PowerPoint 2013 has some amazing features that are no less than those offered by Photoshop and other image editing softwares. One such effect that I love the most personally is the ‘Merge Shapes’ feature that lets you create breathtaking effects.
One such effect (we gave it away in the the banner image of this post) is the splitting of an image into multiple pieces that serves a very unique function- it interrupts your gaze at the picture at every intersection but still gives you a complete picture at a glance. This grabs the viewer’s attention and forces them to read into each element of the image. The image and the slide as a whole get imprinted on the audience’s mind which is everything a presenter can ask for.
This article will guide you step-by-step how to create this split image effect. When you work with us side by side on PowerPoint 2013, you’ll end up with exactly this design:
How to Break an Image into Many Parts in PowerPoint 2013:
Step 1: Insert a breathtaking visual
This effect won’t do much wonders if the image is a stockphoto cliche like a business handshake (though it’ll look a tad better with this effect). Choose a vibrant visual that evokes a strong emotion and has one element demanding attention as opposed to a chaotic picture with a busy background. For instance, for a presentation on startups, we chose a hiking visual that resonates with the startup concept i.e. brave all challenges to reach the top.
You can work in the widescreen presentation (16:9) or standard one (4:3 aspect ratio). But ensure that the image does not cover up the entire slide canvas so that we have decent space left to place our content too.
Step 2- Insert a Parallelogram & Duplicate It
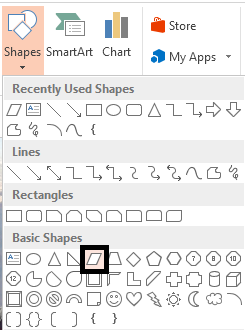
Go to the Insert tab in the PowerPoint Ribbon and under the Shapes drop-down menu, choose the Parallelogram shape.
Drag to draw the parallelogram over the image. You can tilt the parallelogram using the rotate handle on the top of the shape. Copy the shape and duplicate it such that seven or eight shapes cover the complete image. The parallelograms should be thick enough and placed at some distance from each other as shown below. You can also alter the height of some parallelograms to create an uneven look.
Step 3- Use Merge Shapes to Intersect the Image
Using the awesome “Merge Shapes” functionality in PowerPoint, we will intersect the image and the shape to create the split effect. Follow these steps:
- First and foremost, press Ctrl+C to copy the image (we will need to paste the image again and again)
- Always select the image first
- Next, press Ctrl and select one parallelogram
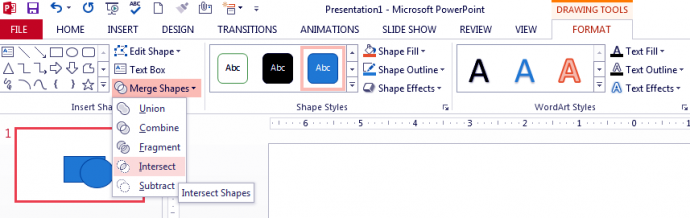
- Go the Format tab under Drawing Tools
- Locate the Merge Shapes command
- Click the Intersect option from the drop-down menu
This is how the first split will look like:
It’s time to perform the other splits. Paste the image that you had copied (that’s why we told you to copy the image so that you don’t have to insert it again and again). Follow the same steps to create the second split.
P.S. Right click and send the image backwards if it obstructs the view of a parallelogram. Remember to first select the image then the shape.
Keep repeating the steps till all the splits are performed successfully.
Mission accomplished! Next, we simply rotated the title of the slide to give it the same direction as the image. We also placed icon of a rocket in place of letter A to enhance the impact of the slide.
The slide looks as if made in Photoshop by a graphic designer! You can try other shapes than parallelograms and place them in different directions to create unique designs.
More Picture Effects and Image Splitting For You To Try
Using basic rectangles and top-down split
Instead of a parallelogram, insert a rectangle this time from the Shapes menu. Place them from top to down leaving a little space between each rectangle. Vary the length of the rectangles to create an exciting split image effect like this:
Parallelograms again but rotated in the opposite direction
Unlike the hack we started with, here we reverse the direction of the parallelograms and start from the bottom left of the image moving till the top right of the image.
Using Donut shape to create a circular split
Now, locate the Donut shape from the Shapes menu and place three to four donuts of varying sizes over your image. Drag the sizing handle away from or toward the centre to increase or decrease the size of a donut. To resize the shape proportionately and keep the centre of the shape in the same place, press and hold both CTRL and SHIFT while dragging the sizing handle. Here’s how the circular split effect looks like:
SMART TRICK: Simply add concentric layers over the image to create the exact same effect. How? Insert a circle, remove the fill color, increase the outline thickness and give it the same color as the background one. Now place them over the image (in the above image, we could have simply inserted three circles in light orange color over just one image!)
Obviously, if you use the smart trick you cannot change the colors of each split. Using intersect, you get say five splits or five images and you can customize each split as per your preference.
Try Out This Effect in Standard Screen (4:3 aspect ratio)
It’s not necessary to use the widescreen format for this effect. You can apply it in standard screen too. Here’s a product launch strategy presentation slide that will grab immediate attention thanks to the split effect:
Are you using PowerPoint 2010?
Can this effect be achieved in PowerPoint 2010? No. You can apply the Smart Trick that we told you above to create a similar effect. That means, you can insert basic rectangle and circles over the image to create a uniform split. But if you intend to use uneven shapes and create uneven splits, that’ll be a time-consuming task in PowerPoint 2010.
PowerPoint 2010 does have the Shape Intersect option. What is called “Merge Shapes” in PowerPoint is called “Combine Shapes” in PowerPoint 2010. Not finding it in your PowerPoint Ribbon? That’s because it is hidden!
Follow the steps that we gave in our previous post “6 Easy Steps to Create a “Stand Out” Slide and Beat the Background Noise” to integrate the functionality in your PowerPoint 2010. Combine Shapes provides four options- Shape Union, Shape Combine, Shape Intersect, and Shape Subtract. These are, however, not as powerful as their counterparts in PowerPoint 2013. That’s because in PowerPoint 2010, you can intersect two shapes, but not an image and a shape as we did in the 2013 version. We even tried the workaround that we did for the “Stand Out” effect but that didn’t work here, sorry. 🙁
How did you like this hackathon? If you benefitted from this, please do share with your friends and followers.





 Customer Reviews
Customer Reviews