Diapositivas de presentación de Powerpoint de desarrollo de sitios web
El desarrollo de sitios web es la clave vital para las empresas de hoy que hace que las cosas sucedan en la realidad. Hace que el público sea consciente de su producto o servicio u ofertas y los guía en cómo usted es mejor que sus competidores. Consulte nuestra plantilla diseñada de manera competente sobre desarrollo de sitios web que ayudará a las empresas a atraer clientes potenciales con una propuesta bien compilada sobre desarrollo web, que incluye detalles sobre los servicios, el equipo, etc. de la empresa. Al incorporar esta plantilla lista para usar, puede presentar una descripción general de su empresa de desarrollo web, sus puntos fuertes y las razones por las que los clientes recurren a sus servicios. Además, esto le permitirá mostrar las diferentes técnicas que utiliza para el desarrollo de sitios web. Además, puede familiarizar a los clientes con los diversos sistemas de administración de contenido que ofrece su empresa, como WordPress, Joomla, etc. Además, la propuesta cubrirá los lenguajes, marcos y herramientas que utiliza para el crecimiento de la página. Además, la plataforma de introducción ilustra los pasos del proceso de desarrollo web, un programa de capacitación para los departamentos de TI, una lista de verificación para un desarrollo efectivo y un cronograma para los proyectos. Por último, la plantilla viene con una hoja de ruta y un tablero para medir el desempeño de los proyectos de TI. Descargue esta propuesta fácilmente disponible, realice modificaciones según sus requisitos específicos y estará listo para comenzar.
You must be logged in to download this presentation.
Características de estas diapositivas de presentación de PowerPoint:
Entregue un PPT informativo sobre varios temas mediante el uso de estas diapositivas de presentación de PowerPoint de desarrollo de sitios web. Esta plataforma se enfoca e implementa las mejores prácticas de la industria, proporcionando así una vista panorámica del tema. Abarcado con noventa diapositivas, diseñado con imágenes y gráficos de alta calidad, este mazo es un paquete completo para usar y descargar. Todas las diapositivas que se ofrecen en este mazo están sujetas a innumerables alteraciones, lo que lo convierte en un profesional en la entrega y la educación. Puede modificar el color de los gráficos, el fondo o cualquier otra cosa según sus necesidades y requisitos. Se adapta a todos los negocios verticales debido a su diseño adaptable.
People who downloaded this PowerPoint presentation also viewed the following :
Contenido de esta presentación de Powerpoint
Diapositiva 1 : esta diapositiva presenta el desarrollo de sitios web. Indique el nombre de su empresa y comience.
Diapositiva 2 : Esta diapositiva indica la agenda de la presentación.
Diapositiva 3 : Esta diapositiva presenta la tabla de contenido de la presentación.
Diapositiva 4 : esta es otra diapositiva que continúa con la tabla de contenido de la presentación.
Diapositiva 5 : Esta diapositiva muestra el título de 'Importancia del desarrollo web en las empresas'.
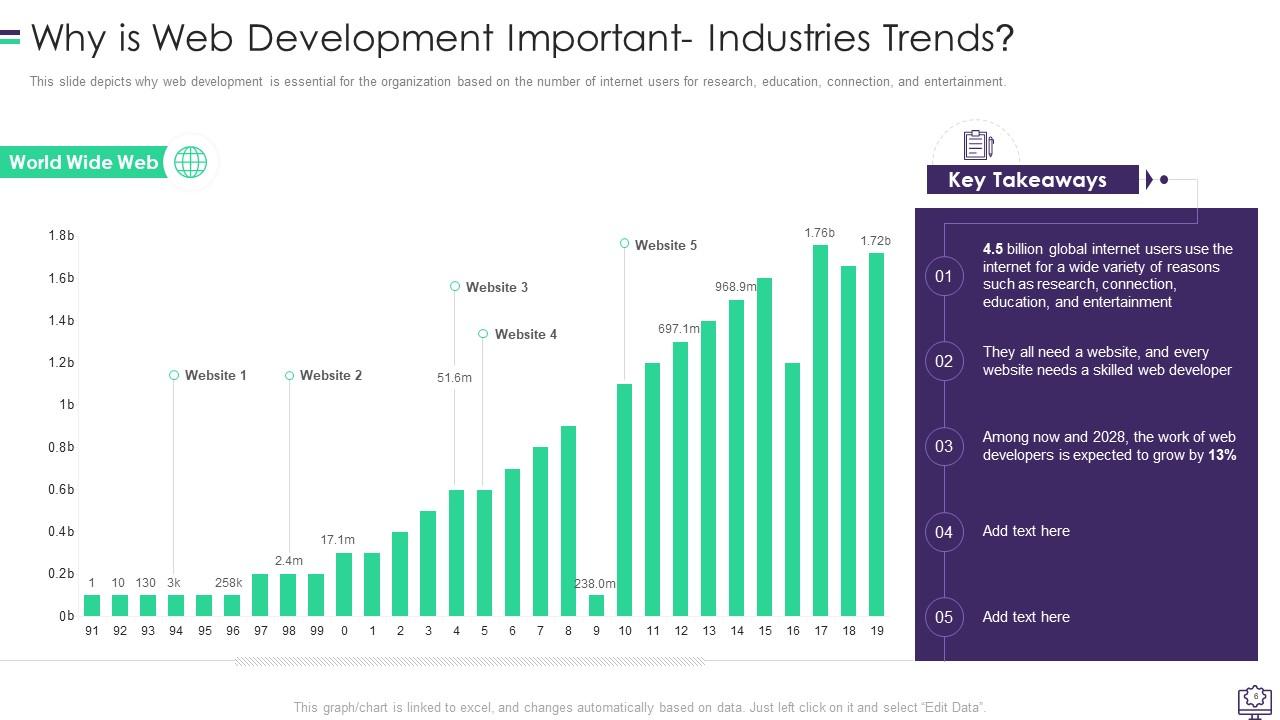
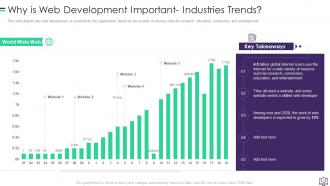
Diapositiva 6 : esta diapositiva muestra por qué el desarrollo web es esencial para la organización en función de la cantidad de usuarios de Internet.
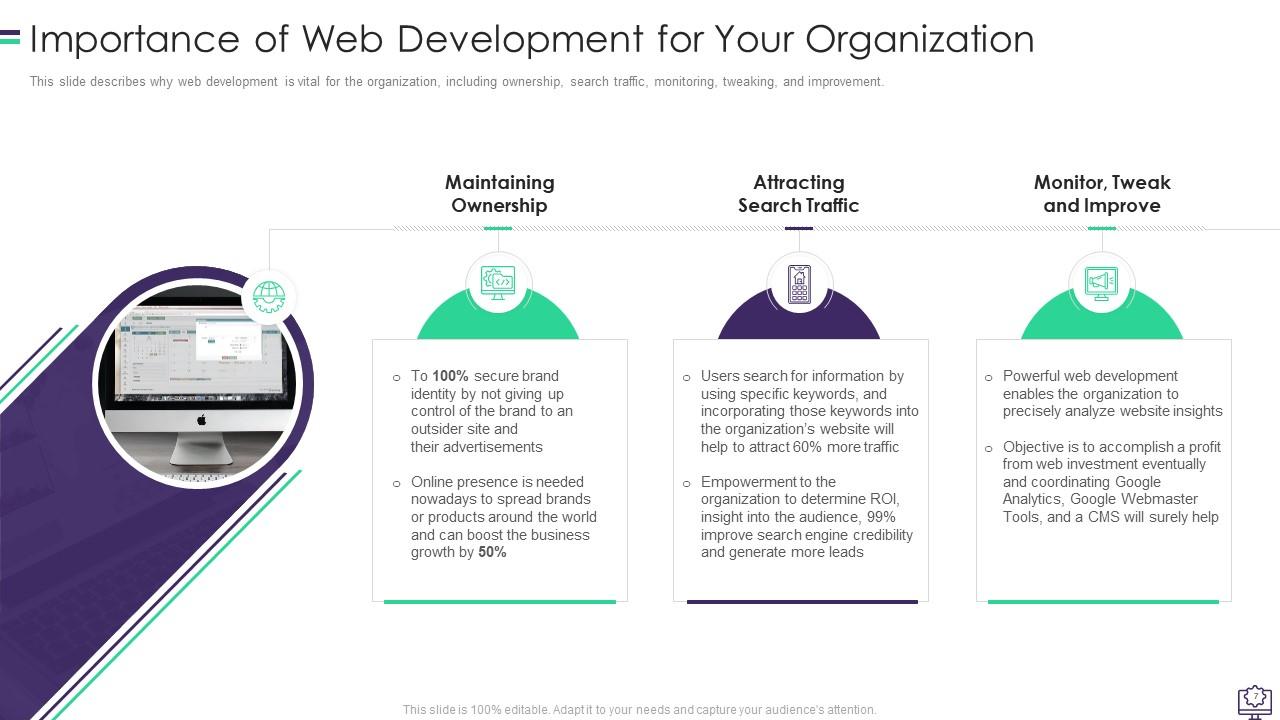
Diapositiva 7 : Esta diapositiva describe por qué el desarrollo web es vital para la organización.
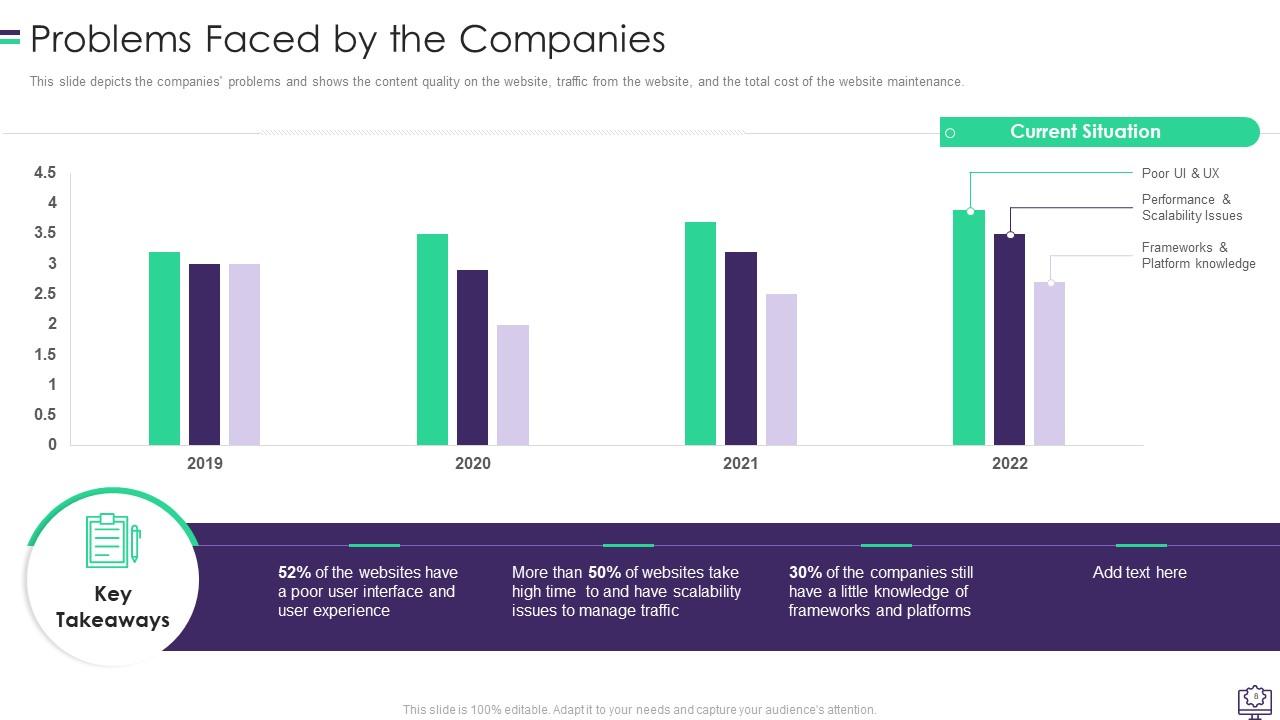
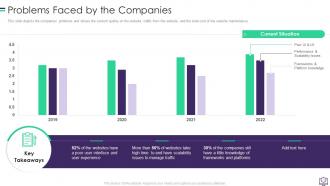
Diapositiva 8 : Esta diapositiva describe los problemas de las empresas y muestra la calidad del contenido del sitio web.
Diapositiva 9 : Esta diapositiva muestra el título de 'Acerca de nosotros'.
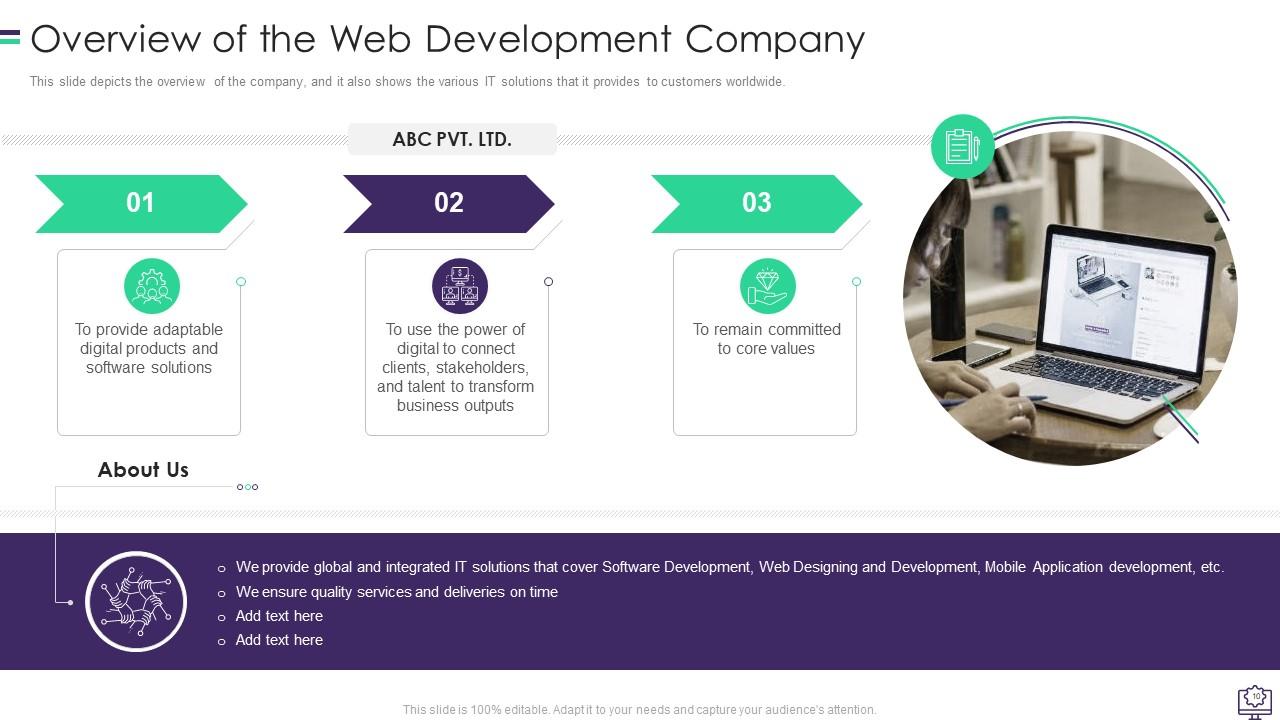
Diapositiva 10 : Esta diapositiva muestra la descripción general de la empresa.
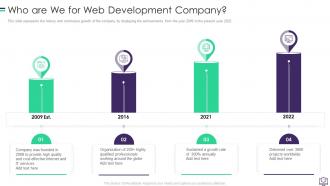
Diapositiva 11 : Esta diapositiva representa la historia y el crecimiento continuo de la empresa al mostrar los logros.
Diapositiva 12 : Esta diapositiva describe los valores de la empresa.
Diapositiva 13 : Esta diapositiva presenta el título de 'Fortalezas de la empresa de desarrollo web'.
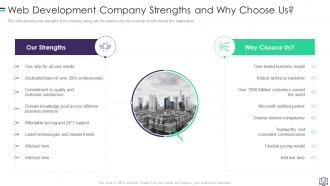
Diapositiva 14 : Esta diapositiva describe las fortalezas de la empresa.
Diapositiva 15 : Esta diapositiva muestra el título de 'Nuestros miembros del equipo de desarrollo web'.
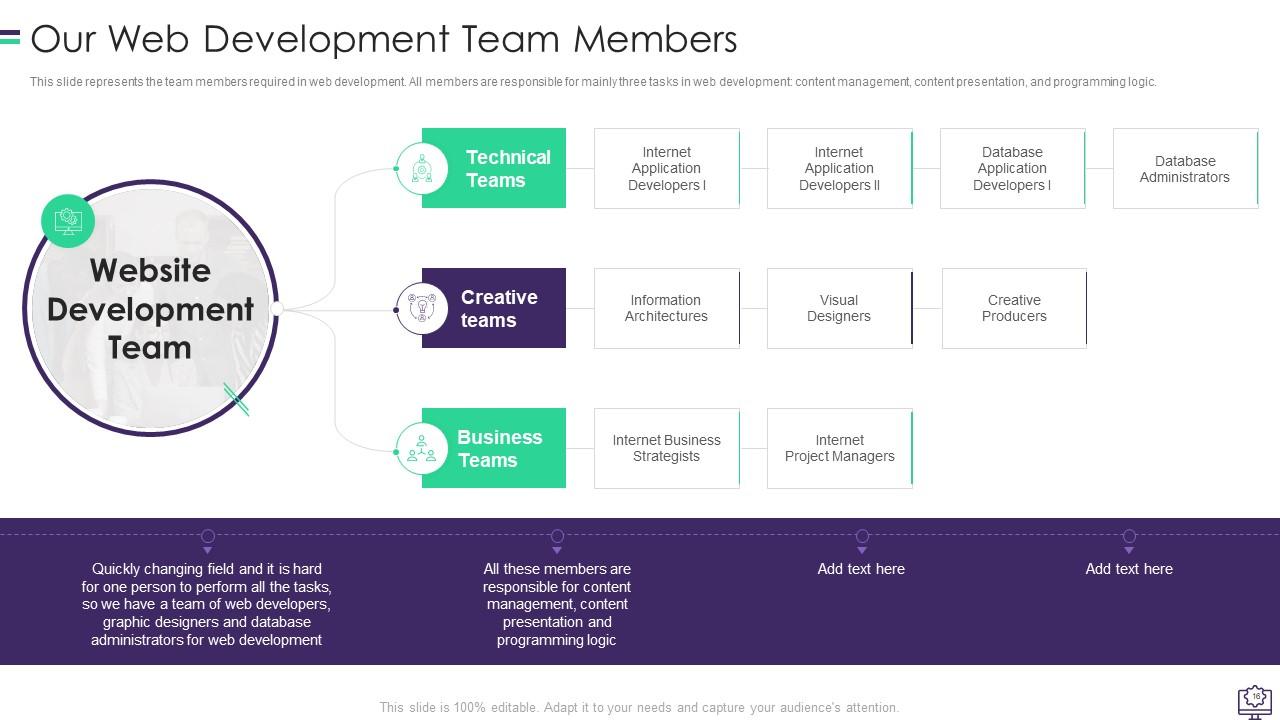
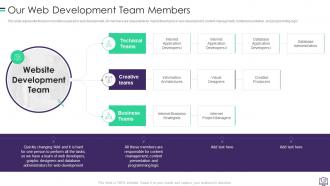
Diapositiva 16 : esta diapositiva representa los miembros del equipo necesarios en el desarrollo web.
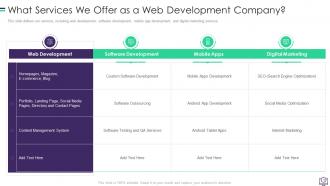
Diapositiva 17 : Esta diapositiva muestra el título de 'Qué servicios ofrecemos como empresa de desarrollo web'.
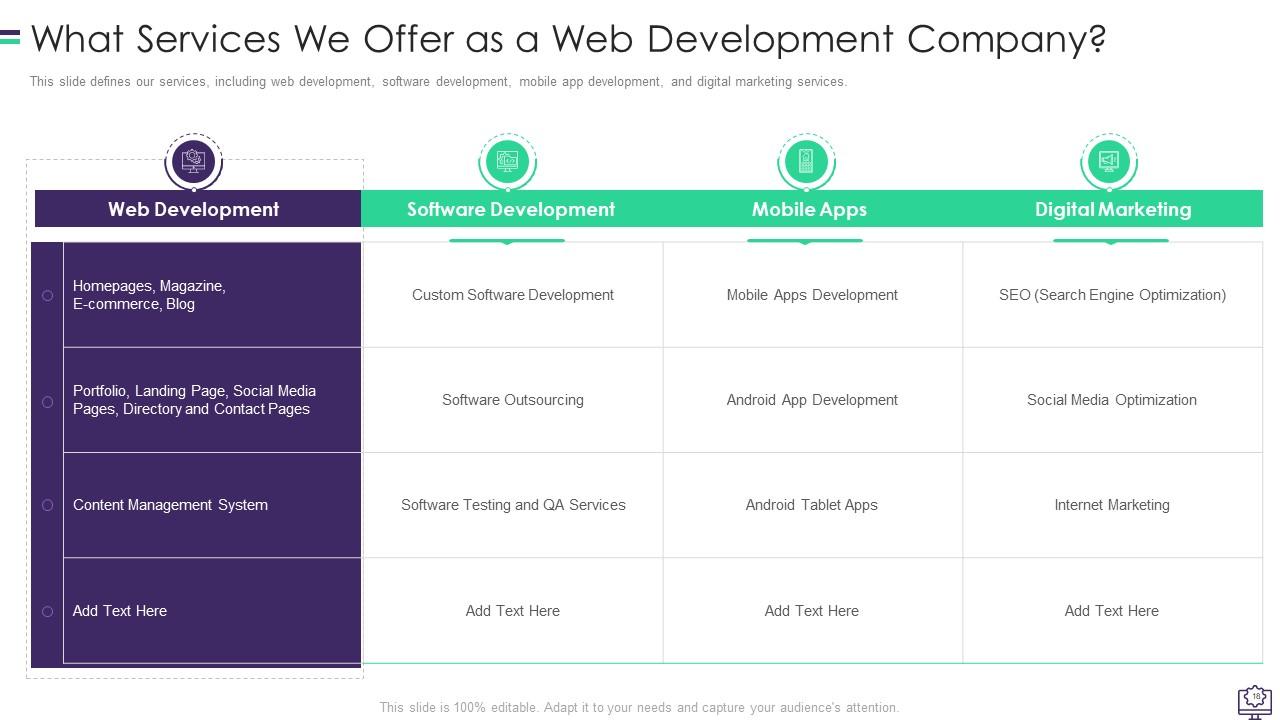
Diapositiva 18 : Esta diapositiva define nuestros servicios, incluido el desarrollo web, el desarrollo de software, etc.
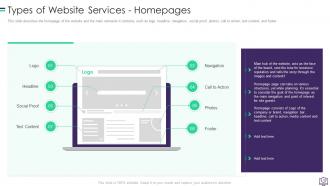
Diapositiva 19 : Esta diapositiva muestra el título de 'Tipos de servicios de sitios web que brindamos'.
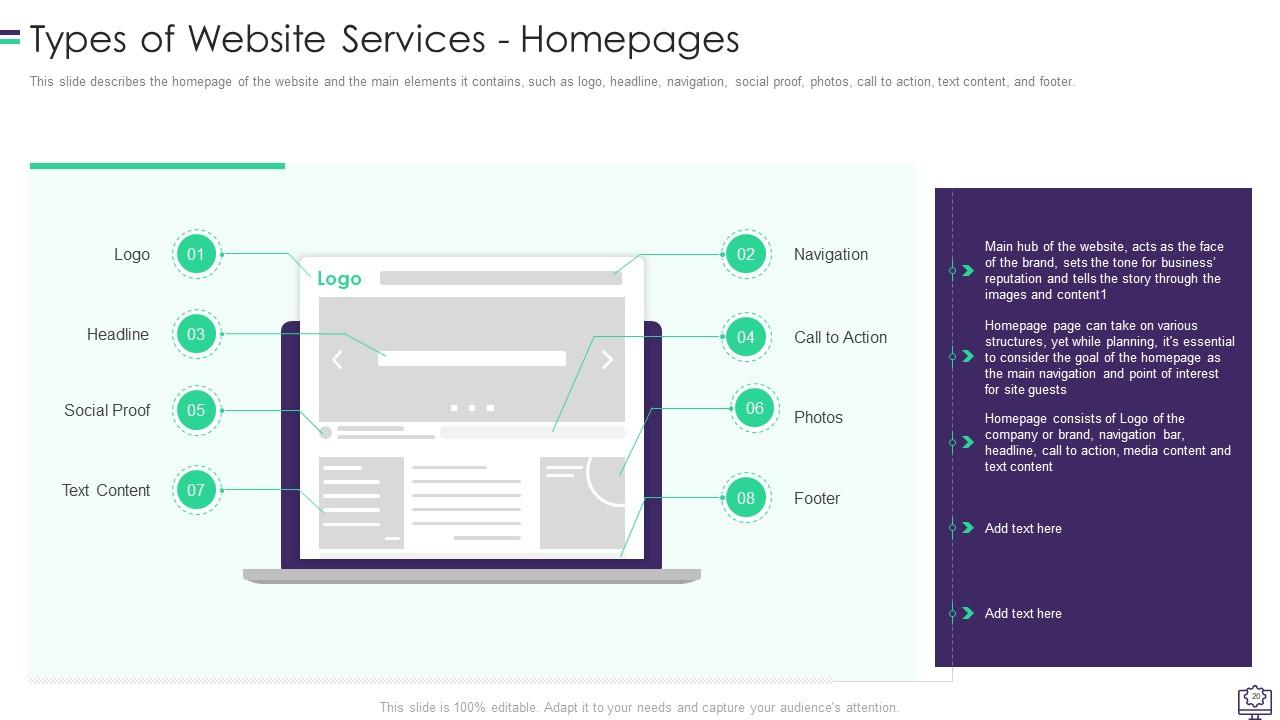
Diapositiva 20 : esta diapositiva describe la página de inicio del sitio web y los elementos principales que contiene, como el logotipo, el título, etc.
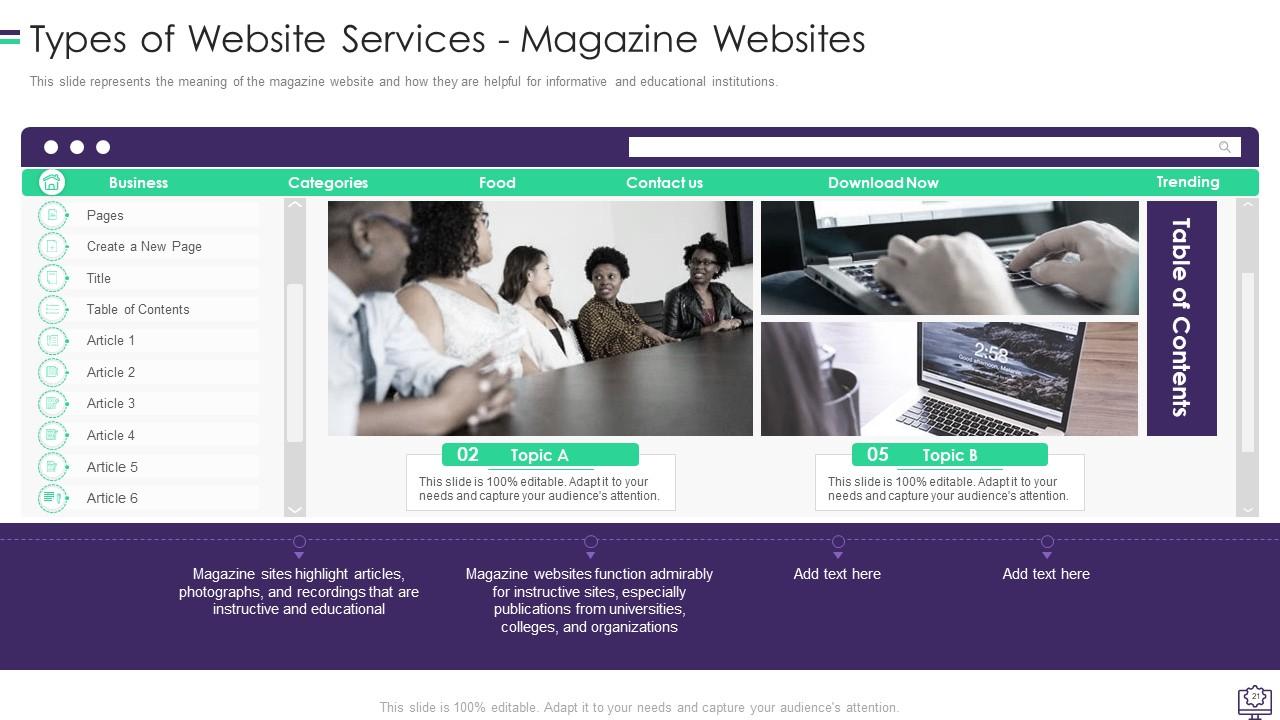
Diapositiva 21 : Esta diapositiva representa el significado del sitio web de la revista y cómo son útiles para las instituciones informativas y educativas.
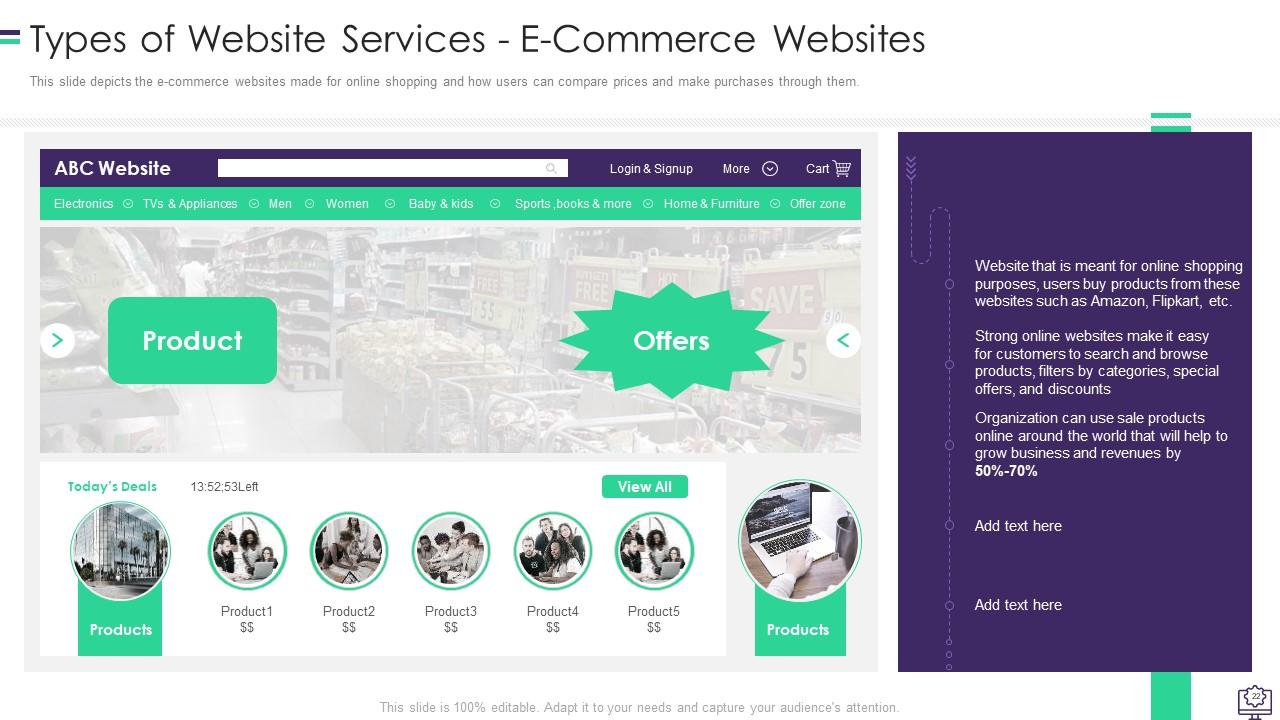
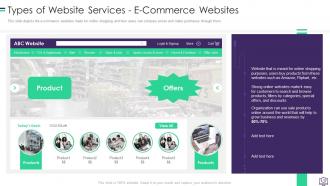
Diapositiva 22 : Esta diapositiva muestra los sitios web de comercio electrónico creados para compras en línea y cómo los usuarios pueden comparar precios y realizar compras a través de ellos.
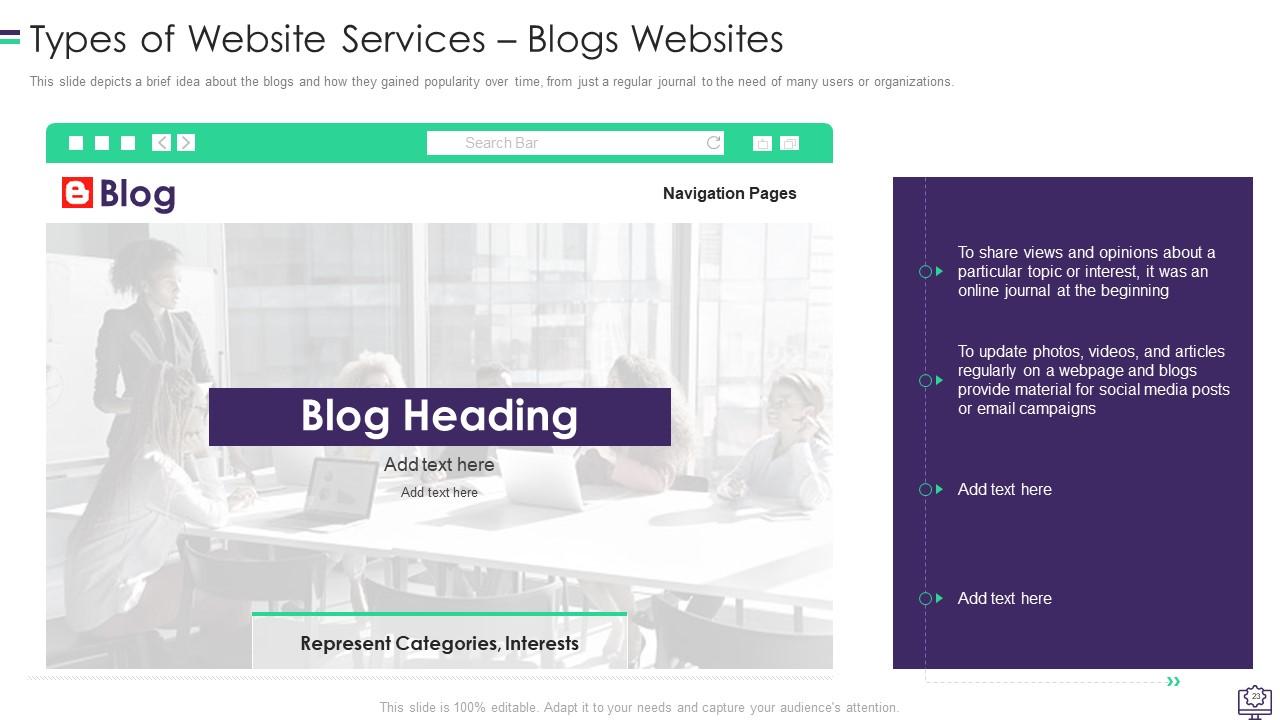
Diapositiva 23 : Esta diapositiva muestra una breve idea sobre los blogs y cómo ganaron popularidad con el tiempo.
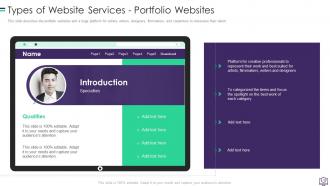
Diapositiva 24 : Esta diapositiva describe los sitios web de portafolios y una gran plataforma para artistas, escritores, etc.
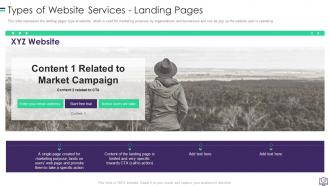
Diapositiva 25 : esta diapositiva representa el tipo de página de destino del sitio web, que se utiliza con fines de marketing.
Diapositiva 26 : Esta diapositiva describe los sitios web de redes sociales y cómo estas plataformas son beneficiosas para las empresas.
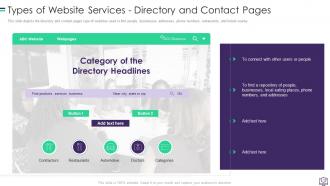
Diapositiva 27 : esta diapositiva muestra el directorio y el tipo de páginas de contacto de los sitios web que se utilizan para buscar personas, empresas, etc.
Diapositiva 28 : Esta diapositiva muestra el título de 'Técnicas que ofrecemos para el desarrollo web'.
Diapositiva 29 : esta diapositiva representa el desarrollo de front-end y las tecnologías utilizadas.
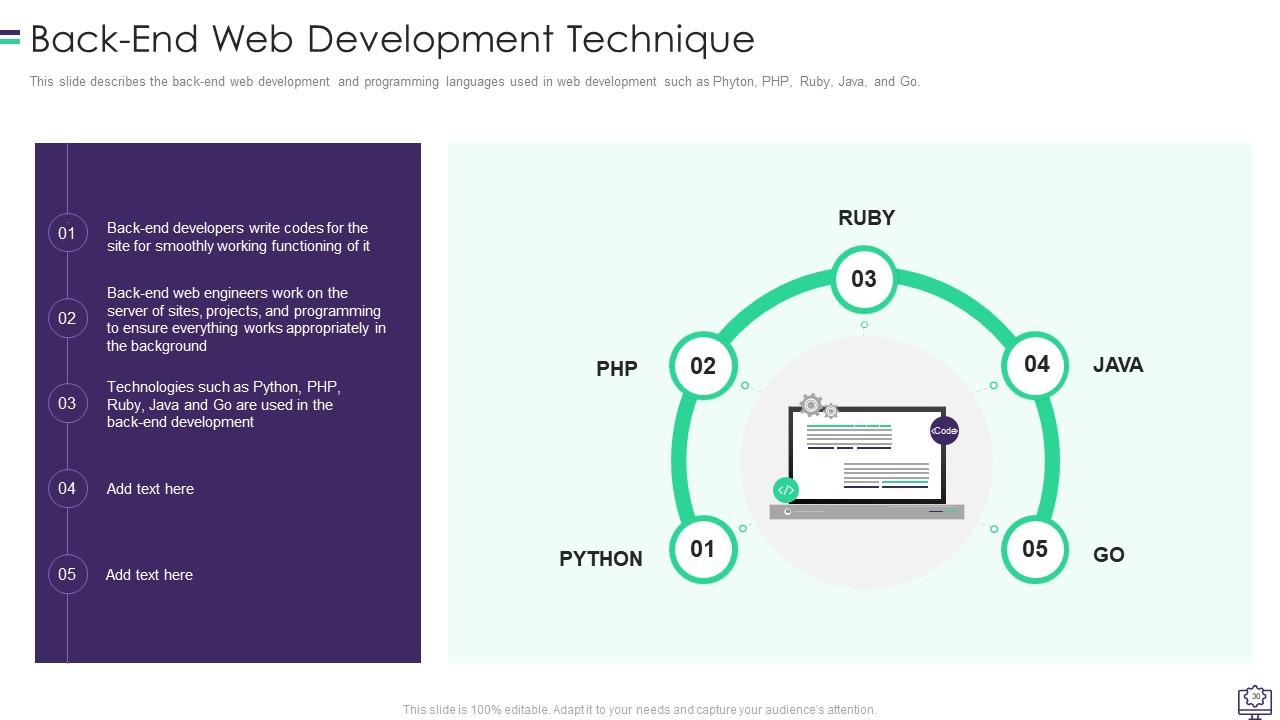
Diapositiva 30 : Esta diapositiva describe el desarrollo web back-end y los lenguajes de programación utilizados en el desarrollo web.
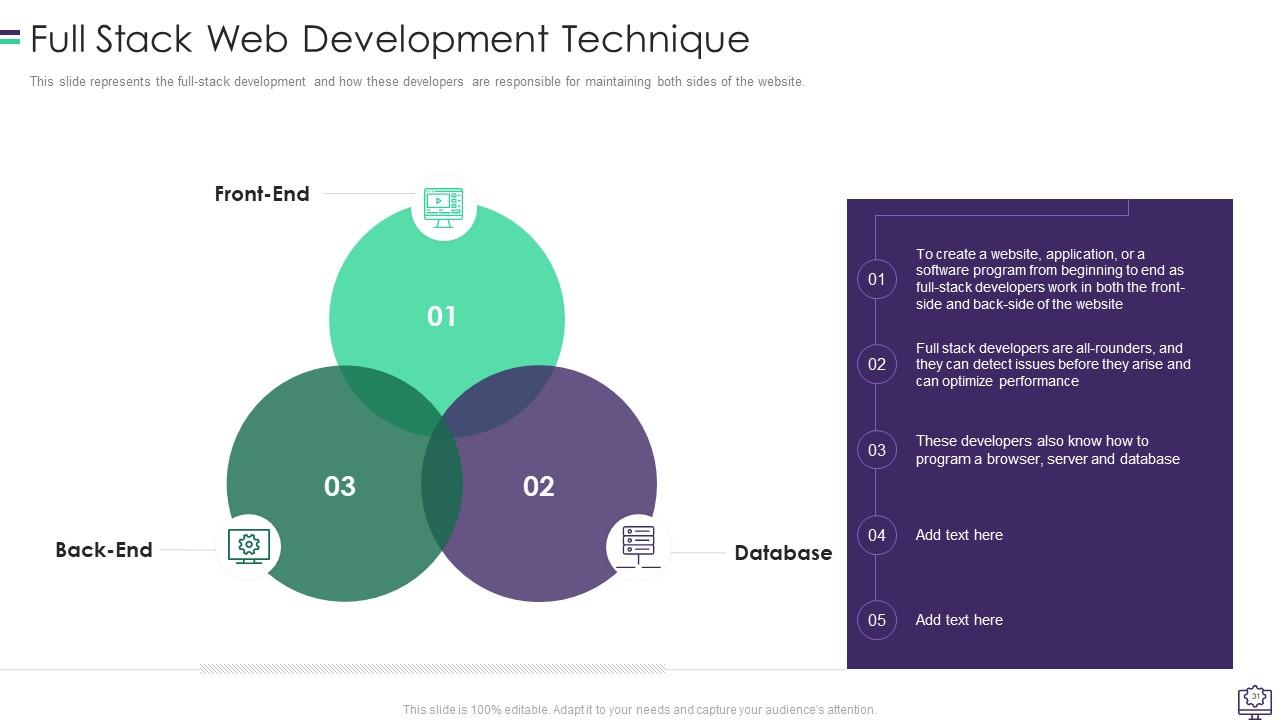
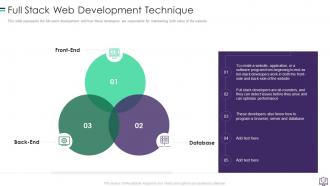
Diapositiva 31 : esta diapositiva representa el desarrollo completo y cómo estos desarrolladores son responsables de mantener ambos lados del sitio web.
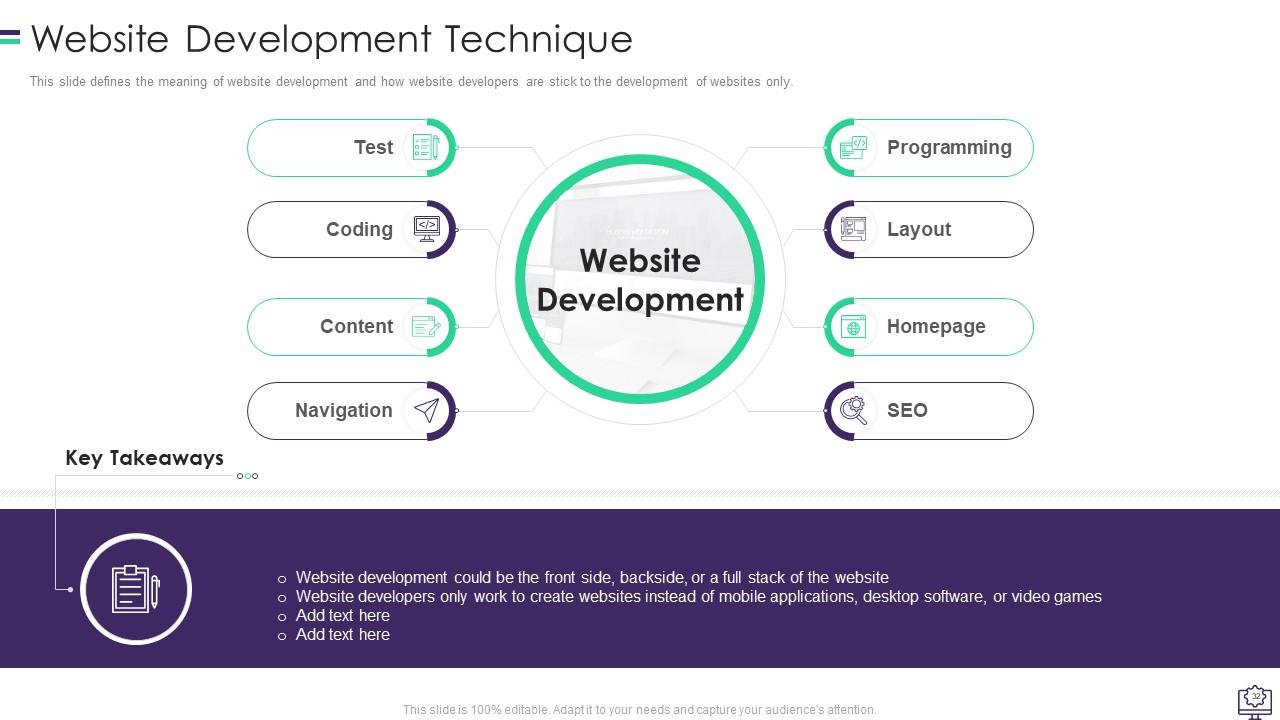
Diapositiva 32 : esta diapositiva define el significado del desarrollo de sitios web y cómo los desarrolladores de sitios web se apegan al desarrollo de sitios web únicamente.
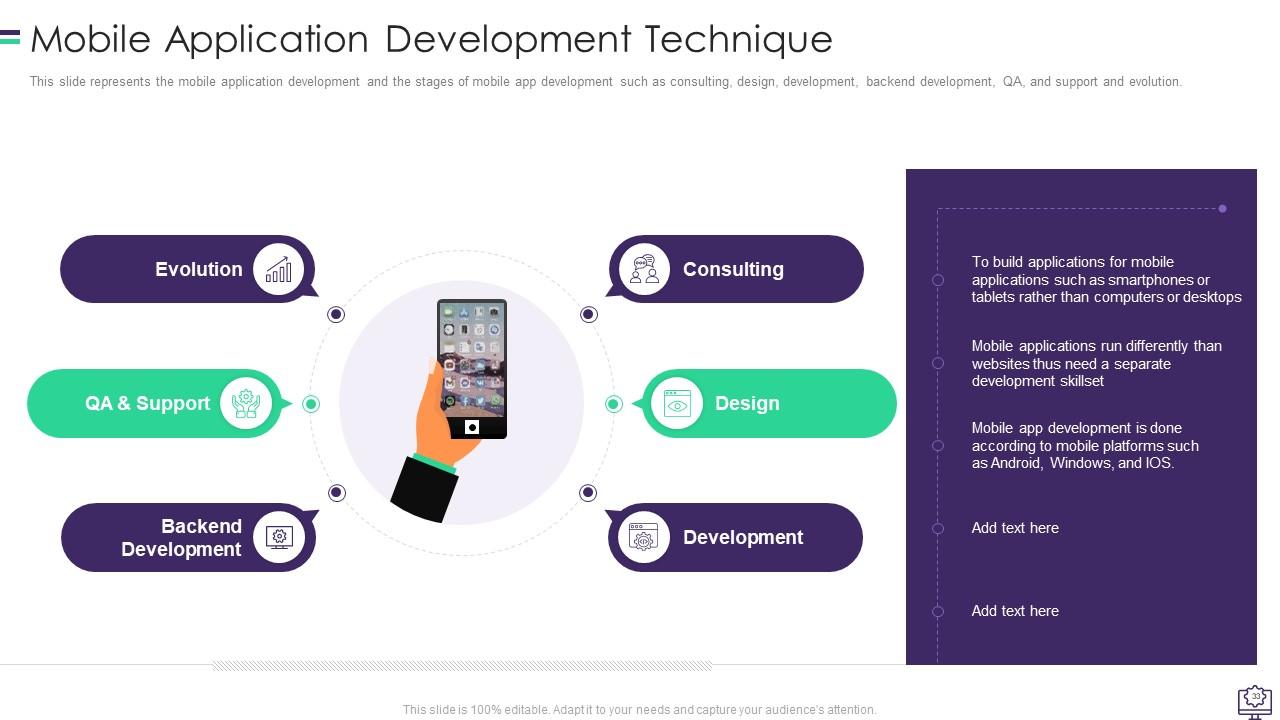
Diapositiva 33 : Esta diapositiva representa el desarrollo de aplicaciones móviles y las etapas del desarrollo de aplicaciones móviles.
Diapositiva 34 : Esta diapositiva describe el desarrollo de la aplicación de escritorio.
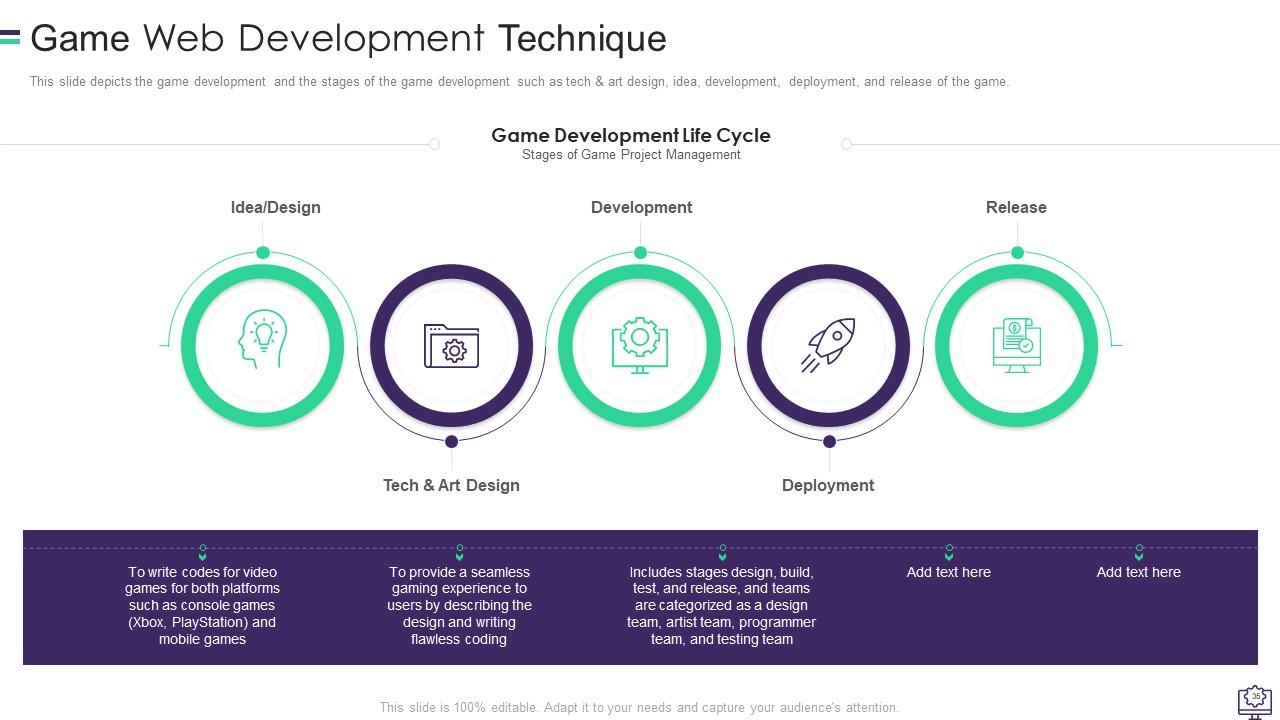
Diapositiva 35 : Esta diapositiva muestra el desarrollo del juego y las etapas del desarrollo del juego.
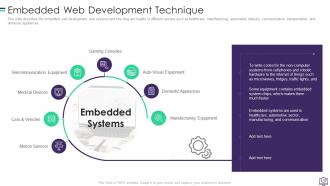
Diapositiva 36 : Esta diapositiva describe el desarrollo y los sistemas web integrados y cómo son útiles en diferentes sectores.
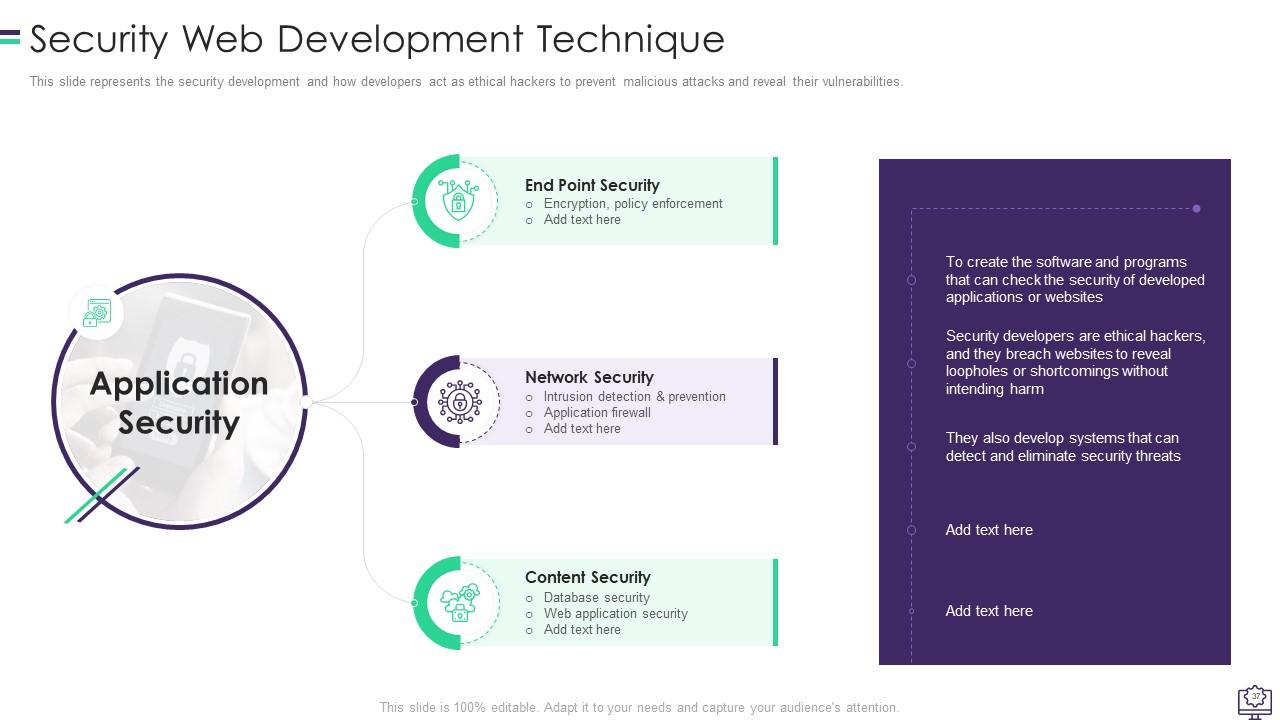
Diapositiva 37 : Esta diapositiva representa el desarrollo de la seguridad y cómo los desarrolladores actúan como hackers éticos.
Diapositiva 38 : Esta diapositiva presenta el título de 'CMS, ofrecemos'.
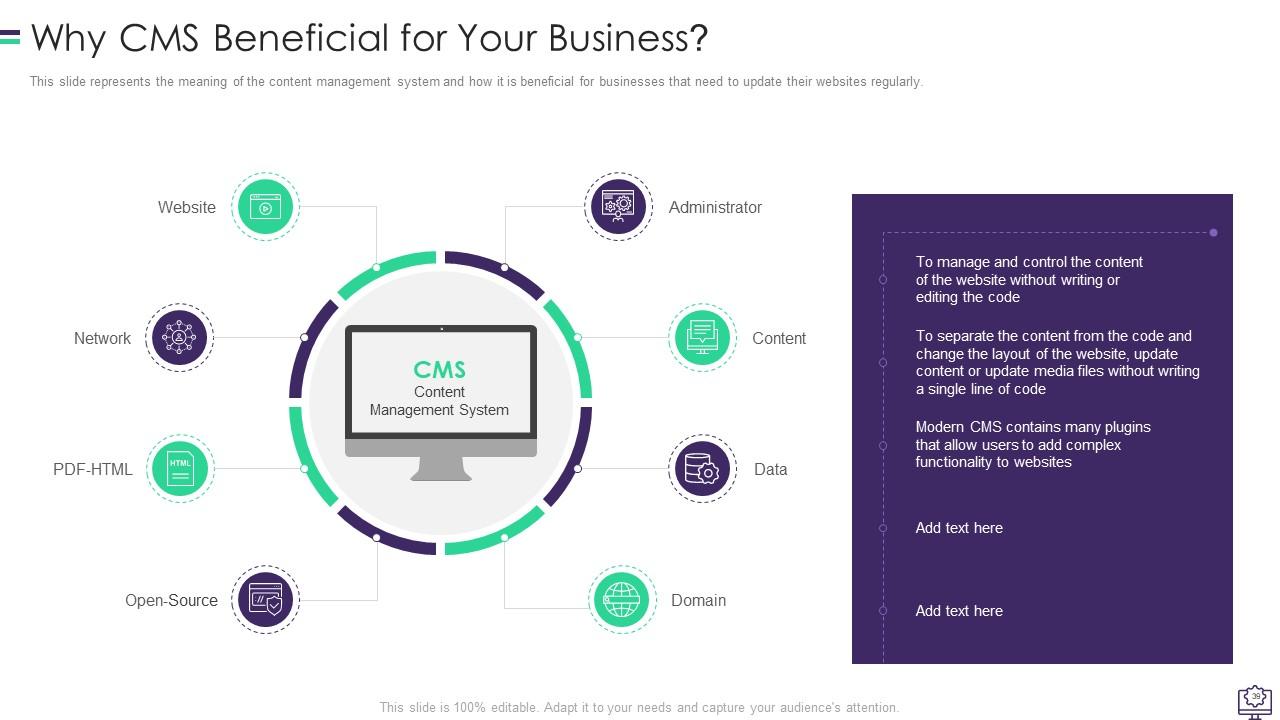
Diapositiva 39 : Esta diapositiva representa el significado del sistema de administración de contenido y cómo es beneficioso para las empresas.
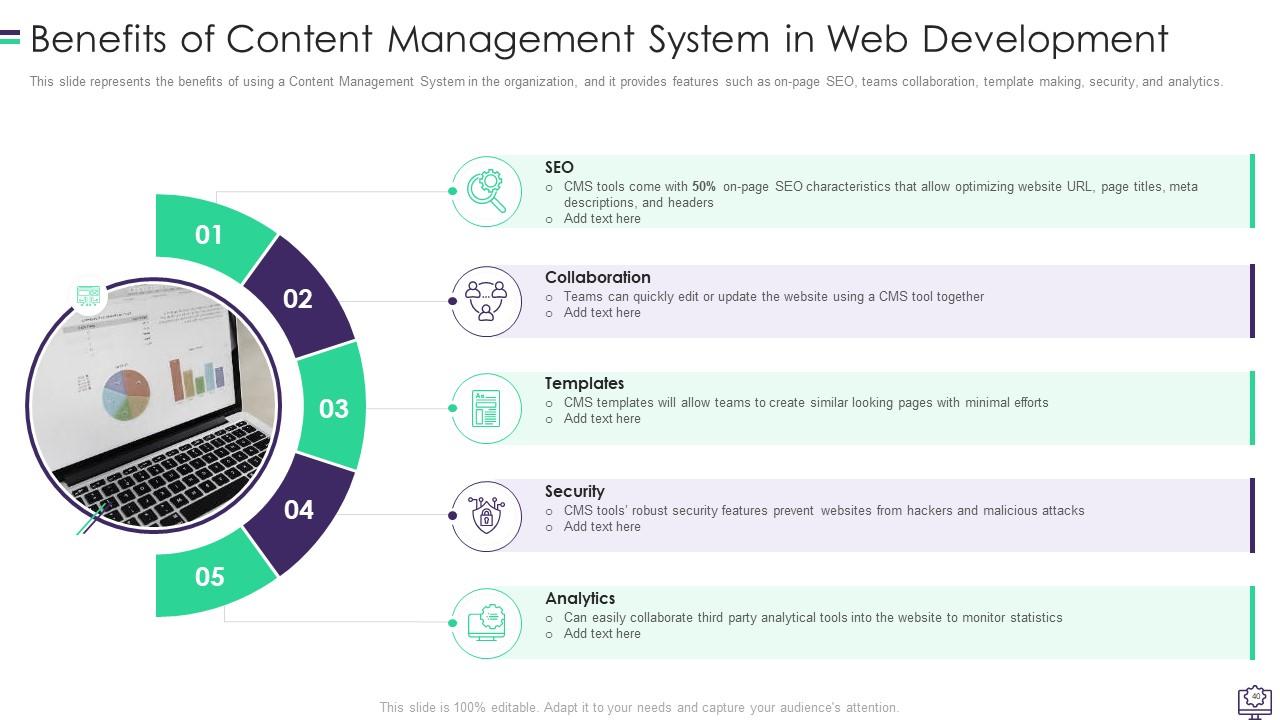
Diapositiva 40 : Esta diapositiva representa los beneficios de usar un Sistema de Gestión de Contenidos en la organización.
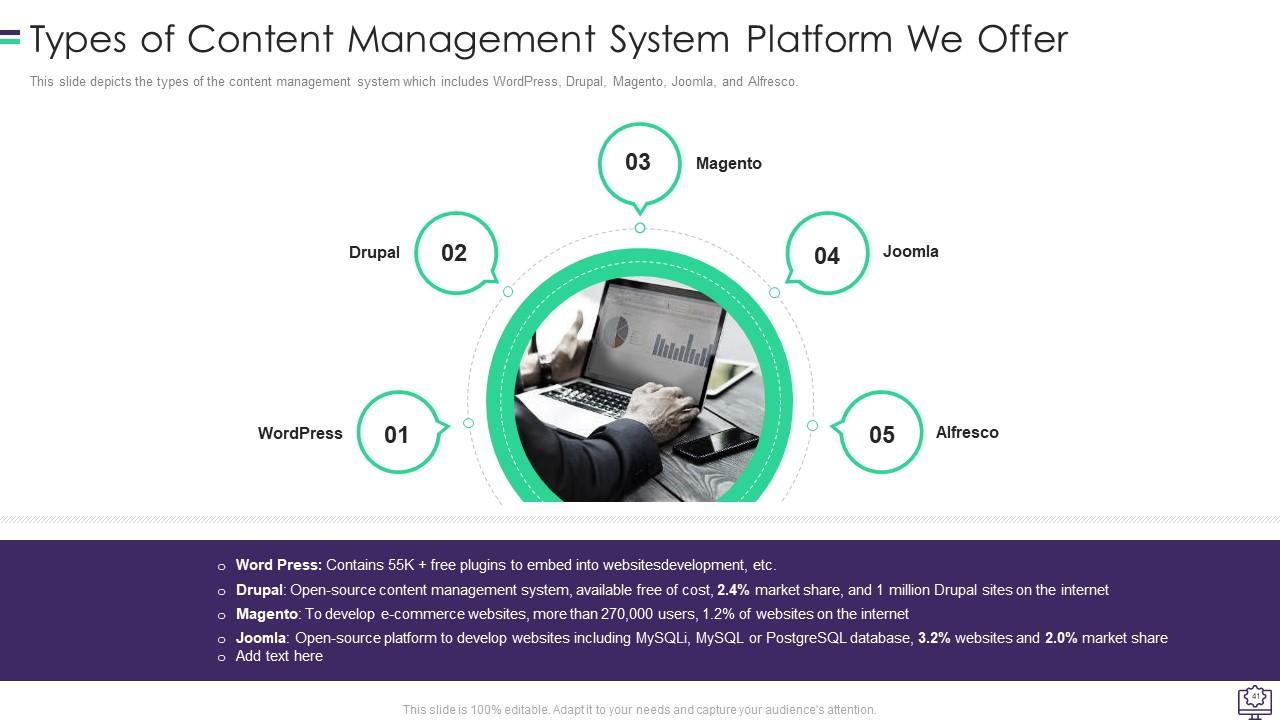
Diapositiva 41 : esta diapositiva muestra los tipos de sistema de administración de contenido que incluye WordPress, Drupal, etc.
Diapositiva 42 : esta diapositiva representa el sistema de administración de contenido que utilizará nuestra organización, WordPress.
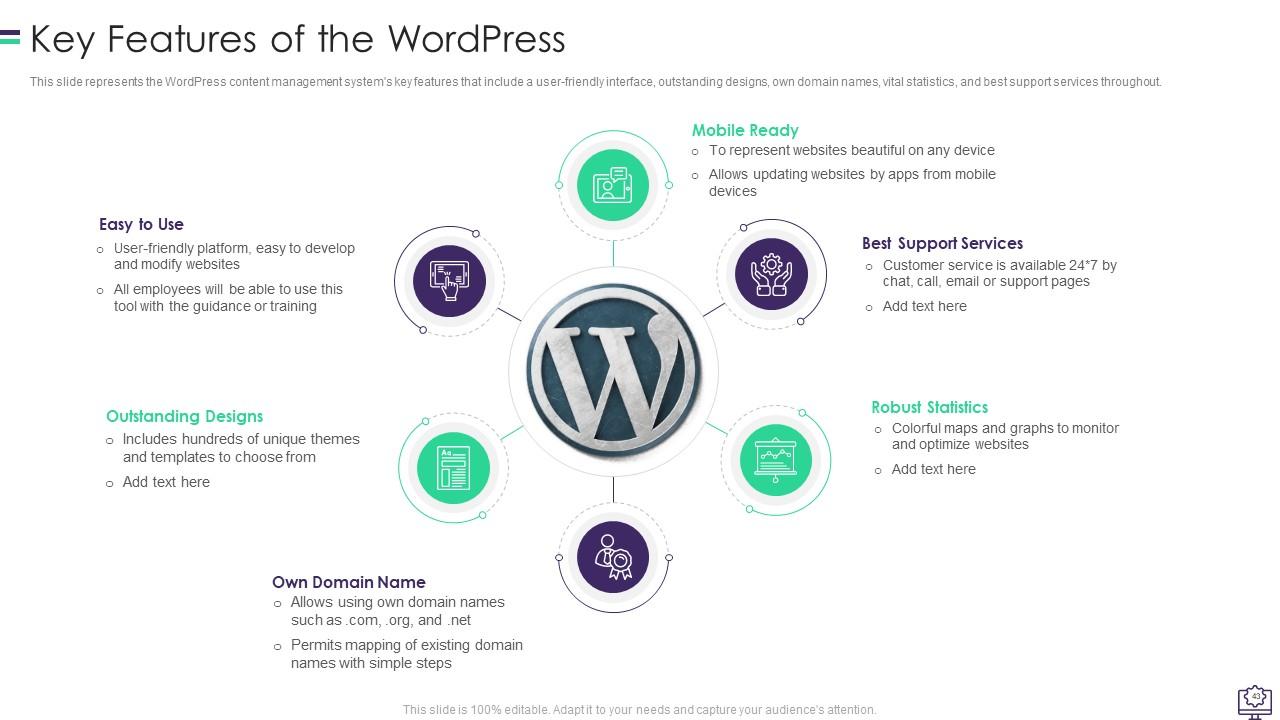
Diapositiva 43 : Esta diapositiva representa las funciones clave del sistema de administración de contenido de WordPress.
Diapositiva 44 : Esta diapositiva presenta el título de 'Lenguajes, herramientas y marcos que ofrecemos'.
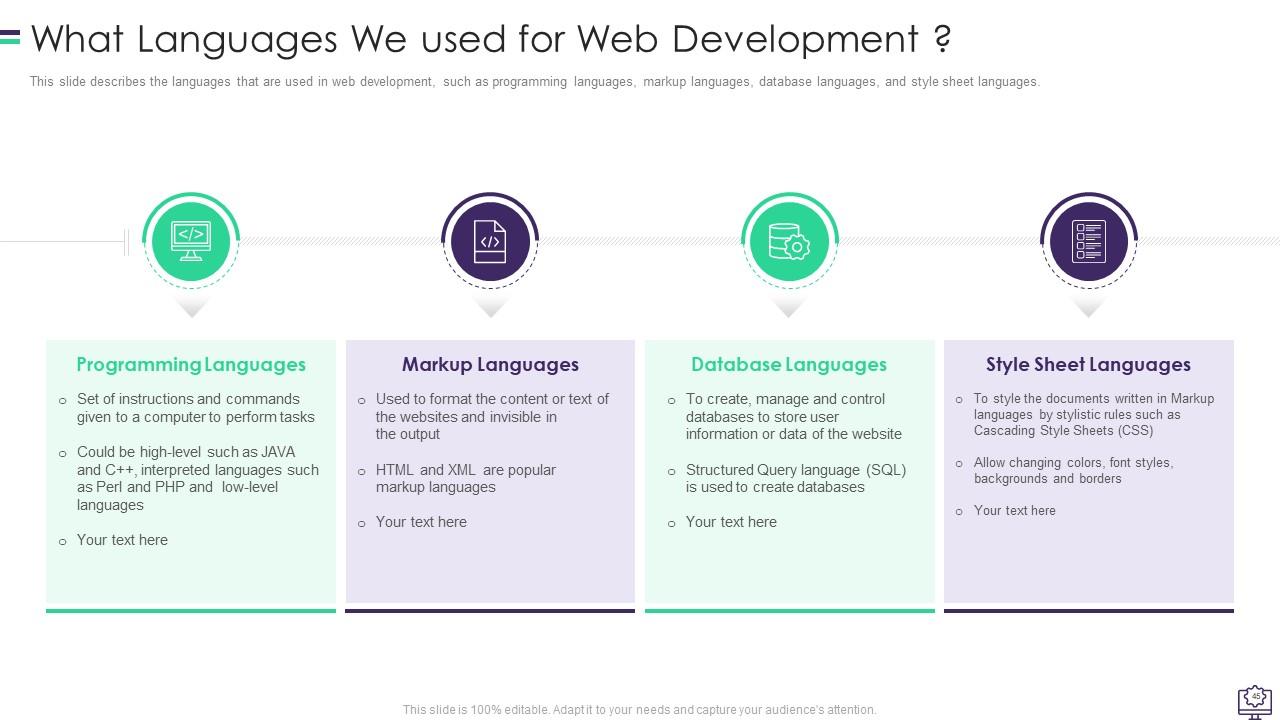
Diapositiva 45 : Esta diapositiva describe los lenguajes que se utilizan en el desarrollo web.
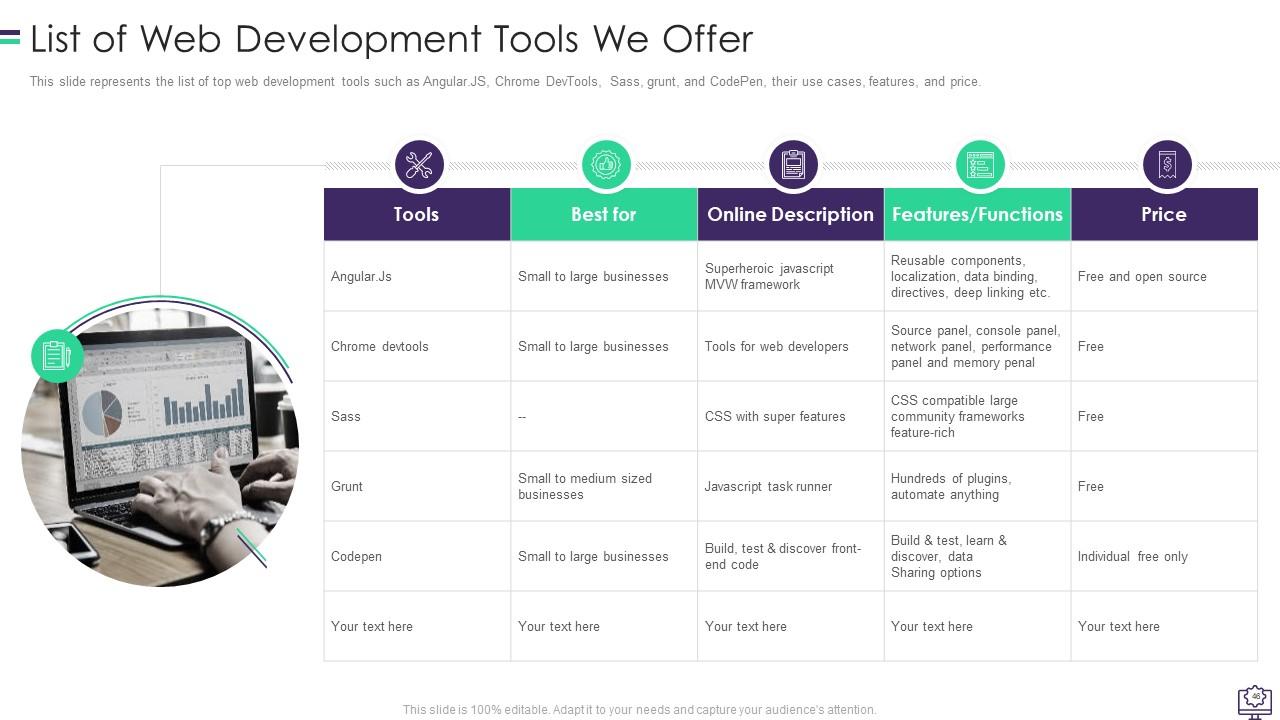
Diapositiva 46 : Esta diapositiva representa la lista de las principales herramientas de desarrollo web.
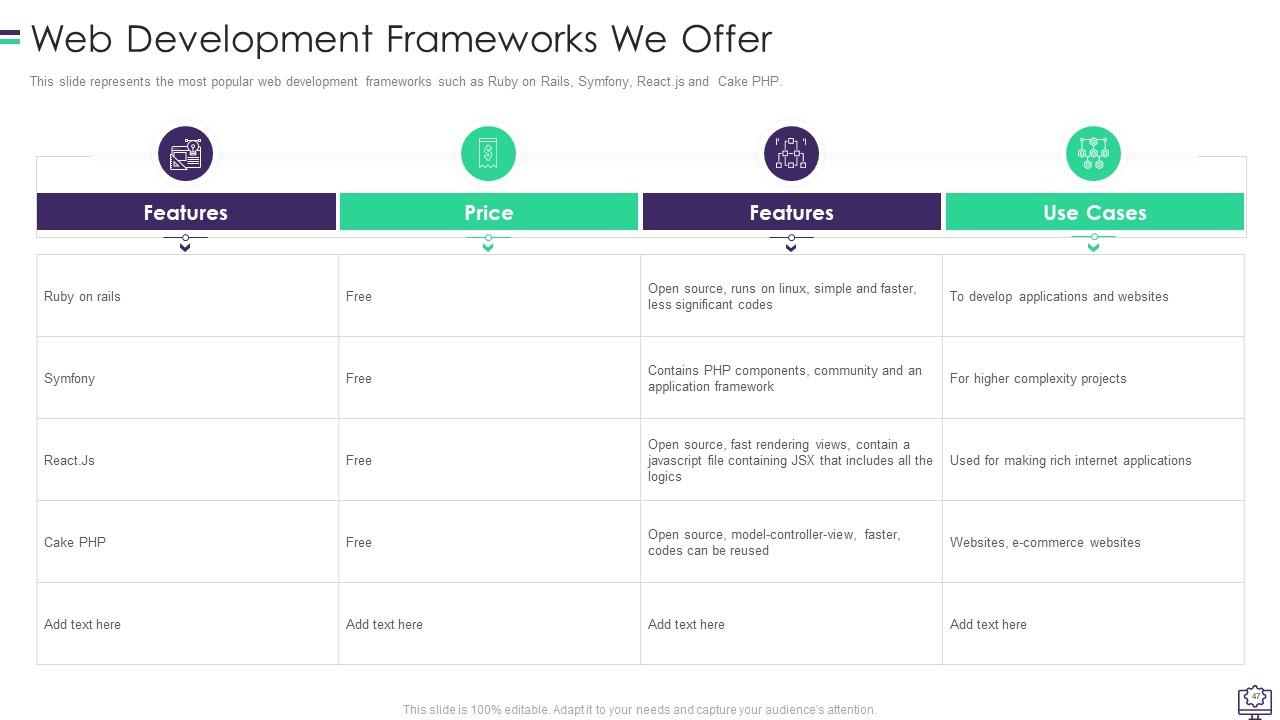
Diapositiva 47 : esta diapositiva representa los marcos de desarrollo web más populares.
Diapositiva 48 : Esta diapositiva muestra el título de '6 pasos del proceso de desarrollo de sitios web'.
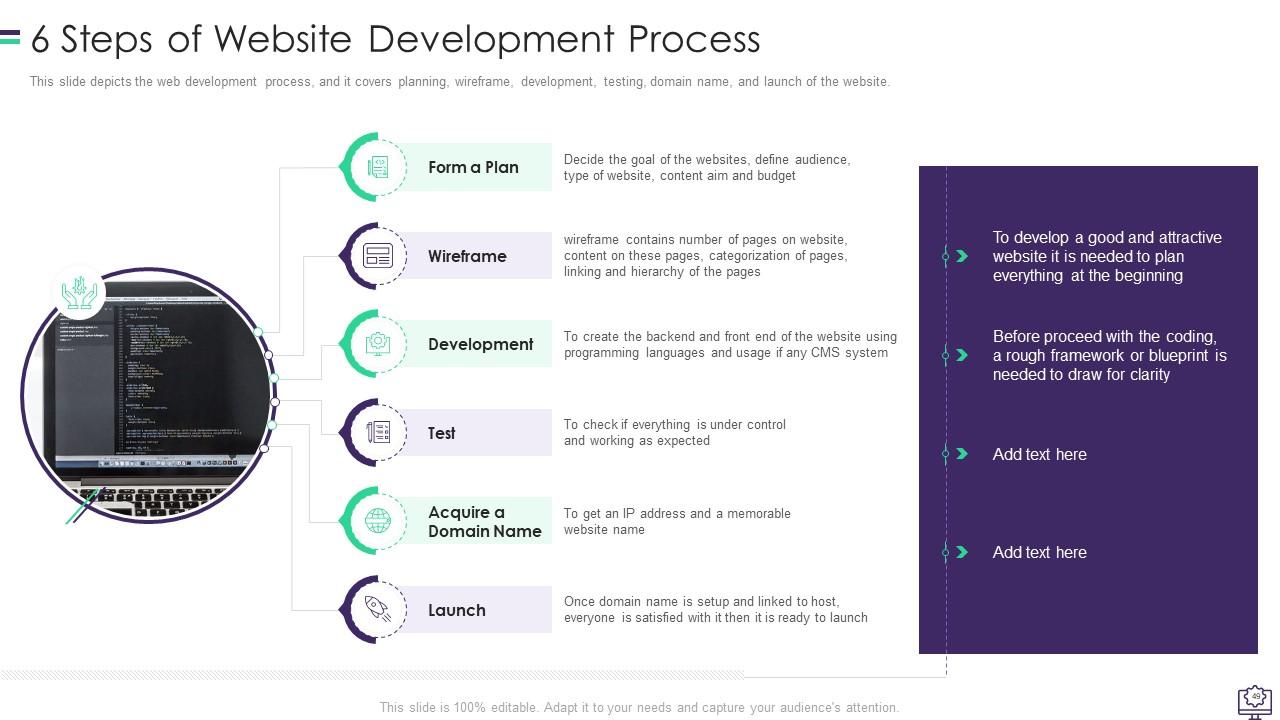
Diapositiva 49 : esta diapositiva muestra el proceso de desarrollo web y cubre la planificación, la estructura alámbrica, etc.
Diapositiva 50 : Esta diapositiva muestra el título de 'Programa de capacitación en desarrollo web para el departamento de TI'.
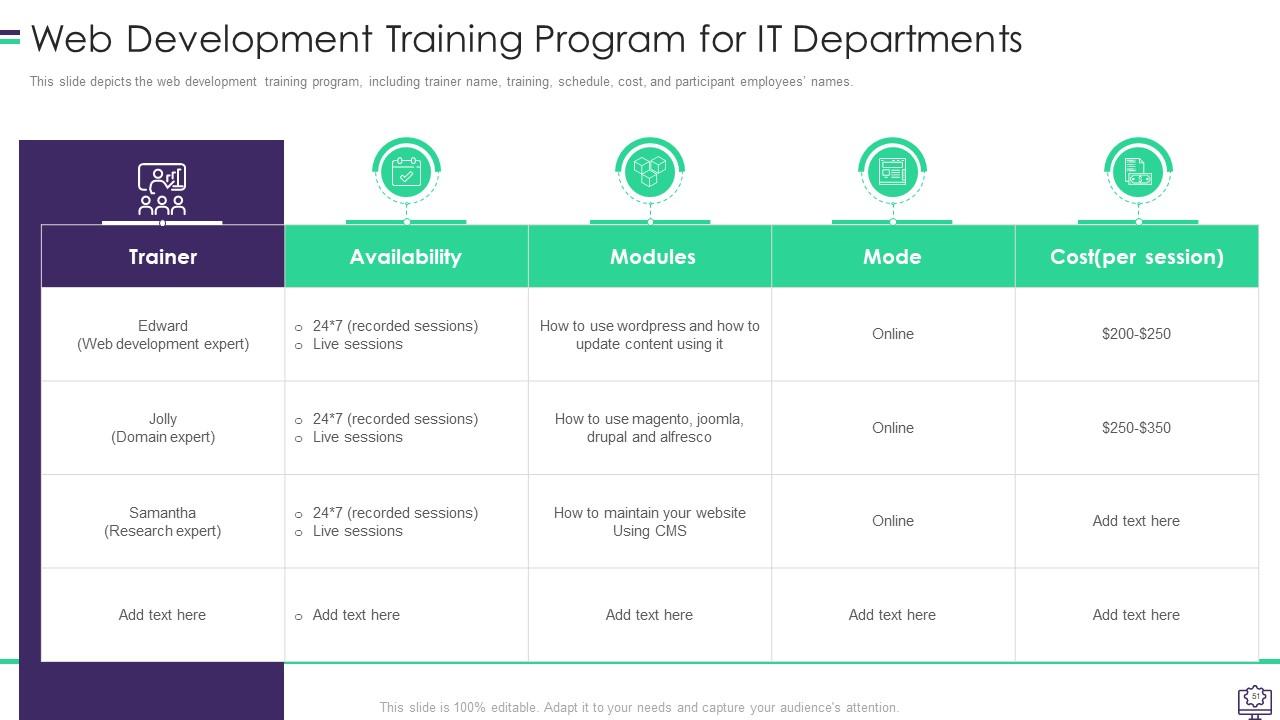
Diapositiva 51 : Esta diapositiva muestra el programa de capacitación en desarrollo web.
Diapositiva 52 : Esta diapositiva presenta el título de 'Nuestra lista de verificación para un desarrollo web eficaz'.
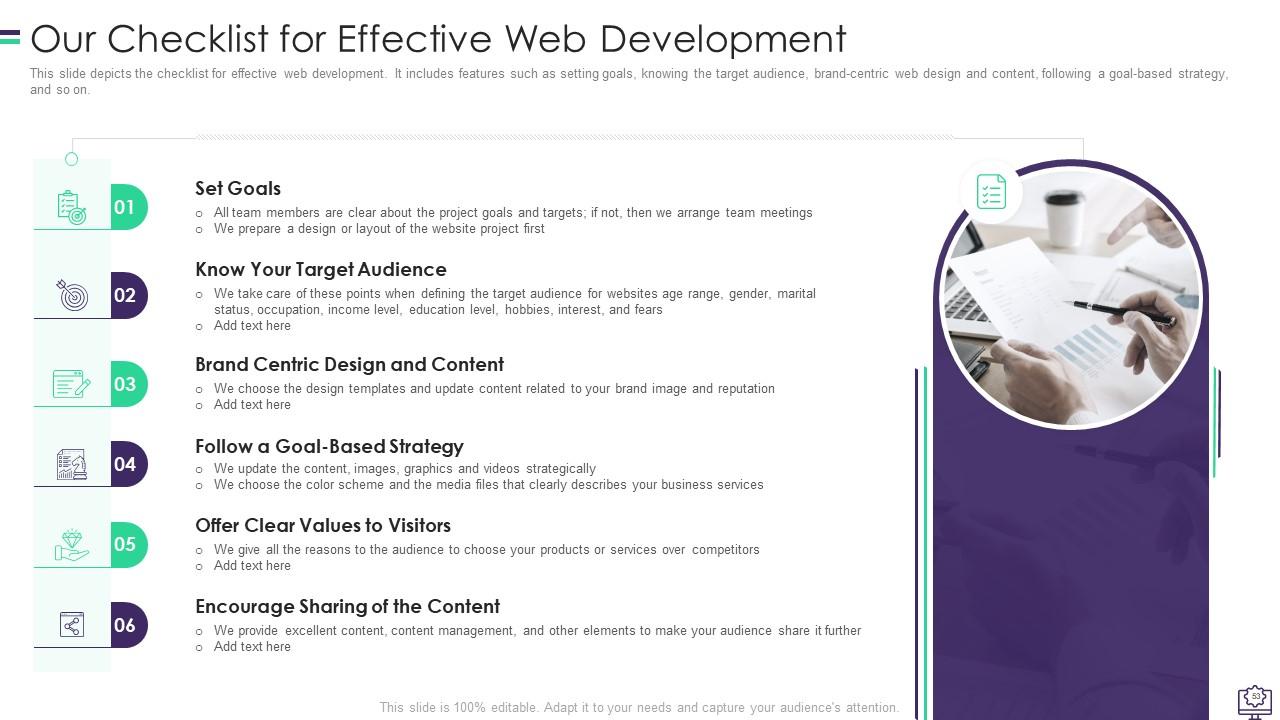
Diapositiva 53 : Esta diapositiva muestra la lista de verificación para un desarrollo web eficaz.
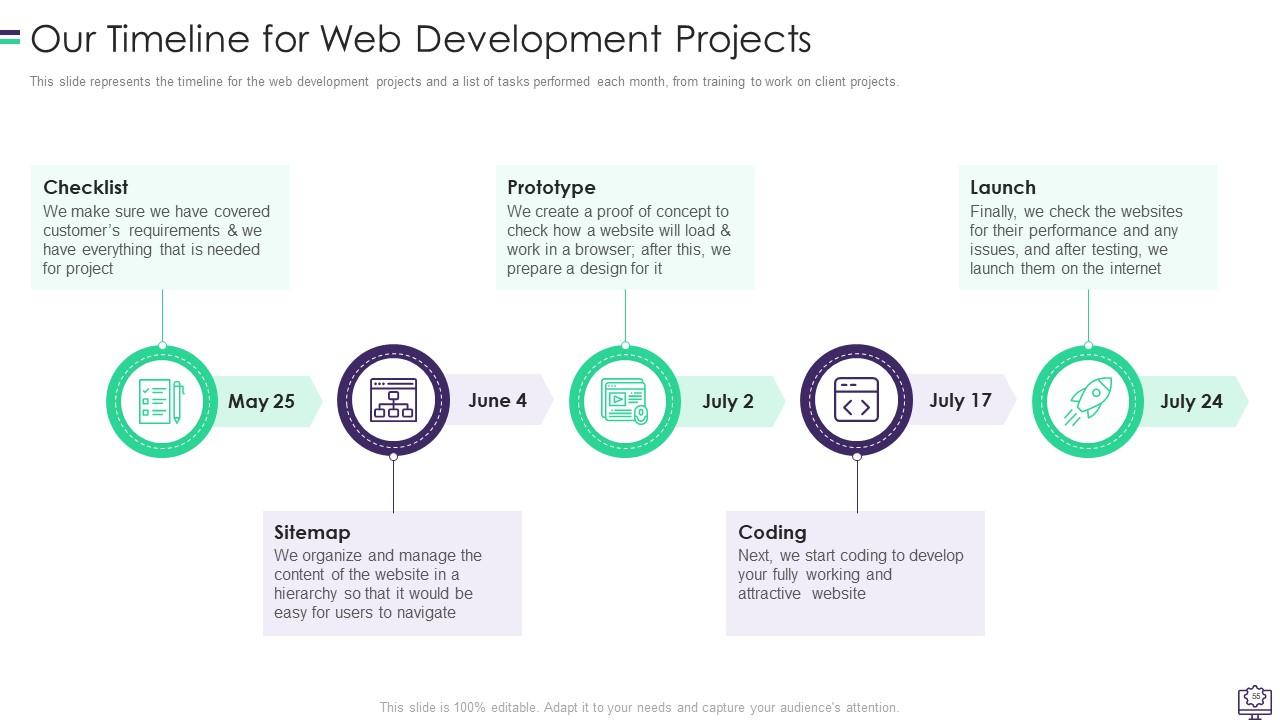
Diapositiva 54 : Esta diapositiva muestra el título de 'Nuestro cronograma para proyectos de desarrollo web'.
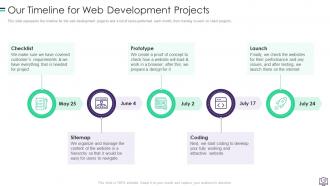
Diapositiva 55 : Esta diapositiva representa la línea de tiempo para los proyectos de desarrollo web y una lista de tareas realizadas cada mes.
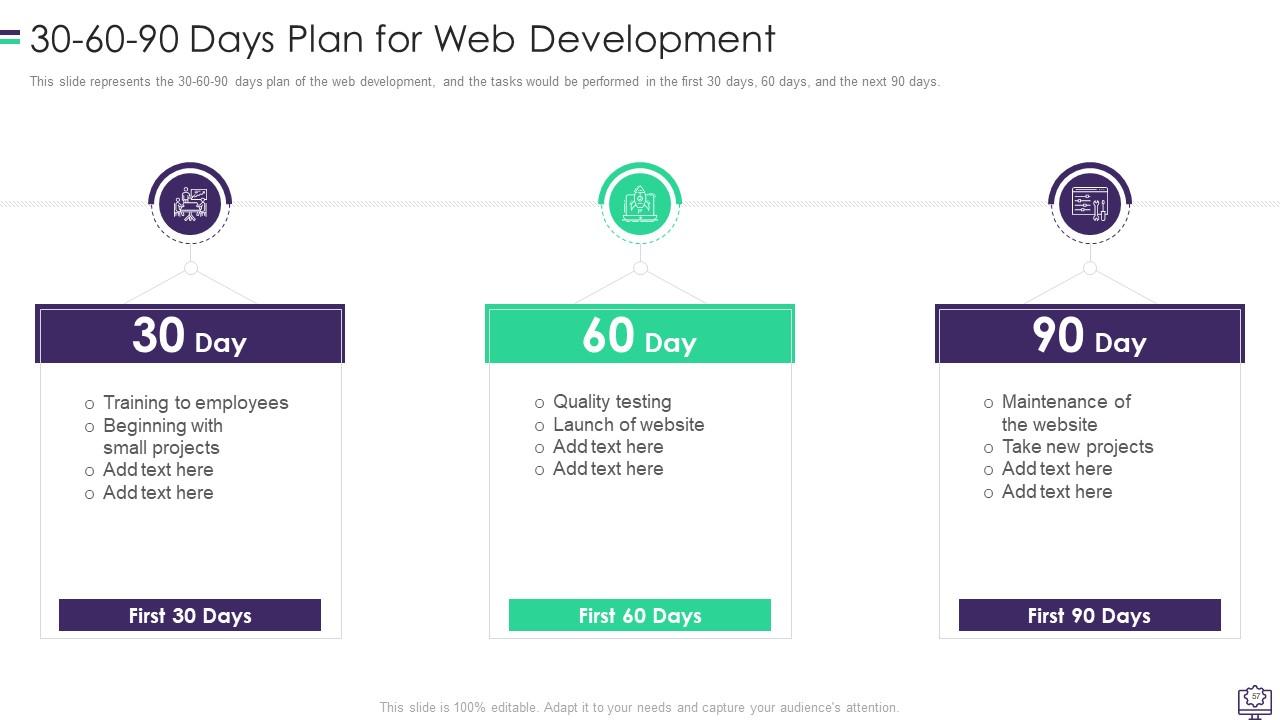
Diapositiva 56 : Esta diapositiva muestra el título de 'Plan de 30-60-90 días para el desarrollo web'.
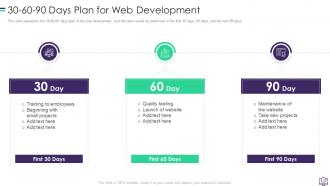
Diapositiva 57 : Esta diapositiva representa el plan de 30-60-90 días del desarrollo web.
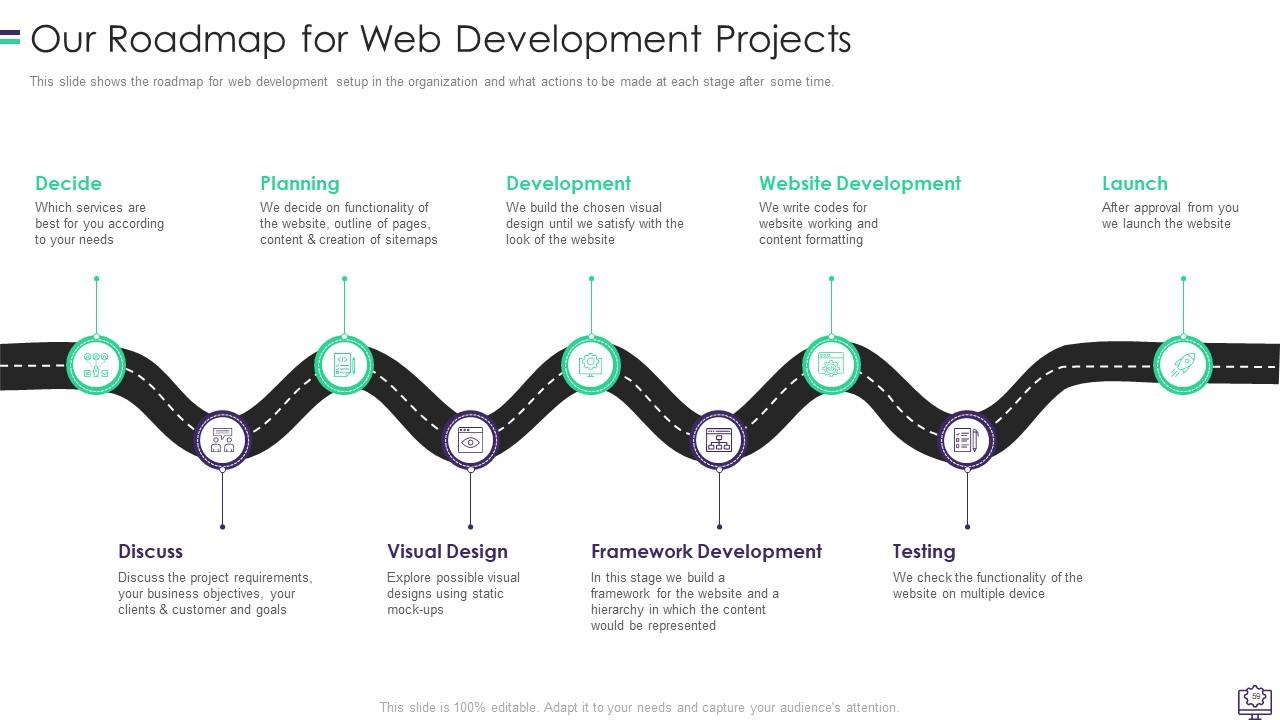
Diapositiva 58 : Esta diapositiva muestra el título de 'Nuestra hoja de ruta para proyectos de desarrollo web'.
Diapositiva 59 : Esta diapositiva muestra la hoja de ruta para la configuración del desarrollo web en la organización y qué acciones se deben realizar en cada etapa después de un tiempo.
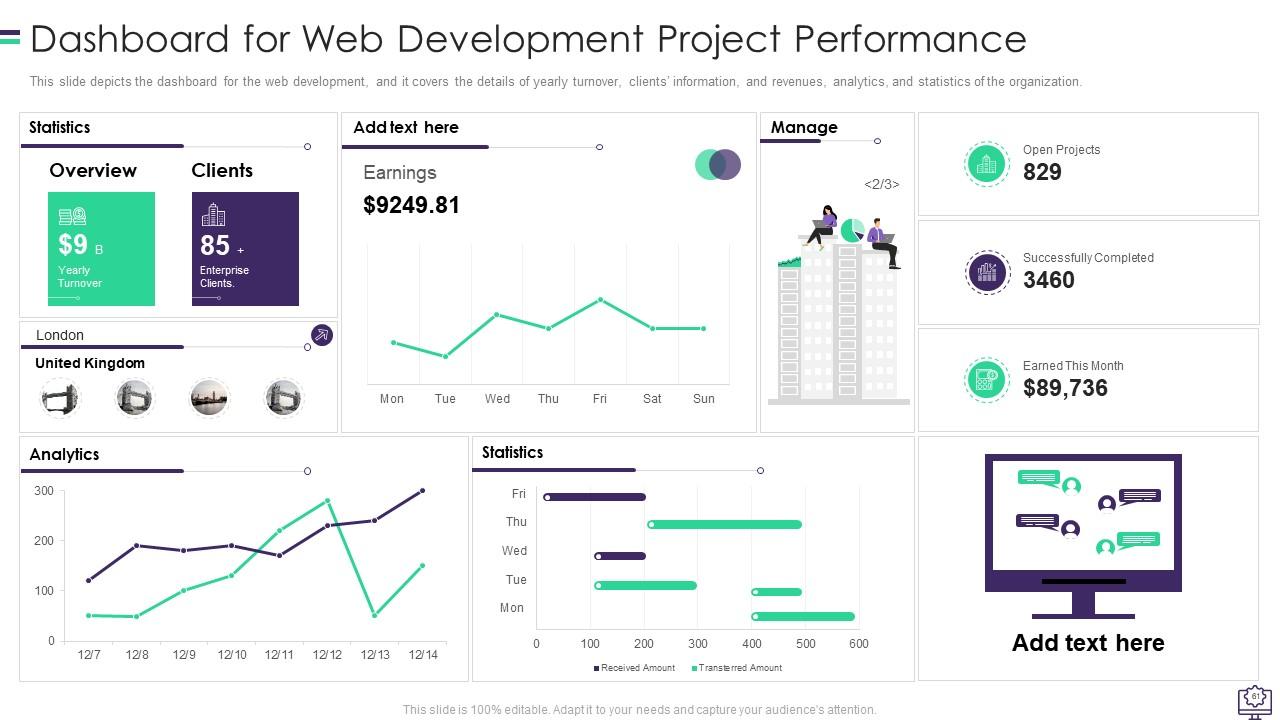
Diapositiva 60 : Esta diapositiva presenta el título de 'Panel para el rendimiento del proyecto de desarrollo web'.
Diapositiva 61 : esta diapositiva muestra el tablero para el desarrollo web y cubre los detalles de la facturación anual, la información de los clientes, etc.
Diapositiva 62 : Esta diapositiva muestra el título de 'Introducción al desarrollo web'.
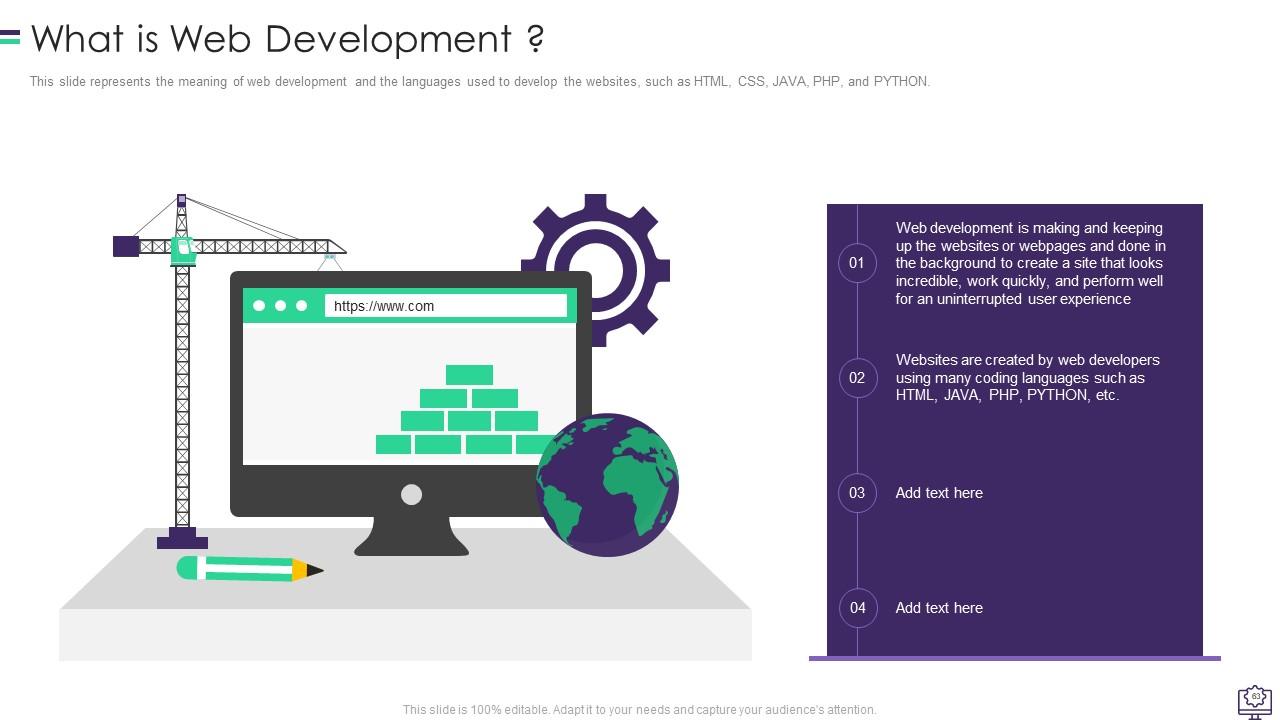
Diapositiva 63 : Esta diapositiva representa el significado del desarrollo web y los lenguajes utilizados para desarrollar el sitio web.
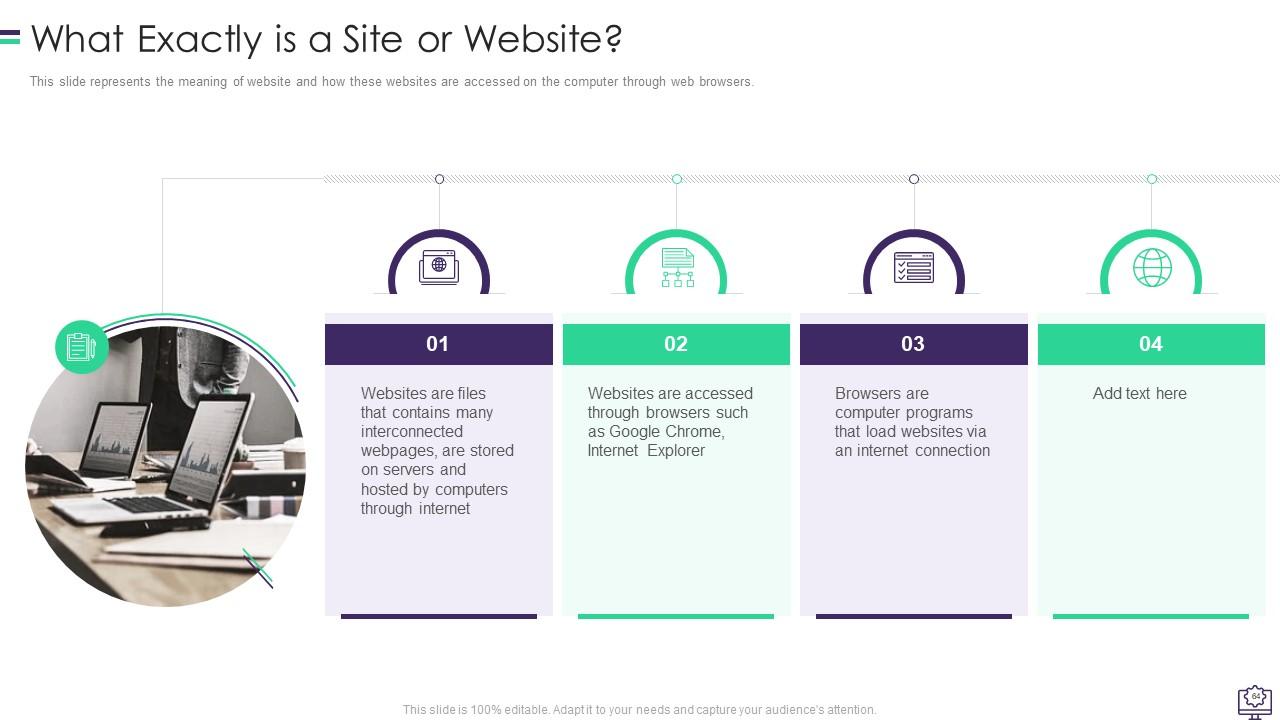
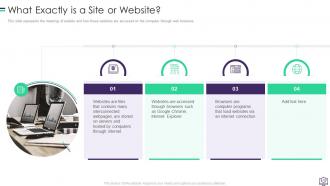
Diapositiva 64 : Esta diapositiva representa el significado de sitio web y cómo se accede a estos sitios web en la computadora a través de navegadores web.
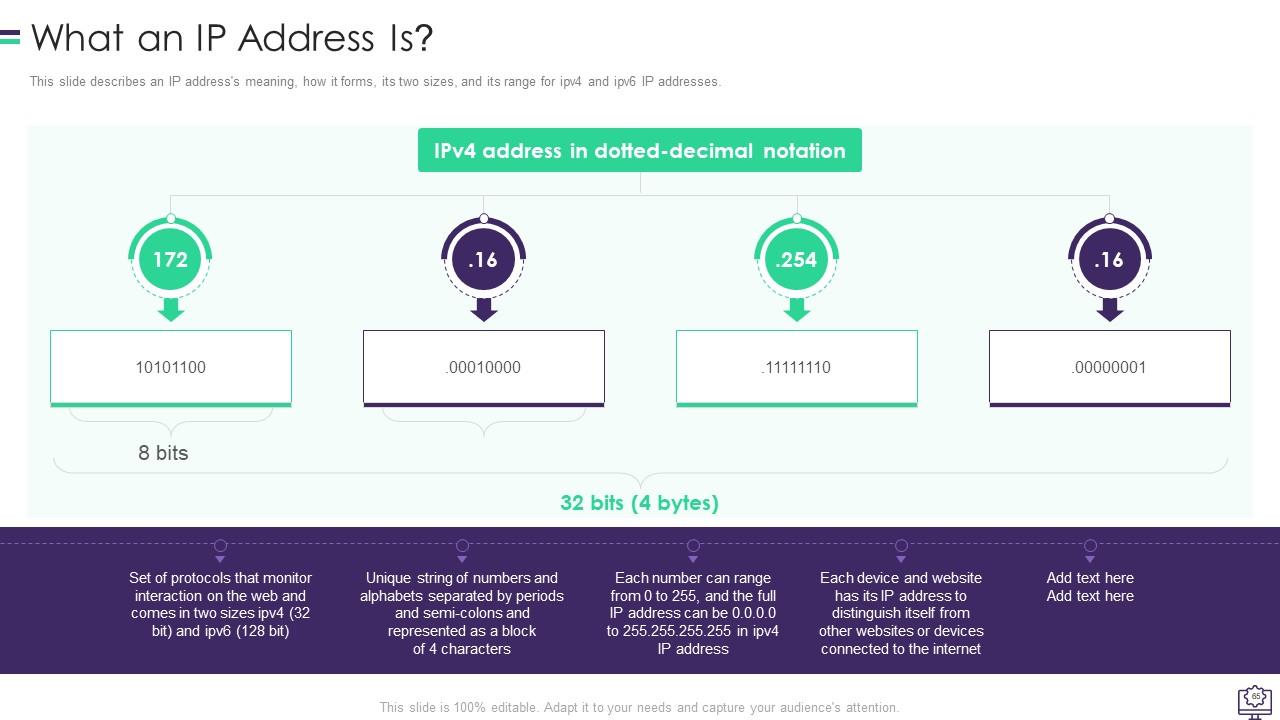
Diapositiva 65 : Esta diapositiva describe el significado de una dirección IP, cómo se forma, sus dos tamaños, etc.
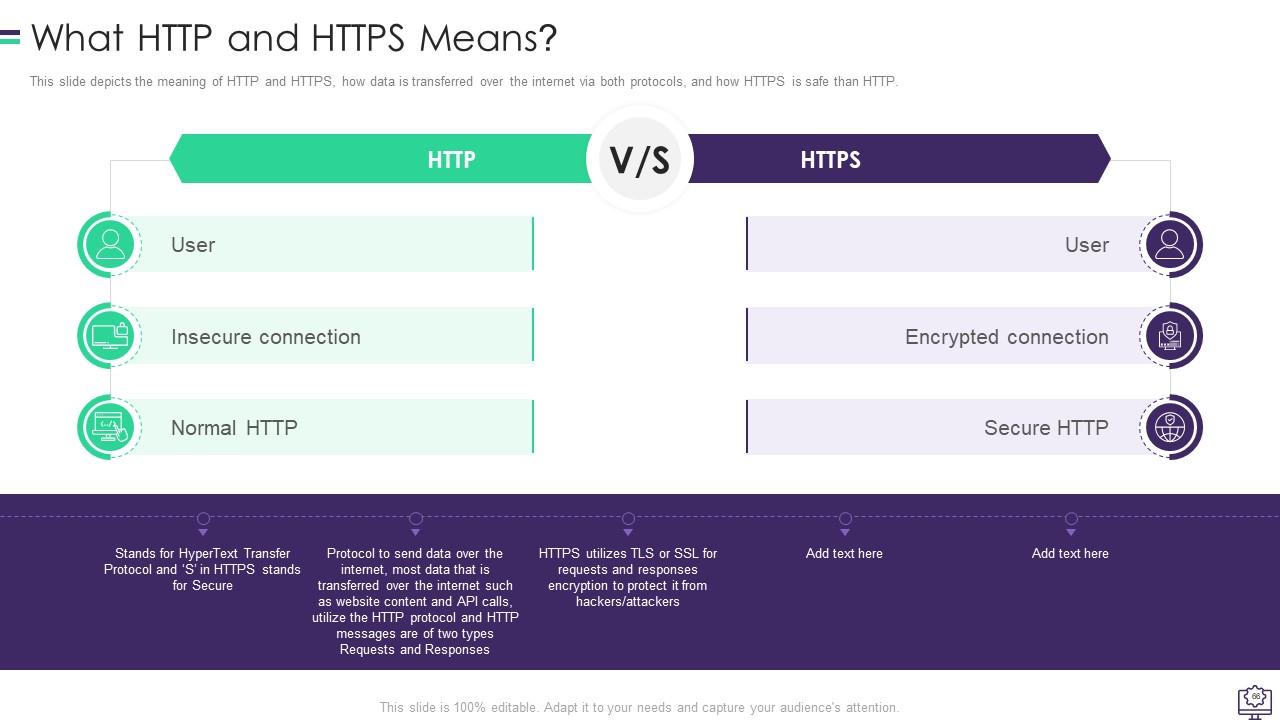
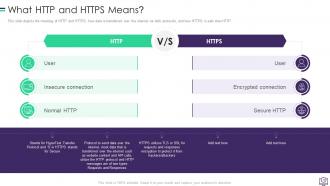
Diapositiva 66 : esta diapositiva muestra el significado de HTTP y HTTPS, cómo se transfieren los datos a través de Internet, etc.
Diapositiva 67 : Esta diapositiva describe el significado de la codificación, el propósito, etc.
Diapositiva 68 : Esta diapositiva representa el significado de front-end y lenguajes de programación que se utilizan para el desarrollo de front-end.
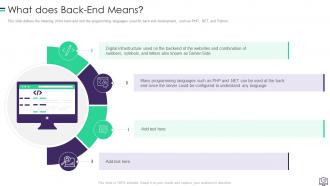
Diapositiva 69 : esta diapositiva define el significado del back-end y los lenguajes de programación utilizados para el desarrollo del back-end.
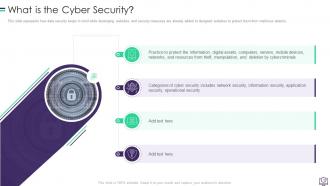
Diapositiva 70 : esta diapositiva representa cómo se tiene en cuenta la seguridad de los datos al desarrollar sitios web.
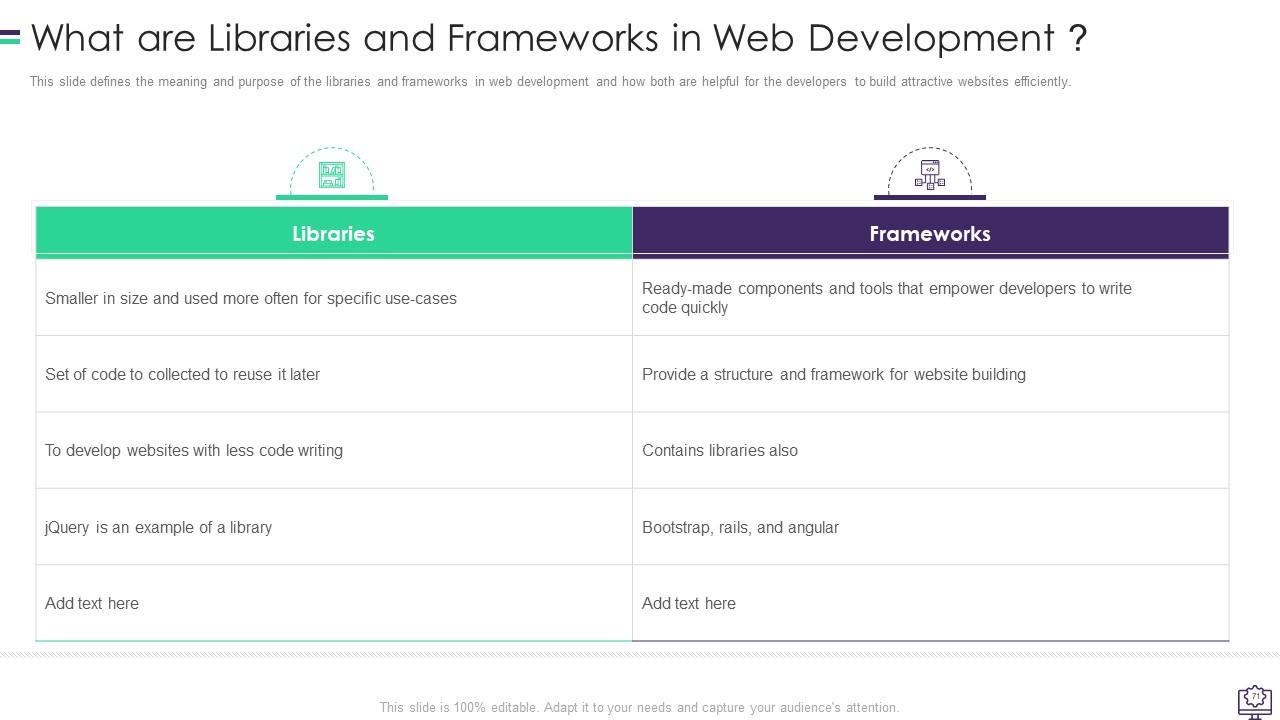
Diapositiva 71 : esta diapositiva define el significado y el propósito de las bibliotecas y los marcos en el desarrollo web.
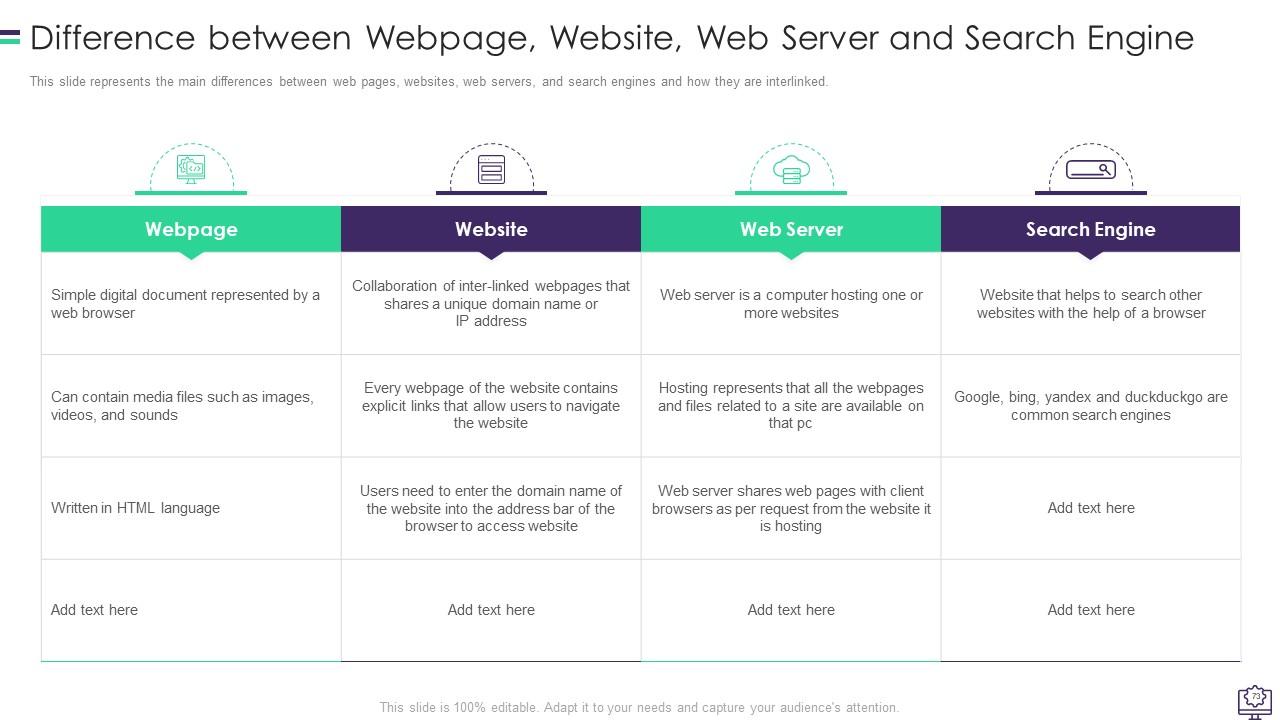
Diapositiva 72 : Esta diapositiva representa las principales diferencias entre páginas web, sitios web, servidores web, etc.
Diapositiva 73 : Esta diapositiva muestra el título de 'La diferencia'.
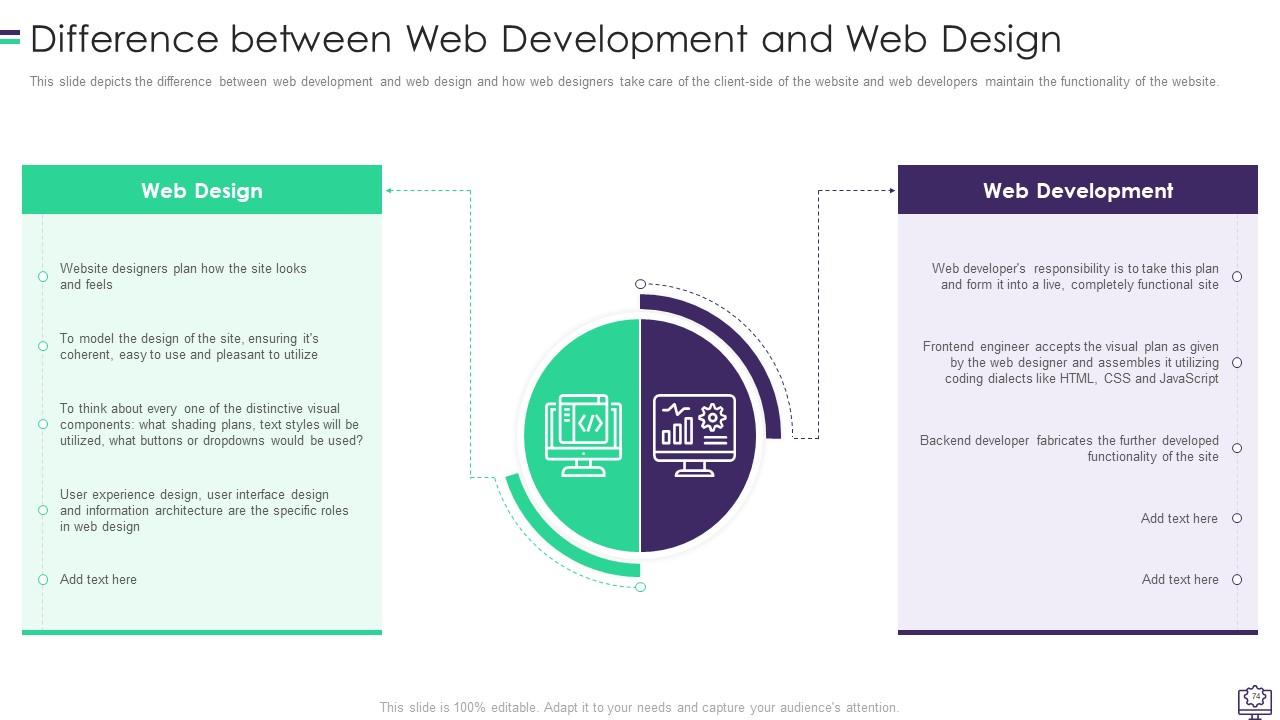
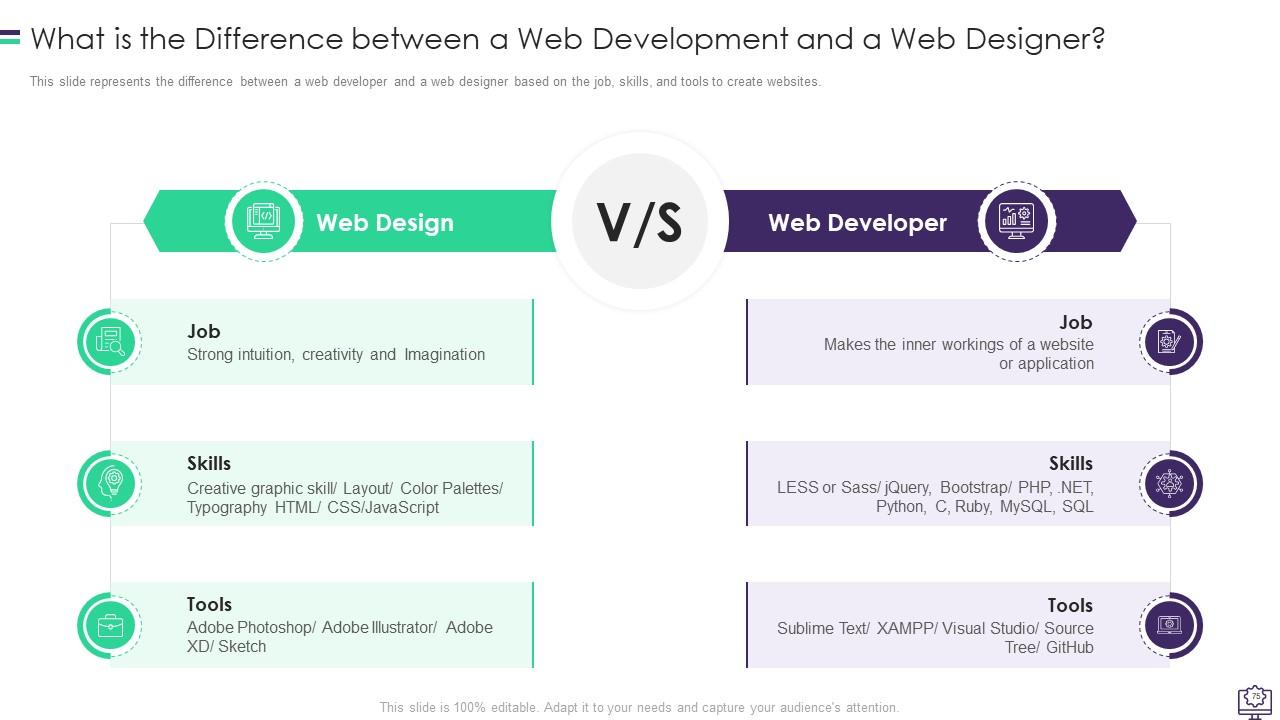
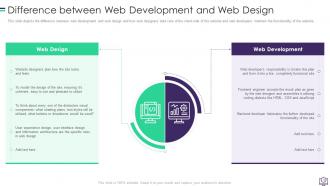
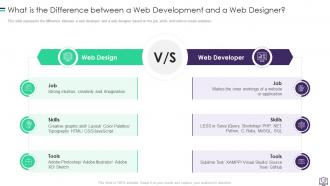
Diapositiva 74 : Esta diapositiva muestra la diferencia entre el desarrollo web y el diseño web.
Diapositiva 75 : Esta diapositiva representa la diferencia entre un desarrollador web y un diseñador web.
Diapositiva 76 : Esta diapositiva presenta el título para 'Desarrollador web'.
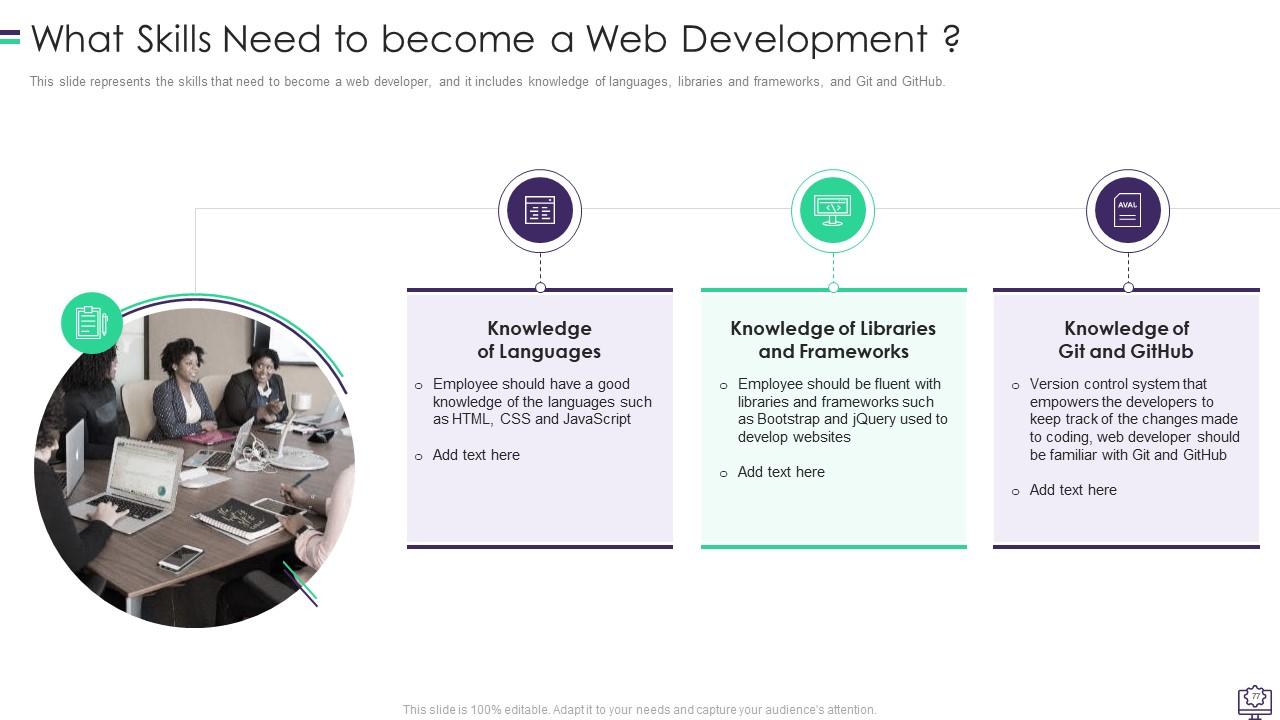
Diapositiva 77 : Esta diapositiva representa las habilidades que se necesitan para convertirse en desarrollador web.
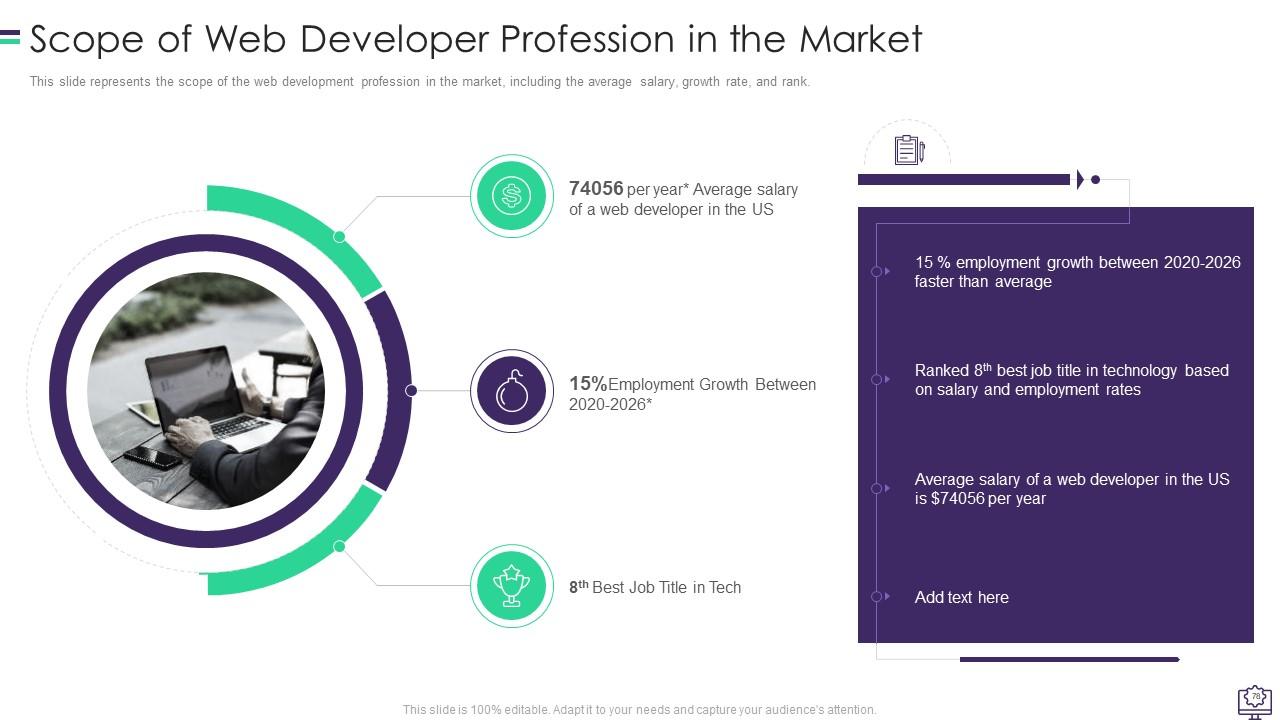
Diapositiva 78 : Esta diapositiva muestra el alcance de la profesión de desarrollador web en el mercado.
Diapositiva 79 : esta diapositiva muestra iconos para el desarrollo de sitios web.
Diapositiva 80 : Esta diapositiva se titula Diapositivas adicionales para avanzar.
Diapositiva 81 : Esta es la diapositiva Nuestro equipo con nombres y designación.
Diapositiva 82 : Esta es la diapositiva Nuestra misión con imágenes y texto relacionados.
Diapositiva 83 : Esta es una diapositiva de la línea de tiempo. Mostrar datos relacionados con los intervalos de tiempo aquí.
Diapositiva 84 : Esta es una diapositiva financiera. Muestre sus cosas relacionadas con las finanzas aquí.
Diapositiva 85 : Esta diapositiva contiene Rompecabezas con íconos y texto relacionados.
Diapositiva 86 : Esta diapositiva muestra Post-It Notes. Publique sus notas importantes aquí.
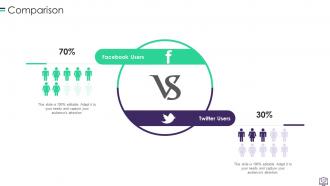
Diapositiva 87 : Esta es una diapositiva de comparación para establecer la comparación entre productos básicos, entidades, etc.
Diapositiva 88 : esta diapositiva presenta la hoja de ruta con cuadros de texto adicionales.
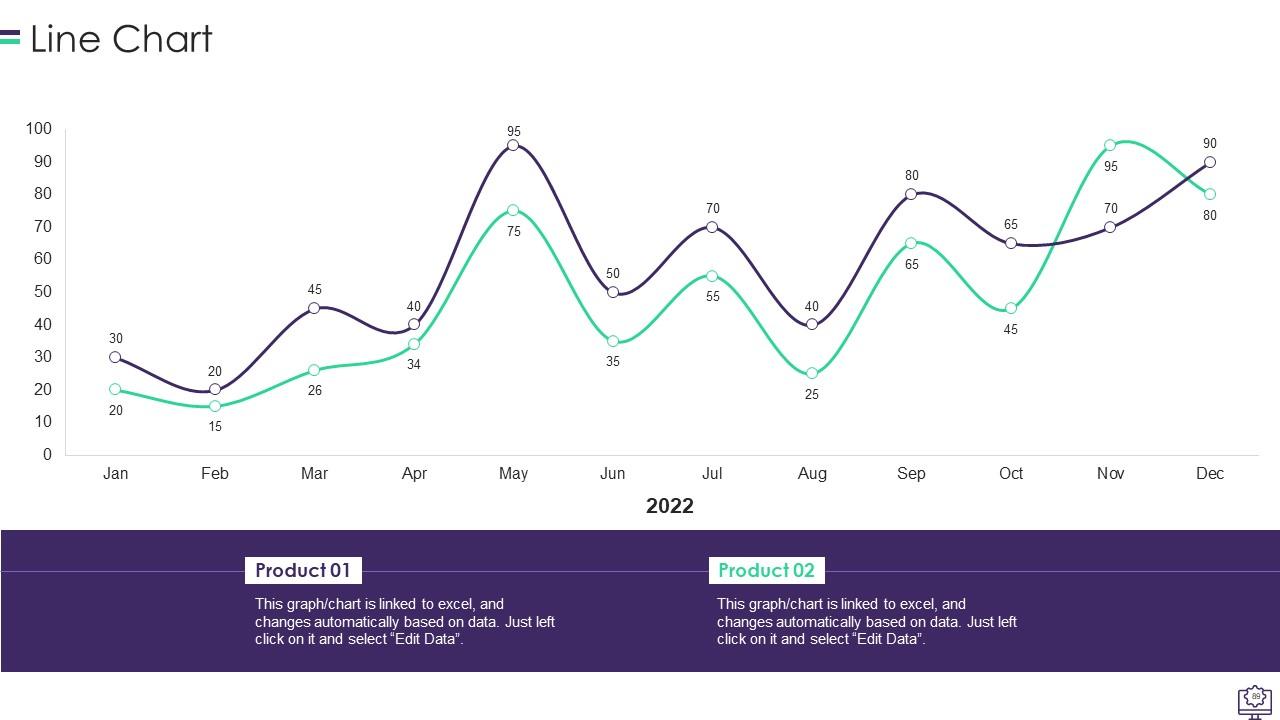
Diapositiva 89 : Esta diapositiva describe el gráfico de líneas con la comparación de dos productos.
Diapositiva 90 : Esta es una diapositiva de agradecimiento con dirección, números de contacto y dirección de correo electrónico.
Desarrollo de sitios web Diapositivas de presentación de Powerpoint con las 95 diapositivas:
Utilice nuestras diapositivas de presentación de Powerpoint de desarrollo de sitios web para ayudarlo a ahorrar su valioso tiempo. Están listos para encajar en cualquier estructura de presentación.
FAQs
Magazine websites are typically focused on informative and educational institutions, while blogs are usually personal websites that share the author's experiences and opinions. Magazine websites usually have a more formal tone and present researched and fact-based articles, while blogs are often more conversational and allow for a more personal connection between the author and the reader.
A landing page is a standalone web page designed for a specific marketing campaign or to promote a specific product or service. It is used to capture the visitor's attention and encourage them to take a particular action, such as filling out a form or making a purchase. Landing pages are often used in online advertising campaigns to increase conversions and generate leads.
Full-stack development is the practice of developing both the front-end and back-end of a website or application. A full-stack developer is responsible for both client-side (front-end) and server-side (back-end) development. They have knowledge of a range of technologies, including programming languages, databases, and frameworks, and are able to create complete web applications from start to finish.
A content management system (CMS) is a software application that allows users to create, manage, and publish digital content, such as web pages, blog posts, and multimedia. A CMS provides a user-friendly interface for managing content, making it easy for non-technical users to update and edit content without needing to know HTML or other coding languages. Benefits of using a CMS include improved workflow, increased efficiency, and the ability to manage and update content easily.
HTTP (Hypertext Transfer Protocol) is a protocol for transmitting data over the internet, while HTTPS (Hypertext Transfer Protocol Secure) is a more secure version of HTTP that encrypts data to protect it from interception and unauthorized access. HTTPS is important for web development because it ensures that sensitive information, such as passwords and credit card numbers, is kept secure when transmitted over the internet. It is also important for SEO, as Google and other search engines favour websites that use HTTPS over those that do not.
-
The visual appeal of the templates is just unparalleled! I was so worried about the design of my presentation but SlideTeam made it all so easy.
-
“I required a slide for a board meeting and was so satisfied with the final result !! So much went into designing the slide and the communication was amazing! Can’t wait to have my next slide!”