Desenvolvimento de Websites Slides de Apresentação em Powerpoint
Desenvolvimento de Websites é a chave vital para as empresas de hoje que fazem as coisas acontecerem na vida real. Ele torna o público ciente de seu produto ou serviço ou ofertas e os orienta sobre como você é melhor do que seus concorrentes. Confira nosso modelo de desenvolvimento de sites competentemente projetado que ajudará as empresas a apresentar aos clientes em potencial uma proposta bem compilada sobre desenvolvimento web, incluindo detalhes sobre os serviços da empresa, equipe, etc. Incorporando este modelo pronto para uso, você pode apresentar uma visão geral de sua empresa de desenvolvimento web, seus pontos fortes e as razões para os clientes aproveitarem seus serviços. Além disso, isso permitirá que você mostre as diferentes técnicas que você utiliza para o desenvolvimento de sites. Além disso, você pode familiarizar os clientes com os diversos Sistemas de Gerenciamento de Conteúdo que sua empresa oferece, como WordPress, Joomla, etc. Além disso, a proposta abrangerá as linguagens, frameworks e ferramentas que você utiliza para o crescimento da página. Além disso, a apresentação ilustra as etapas do processo de desenvolvimento da Web, um programa de treinamento para departamentos de TI, uma lista de verificação para um desenvolvimento eficaz e um cronograma para projetos. Por fim, o modelo vem com um roteiro e um painel para medir o desempenho dos projetos de TI. Faça o download desta proposta prontamente disponível, faça modificações de acordo com suas necessidades específicas e pronto.
You must be logged in to download this presentation.
Características destes slides de apresentação do PowerPoint:
Entregar um PPT informativo sobre vários tópicos usando estes slides de apresentação em Powerpoint de desenvolvimento de sites. Este deck foca e implementa as melhores práticas do setor, fornecendo assim uma visão panorâmica do tópico. Com noventa slides, projetados com recursos visuais e gráficos de alta qualidade, este deck é um pacote completo para uso e download. Todos os slides oferecidos neste deck são sujeitos a inúmeras alterações, tornando-o um profissional em entregar e educar. Você pode modificar a cor dos gráficos, plano de fundo ou qualquer outra coisa de acordo com suas necessidades e requisitos. Adapta-se a todos os verticais de negócios devido ao seu layout adaptável.
People who downloaded this PowerPoint presentation also viewed the following :
Conteúdo desta apresentação em PowerPoint
Slide 1 : Este slide apresenta o Desenvolvimento de Sites. Indique o nome da sua empresa e comece.
Slide 2 : Este slide mostra a Agenda da apresentação.
Slide 3 : Este slide apresenta o Índice da apresentação.
Slide 4 : Este é outro slide que continua o Índice da apresentação.
Slide 5 : Este slide mostra o título de 'Importância do desenvolvimento web nas empresas'.
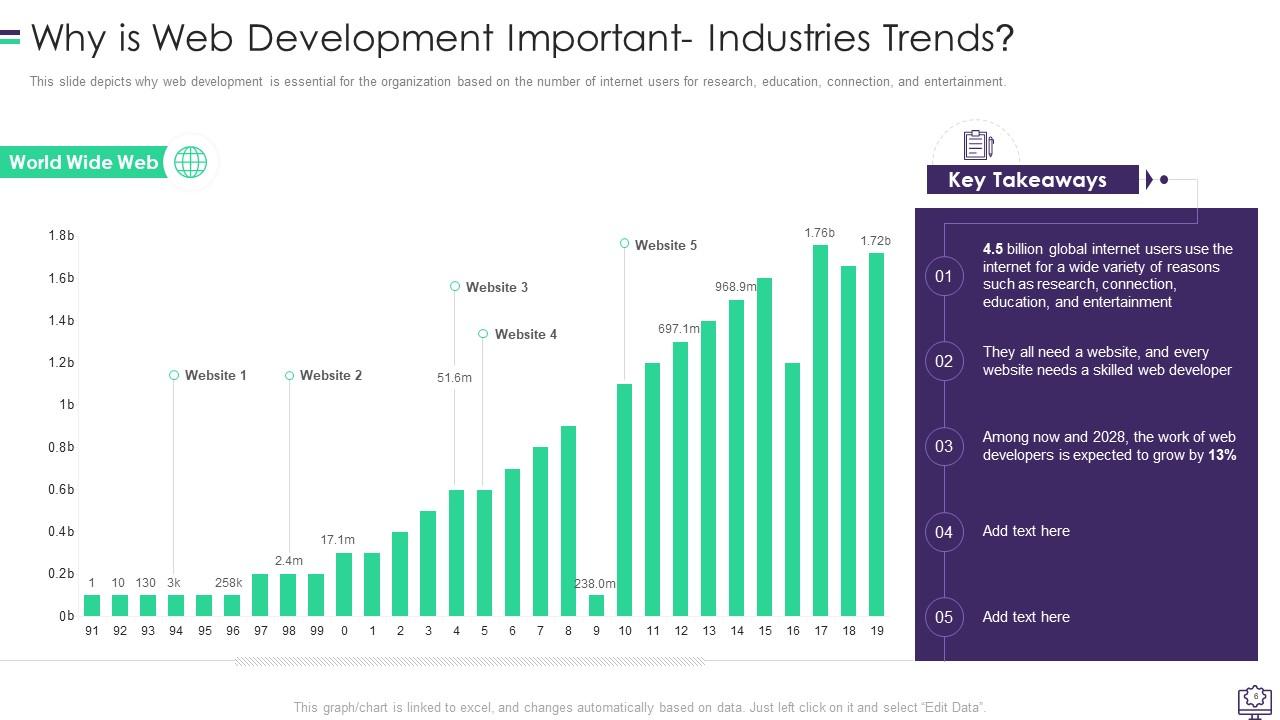
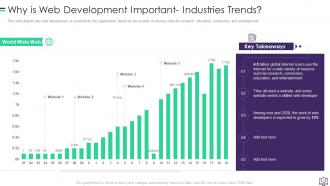
Slide 6 : Este slide mostra por que o desenvolvimento web é essencial para a organização com base no número de usuários de internet.
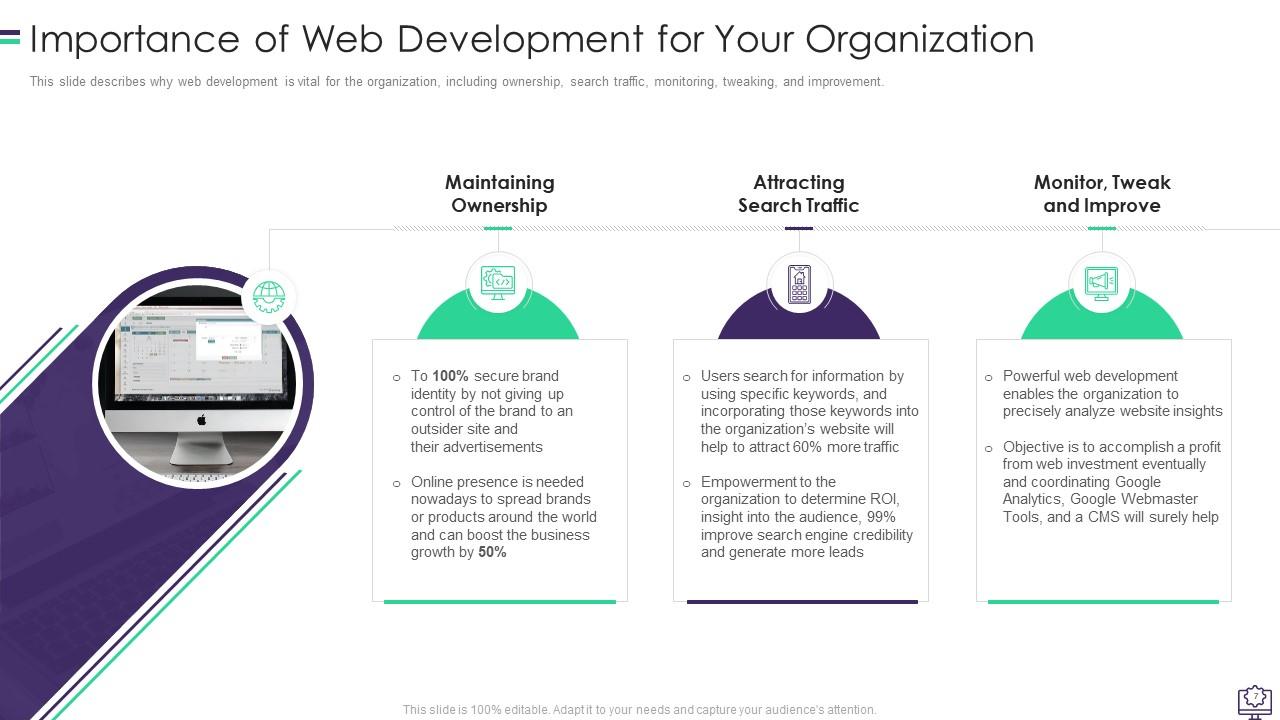
Slide 7 : Este slide descreve por que o desenvolvimento da Web é vital para a organização.
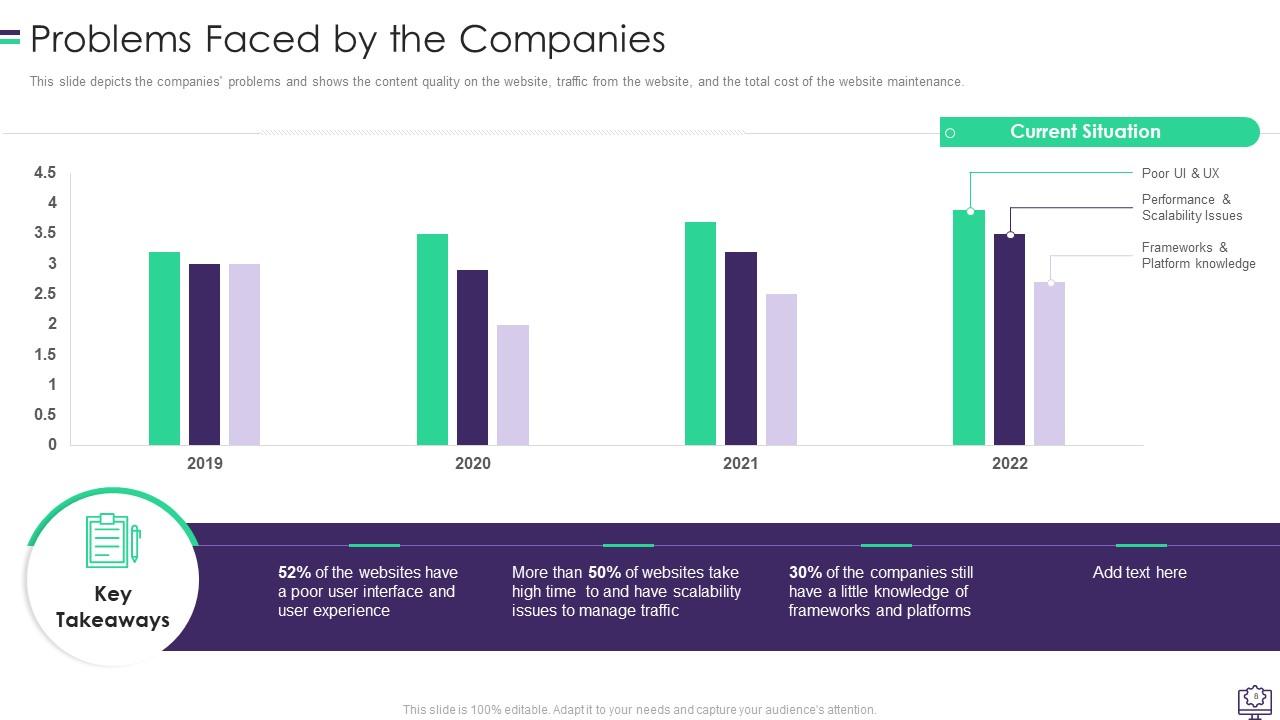
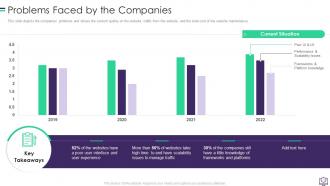
Slide 8 : Este slide mostra os problemas das empresas e mostra a qualidade do conteúdo do site.
Slide 9 : Este slide exibe o título de 'Sobre nós'.
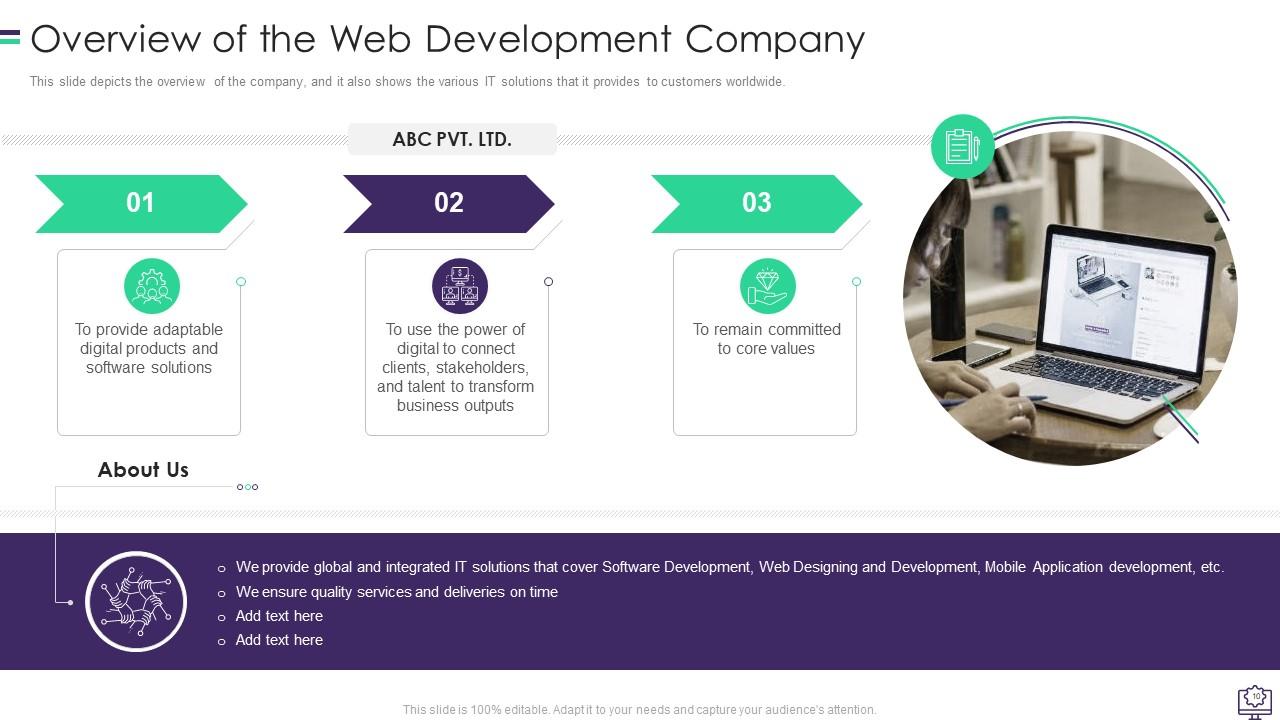
Slide 10 : Este slide apresenta a visão geral da empresa.
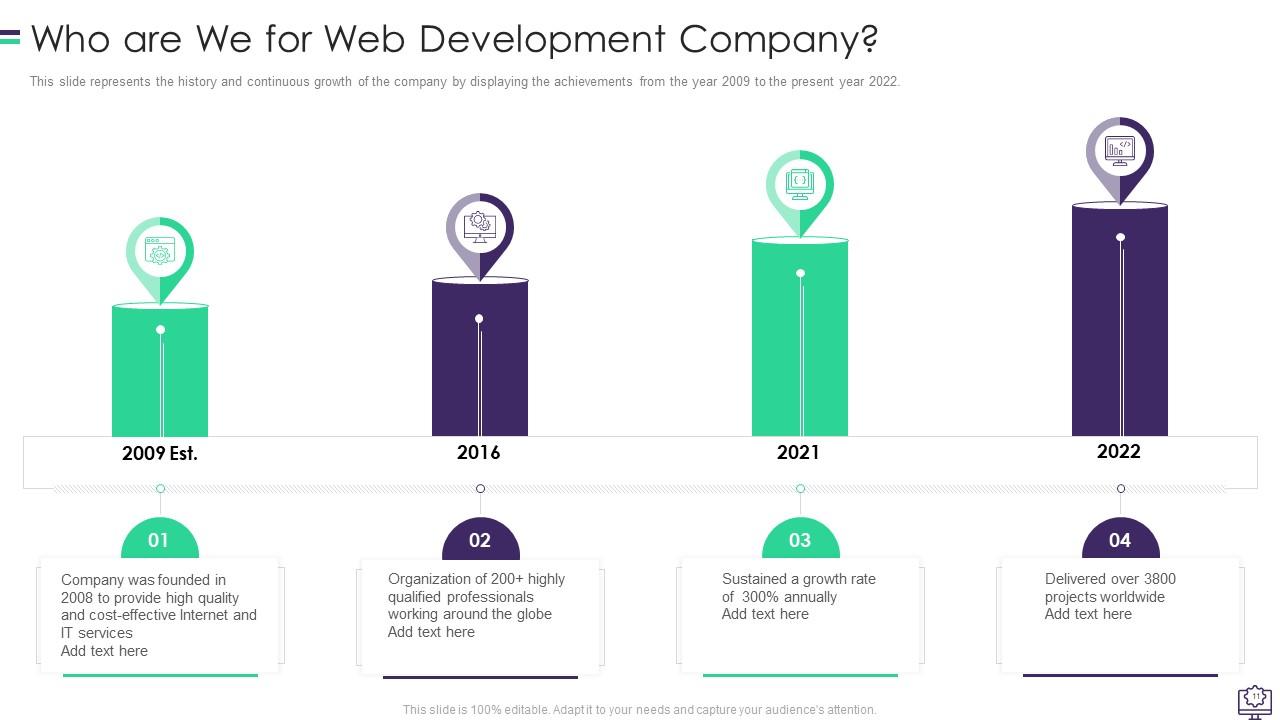
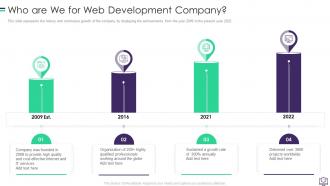
Slide 11 : Este slide representa a história e o crescimento contínuo da empresa, mostrando as conquistas.
Slide 12 : Este slide descreve os valores da empresa.
Slide 13 : Este slide apresenta o título de 'Forças da empresa de desenvolvimento Web'.
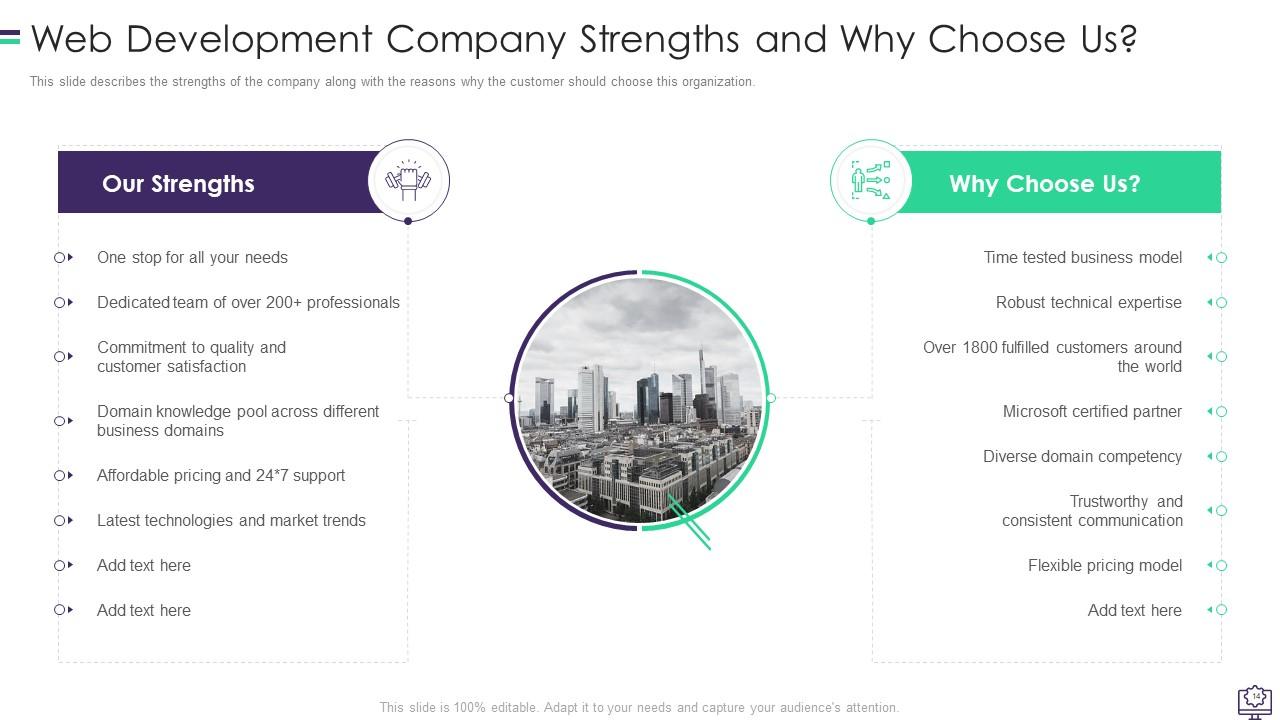
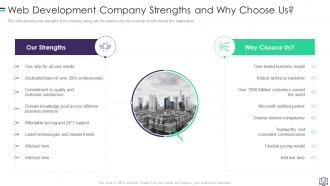
Slide 14 : Este slide descreve os pontos fortes da empresa.
Slide 15 : Este slide exibe o título de 'Nossos membros da equipe de desenvolvimento web'.
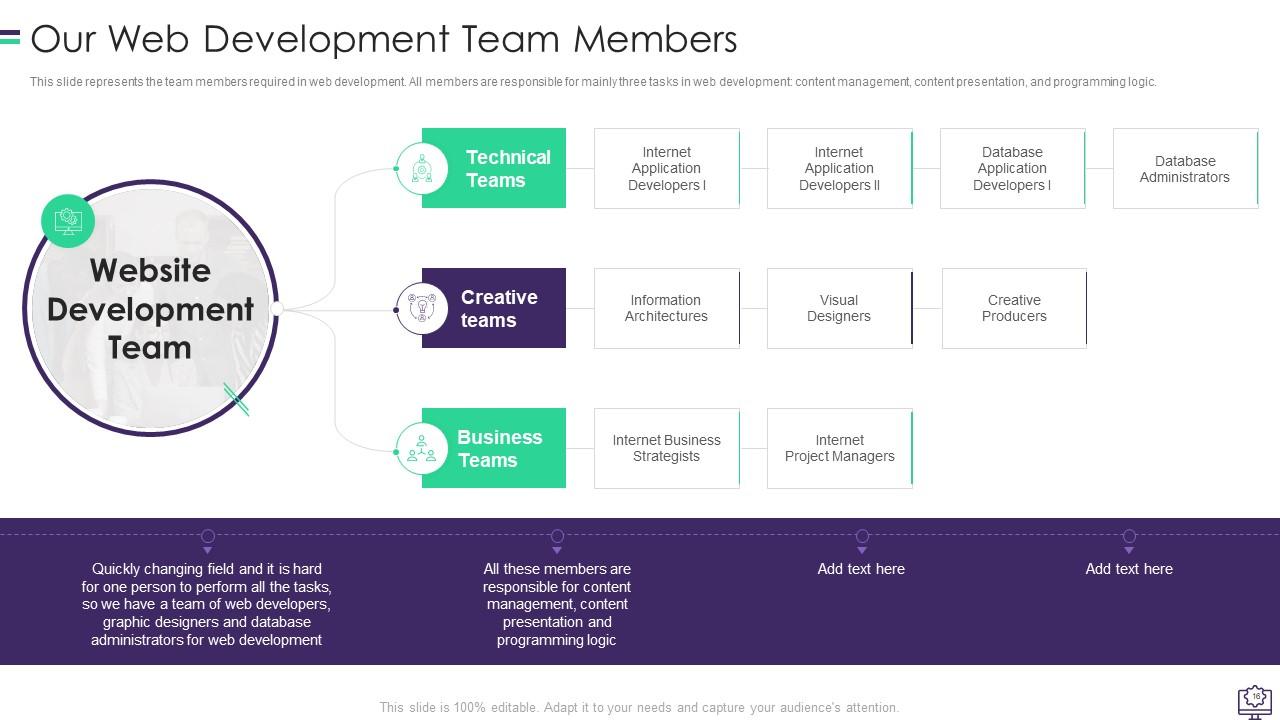
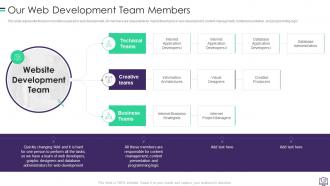
Slide 16 : Este slide representa os membros da equipe necessários no desenvolvimento web.
Slide 17 : Este slide mostra o título de 'Quais serviços oferecemos como empresa de desenvolvimento web'.
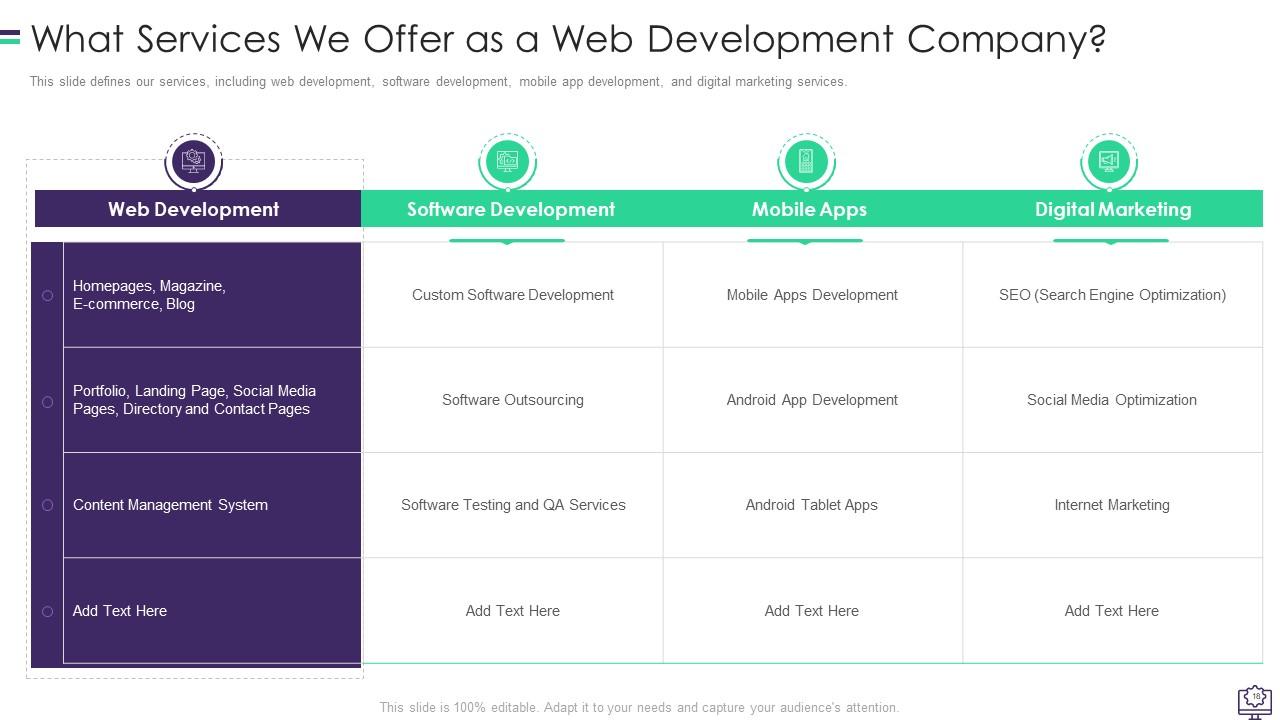
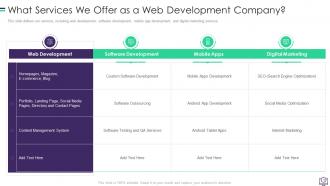
Slide 18 : Este slide define nossos serviços, incluindo desenvolvimento web, desenvolvimento de software, etc.
Slide 19 : Este slide mostra o título de 'Tipos de serviços de website que fornecemos'.
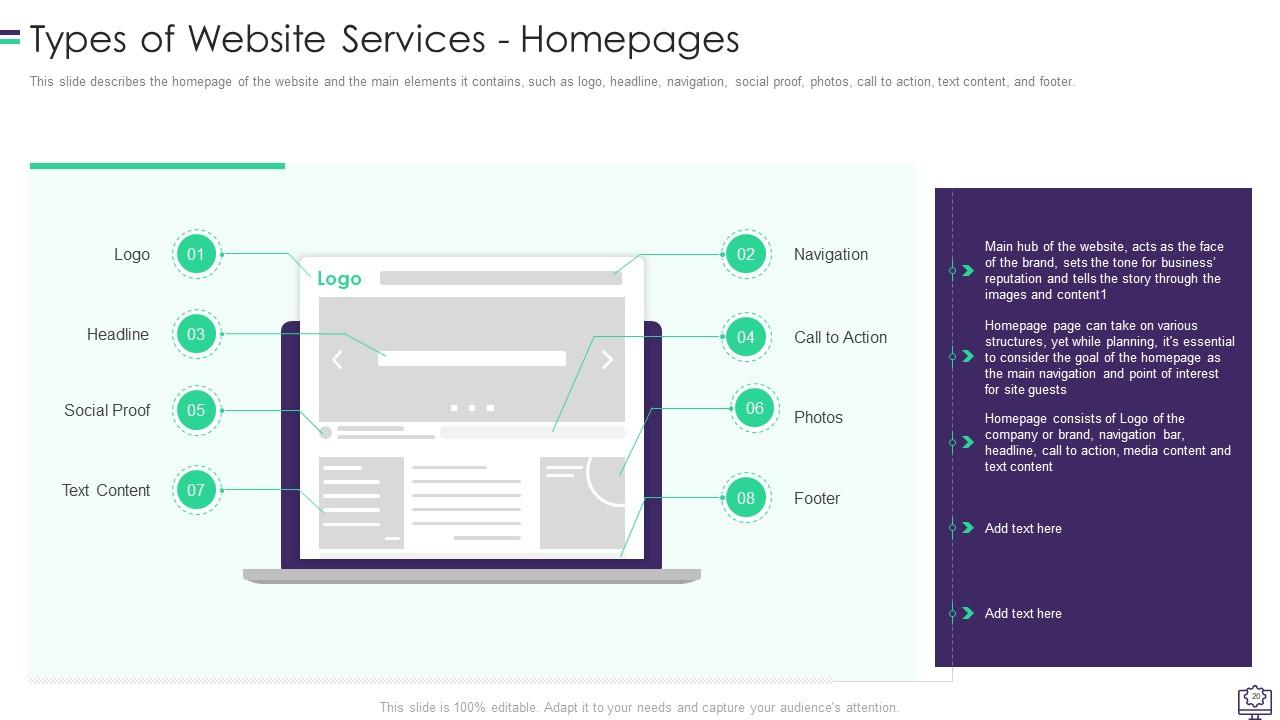
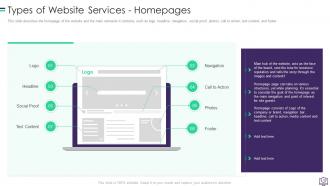
Slide 20 : Este slide descreve a página inicial do site e os principais elementos que ela contém, como logotipo, título, etc.
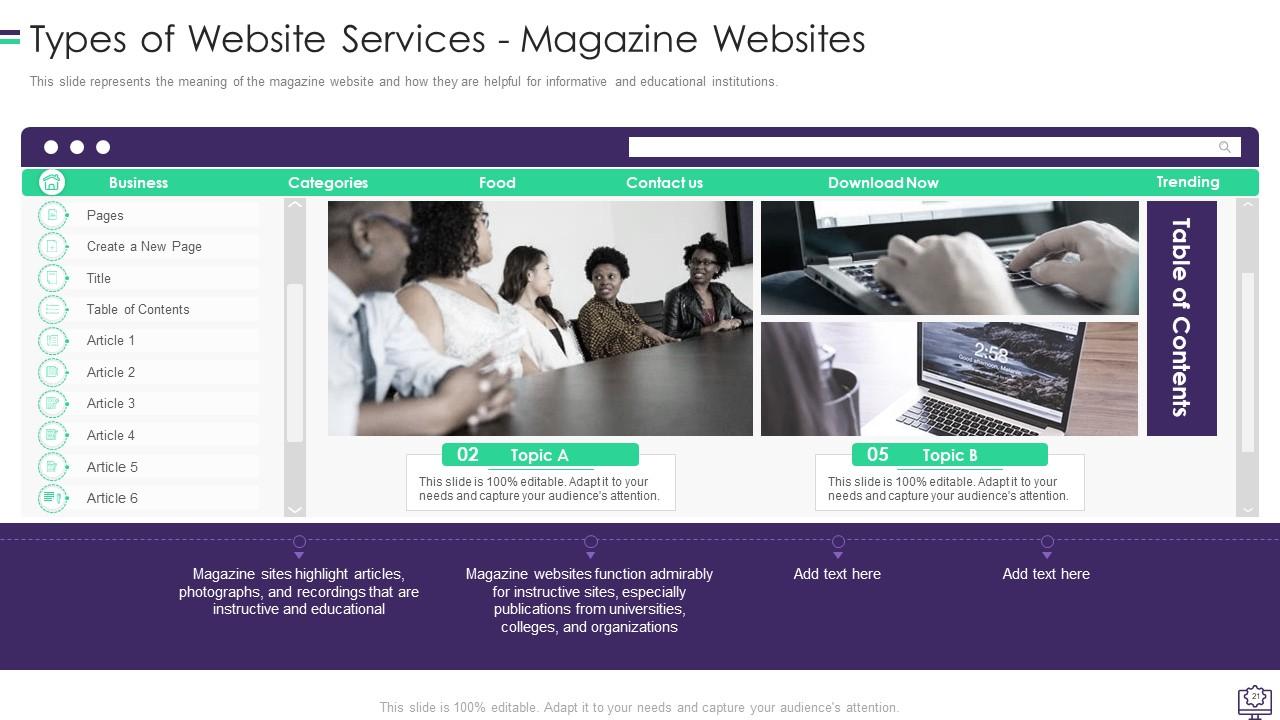
Slide 21 : Este slide representa o significado do site da revista e como eles são úteis para instituições informativas e educacionais.
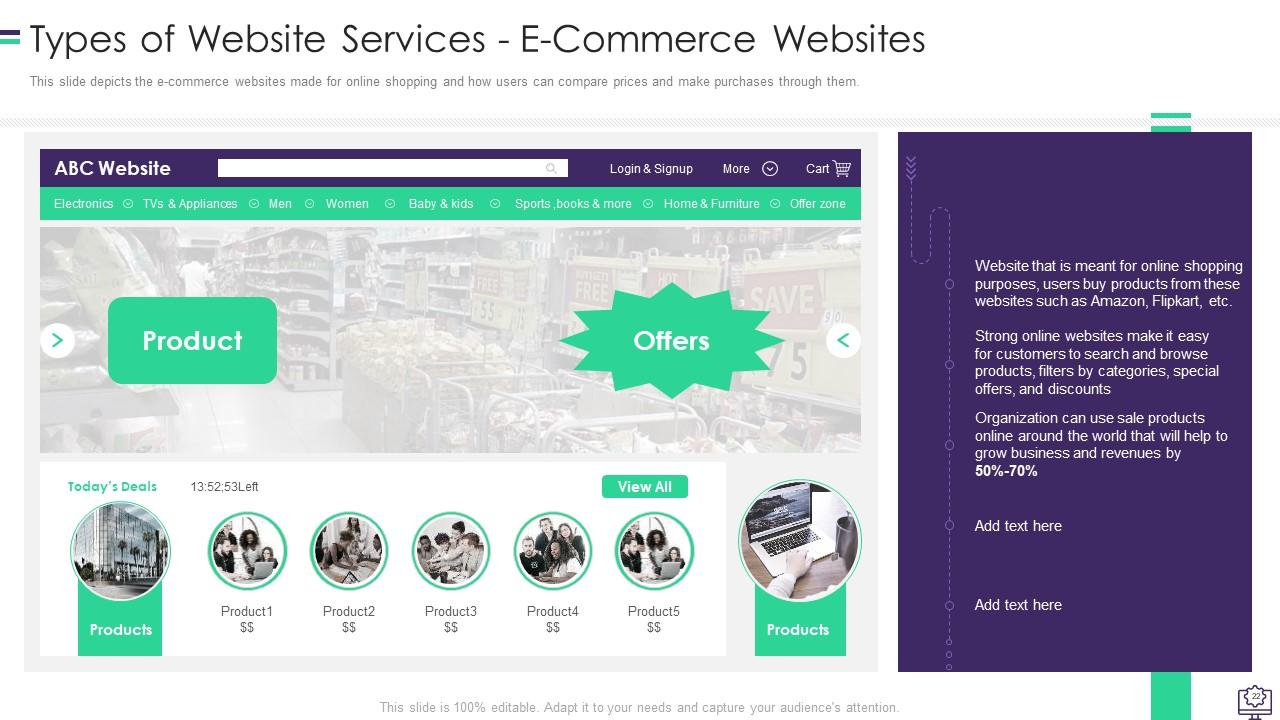
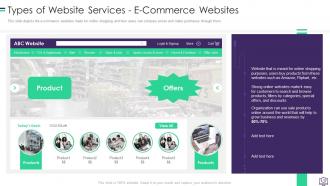
Slide 22 : Este slide mostra os sites de comércio eletrônico feitos para compras online e como os usuários podem comparar preços e fazer compras por meio deles.
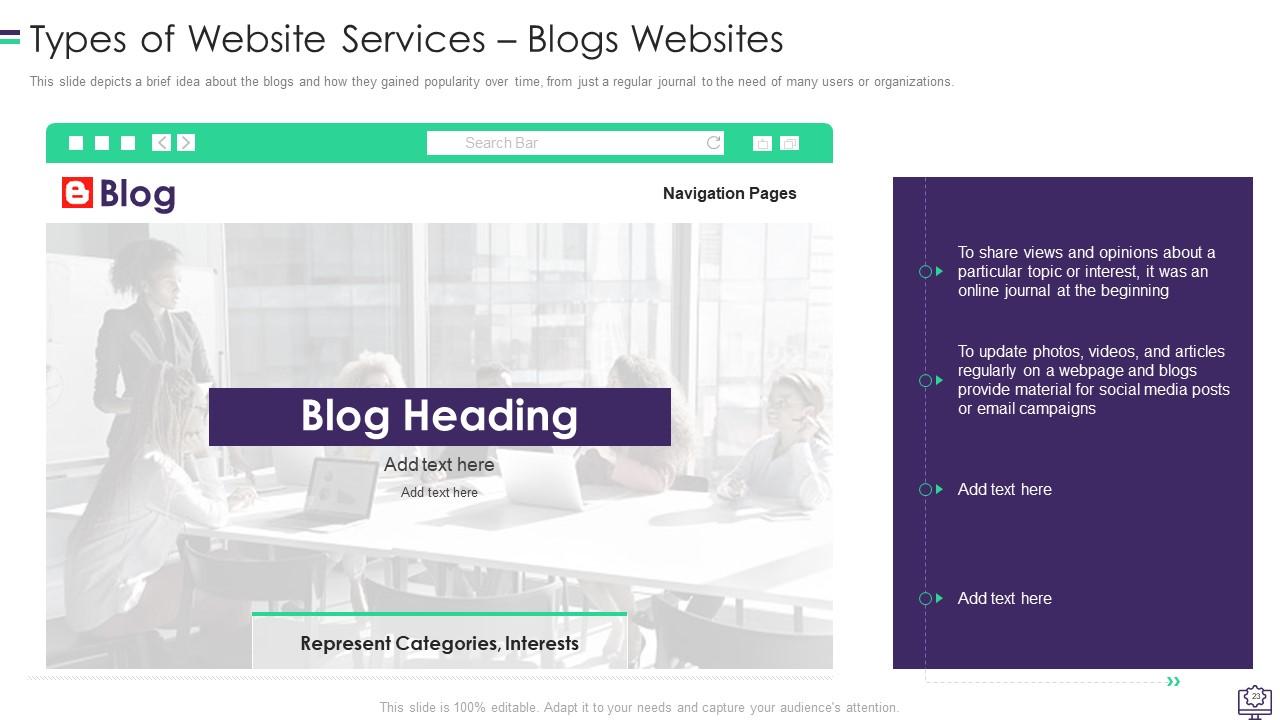
Slide 23 : Este slide mostra uma breve ideia sobre os blogs e como eles ganharam popularidade ao longo do tempo.
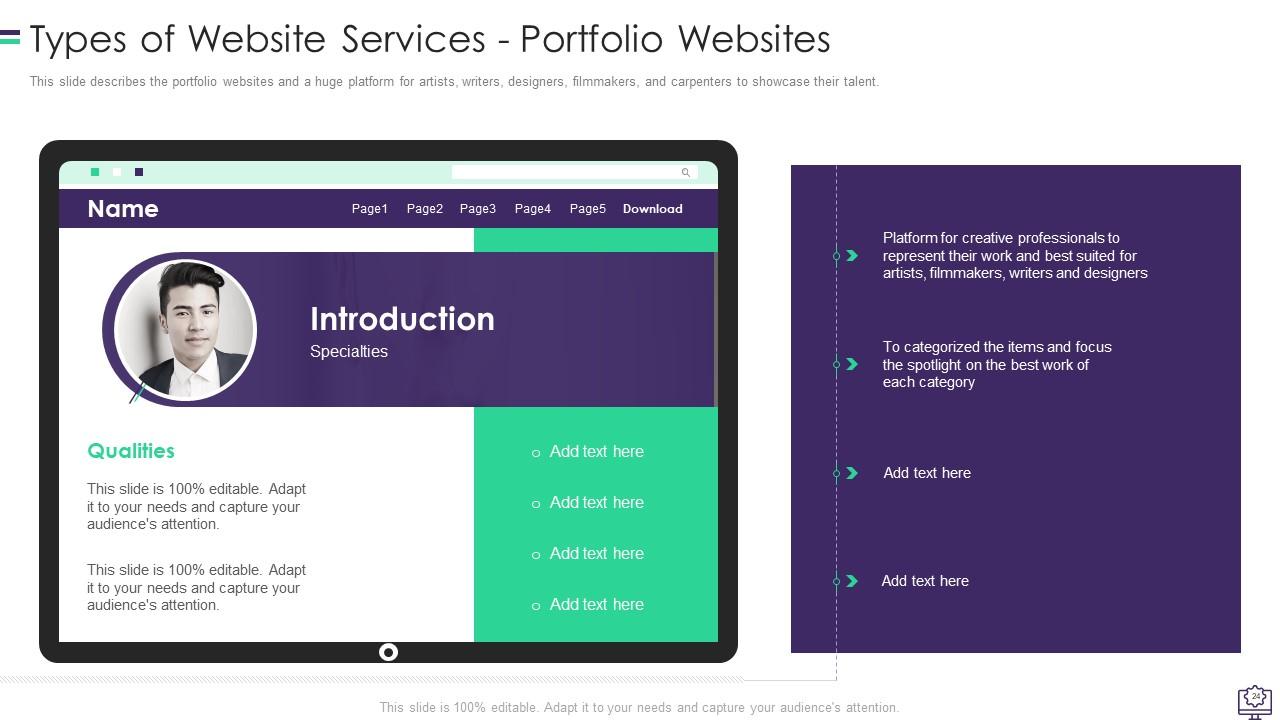
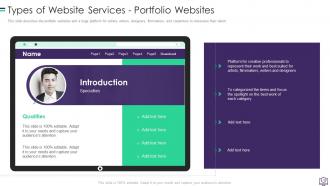
Slide 24 : Este slide descreve os sites de portfólio e uma enorme plataforma para artistas, escritores, etc.
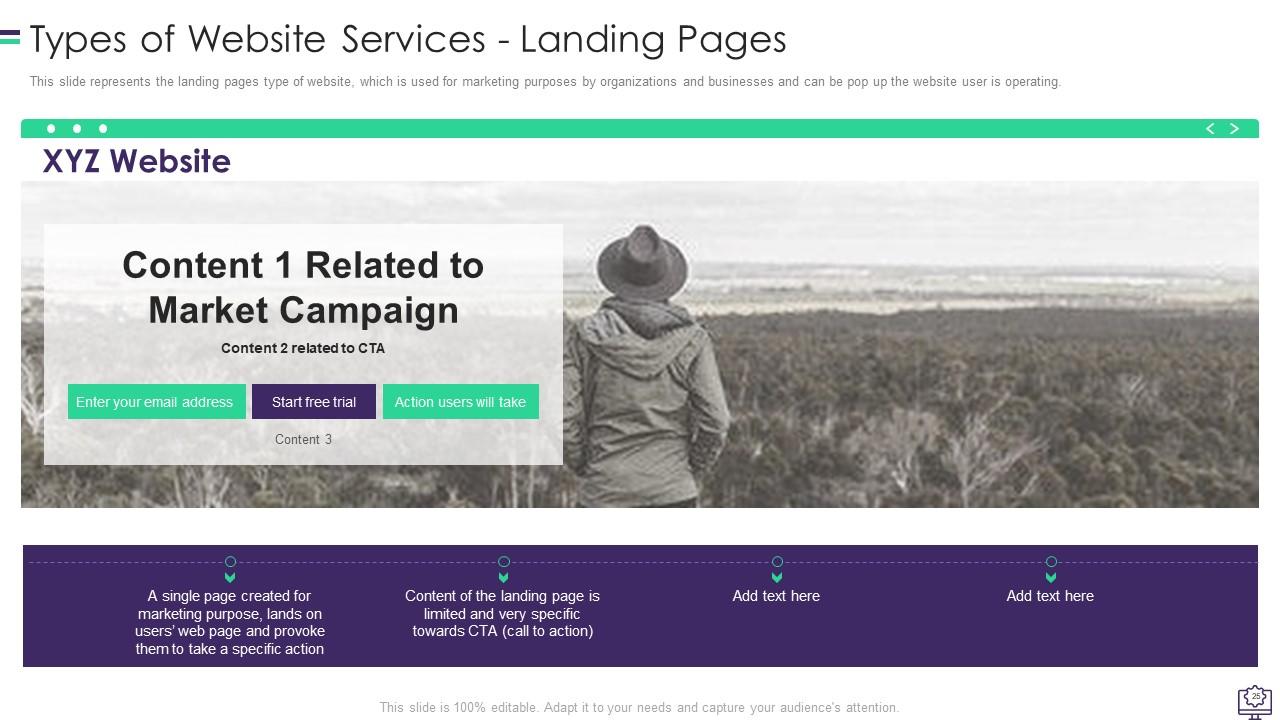
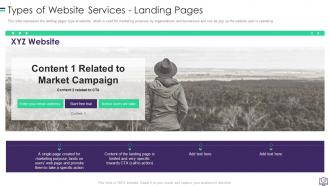
Slide 25 : Este slide representa o tipo de página de destino do site, que é usado para fins de marketing.
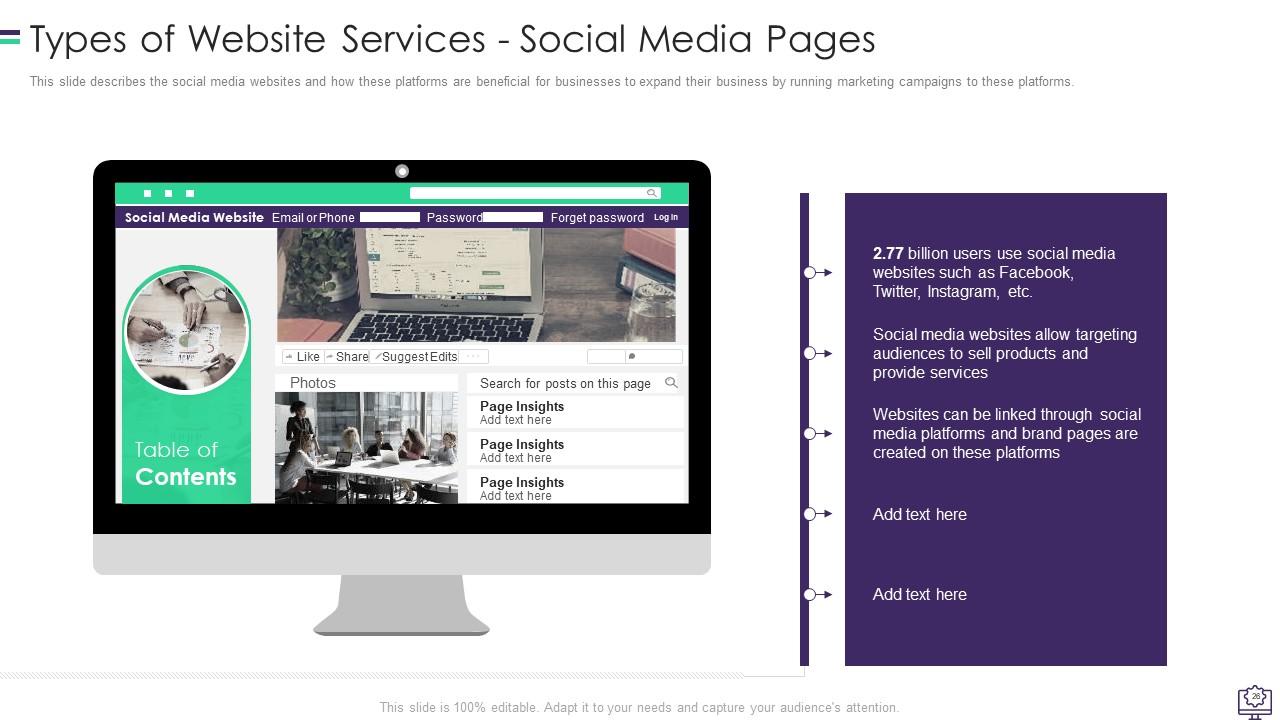
Slide 26 : Este slide descreve os sites de mídia social e como essas plataformas são benéficas para as empresas.
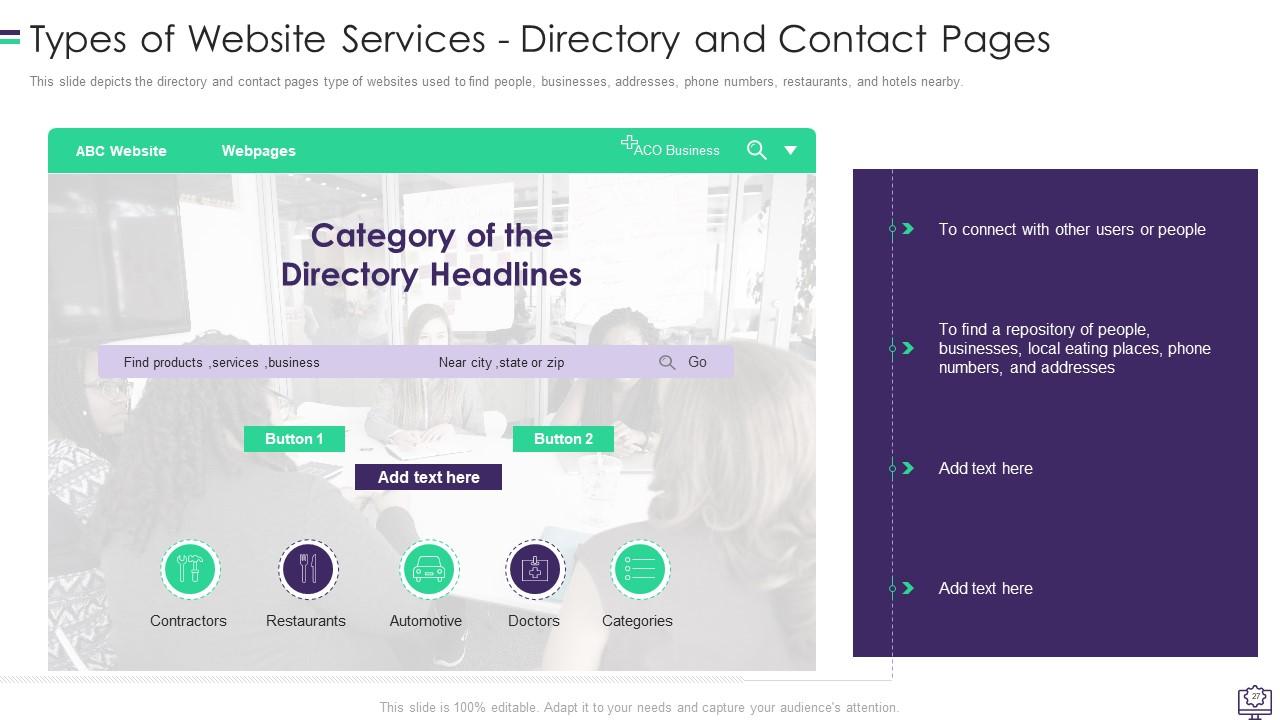
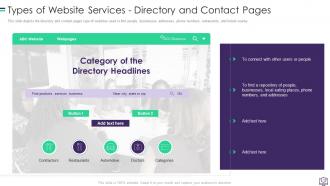
Slide 27 : Este slide mostra o diretório e o tipo de páginas de contato de sites usados para encontrar pessoas, empresas, etc.
Slide 28 : Este slide exibe o título de 'Técnicas que oferecemos para desenvolvimento web'.
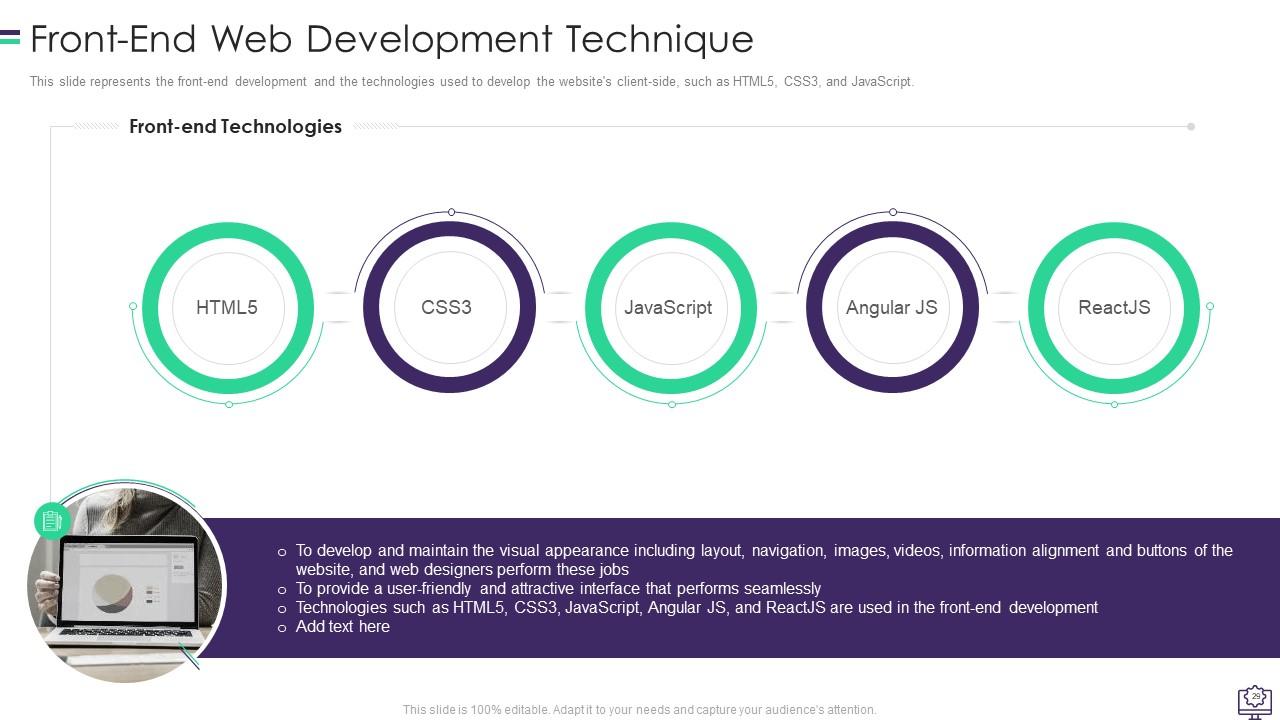
Slide 29 : Este slide representa o desenvolvimento front-end e as tecnologias utilizadas.
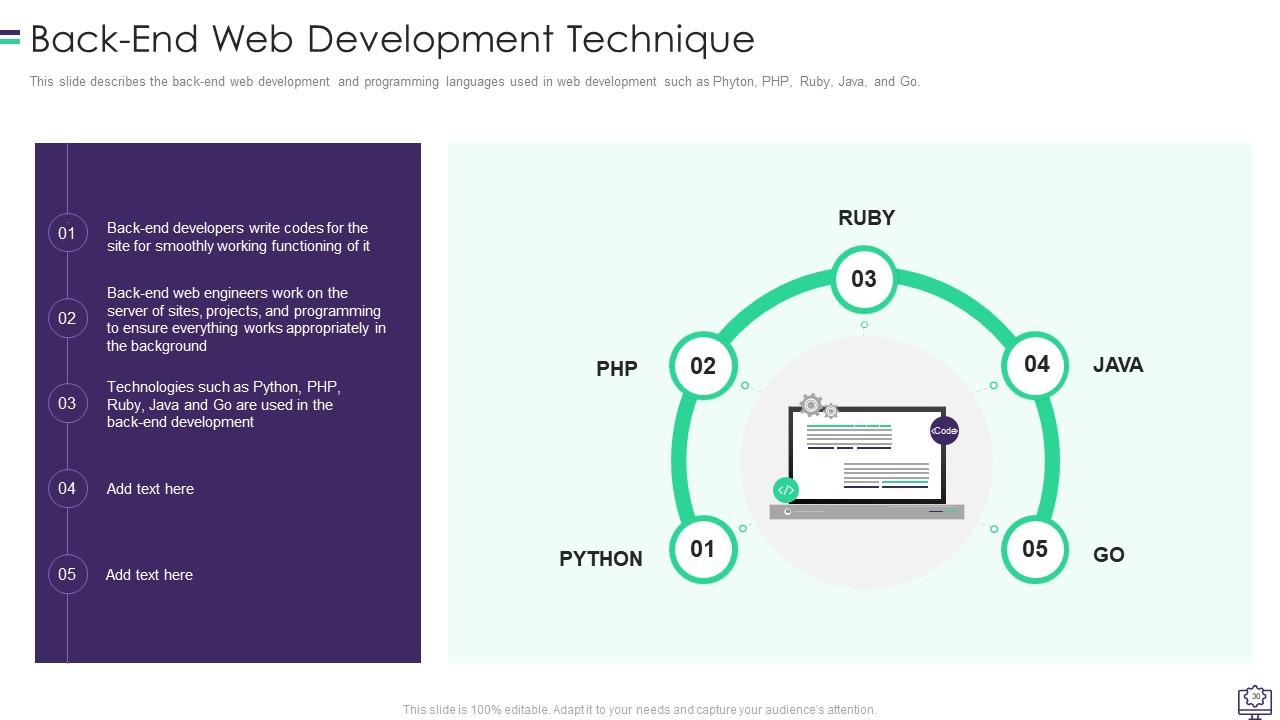
Slide 30 : Este slide descreve o desenvolvimento web back-end e as linguagens de programação usadas no desenvolvimento web.
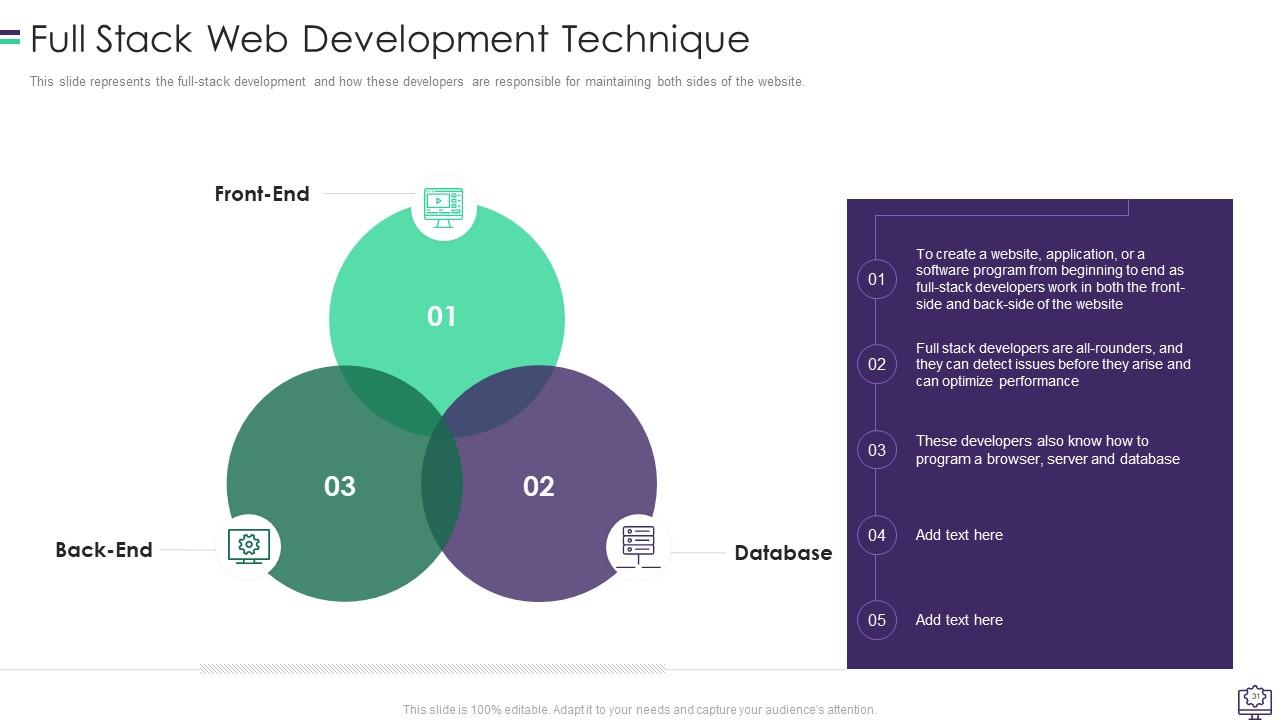
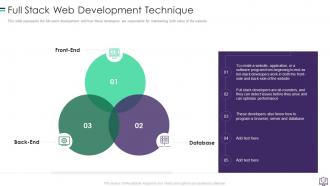
Slide 31 : Este slide representa o desenvolvimento full-stack e como esses desenvolvedores são responsáveis por manter os dois lados do site.
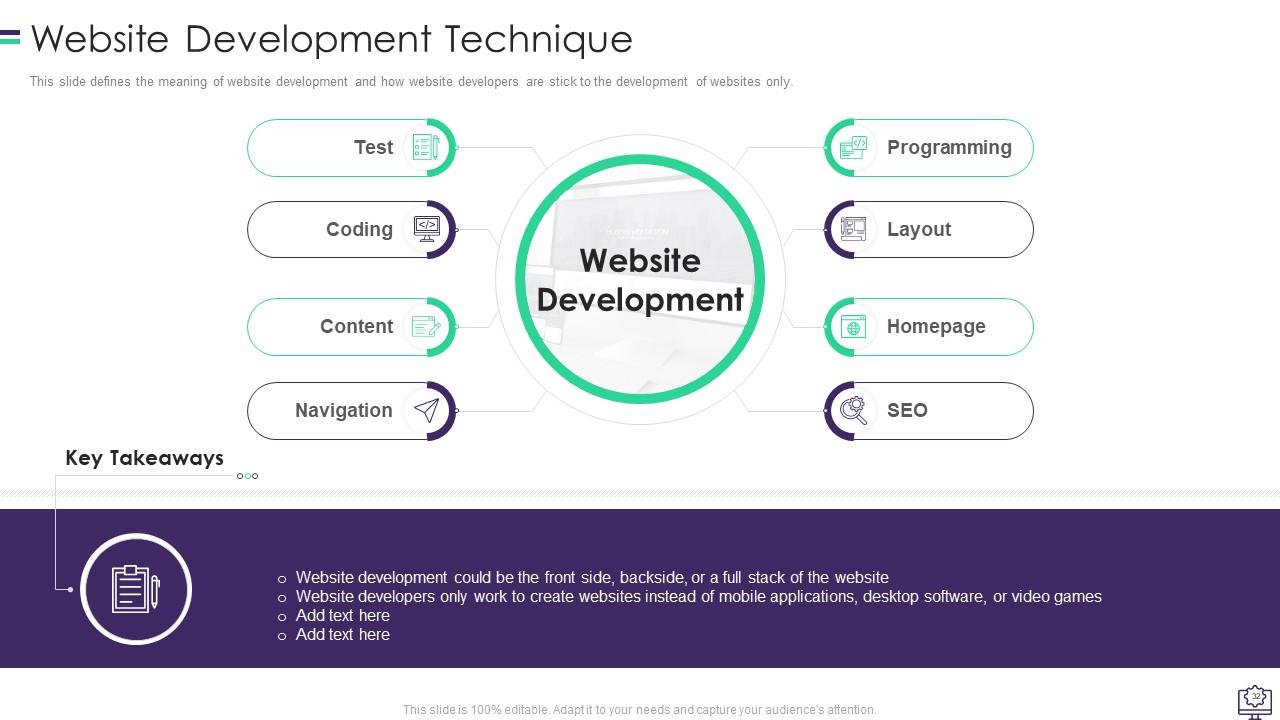
Slide 32 : Este slide define o significado do desenvolvimento de sites e como os desenvolvedores de sites se apegam apenas ao desenvolvimento de sites.
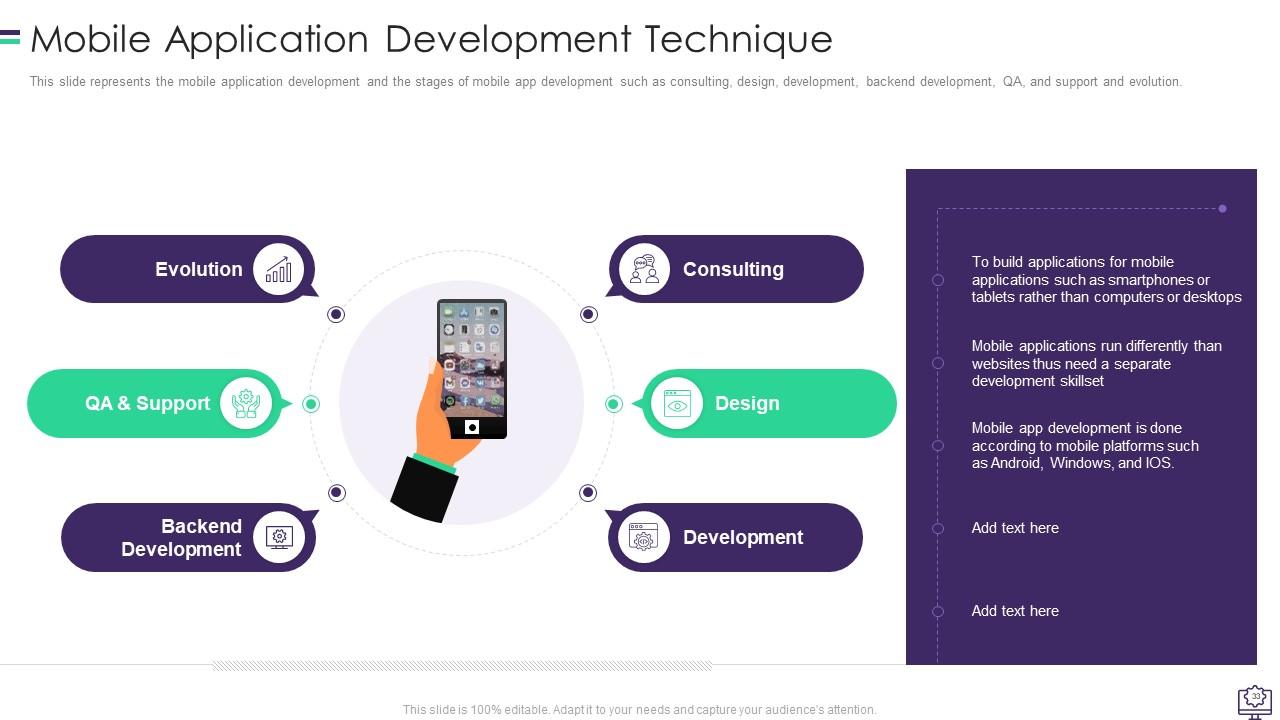
Slide 33 : Este slide representa o desenvolvimento de aplicativos móveis e os estágios de desenvolvimento de aplicativos móveis.
Slide 34 : Este slide descreve o desenvolvimento de aplicativos para desktop.
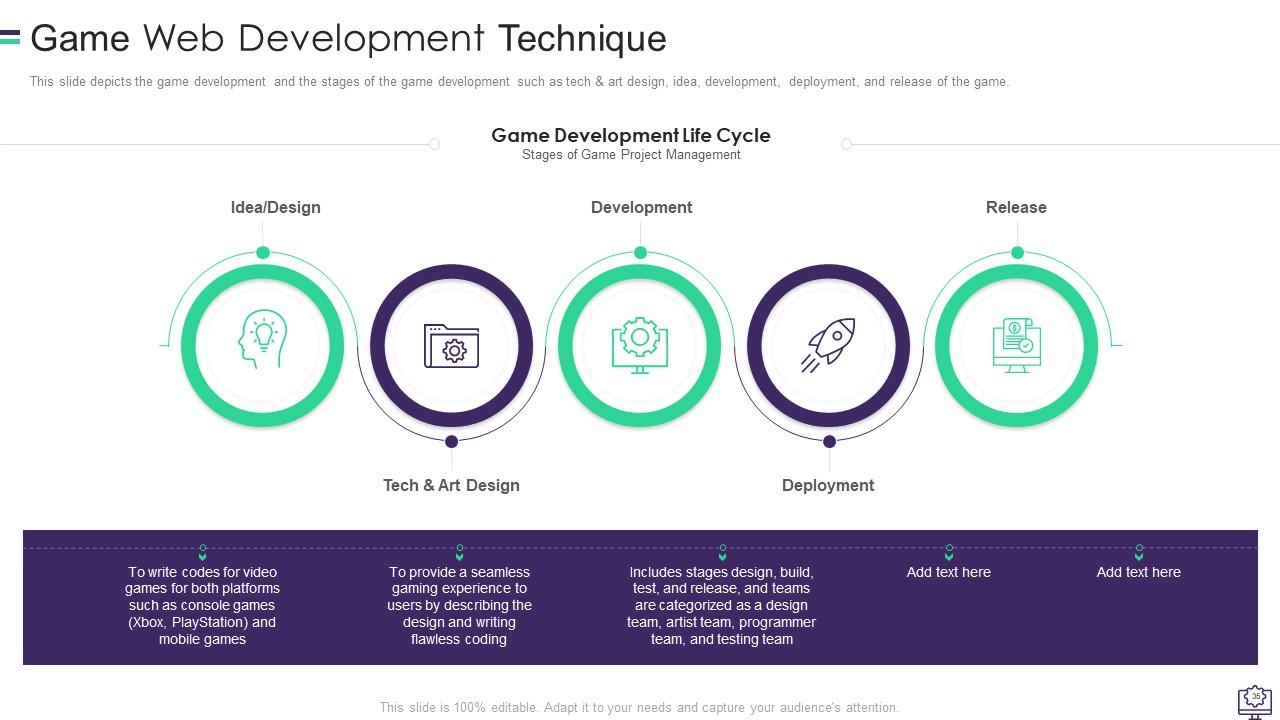
Slide 35 : Este slide mostra o desenvolvimento do jogo e os estágios do desenvolvimento do jogo.
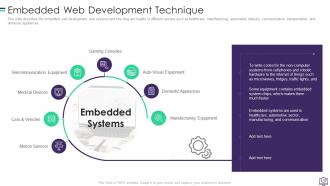
Slide 36 : Este slide descreve o desenvolvimento e os sistemas da Web incorporados e como eles são úteis em diferentes setores.
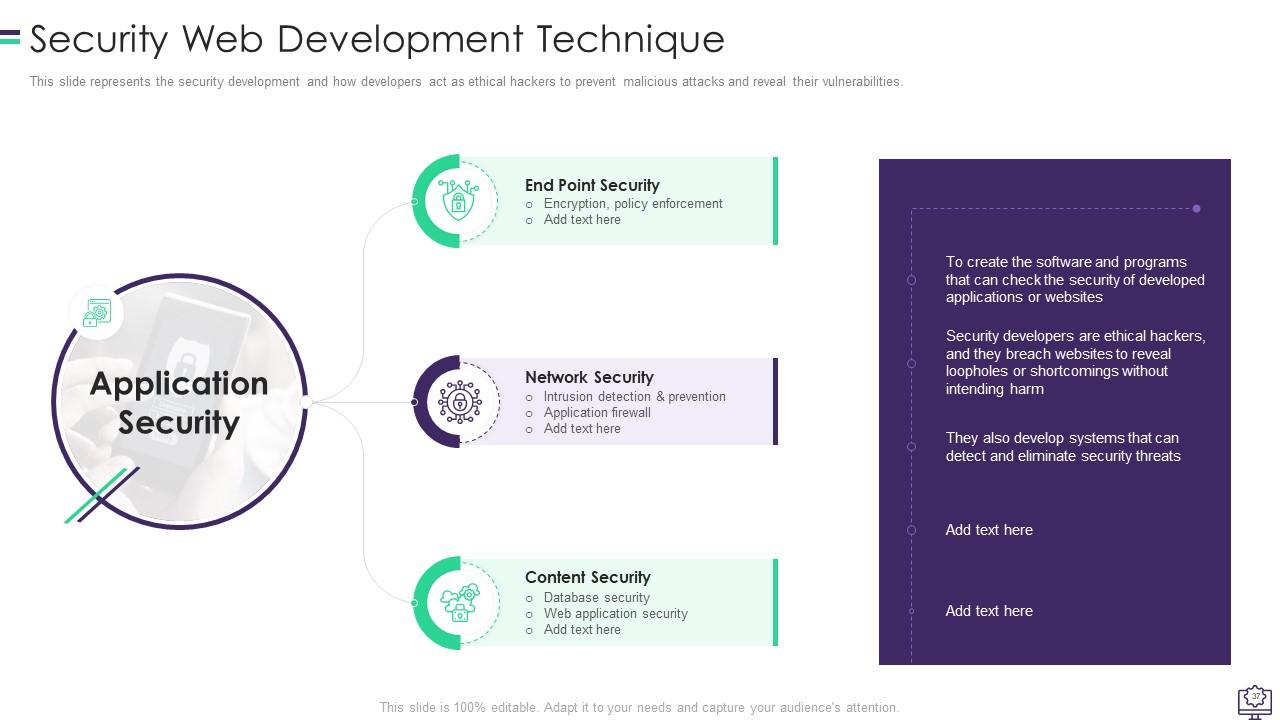
Slide 37 : Este slide representa o desenvolvimento da segurança e como os desenvolvedores agem como hackers éticos.
Slide 38 : Este slide apresenta o título de 'CMS, nós oferecemos'.
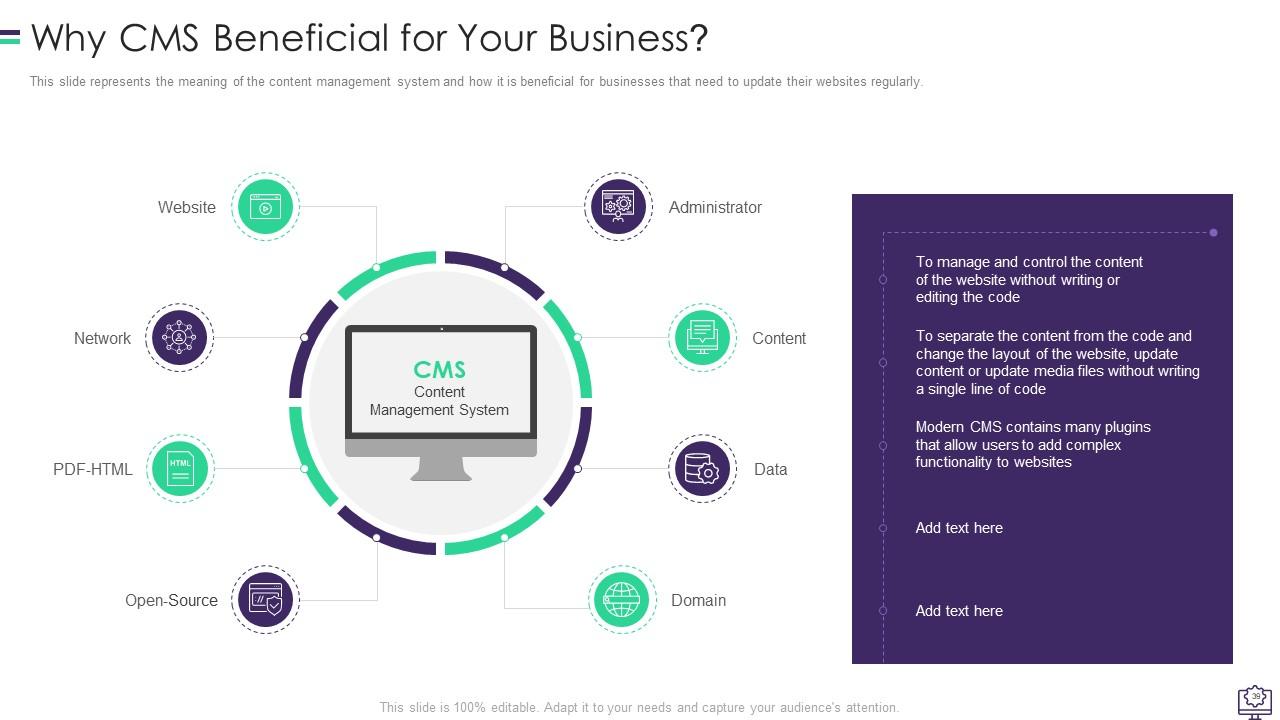
Slide 39 : Este slide representa o significado do sistema de gerenciamento de conteúdo e como ele é benéfico para as empresas.
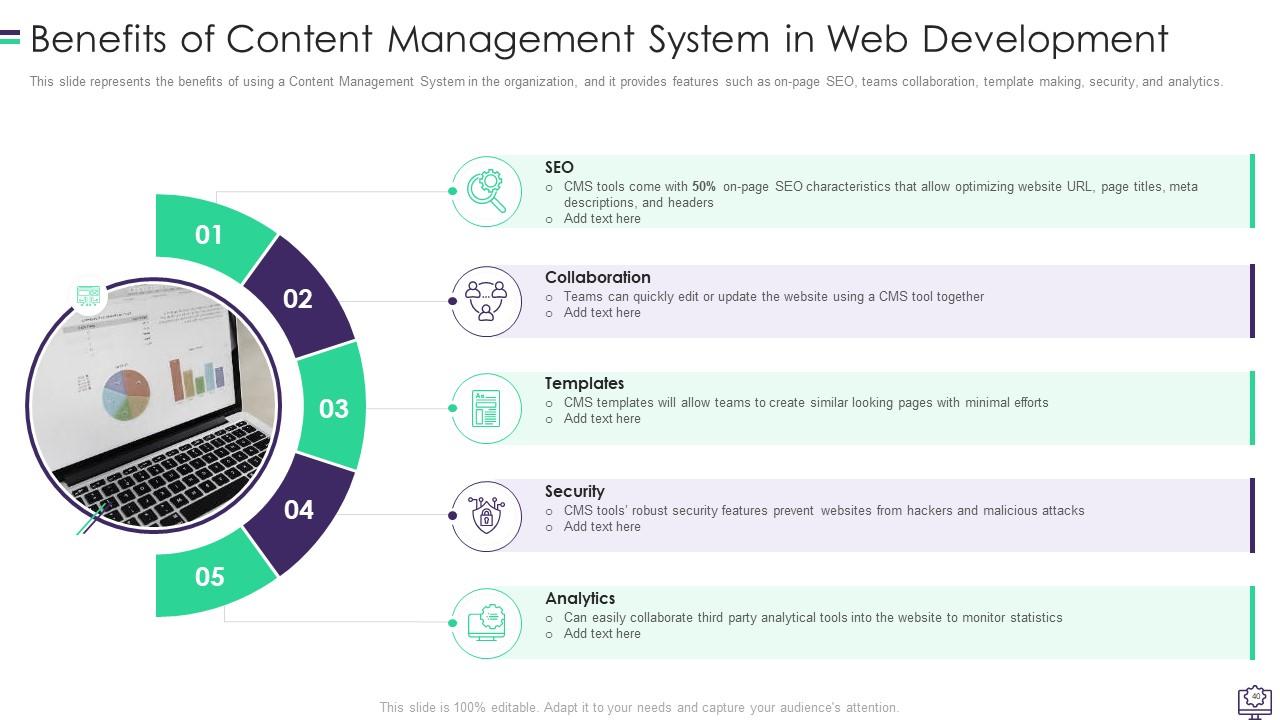
Slide 40 : Este slide representa os benefícios do uso de um Sistema de Gerenciamento de Conteúdo na organização.
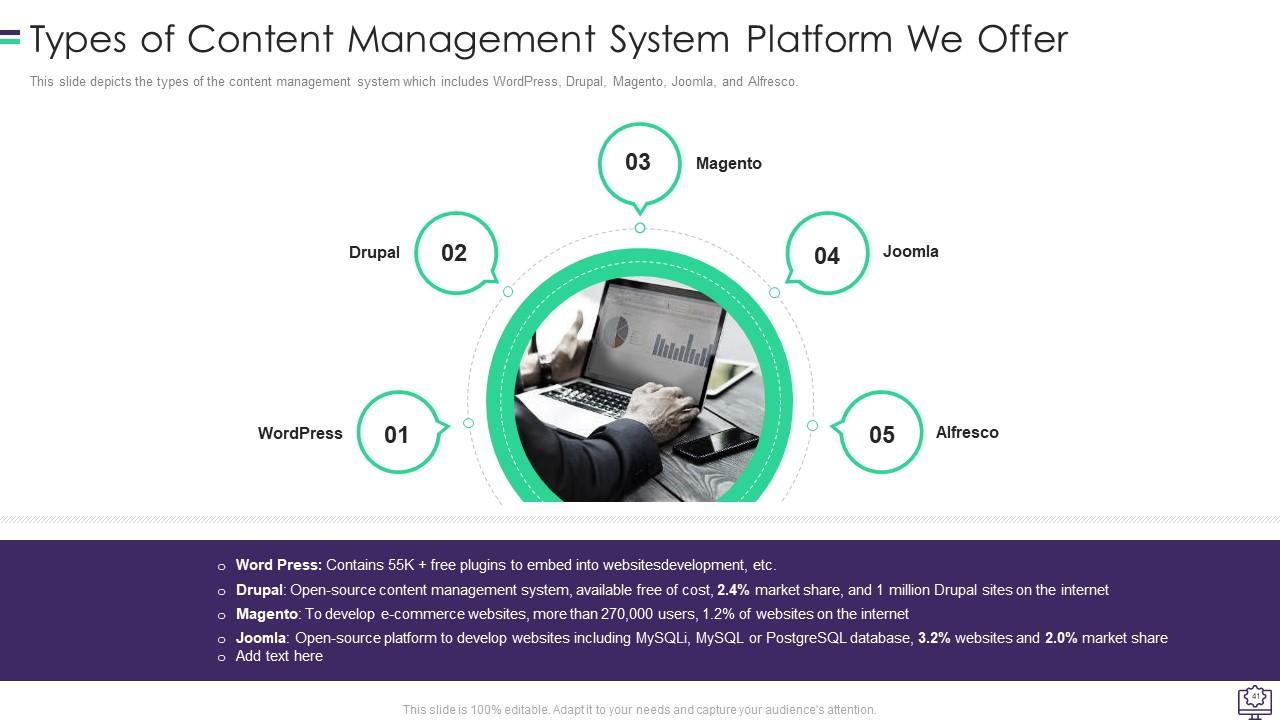
Slide 41 : Este slide descreve os tipos de sistema de gerenciamento de conteúdo que inclui WordPress, Drupal, etc.
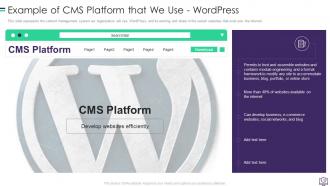
Slide 42 : Este slide representa o sistema de gerenciamento de conteúdo que nossa organização usará, o WordPress.
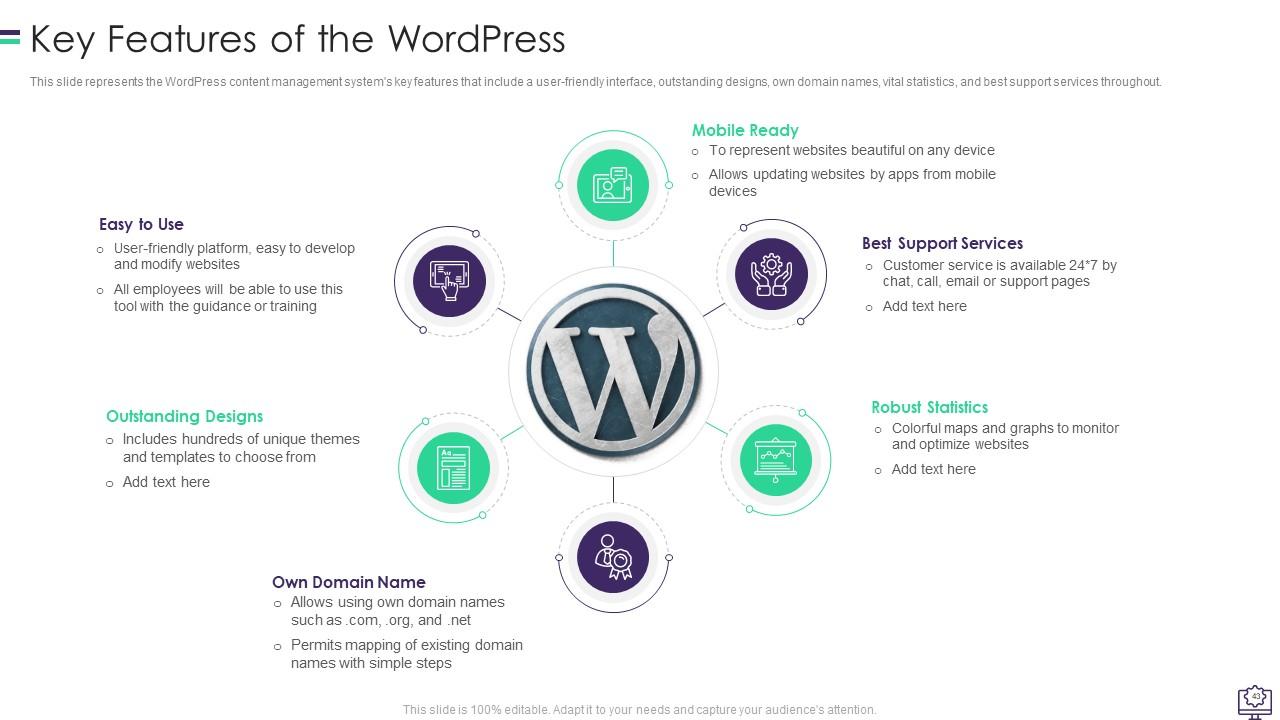
Slide 43 : Este slide representa os principais recursos do sistema de gerenciamento de conteúdo do WordPress.
Slide 44 : Este slide apresenta o título de 'Idiomas, ferramentas e frameworks que oferecemos'.
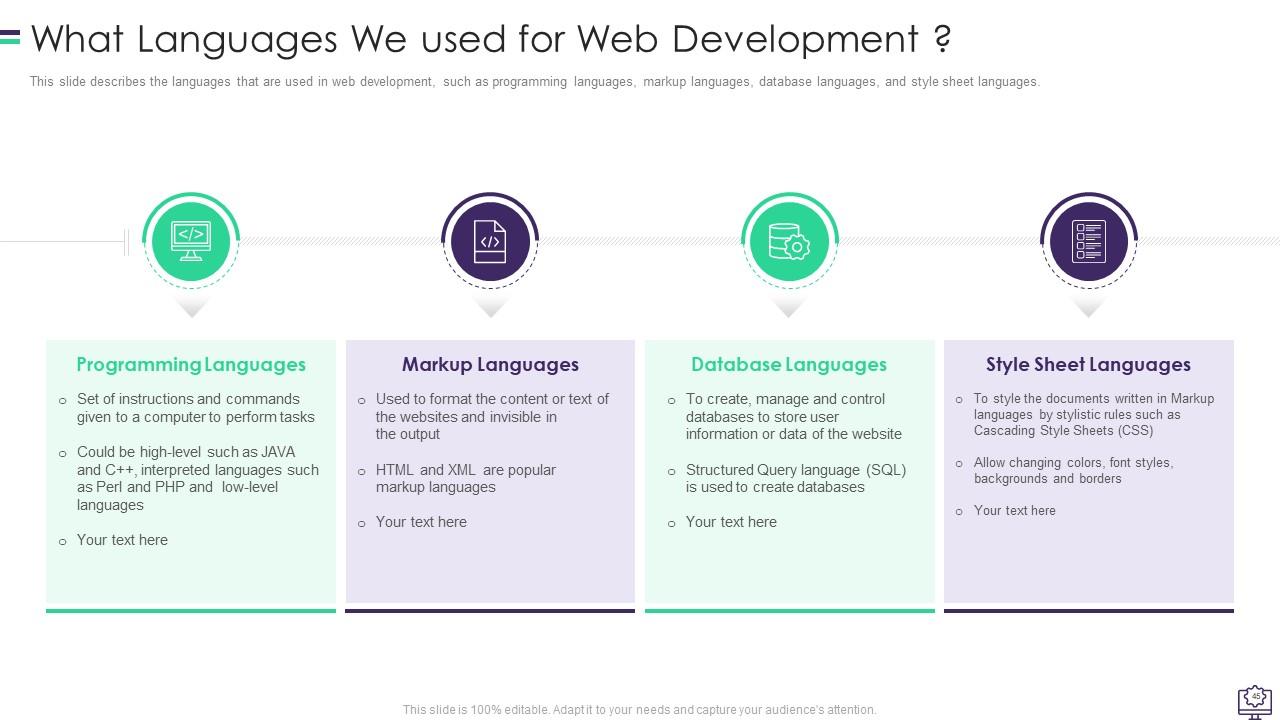
Slide 45 : Este slide descreve as linguagens usadas no desenvolvimento web.
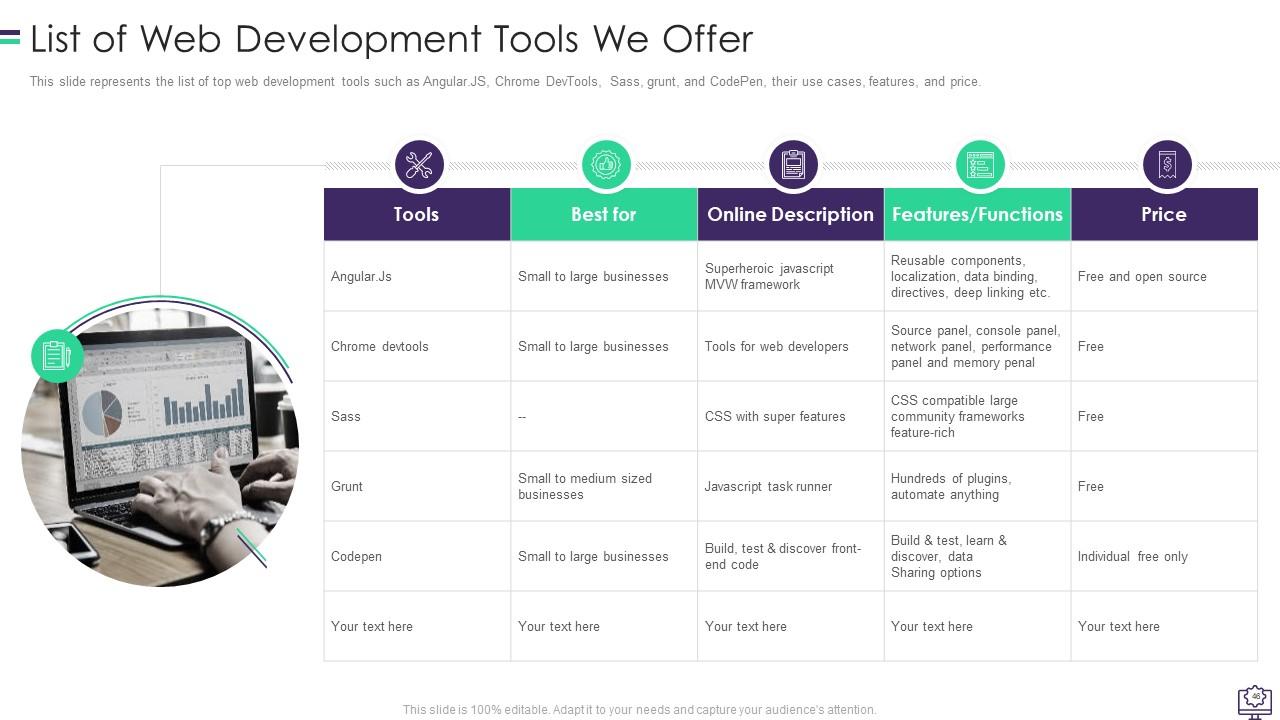
Slide 46 : Este slide representa a lista das principais ferramentas de desenvolvimento web.
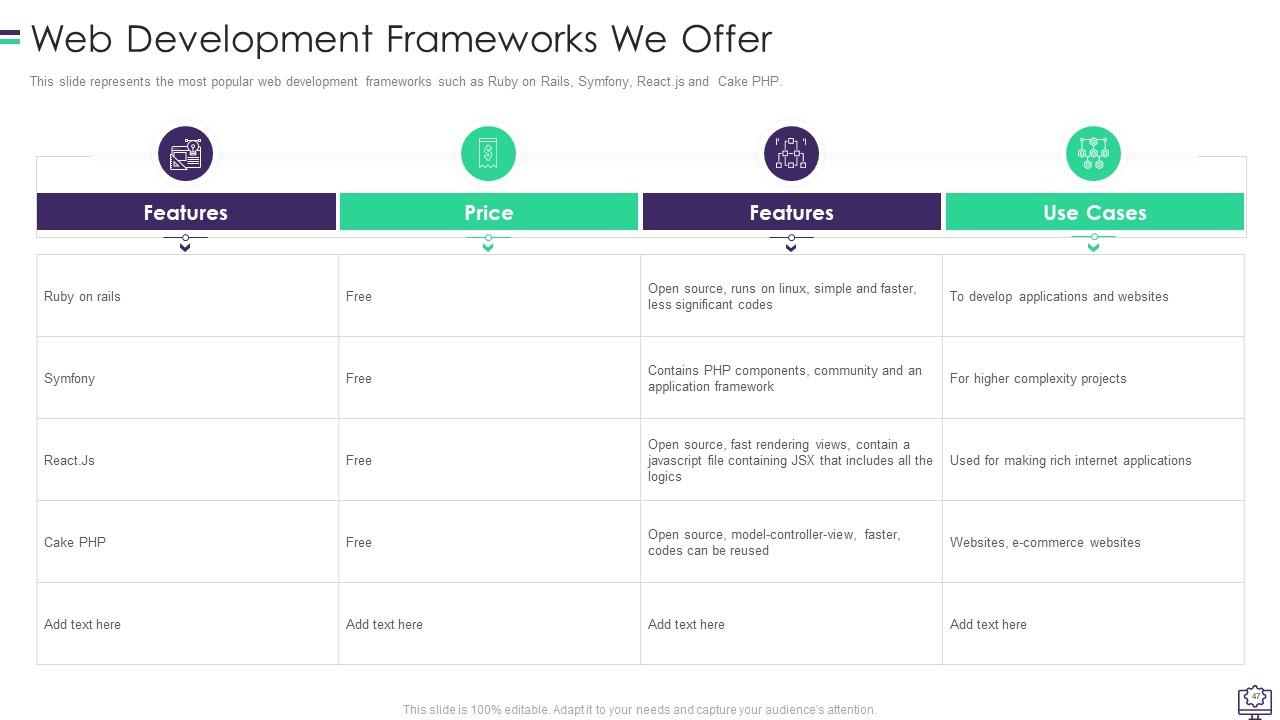
Slide 47 : Este slide representa os frameworks de desenvolvimento web mais populares.
Slide 48 : Este slide apresenta o título para '6 etapas do processo de desenvolvimento de sites'.
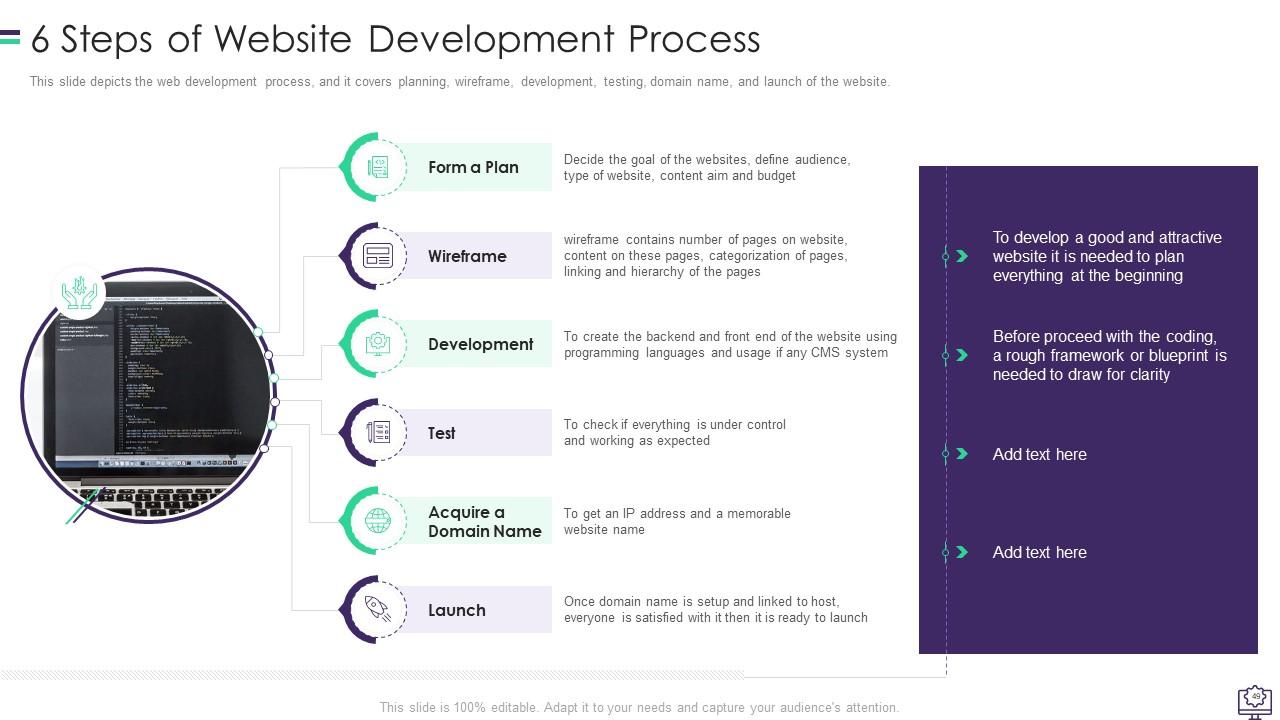
Slide 49 : Este slide descreve o processo de desenvolvimento web e abrange planejamento, wireframe, etc.
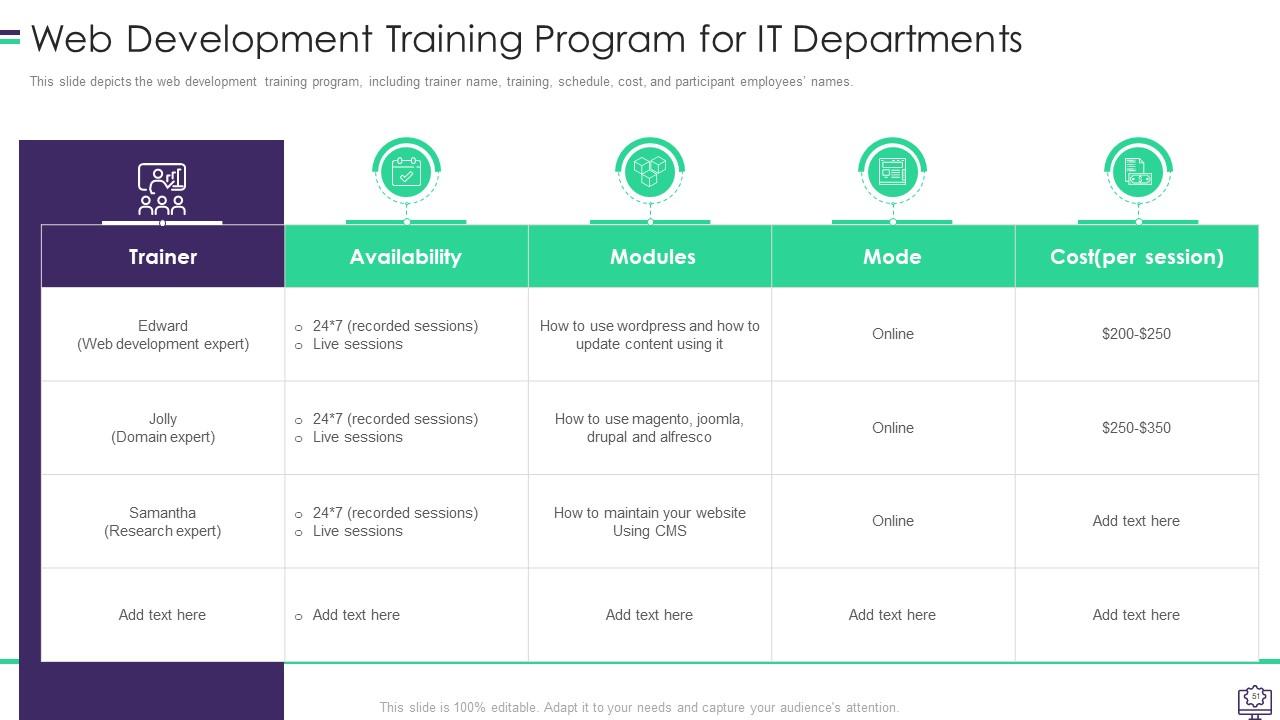
Slide 50 : Este slide exibe o título de 'Programa de treinamento de desenvolvimento Web para departamento de TI'.
Slide 51 : Este slide mostra o programa de treinamento em desenvolvimento web.
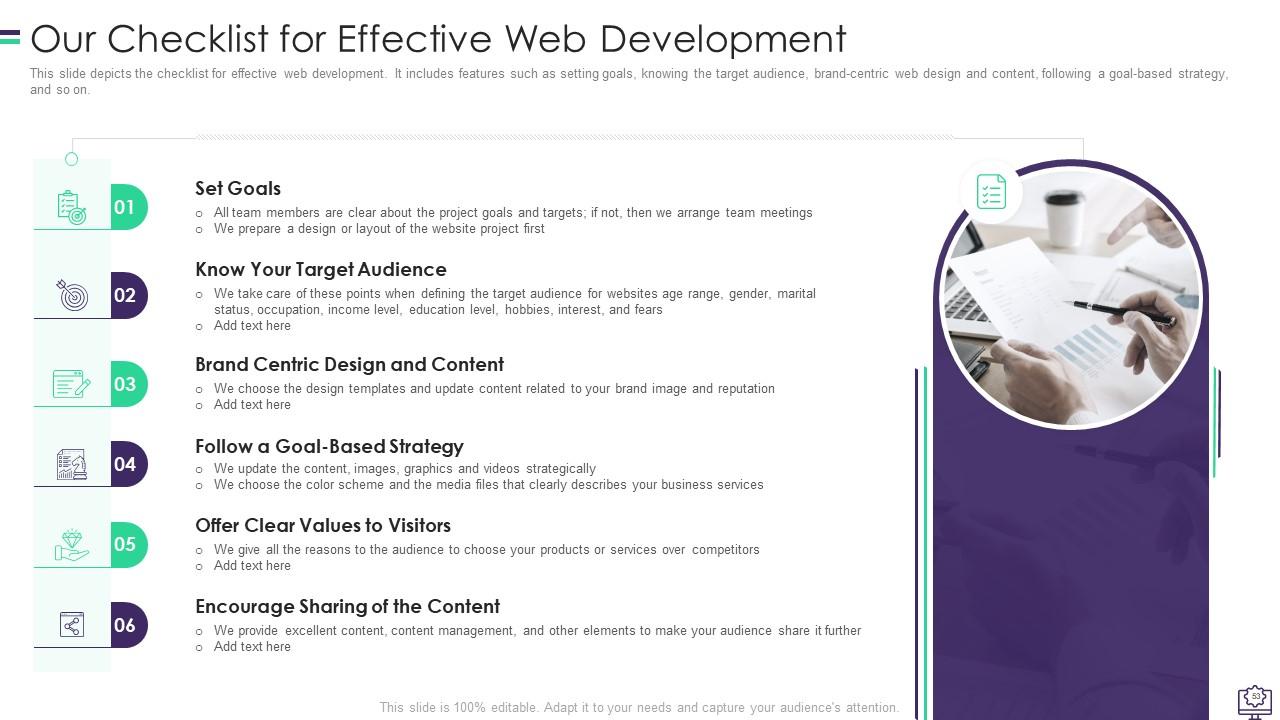
Slide 52 : Este slide apresenta o título de 'Nossa lista de verificação para um desenvolvimento web eficaz'.
Slide 53 : Este slide mostra a lista de verificação para um desenvolvimento web eficaz.
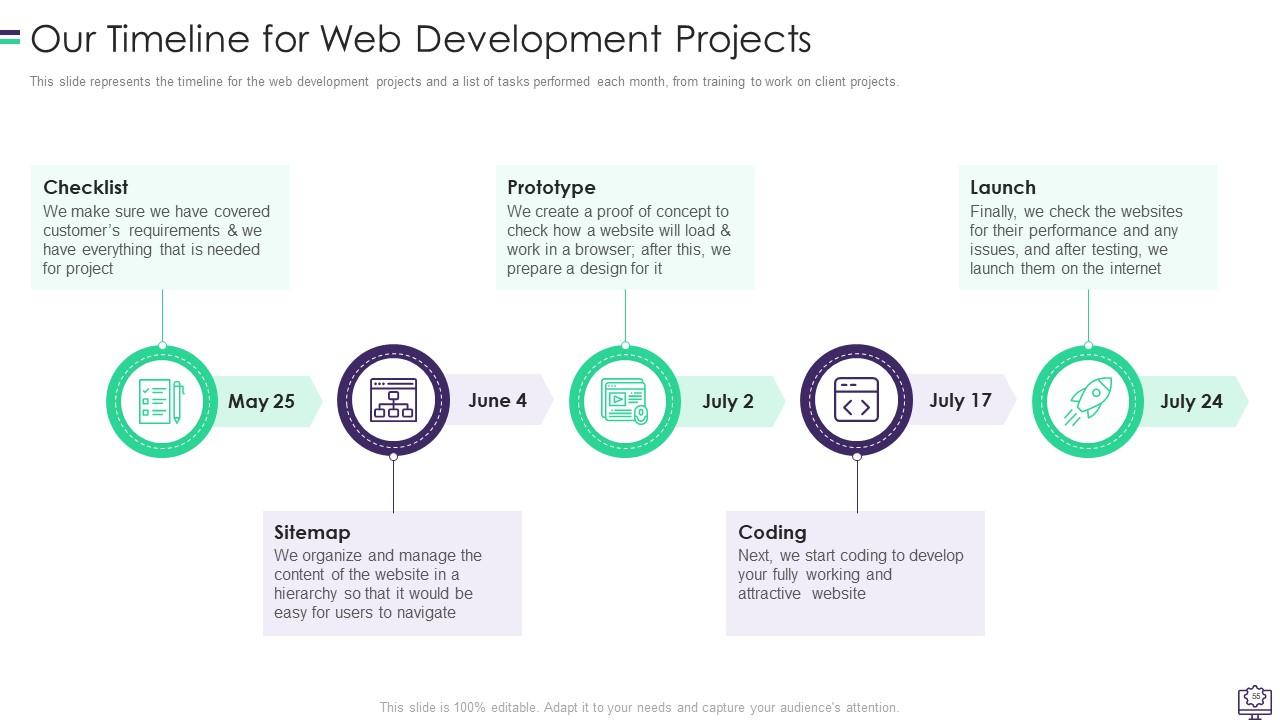
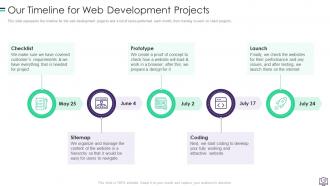
Slide 54 : Este slide exibe o título de 'Nossa linha do tempo para projetos de desenvolvimento web'.
Slide 55 : Este slide representa a linha do tempo dos projetos de desenvolvimento web e uma lista de tarefas realizadas a cada mês.
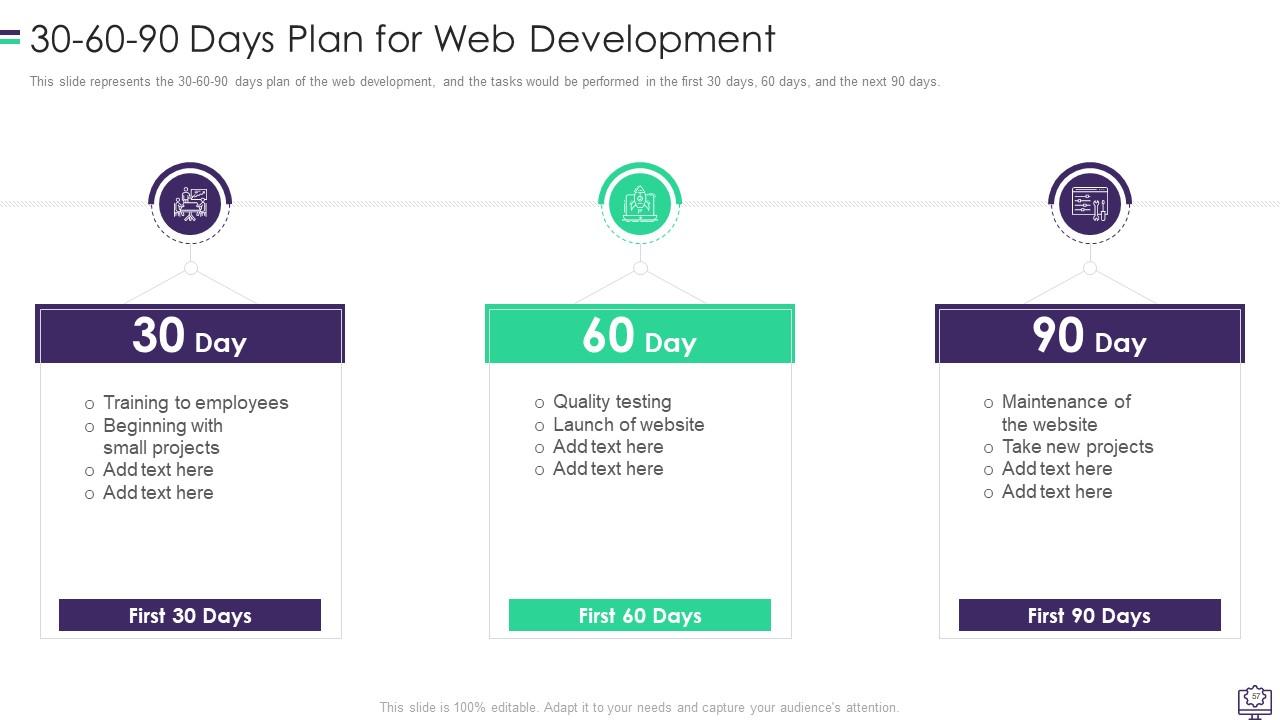
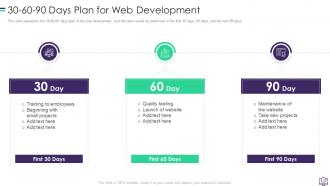
Slide 56 : Este slide mostra o título do 'plano de 30-60-90 dias para desenvolvimento web'.
Slide 57 : Este slide representa o plano de 30-60-90 dias do desenvolvimento web.
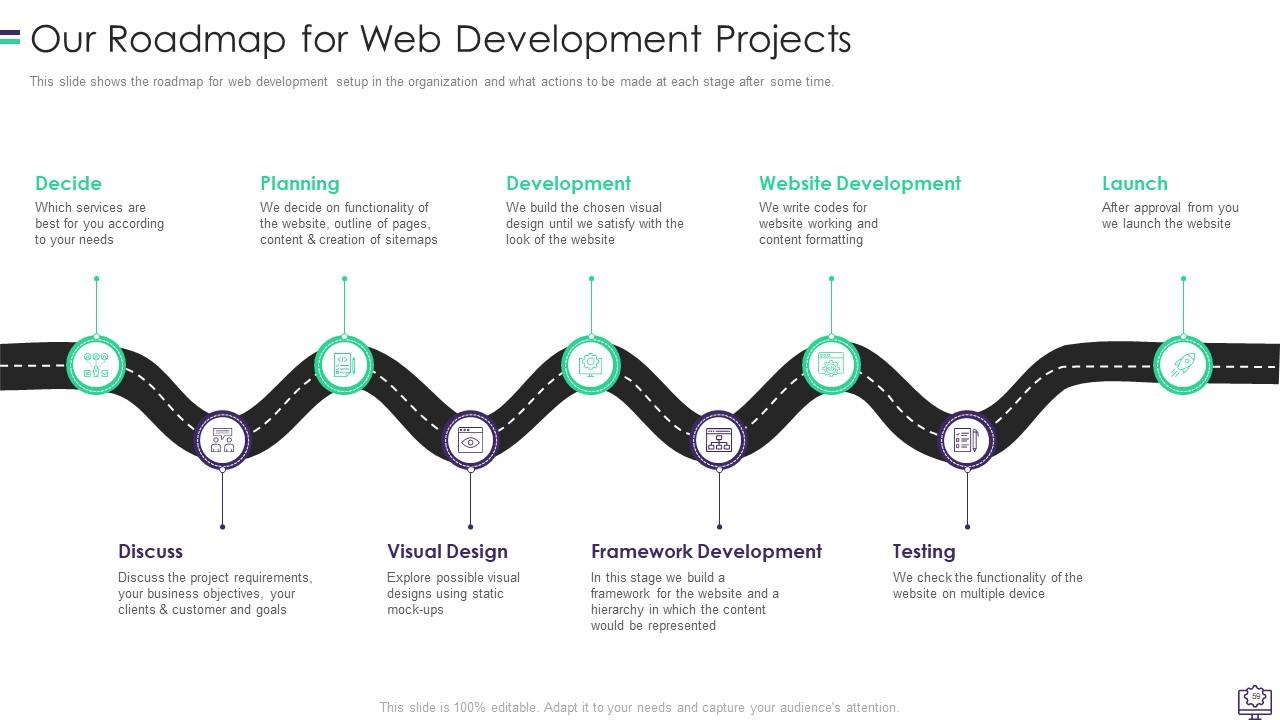
Slide 58 : Este slide mostra o título de 'Nosso roteiro para projetos de desenvolvimento web'.
Slide 59 : Este slide mostra o roteiro para a configuração do desenvolvimento web na organização e quais ações devem ser feitas em cada etapa após algum tempo.
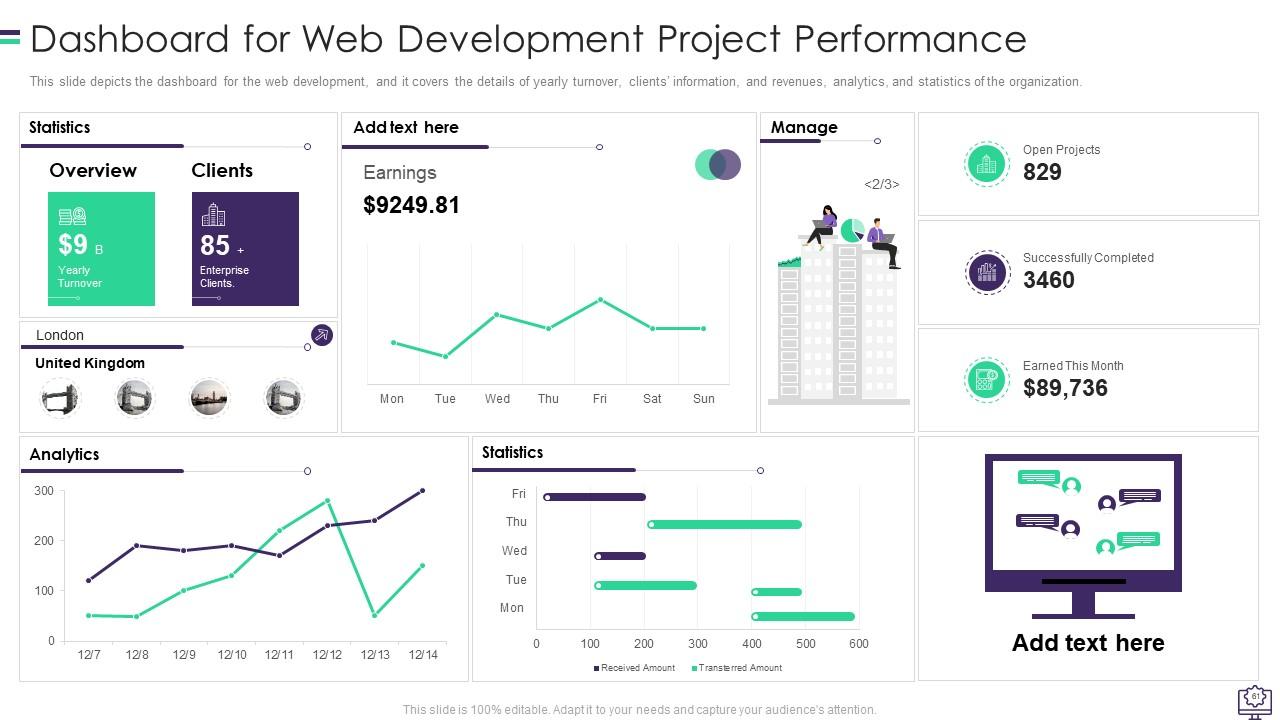
Slide 60 : Este slide apresenta o título de 'Painel para desempenho de projetos de desenvolvimento web'.
Slide 61 : Este slide mostra o painel para o desenvolvimento web e abrange os detalhes do faturamento anual, informações dos clientes, etc.
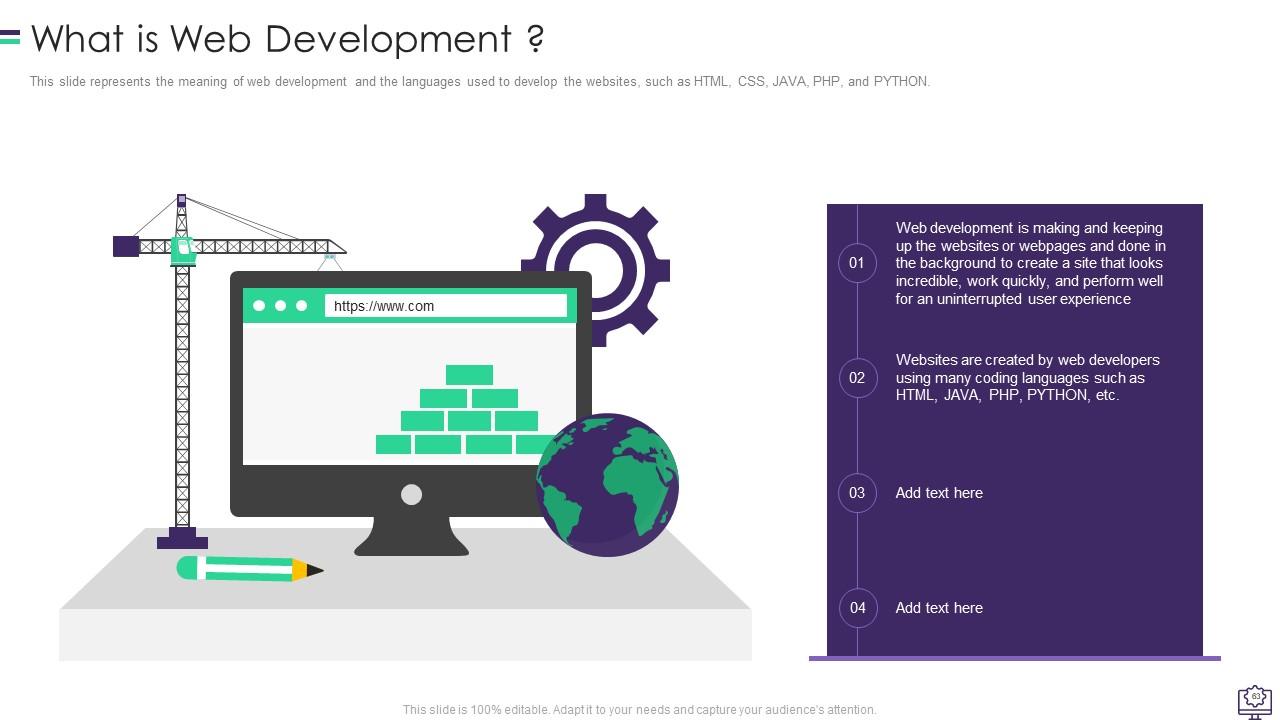
Slide 62 : Este slide exibe o título de 'Introdução ao desenvolvimento da Web'.
Slide 63 : Este slide representa o significado de desenvolvimento web e as linguagens utilizadas para desenvolver o site.
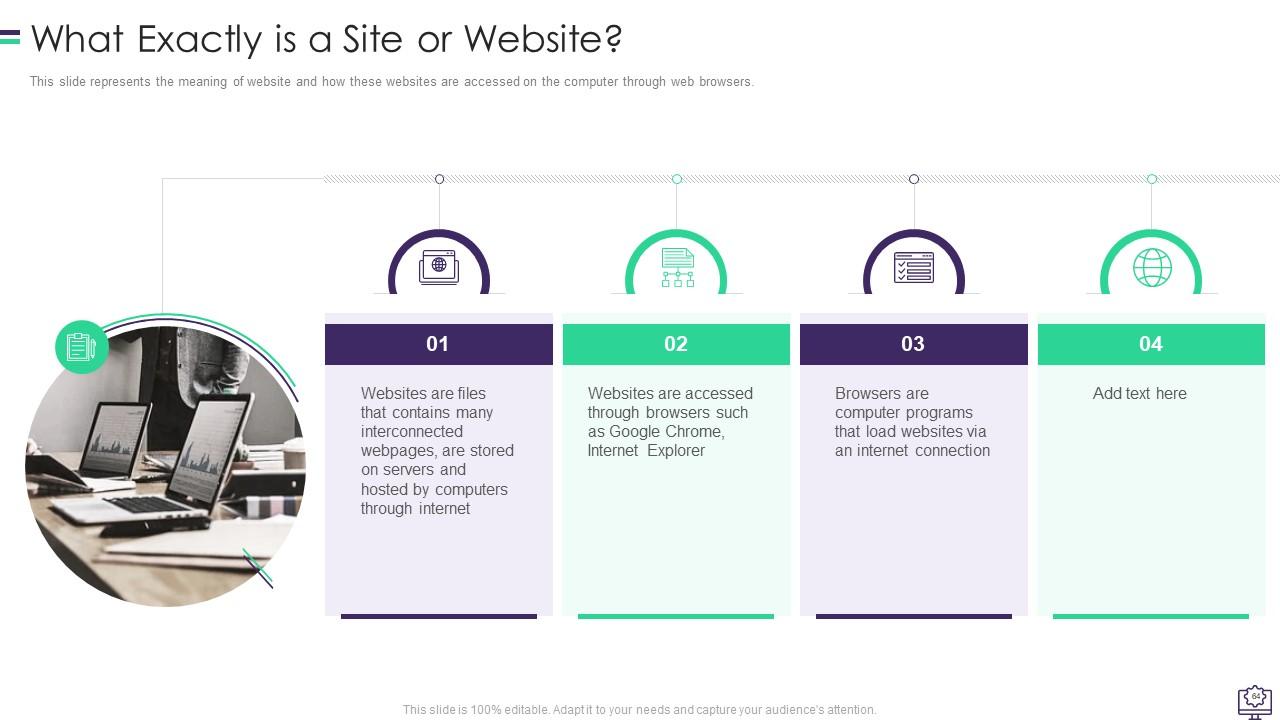
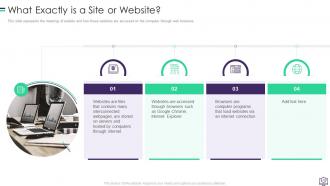
Slide 64 : Este slide representa o significado de site e como esses sites são acessados no computador por meio de navegadores da web.
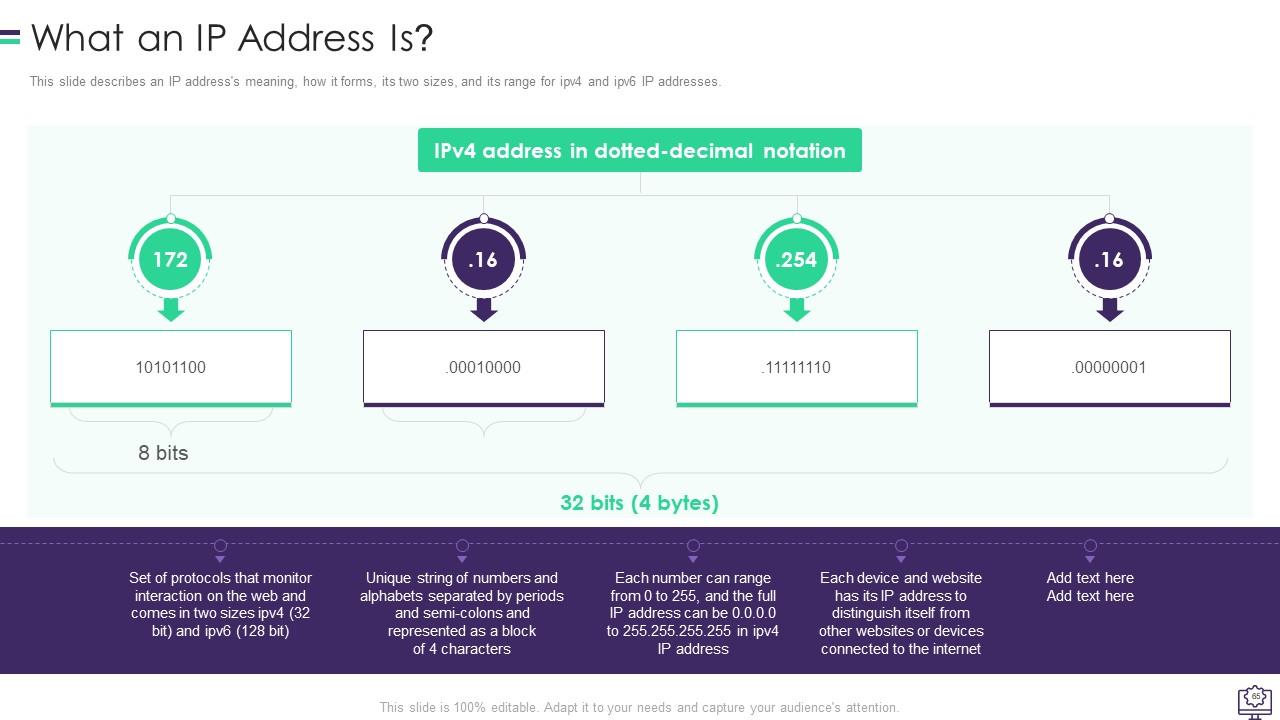
Slide 65 : Este slide descreve o significado de um endereço IP, como ele se forma, seus dois tamanhos, etc.
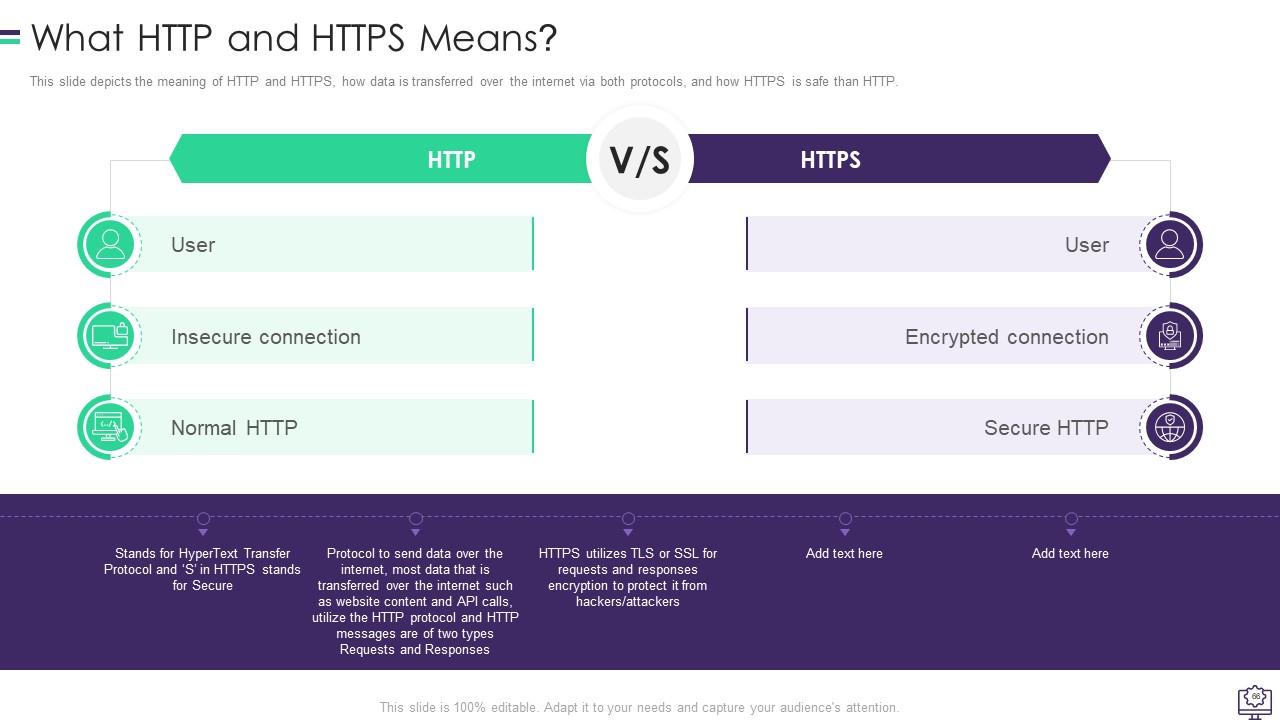
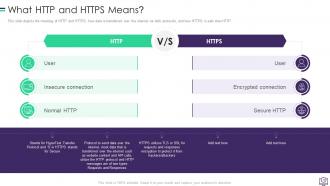
Slide 66 : Este slide mostra o significado de HTTP e HTTPS, como os dados são transferidos pela internet, etc.
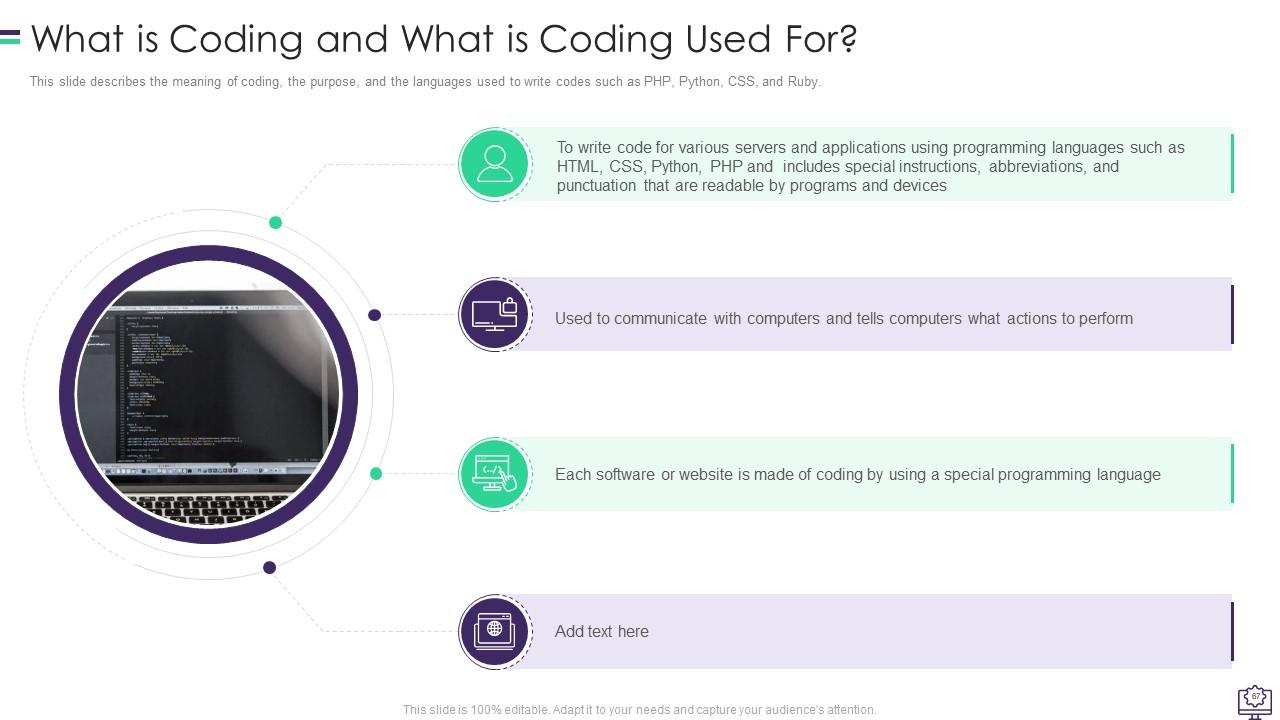
Slide 67 : Este slide descreve o significado da codificação, o propósito, etc.
Slide 68 : Este slide representa o significado de front-end e linguagens de programação usadas para desenvolvimento front-end.
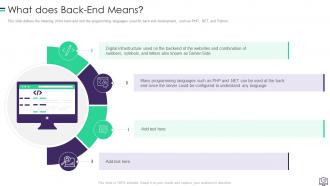
Slide 69 : Este slide define o significado do back-end e as linguagens de programação usadas para o desenvolvimento do back-end.
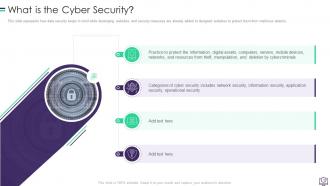
Slide 70 : Este slide representa como a segurança de dados deve ser levada em consideração ao desenvolver sites.
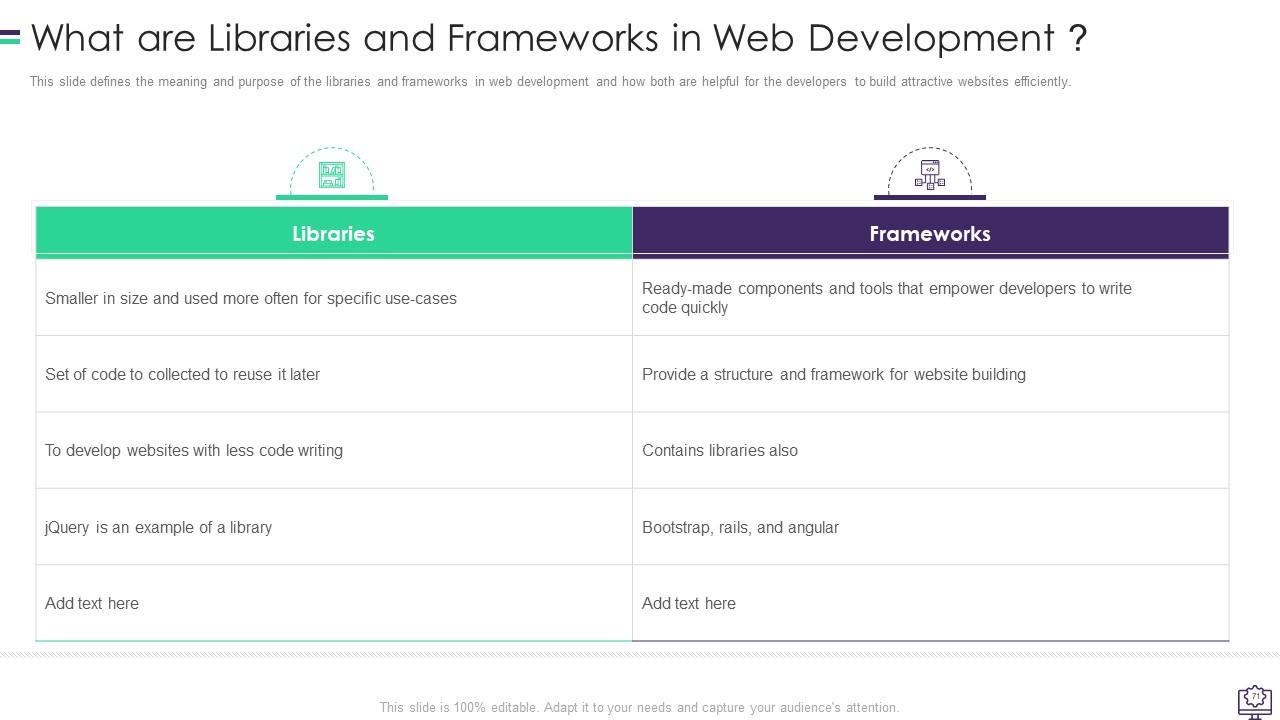
Slide 71 : Este slide define o significado e propósito das bibliotecas e frameworks no desenvolvimento web.
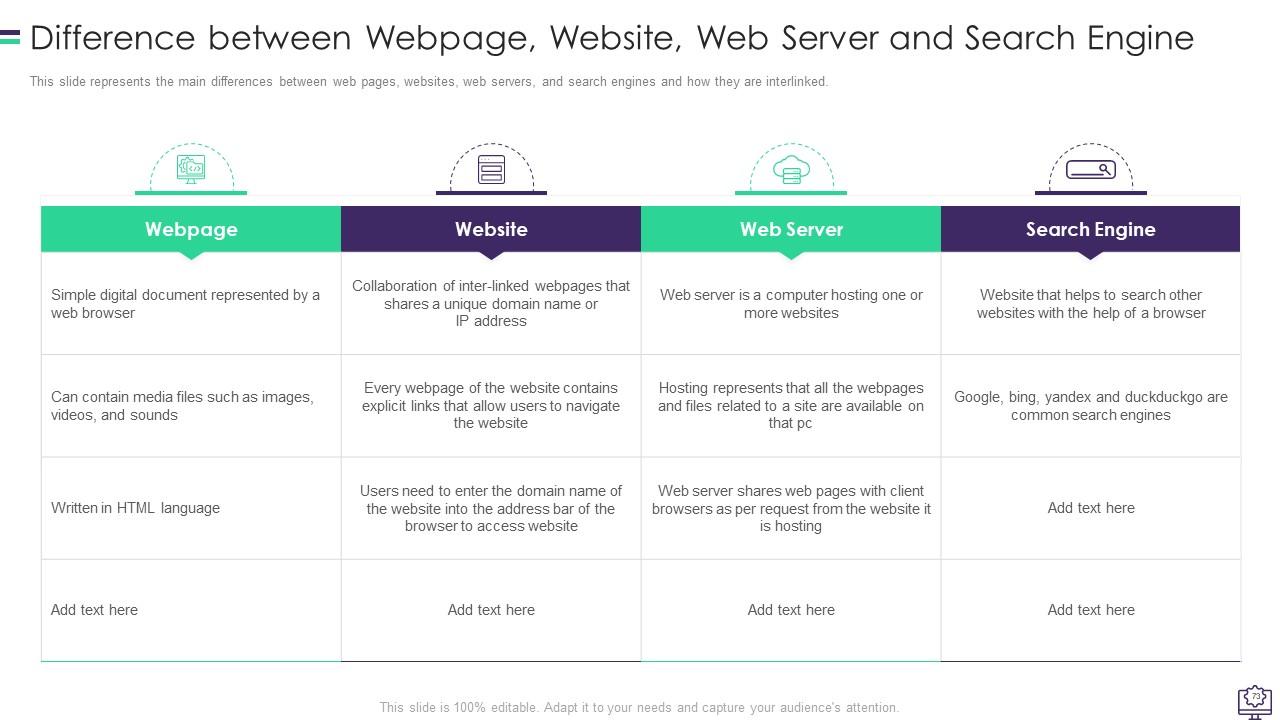
Slide 72 : Este slide representa as principais diferenças entre páginas web, sites, servidores web, etc.
Slide 73 : Este slide mostra o título de 'A diferença'.
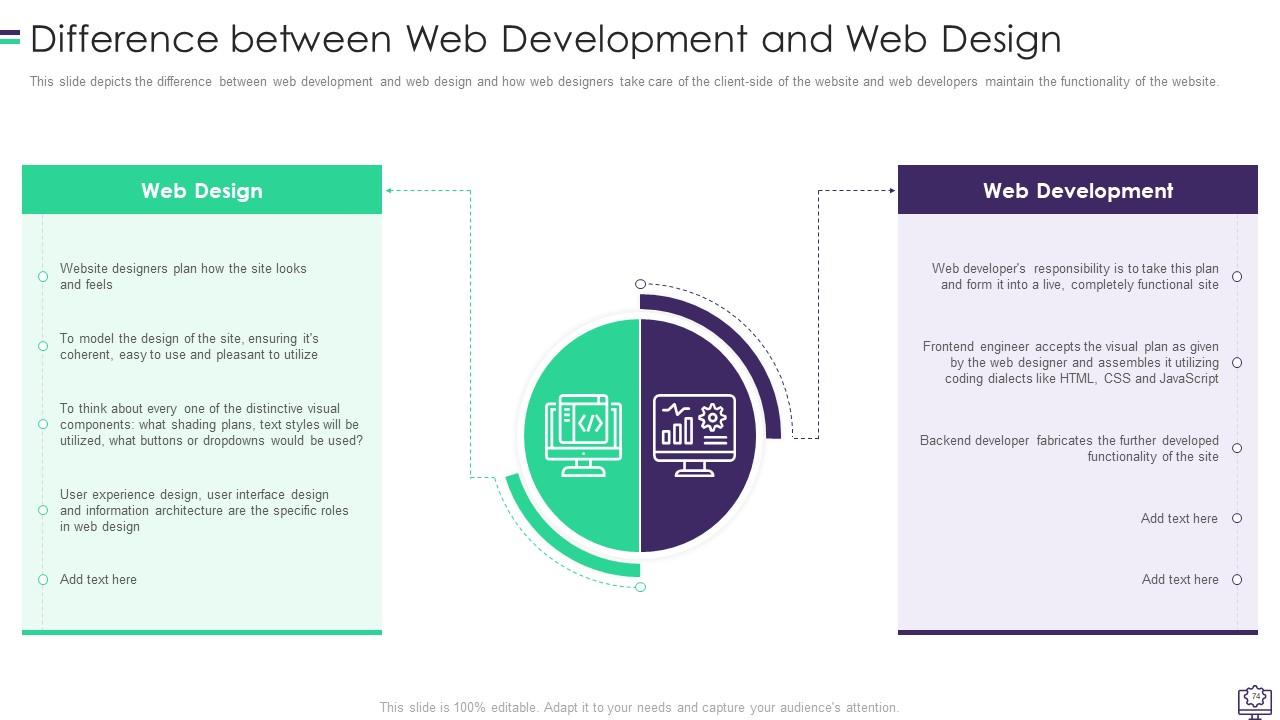
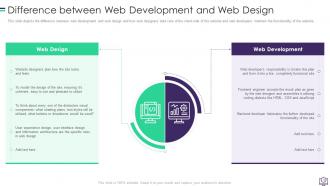
Slide 74 : Este slide mostra a diferença entre desenvolvimento web e web design.
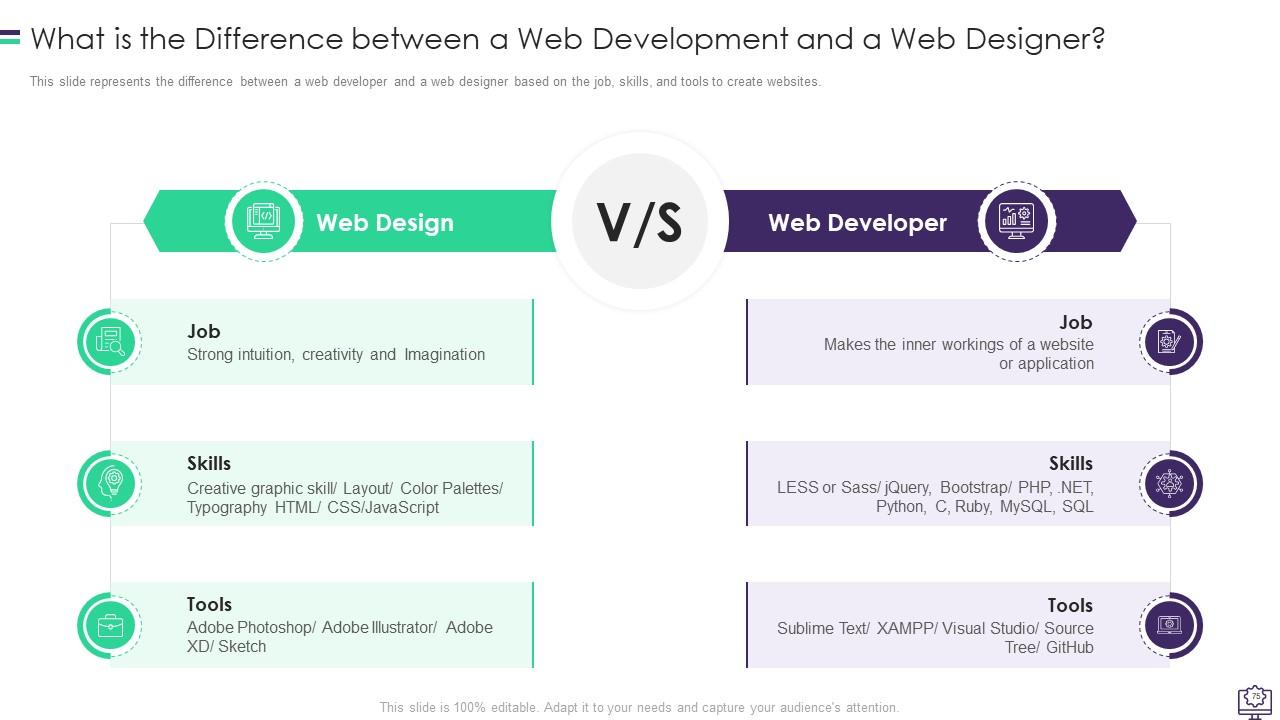
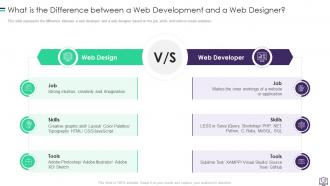
Slide 75 : Este slide representa a diferença entre um desenvolvedor web e um web designer.
Slide 76 : Este slide apresenta o título de 'Desenvolvedor Web'.
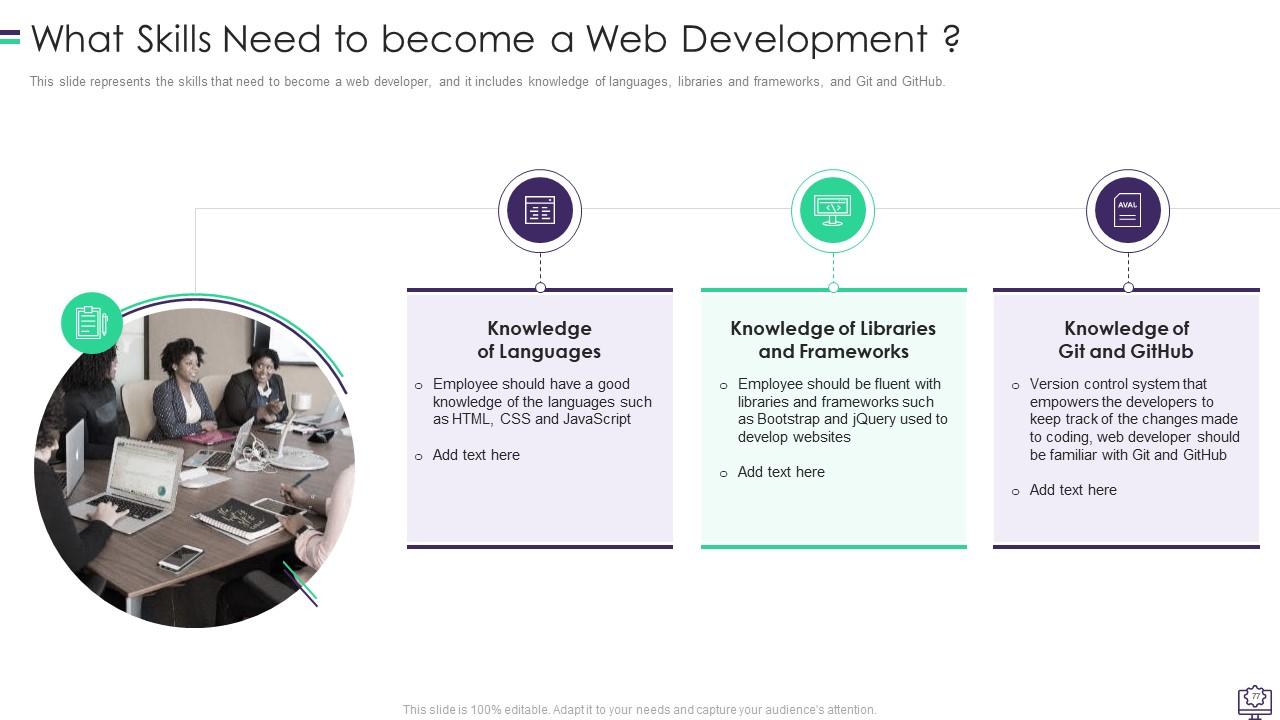
Slide 77 : Este slide representa as habilidades necessárias para se tornar um desenvolvedor web.
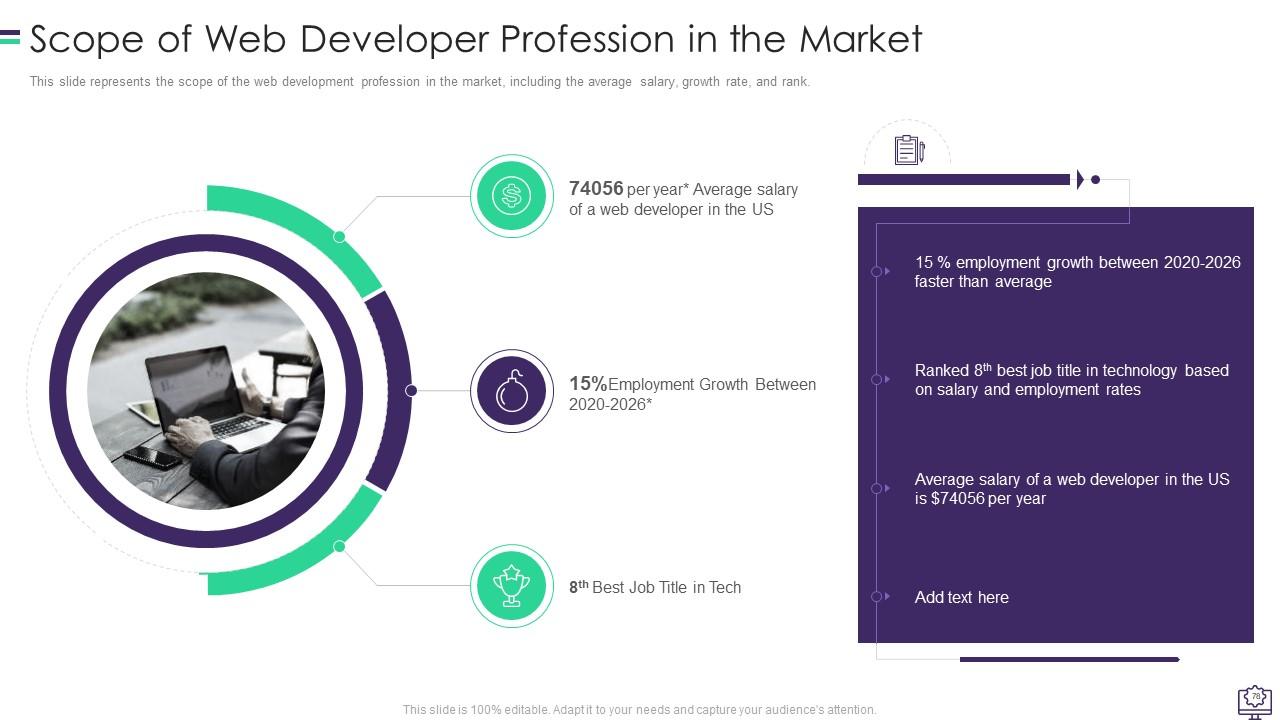
Slide 78 : Este slide mostra o Escopo da Profissão de Desenvolvedor Web no Mercado.
Slide 79 : Este slide exibe ícones para desenvolvimento de sites.
Slide 80 : Este slide é intitulado como Slides Adicionais para avançar.
Slide 81 : Este é o slide Nossa Equipe com nomes e designação.
Slide 82 : Este é o slide Nossa Missão com imagens e textos relacionados.
Slide 83 : Este é um slide de linha do tempo. Mostrar dados relacionados a intervalos de tempo aqui.
Slide 84 : Este é um slide financeiro. Mostre suas coisas relacionadas a finanças aqui.
Slide 85 : Este slide contém Puzzle com ícones e textos relacionados.
Slide 86 : Este slide mostra Post It Notes. Poste suas notas importantes aqui.
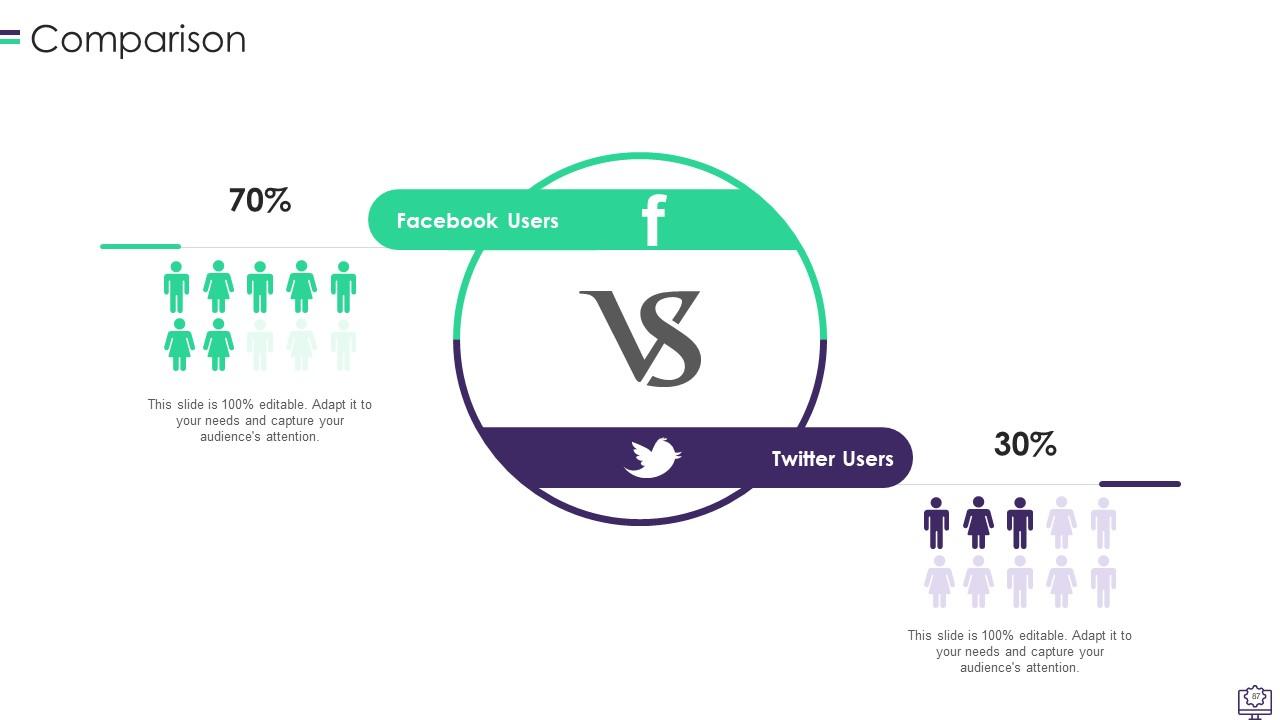
Slide 87 : Este é um slide de comparação para comparação de estados entre commodities, entidades etc.
Slide 88 : Este slide apresenta o Roteiro com caixas de texto adicionais.
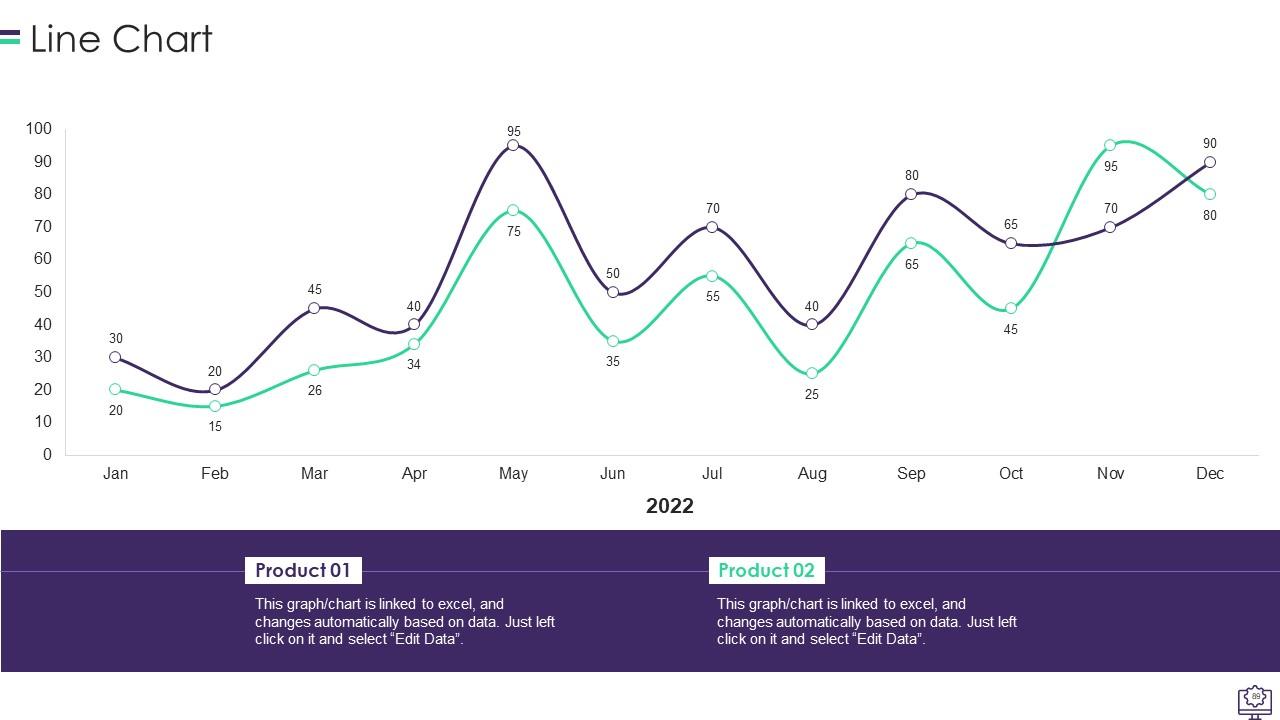
Slide 89 : Este slide descreve o gráfico de linhas com a comparação de dois produtos.
Slide 90 : Este é um slide de agradecimento com endereço, números de contato e endereço de e-mail.
Slides de apresentação em Powerpoint para desenvolvimento de sites com todos os 95 slides:
Use nossos slides de apresentação em Powerpoint de desenvolvimento de sites para ajudá-lo a economizar seu valioso tempo. Eles são readymade para caber em qualquer estrutura de apresentação.
FAQs
Magazine websites are typically focused on informative and educational institutions, while blogs are usually personal websites that share the author's experiences and opinions. Magazine websites usually have a more formal tone and present researched and fact-based articles, while blogs are often more conversational and allow for a more personal connection between the author and the reader.
A landing page is a standalone web page designed for a specific marketing campaign or to promote a specific product or service. It is used to capture the visitor's attention and encourage them to take a particular action, such as filling out a form or making a purchase. Landing pages are often used in online advertising campaigns to increase conversions and generate leads.
Full-stack development is the practice of developing both the front-end and back-end of a website or application. A full-stack developer is responsible for both client-side (front-end) and server-side (back-end) development. They have knowledge of a range of technologies, including programming languages, databases, and frameworks, and are able to create complete web applications from start to finish.
A content management system (CMS) is a software application that allows users to create, manage, and publish digital content, such as web pages, blog posts, and multimedia. A CMS provides a user-friendly interface for managing content, making it easy for non-technical users to update and edit content without needing to know HTML or other coding languages. Benefits of using a CMS include improved workflow, increased efficiency, and the ability to manage and update content easily.
HTTP (Hypertext Transfer Protocol) is a protocol for transmitting data over the internet, while HTTPS (Hypertext Transfer Protocol Secure) is a more secure version of HTTP that encrypts data to protect it from interception and unauthorized access. HTTPS is important for web development because it ensures that sensitive information, such as passwords and credit card numbers, is kept secure when transmitted over the internet. It is also important for SEO, as Google and other search engines favour websites that use HTTPS over those that do not.
-
The visual appeal of the templates is just unparalleled! I was so worried about the design of my presentation but SlideTeam made it all so easy.
-
“I required a slide for a board meeting and was so satisfied with the final result !! So much went into designing the slide and the communication was amazing! Can’t wait to have my next slide!”