A website shows the face value of a brand and plays a valuable role in attracting consumers. You need to have a result-yielding website to think of achieving business goals. Planning behind a website project makes this possible. Why? Because a client can perceive the quality of your products and services after looking at your website. There are a number of processes one needs to execute in a business such as creating a product, looking after sales and marketing, and so on. A website project plan is also needed. This entire work of website planning can be less strenuous and effortless with the help of SlideTeam’s website planning templates.
Many top digital marketing and IT companies such as Ninehertz have used website project plan templates and have seen growth in revenues and customer satisfaction.
Below are the templates which you can use to witness your customer base rise exponentially. Each of the slides if 100% customizable and editable. The content-ready nature provides you the desired structure, while the editability means you get a chance to tailor the presentation to your audience taste and your exact needs and wants.
Let us explore these templates now!
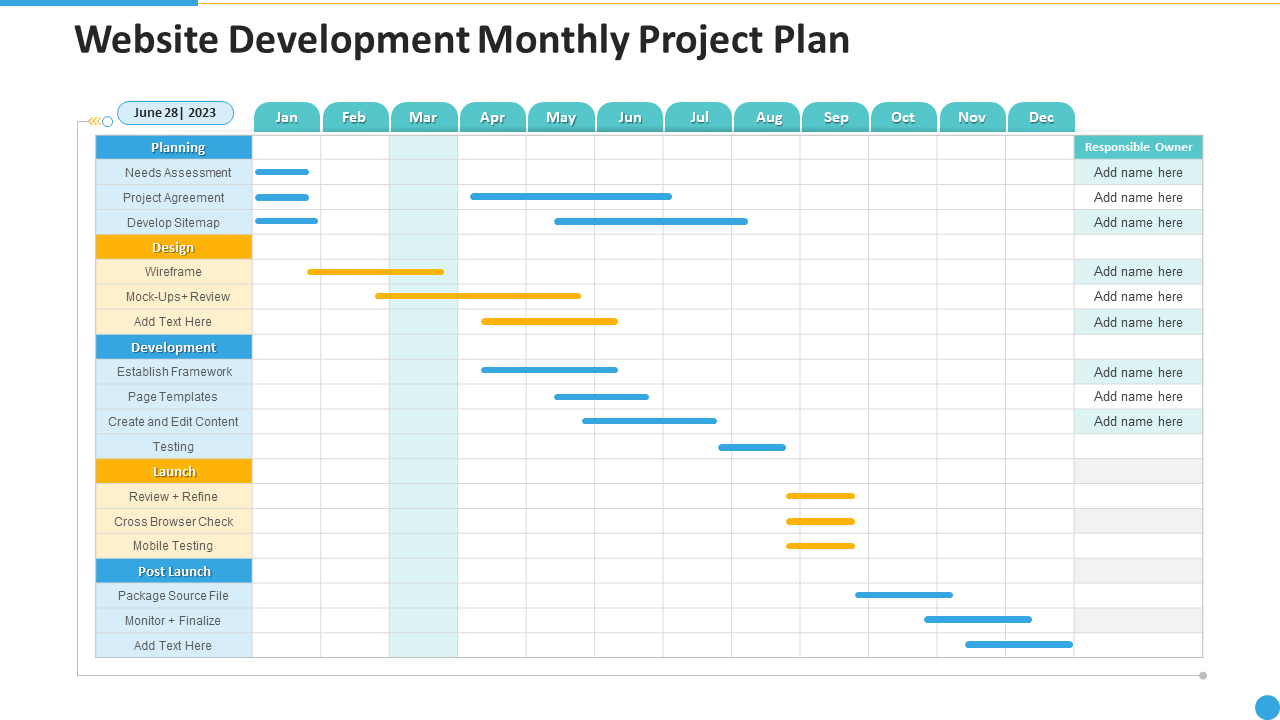
Template 1: Website Development Monthly Project Plan Template
Plan your website project activities monthly as per processes such as planning, development, launch, and post-launch. This will help you in meeting the deadlines in a specific time frame, and with adequate attention to detail. Finally, the launch is perfect to give your business the required momentum.
Template 2: E-Commerce Website Project Plan One-page Summary Presentation
This template enables you to discuss key scope of your work and project with your stakeholders and clients. You can add your company’s name and logo through this e-commerce website project development plan template. You can also jot down details about the beginning of your project. With this one-pager presentation, you can demonstrate sequential phases of your website project, while providing your clients with a content layout and product catalogue.
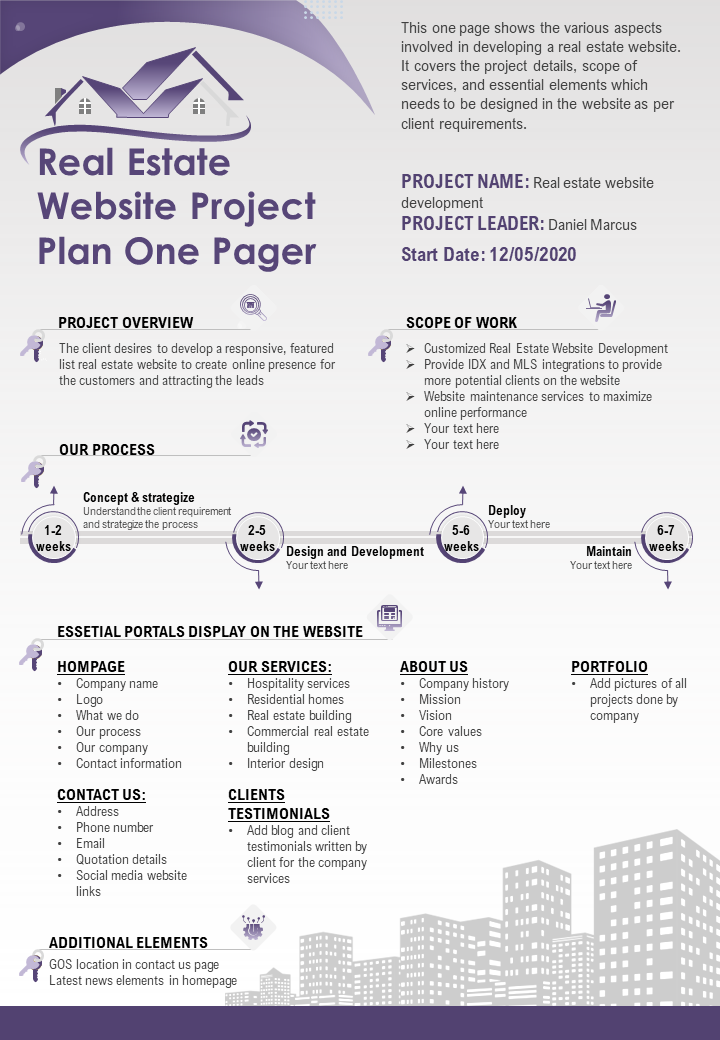
Template 3: Real Estate Website Project Plan One Pager Presentation Report Infographic PPT PDF Document
A real estate website should present the summary of the client and other vital details of the properties. The website is nothing short of a proposal to catch customers’ attention to grab the best deals. Use this template to know what are the must-haves on your website such as our services, about us, portfolio, contact us and client testimonials. The 6-7 week process of building a website is illustrated as well.
Template 4: Website Development Project Communication Plan
What is the reason behind designing your website and what is the goal you want to achieve? What do you want to say to your audience and how are going to communicate the message? You can discuss and demonstrate all this and more with the help of this website development plan template. Also, you can jot down the frequency of activities to review these, later on!
Template 5: Bi-fold Real Estate Website Project Plan Document Report
This template will give you the opportunity to showcase the design of your website in terms of images. You illustrate all processes in the development of the website. Showcase the pages your website would have such as the Home page, the About Us page, and testimonials to really get into the nitty-gritty of executing the website project.
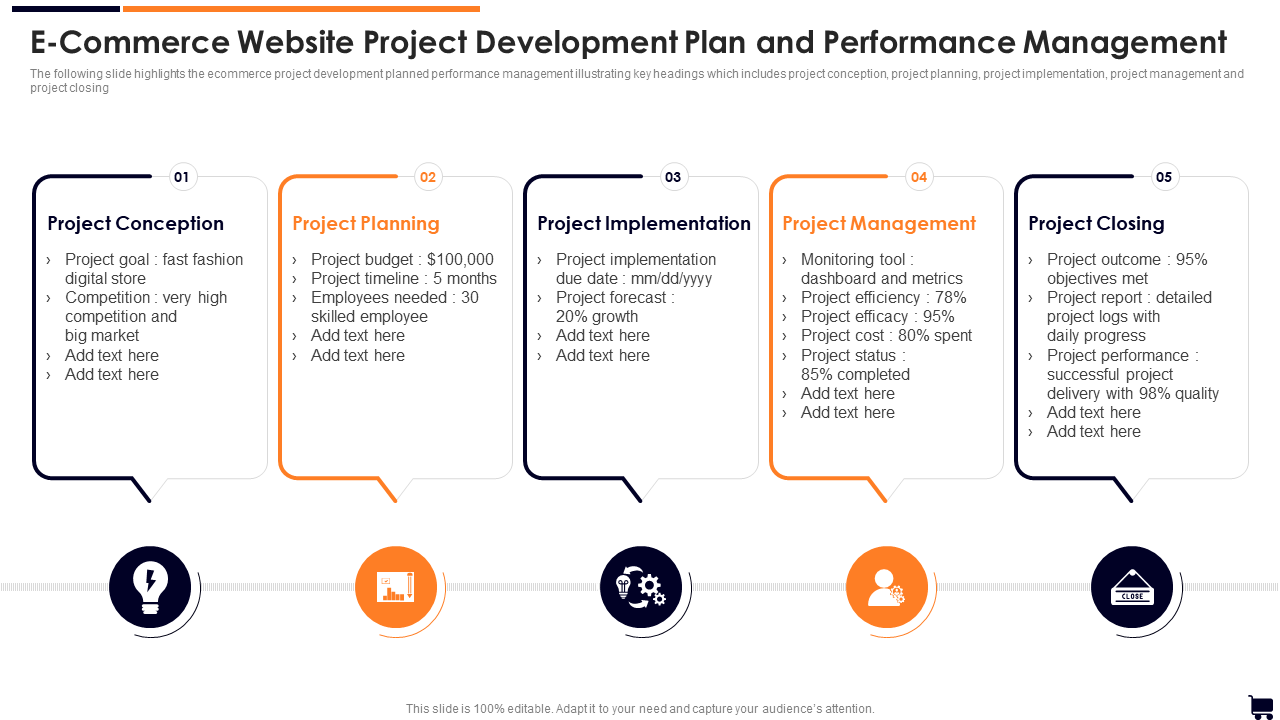
Template 6: E-Commerce Website Project Development Plan And Performance Management Template
Demonstrate the concept of your website such as the goal. Document the budget and the estimated growth you expect. Also, you can display the date of the implementation and the project management tools you would use. The five stages of any project execution are also enclosed to make sure you know about what will be the roadmap to creating this superior website.
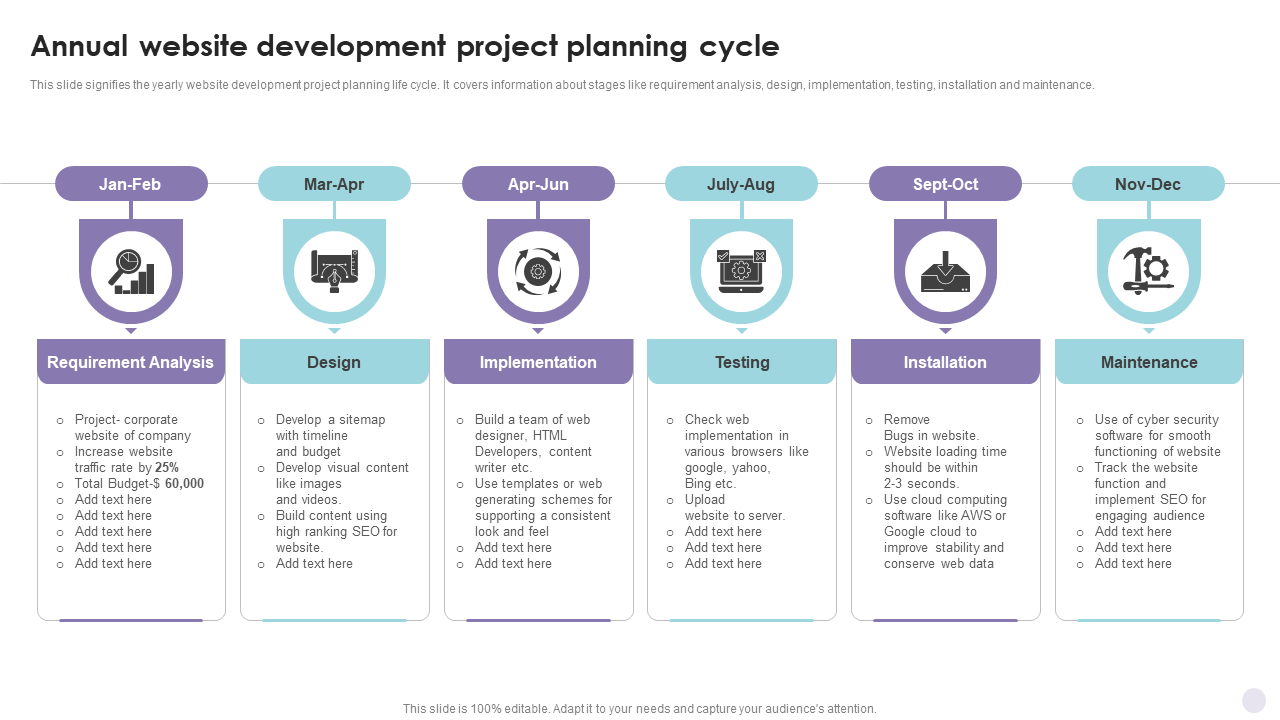
Template 7: Annual Website Development Project Planning Cycle
Create an annual plan about the activities you need to undertake while creating and designing a website. Demonstrate briefly each activity such as the testing, implementation, designing, and maintenance of a website. This will help you coordinate better among teams and create this actionable plan.
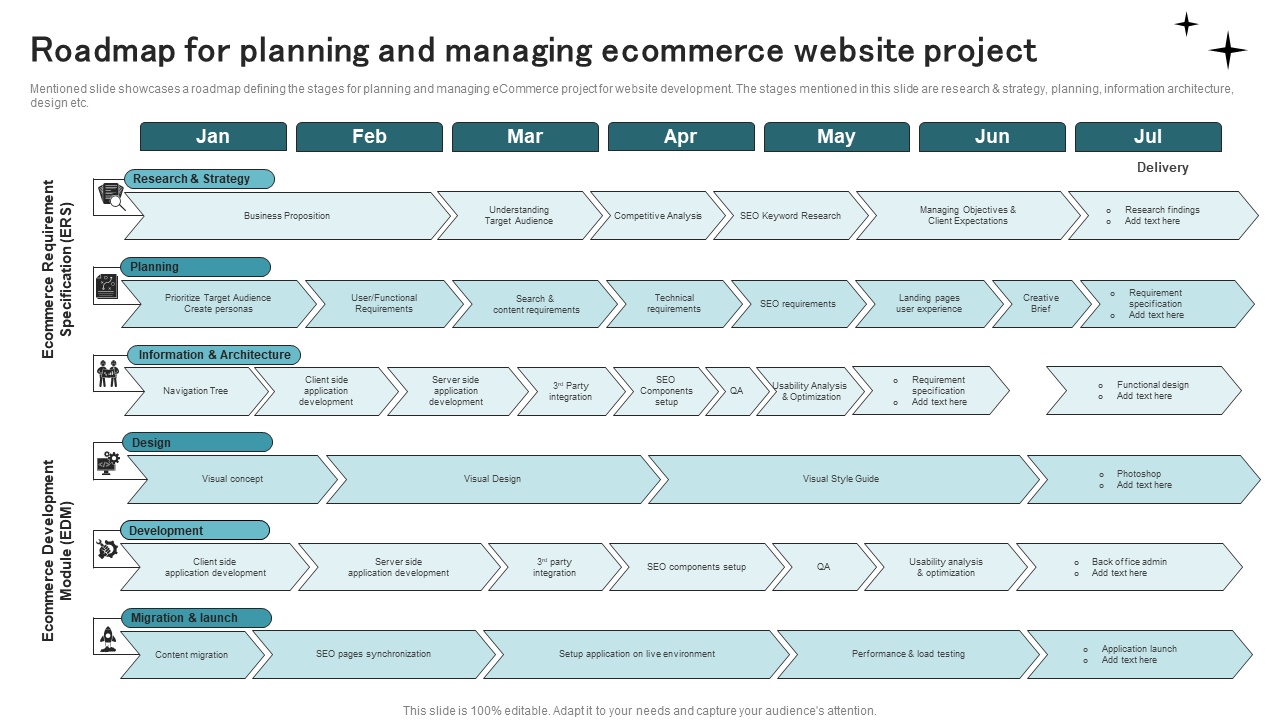
Template 8: Roadmap For Planning And Managing E-commerce Website Project Template
Create a well-organized roadmap to do the research work, planning, developing, and launching of your website. You can create a wonderful PPT Presentation to discuss with the website development team regarding the deadline. Cover research and strategy, design, development, migration and launch etc. with the use of the PPT Template.
Template 9: Agile Website Project Team Planning Template
With the help of this template, you can demonstrate all the tasks with their priority status. Also, you can specify the start and the end date of the project. The Agile website project team planning template fits all your requirements while you design a website.
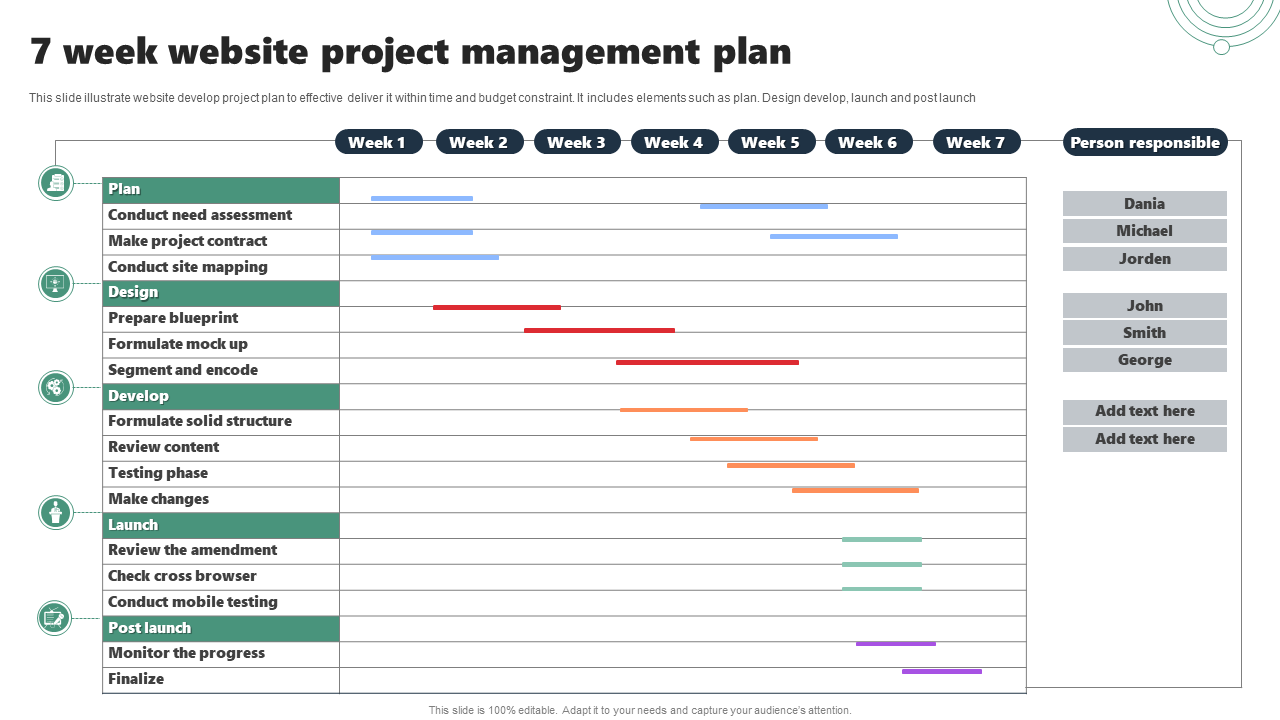
Template 10: 7-Week Website Project Management Plan
Now, assign weekly tasks to your team with the help of this template. From planning to designing and developing to the launching of a website, brief down the activities and the person who would be performing them in the PPT Layout. Each of the stages themselves have three broad categories where you would need to give categorial answers on task progress. Start and end the project with unparalleled efficiency using this template.
WEBSITE MATTERS
An optimized website can only be built after well-organized planning. SlideTeam’s website project plan templates work wonders for this purpose so that you can focus on long-term business goals.
FAQs on WEBSITE PROJECT PLANS
How do I create a project plan for a website?
- Research framework: Ask your clients about their requirements. The next step is to define your audience to create a buyer persona and accordingly leverage content on your website. Once you are done with the research work, get approved by the client.
- Planning: Once the research work is approved, allocate tasks and the activities that go ahead with website creation. Designing and developing the website along with the content creation and testing of the site before it goes live are some of the key activities. Project a website schedule: The last step is to create a project timeline. Your client may need the website project on a specific date, therefore you can create a project schedule specifying the start and the end dates of each activity and the person responsible for them.
What are the steps in the website project?
- Purpose and goal: The first step in developing a website is to know the purpose and goal behind designing it. Who will be your target audience and how you can satisfy them to attract more customers is the primary task.
- Create the sitemap: The developer creates the sitemap as to how a website would look like. This sitemap gives an idea of how the final product would come out to be.
- Design the UI of the website: The next step is to design the UI of the website keeping in mind the needs of the audience. This step includes creating the layout, logos, graphics, images, font size, colors, etc. Many times, companies outsource UI/UX development services.
- Content writing: Creating catchy headlines, and sub-headlines and using the right keywords are the relevant part of optimizing a website.
- Coding: Frameworks and CMS are then implemented for easy set-up and installation. If you are using CMS for site creation, you may install CMS plugins.
- Testing and launching: Once you have created the site, testing becomes a regular routine. You must test each link to see if there is no broken one. Also, you should check if you have not used any invalid codes. Once you are done with the checking, you can upload the site to the server.
What are the 8 steps in planning for a website project?
- Gather information: Are you creating the website for yourself or to provide information to the audience?
- Creating topics: Once you have chalked out the purpose and gathered information, it is time to create topics and sub-topics for the website. Design graphics: Now create the images, videos, and graphics for your landing pages keeping in mind your brand and the taste of your targeted audience.
- Relevant Content: Develop well-curated content that is SEO friendly and can convert the leads into customers instantly.
- Develop the functionality: Here, you integrate activities of the above steps to create a website. Create a website that a user can access from all the devices.
- Test the website: Test graphic elements and forms to check if codes are perfectly integrated. Check if everything is working and functioning well.
- Launch the website: Run a final test before you launch the website
- Check and update: Check the website time and again to see if it is working properly.
- Look after the updates to keep your site well-updated.
What are the 5 stages of website development?
Creating a website is not the end. You need to work on it on a regular basis to optimize it.
- Content: You want your website to be successful; hence, you must change your content monthly or quarterly to keep your customers updated and interested.
- Check Bugs: You must check and remove bugs quite often to regulate the working of the website.
- Seo optimization: Use SEO optimization tools to improve the rankings of your website project.
- Use catchy CTAs: Call-to-action buttons are the heroes of a website. Make sure you use the right words and the right colors which attract customers.
- Optimize speed: Optimize the speed of the website so that it can load easily when customers browse through it. Make the key content accessible in an offline format to grab more leads.





 Customer Reviews
Customer Reviews