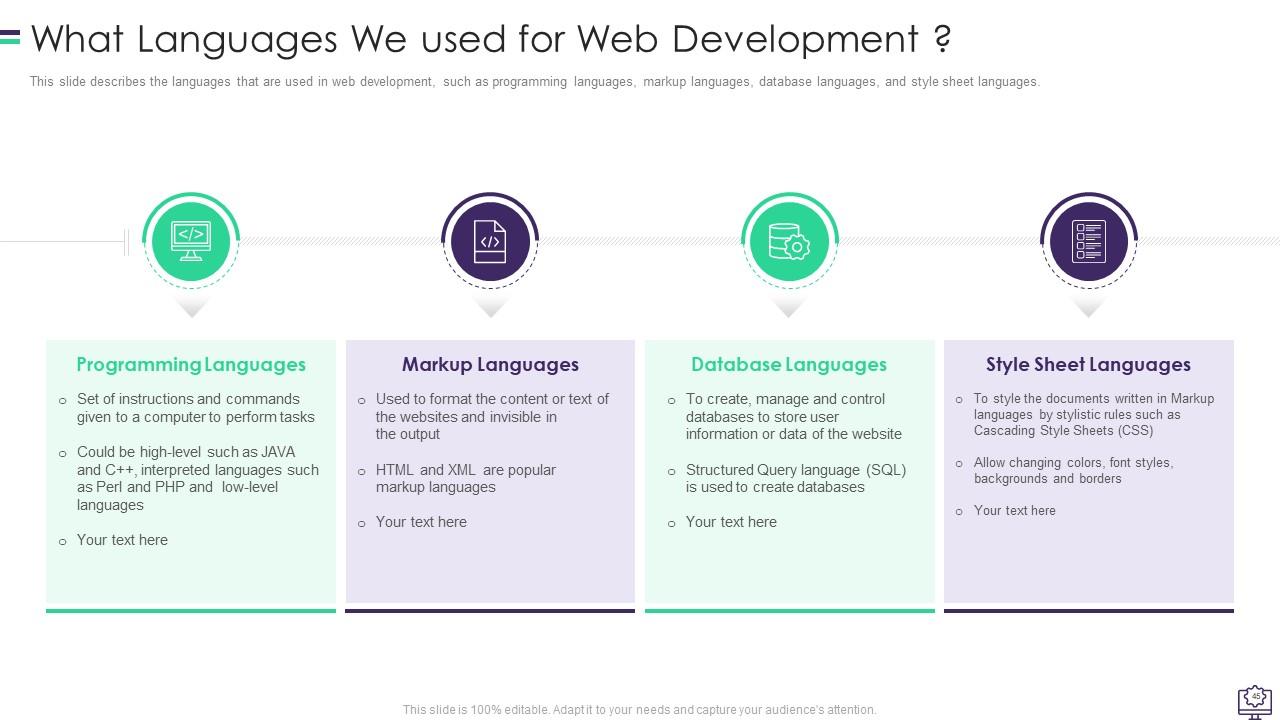
Folie 45 : Diese Folie beschreibt die Sprachen, die in der Webentwicklung verwendet werden.
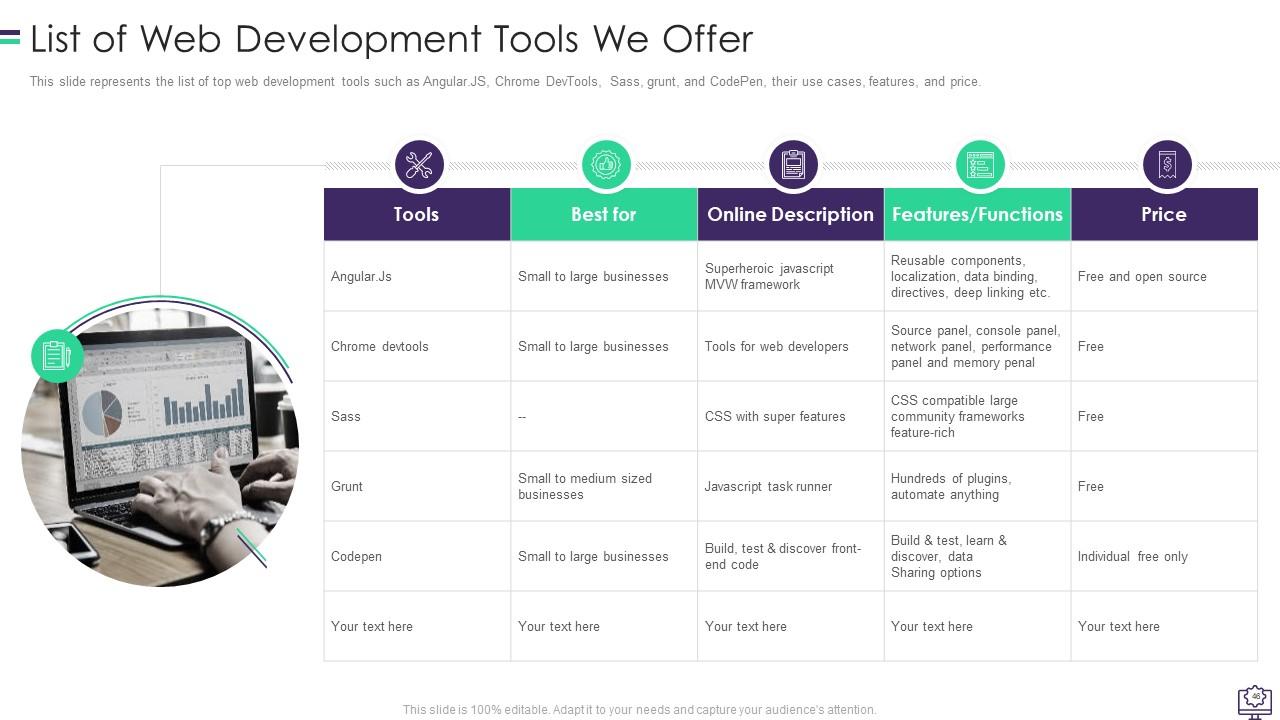
Folie 46 : Diese Folie stellt die Liste der besten Webentwicklungstools dar.
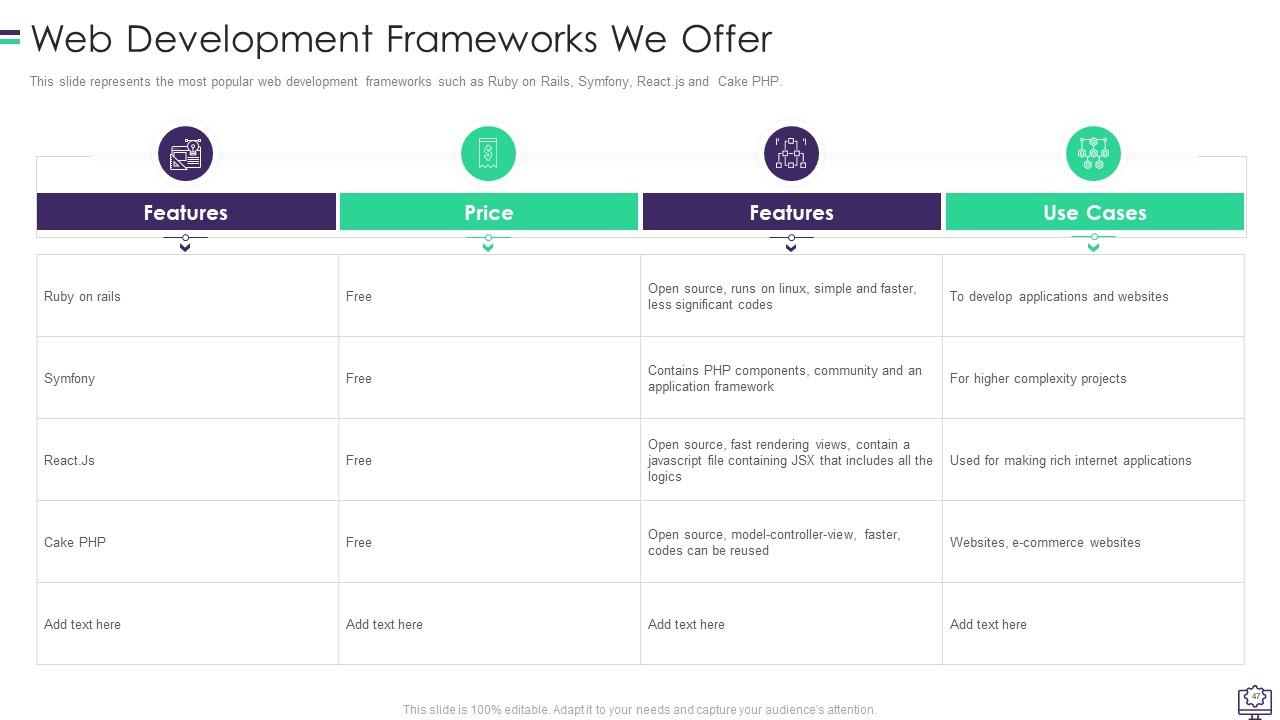
Folie 47 : Diese Folie stellt die beliebtesten Webentwicklungs-Frameworks dar.
Folie 48 : Diese Folie zeigt den Titel für „6 Schritte des Website-Entwicklungsprozesses“.
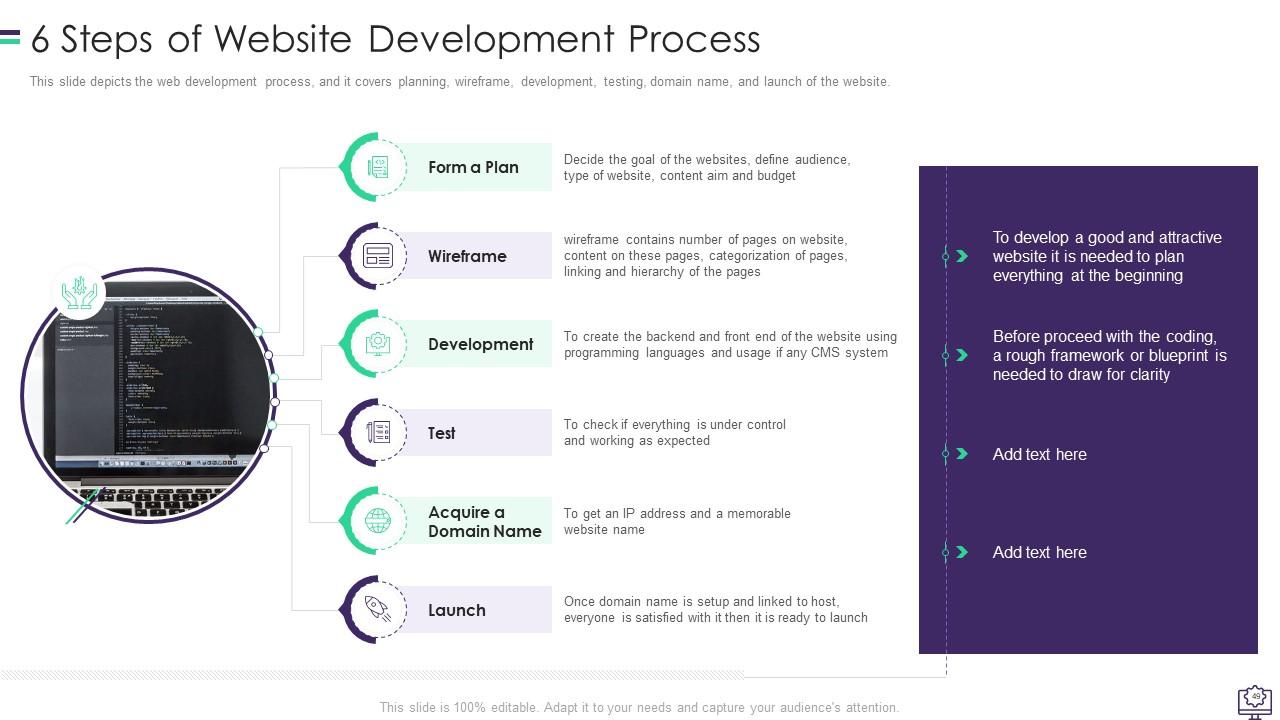
Folie 49 : Diese Folie stellt den Webentwicklungsprozess dar und behandelt Planung, Wireframe usw.
Folie 50 : Diese Folie zeigt den Titel für „Webentwicklungs-Schulungsprogramm für die IT-Abteilung“.
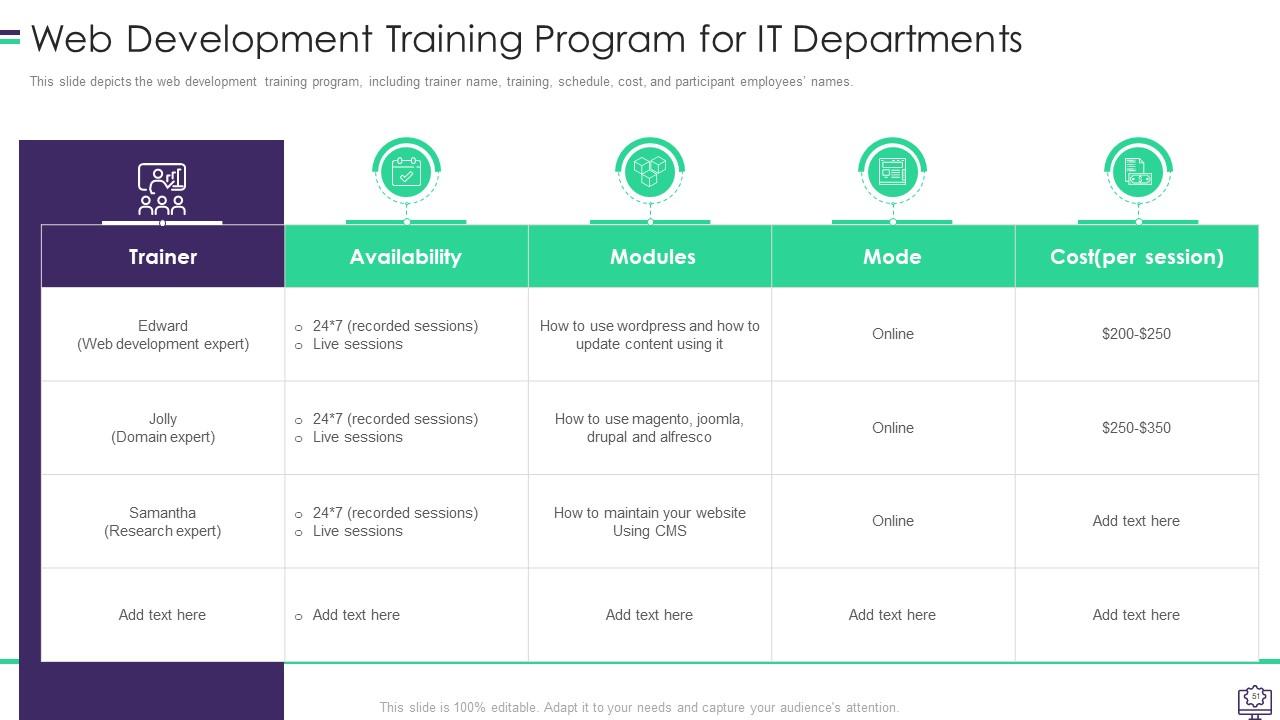
Folie 51 : Diese Folie zeigt das Schulungsprogramm zur Webentwicklung.
Folie 52 : Diese Folie enthält den Titel für „Unsere Checkliste für effektive Webentwicklung“.
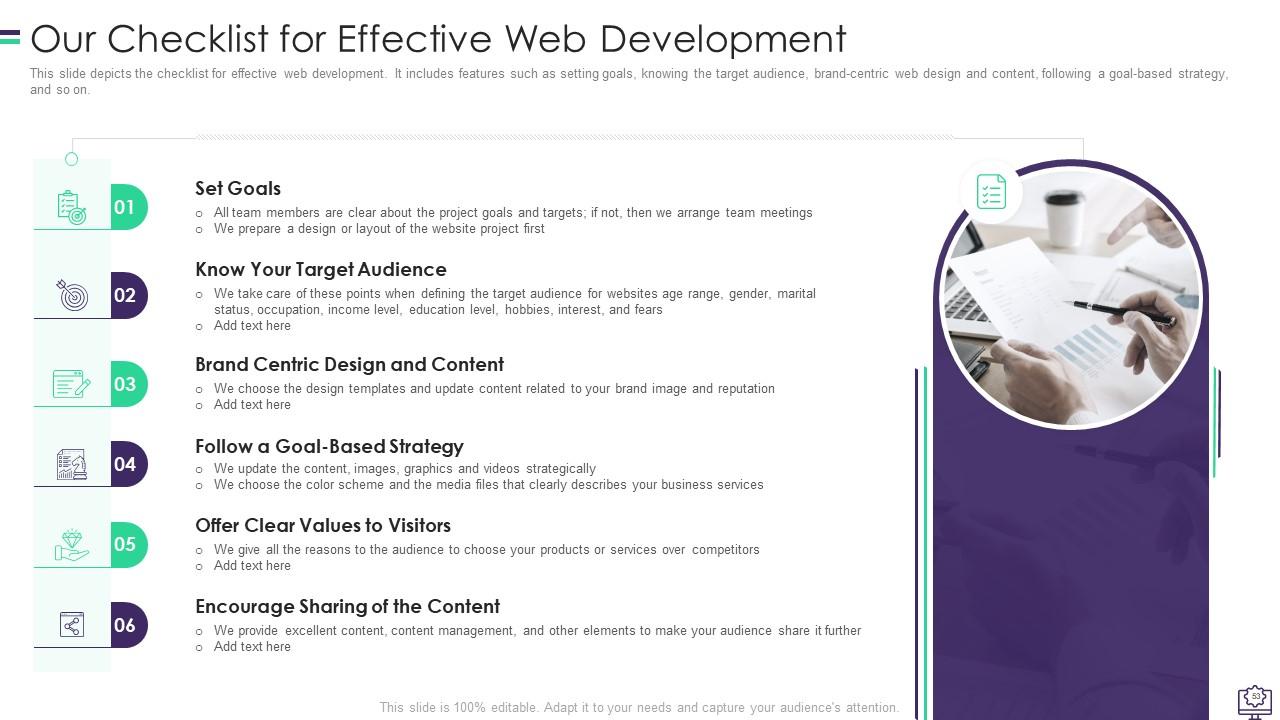
Folie 53 : Diese Folie zeigt die Checkliste für eine effektive Webentwicklung.
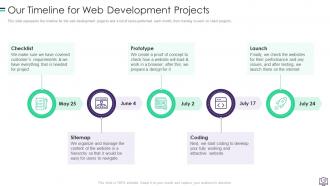
Folie 54 : Diese Folie zeigt den Titel „Unser Zeitplan für Webentwicklungsprojekte“.
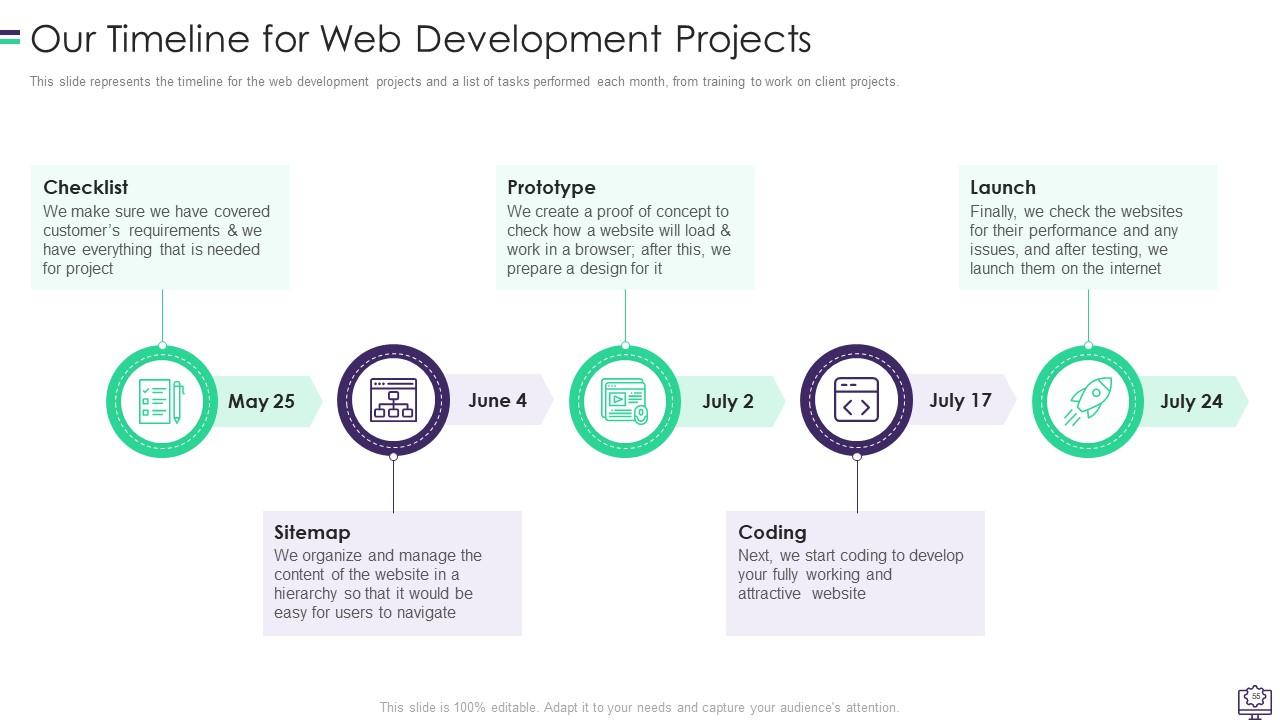
Folie 55 : Diese Folie stellt den Zeitplan für die Webentwicklungsprojekte und eine Liste der Aufgaben dar, die jeden Monat ausgeführt werden.
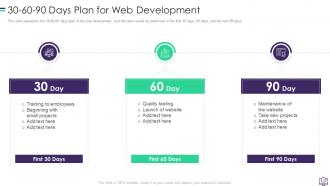
Folie 56 : Diese Folie zeigt den Titel für den „30-60-90-Tage-Plan für die Webentwicklung“.
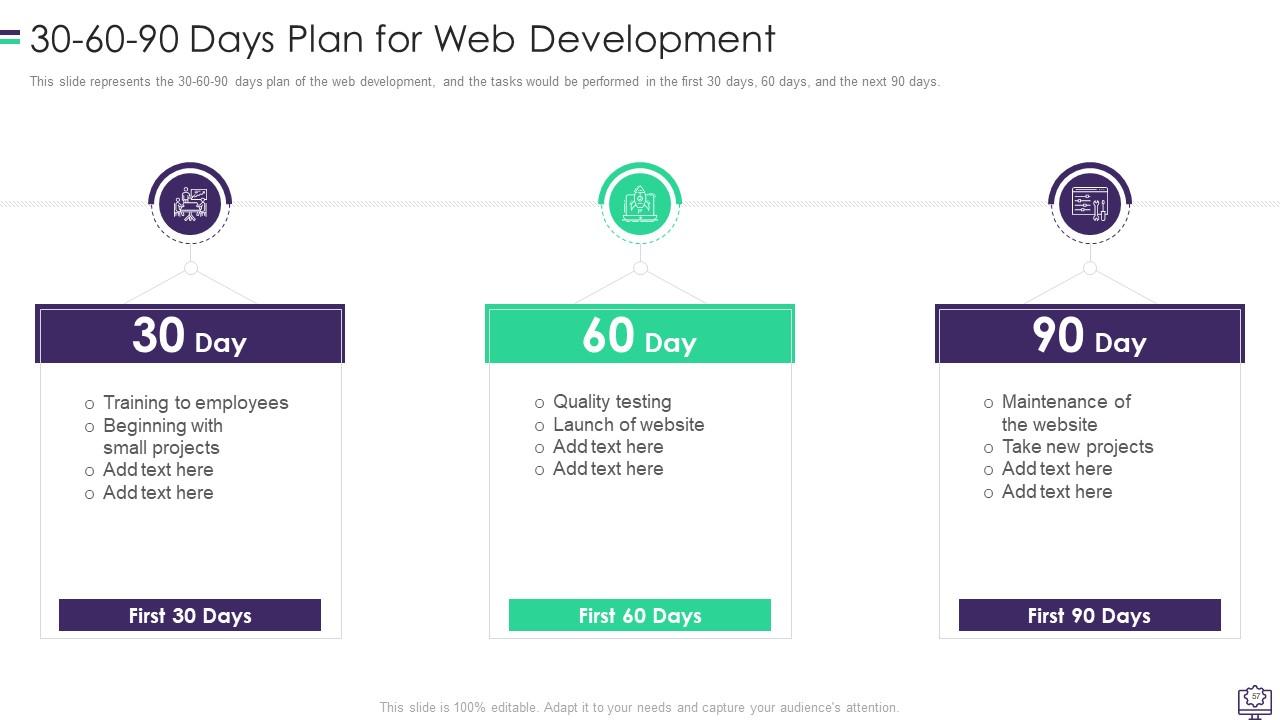
Folie 57 : Diese Folie repräsentiert den 30-60-90-Tage-Plan der Webentwicklung.
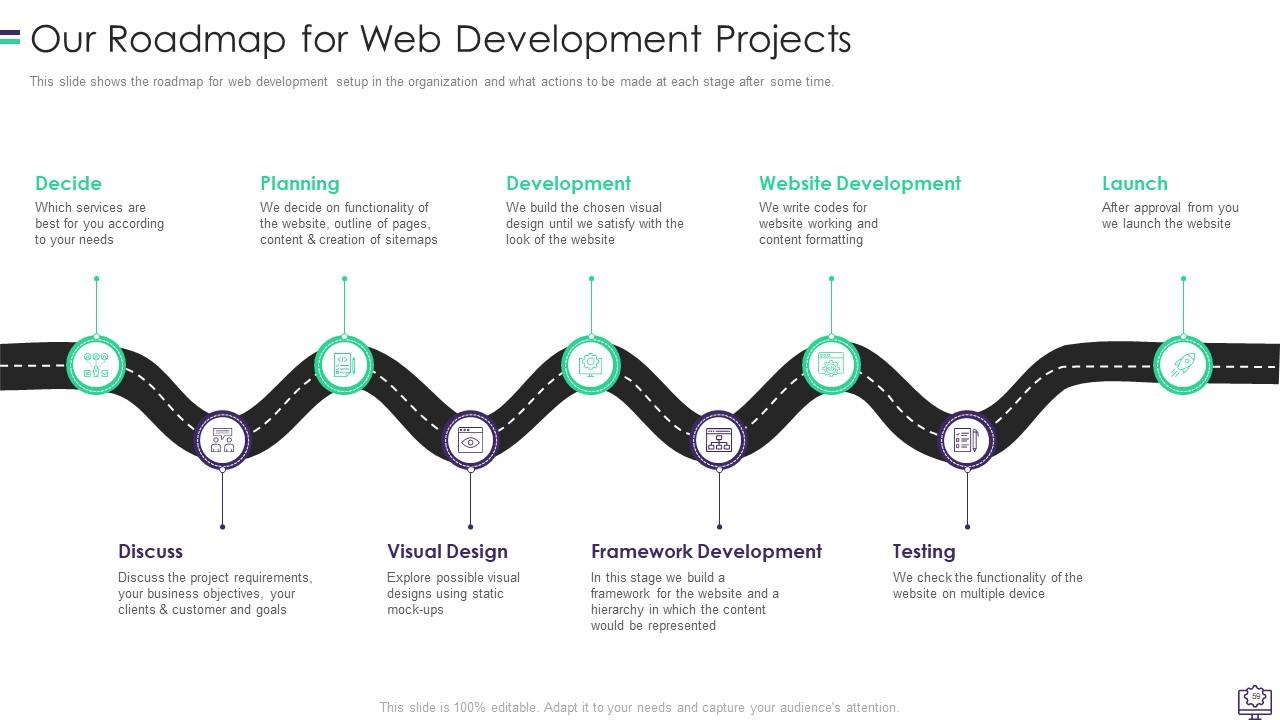
Folie 58 : Diese Folie zeigt den Titel für „Unsere Roadmap für Webentwicklungsprojekte“.
Folie 59 : Diese Folie zeigt die Roadmap für die Einrichtung der Webentwicklung in der Organisation und welche Maßnahmen nach einiger Zeit in jeder Phase durchgeführt werden müssen.
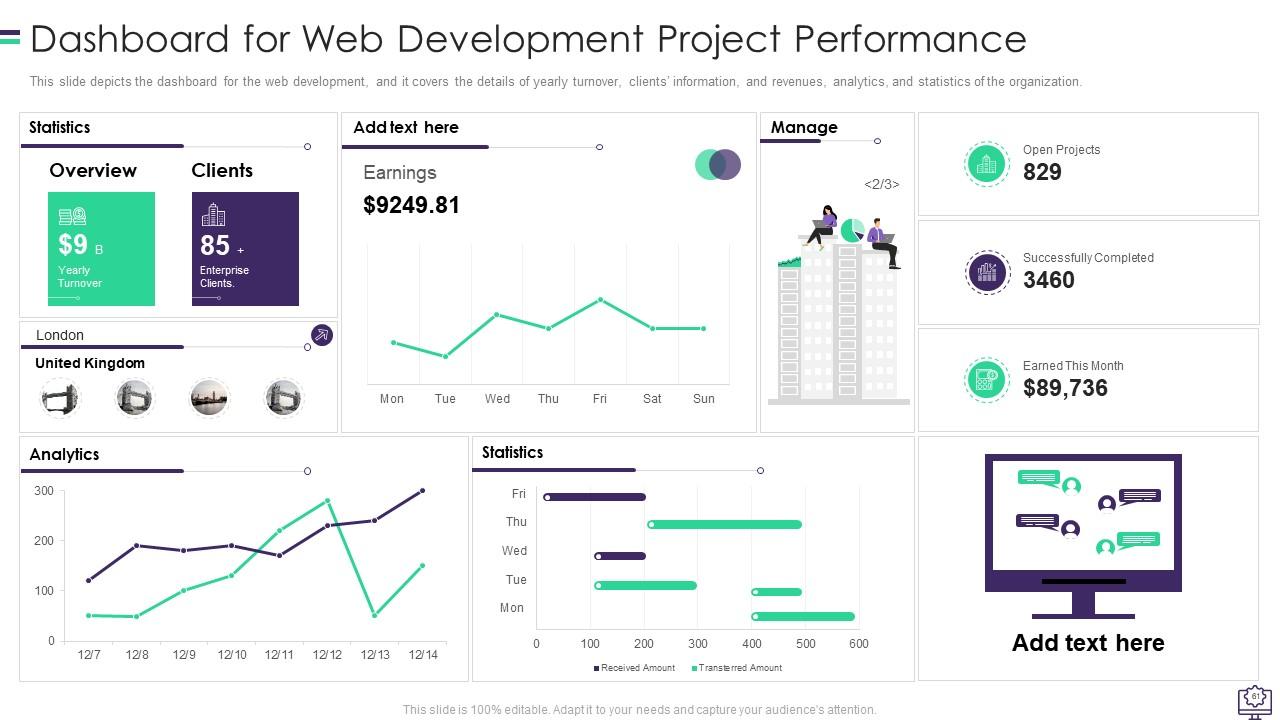
Folie 60 : Diese Folie präsentiert den Titel für „Dashboard für die Leistung von Webentwicklungsprojekten“.
Folie 61 : Diese Folie zeigt das Dashboard für die Webentwicklung und enthält die Details des Jahresumsatzes, Kundeninformationen usw.
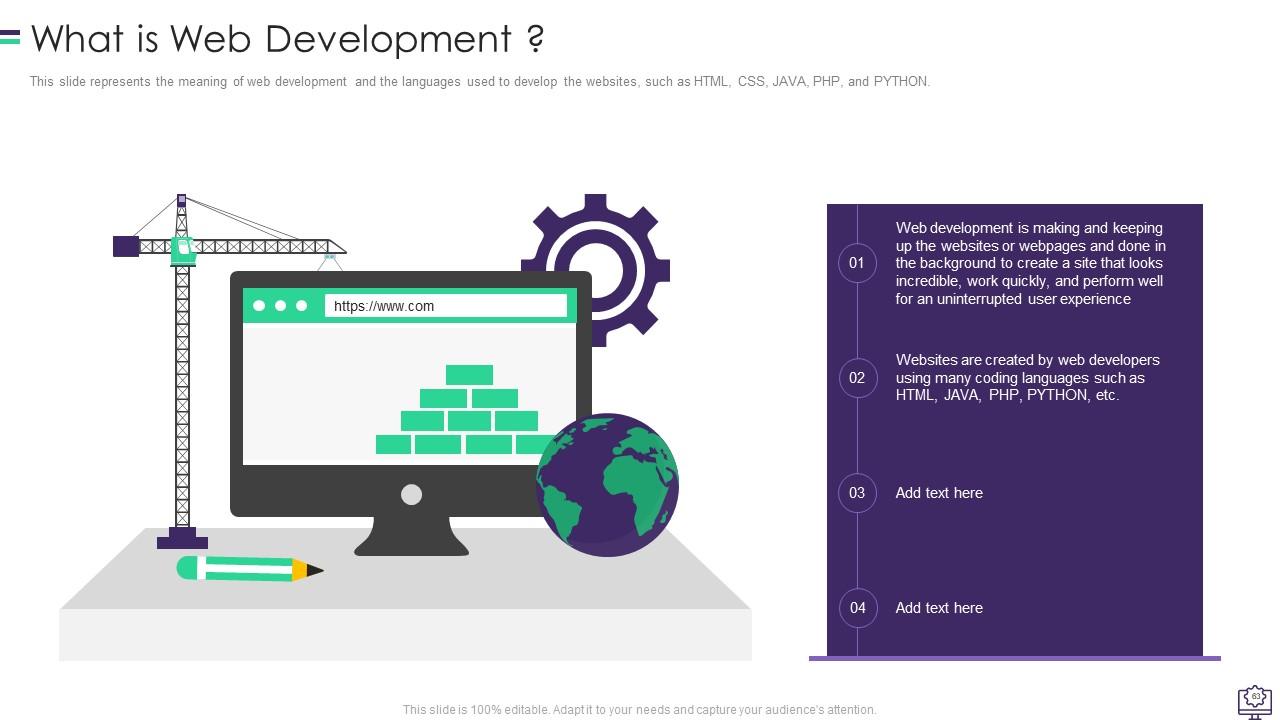
Folie 62 : Diese Folie enthält den Titel „Einführung in die Webentwicklung“.
Folie 63 : Diese Folie stellt die Bedeutung der Webentwicklung und die Sprachen dar, die zur Entwicklung der Website verwendet werden.
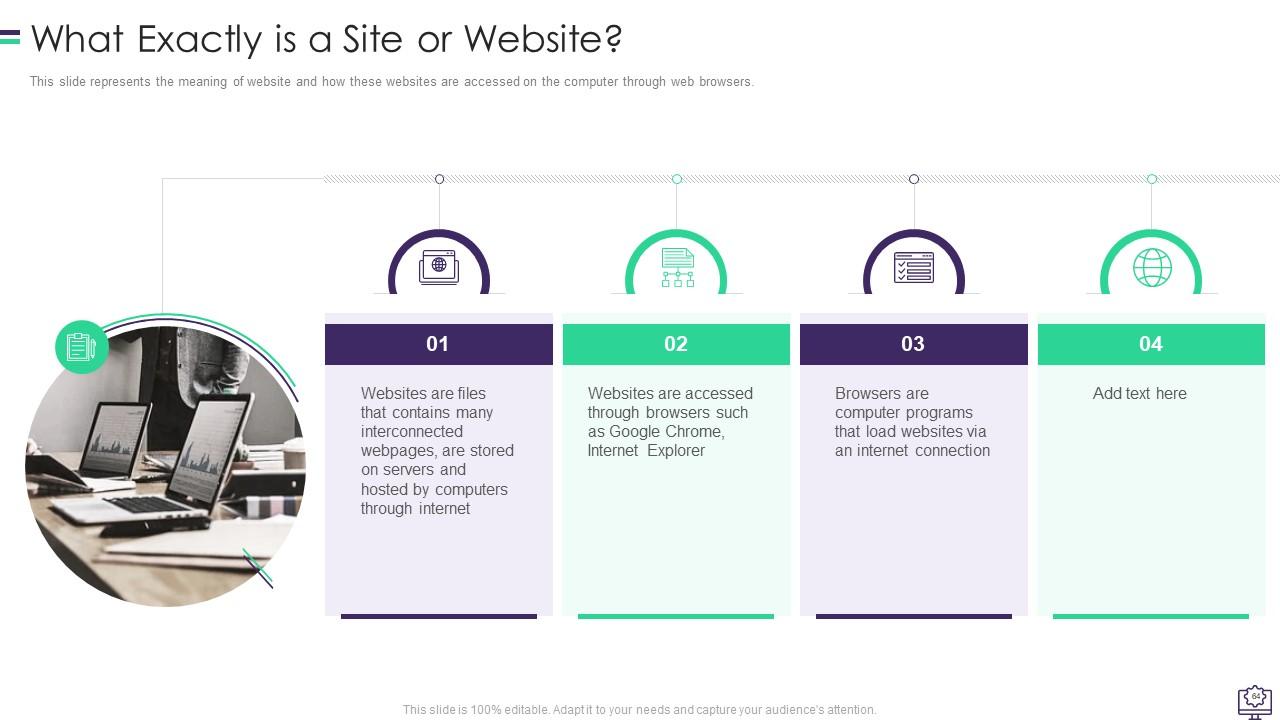
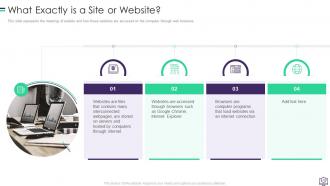
Folie 64 : Diese Folie stellt die Bedeutung von Websites dar und wie auf diese Websites auf dem Computer über Webbrowser zugegriffen wird.
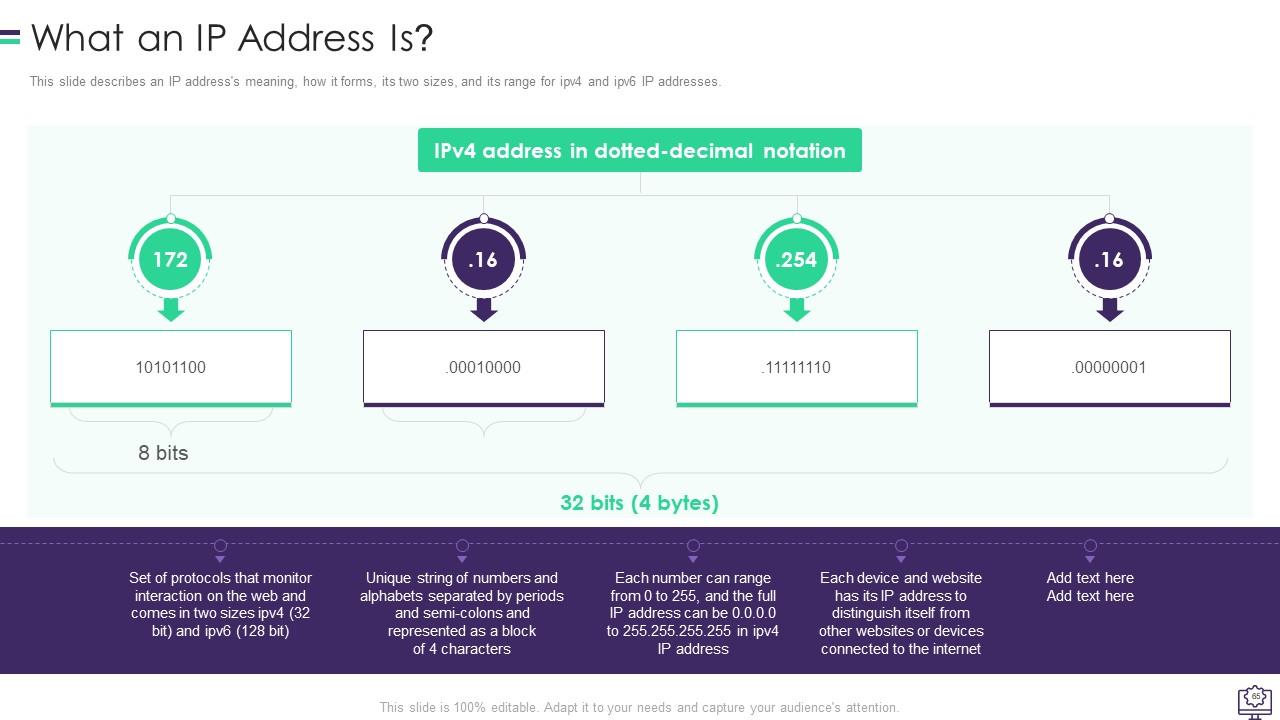
Folie 65 : Diese Folie beschreibt die Bedeutung einer IP-Adresse, wie sie gebildet wird, ihre zwei Größen usw.
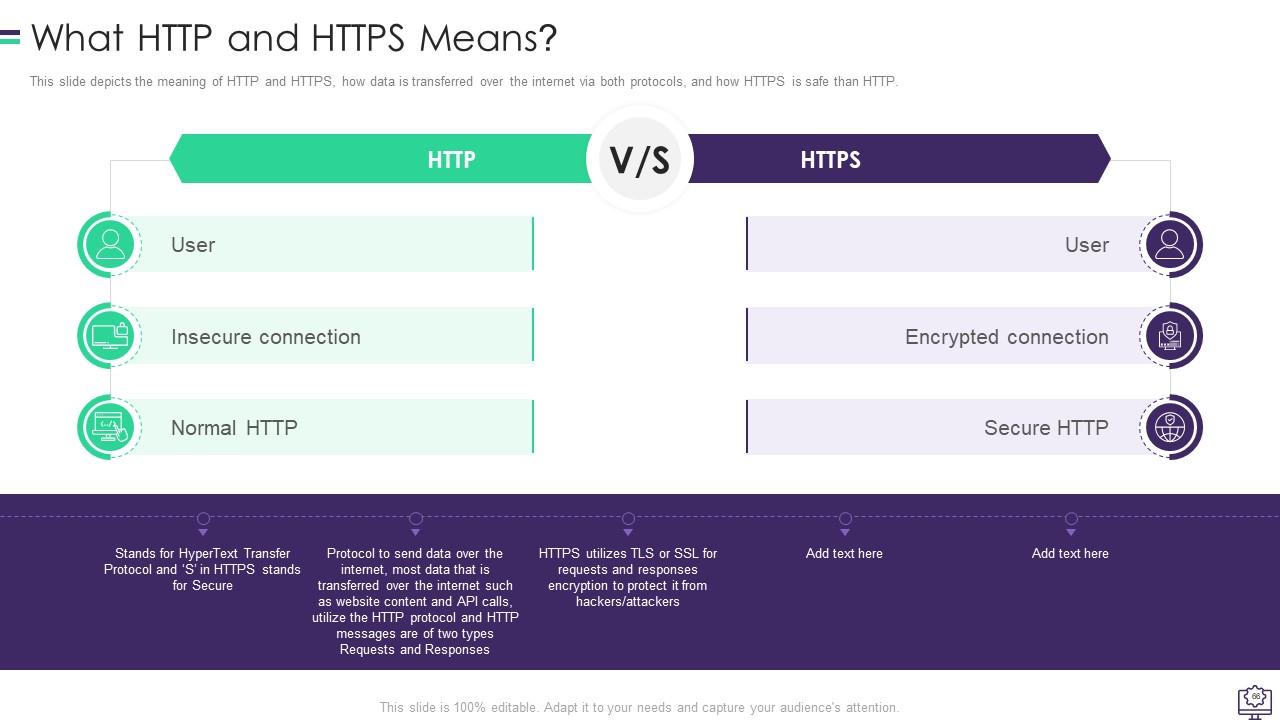
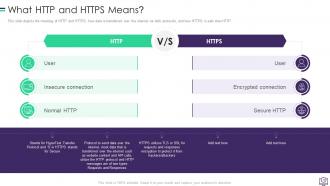
Folie 66 : Diese Folie zeigt die Bedeutung von HTTP und HTTPS, wie Daten über das Internet übertragen werden usw.
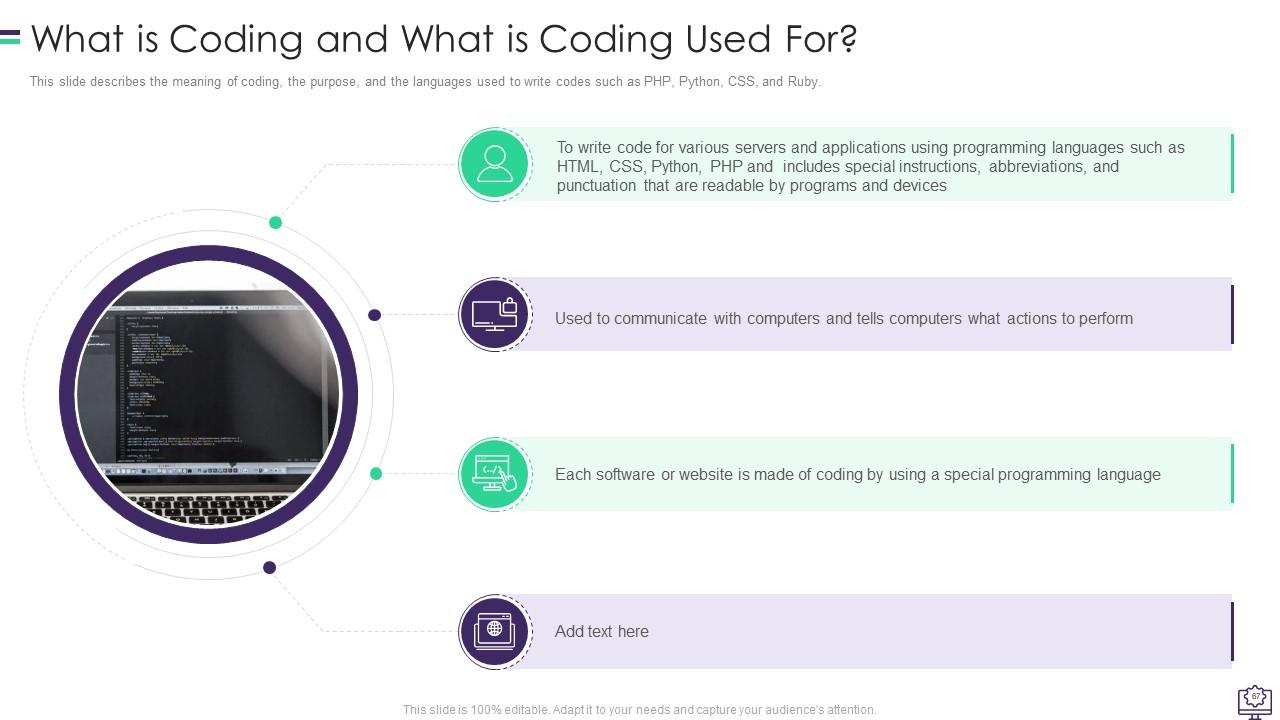
Folie 67 : Diese Folie beschreibt die Bedeutung der Codierung, den Zweck usw.
Folie 68 : Diese Folie stellt die Bedeutung von Frontend und Programmiersprachen dar, die für die Frontend-Entwicklung verwendet werden.
Folie 69 : Diese Folie definiert die Bedeutung des Backends und der Programmiersprachen, die für die Backend-Entwicklung verwendet werden.
Folie 70 : Diese Folie zeigt, wie die Datensicherheit bei der Entwicklung von Websites berücksichtigt wird.
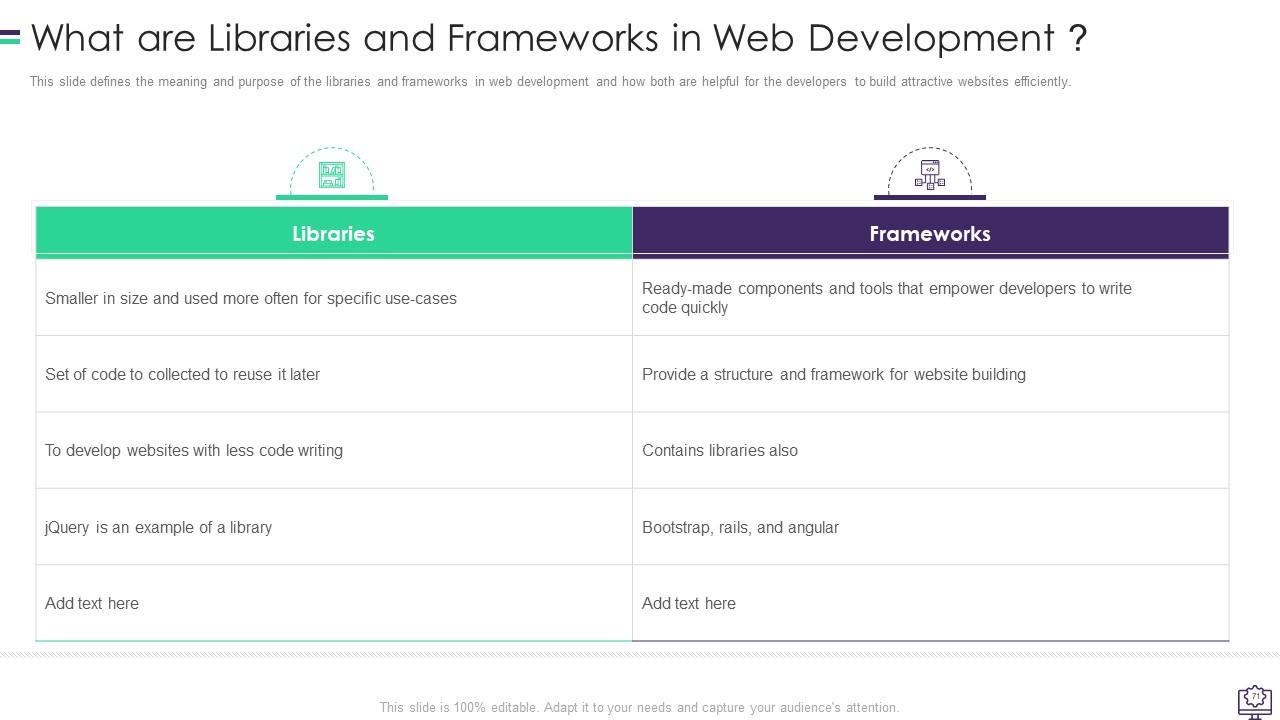
Folie 71 : Diese Folie definiert die Bedeutung und den Zweck der Bibliotheken und Frameworks in der Webentwicklung.
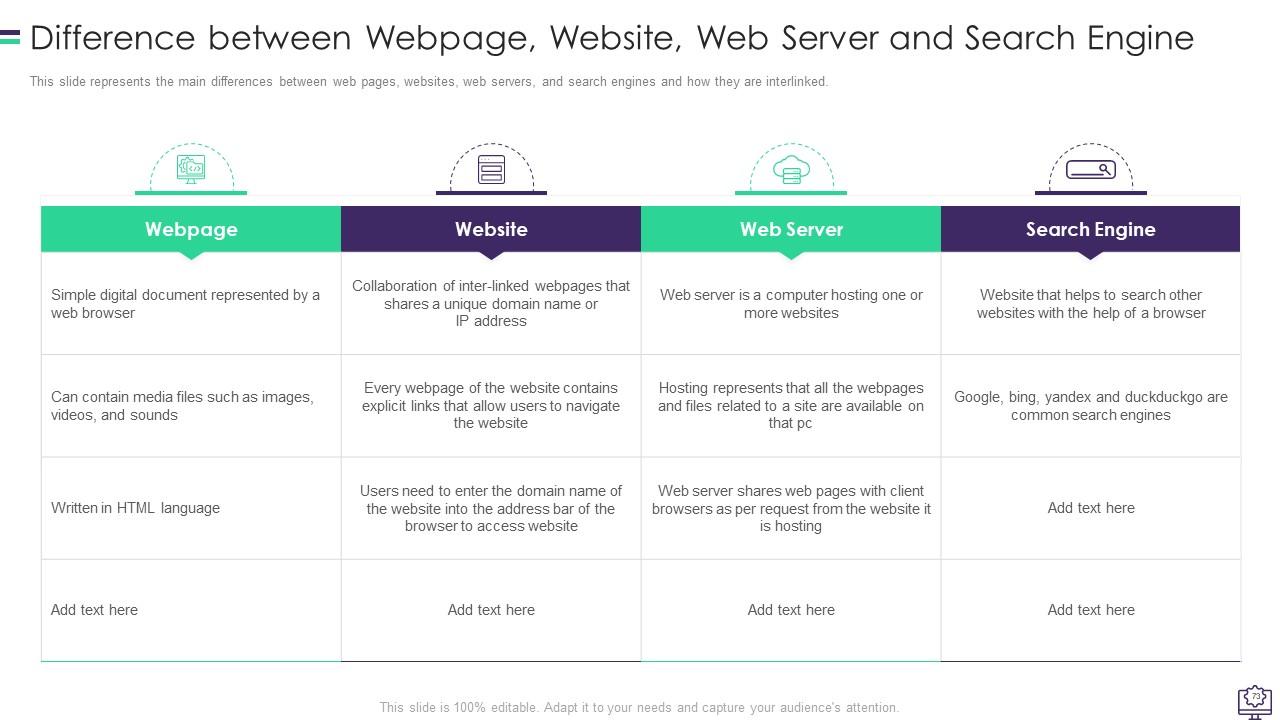
Folie 72 : Diese Folie zeigt die Hauptunterschiede zwischen Webseiten, Websites, Webservern usw.
Folie 73 : Diese Folie zeigt den Titel für „Der Unterschied“.
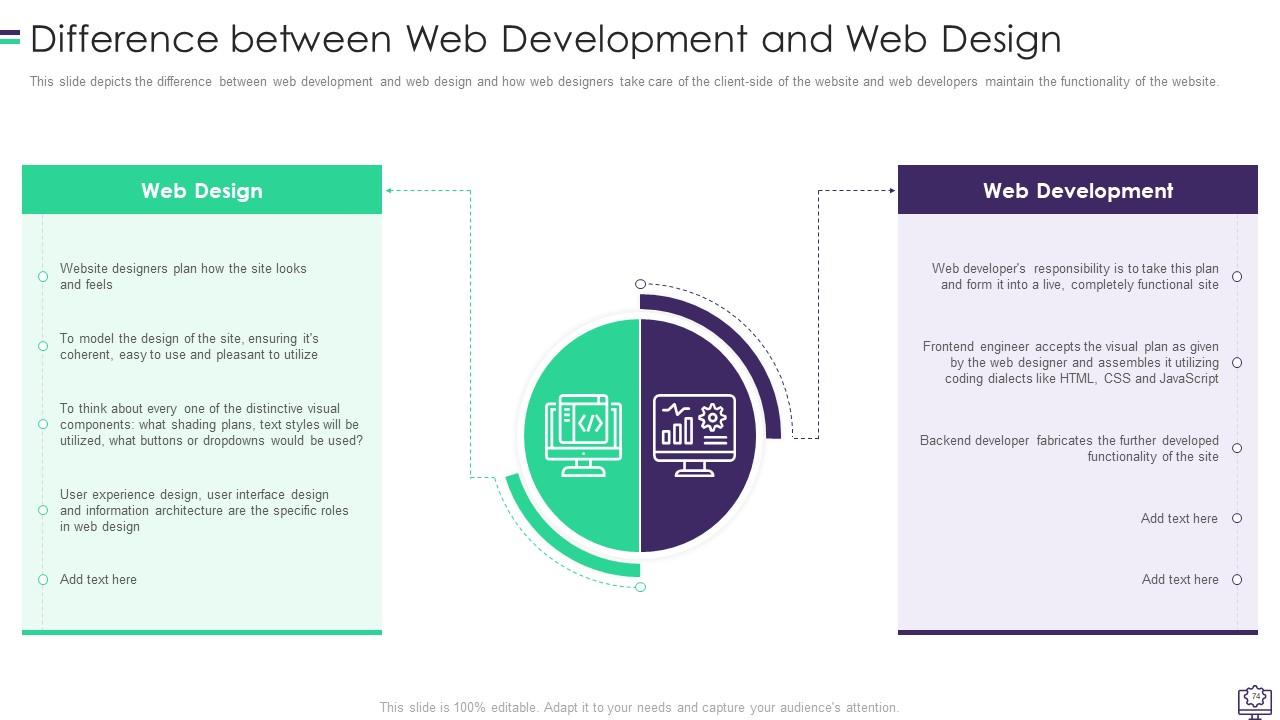
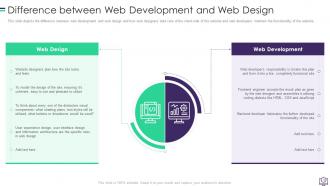
Folie 74 : Diese Folie zeigt den Unterschied zwischen Webentwicklung und Webdesign.
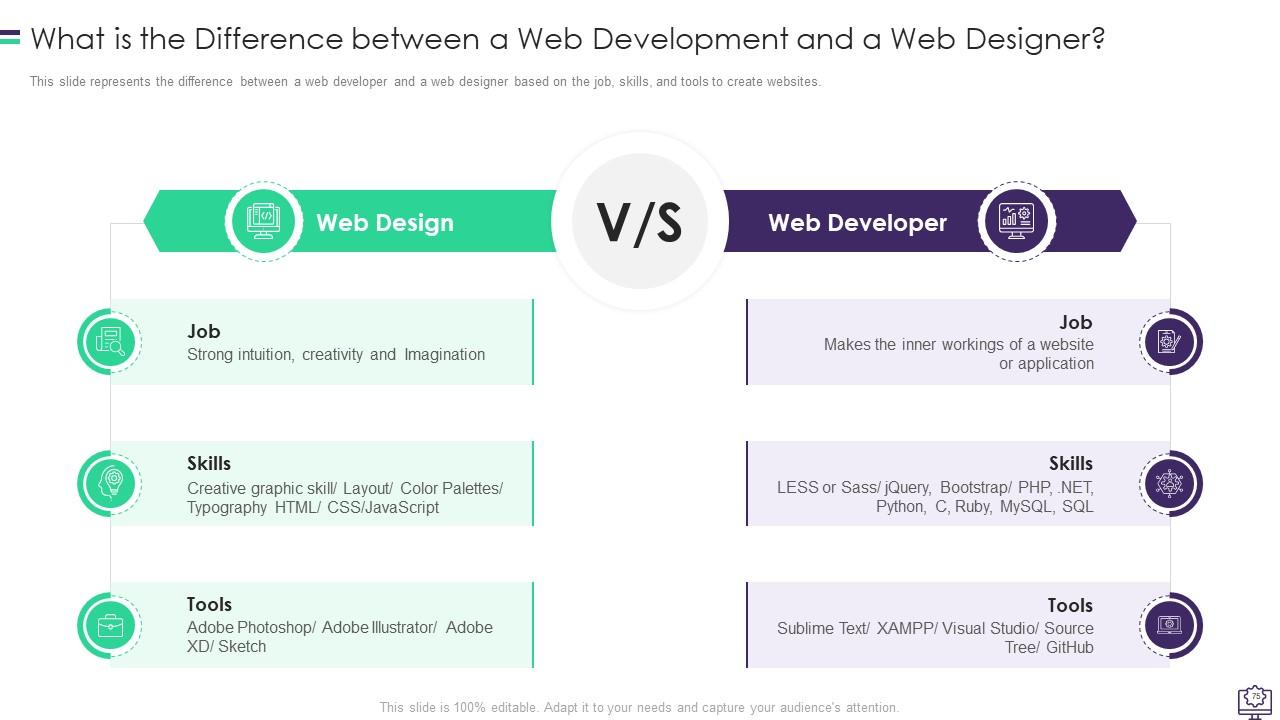
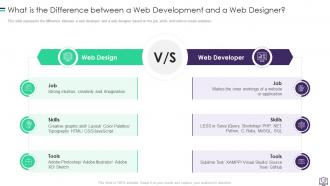
Folie 75 : Diese Folie stellt den Unterschied zwischen einem Webentwickler und einem Webdesigner dar.
Folie 76 : Diese Folie zeigt den Titel für „Webentwickler“.
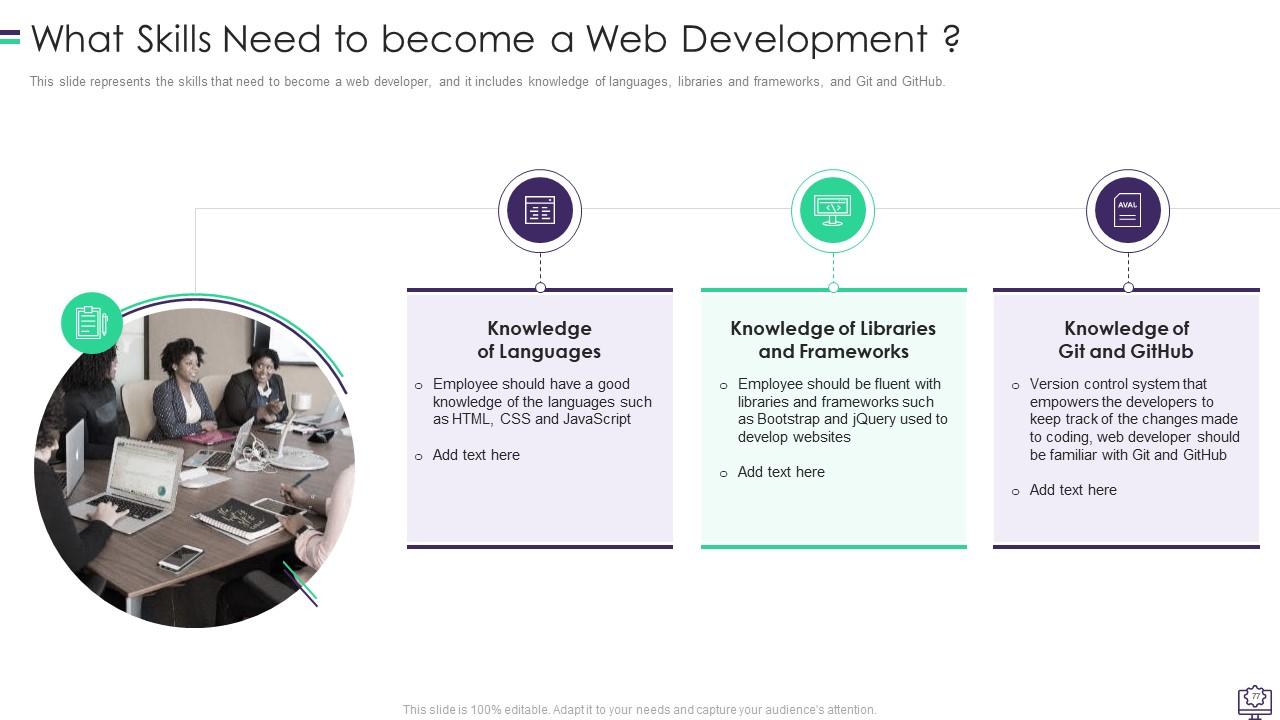
Folie 77 : Diese Folie stellt die Fähigkeiten dar, die erforderlich sind, um ein Webentwickler zu werden.
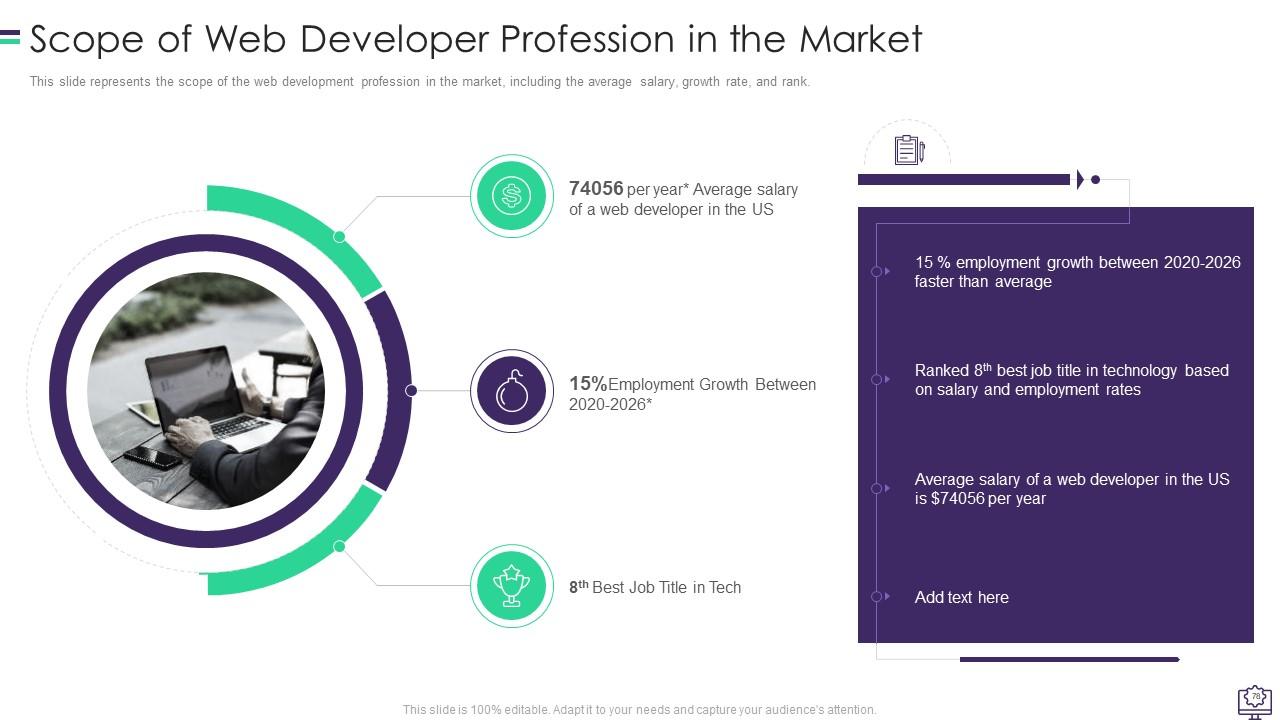
Folie 78 : Diese Folie zeigt den Umfang des Berufs als Webentwickler auf dem Markt.
Folie 79 : Diese Folie zeigt Symbole für die Website-Entwicklung.
Folie 80 : Diese Folie trägt den Titel „Zusätzliche Folien“, um voranzukommen.
Folie 81 : Dies ist die Folie „Unser Team“ mit Namen und Bezeichnung.
Folie 82 : Dies ist unsere Missionsfolie mit zugehörigen Bildern und Texten.
Folie 83 : Dies ist eine Timeline-Folie. Zeigen Sie hier Daten zu Zeitintervallen an.
Folie 84 : Dies ist eine Finanzfolie. Zeigen Sie hier Ihre finanzbezogenen Sachen.
Folie 85 : Diese Folie enthält ein Puzzle mit zugehörigen Symbolen und Text.
Folie 86 : Diese Folie zeigt Haftnotizen. Posten Sie hier Ihre wichtigen Notizen.
Folie 87 : Dies ist eine Vergleichsfolie zum Vergleich zwischen Waren, Unternehmen usw.
Folie 88 : Diese Folie präsentiert die Roadmap mit zusätzlichen Textfeldern.
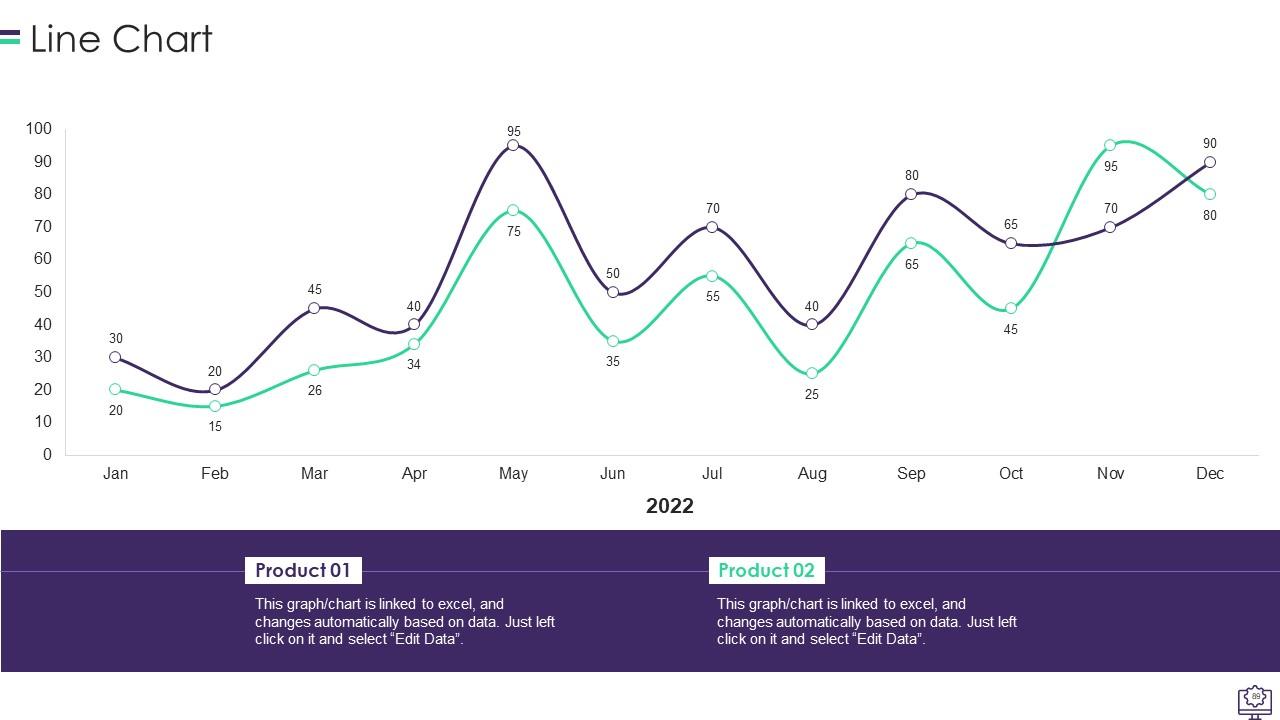
Folie 89 : Diese Folie beschreibt das Liniendiagramm mit zwei Produktvergleichen.
Folie 90 : Dies ist eine Dankeschön-Folie mit Adresse, Kontaktnummern und E-Mail-Adresse.
Website-Entwicklung Powerpoint-Präsentationsfolien mit allen 95 Folien:
Verwenden Sie unsere Powerpoint-Präsentationsfolien für die Website-Entwicklung, um Ihre wertvolle Zeit effektiv zu sparen. Sie sind gebrauchsfertig und passen in jede Präsentationsstruktur.
FAQs
Magazine websites are typically focused on informative and educational institutions, while blogs are usually personal websites that share the author's experiences and opinions. Magazine websites usually have a more formal tone and present researched and fact-based articles, while blogs are often more conversational and allow for a more personal connection between the author and the reader.
A landing page is a standalone web page designed for a specific marketing campaign or to promote a specific product or service. It is used to capture the visitor's attention and encourage them to take a particular action, such as filling out a form or making a purchase. Landing pages are often used in online advertising campaigns to increase conversions and generate leads.
Full-stack development is the practice of developing both the front-end and back-end of a website or application. A full-stack developer is responsible for both client-side (front-end) and server-side (back-end) development. They have knowledge of a range of technologies, including programming languages, databases, and frameworks, and are able to create complete web applications from start to finish.
A content management system (CMS) is a software application that allows users to create, manage, and publish digital content, such as web pages, blog posts, and multimedia. A CMS provides a user-friendly interface for managing content, making it easy for non-technical users to update and edit content without needing to know HTML or other coding languages. Benefits of using a CMS include improved workflow, increased efficiency, and the ability to manage and update content easily.
HTTP (Hypertext Transfer Protocol) is a protocol for transmitting data over the internet, while HTTPS (Hypertext Transfer Protocol Secure) is a more secure version of HTTP that encrypts data to protect it from interception and unauthorized access. HTTPS is important for web development because it ensures that sensitive information, such as passwords and credit card numbers, is kept secure when transmitted over the internet. It is also important for SEO, as Google and other search engines favour websites that use HTTPS over those that do not.
-
The visual appeal of the templates is just unparalleled! I was so worried about the design of my presentation but SlideTeam made it all so easy.
-
“I required a slide for a board meeting and was so satisfied with the final result !! So much went into designing the slide and the communication was amazing! Can’t wait to have my next slide!”