A successful online business thrives on being seen and the interface that makes it possible to be seen is a website. While as social media can also be the interface, and often is, but the business relevance that your own website provides is just peerless and priceless. And yes, social media-curated virtual sites is not the answer.
Your Business Needs a Website, Here’s Why!
A website is a tool that everybody can access, with or without a social media account. To have a business's products and service displayed virtually, that potential customers can surf at their convenience is a valuable tool in getting them to accept you.
Thus the idea of having an excellent website needs to be turned into a reality at the earliest. Not only does it work in engaging the customer, it also introduces the audience to its history and policies that a business upholds. The real-time assistance it offers through a chatbot (either manned or artificial intelligence controlled) is just so helpful that customer engagement is guaranteed. (To learn more about where your marketing could go amiss, take a look at this guide on purchasing cycle.)
Well, this is only the tip of the iceberg. A website is also a brilliant way to showcase one's authenticity and pitch to the high-end clients. You have the potential to reach to anyone who can access the internet. Simply put, your business is only a website away from being the next Amazon or eBay.
Good website Vs. Bad Website Experience
A fully-functional website is a business' way of telling the audience that it is in sync with the times. Website shopping has been shown to be more successful than random internet purchases. But this experience has varied from site to site. Online shoppers have given feedback on what makes a website customer-friendly. They have based their suggestions on the following parameters.
- Loading time
- How secure is the connection
- Authenticity of information on the display.
- Customer reviews, client testimonials, and endorsements received online.
As web designers, you have to be ready with solutions for businesses with issues and snags with their websites. Despite your considerable domain and experience, you will need our web design PPT Templates to convince clients of your value offering. These presentation templates help you convey your acknowledgement of the client’s concerns, understand their goals of online business, and showcase a plan to revamp their website. If you have these solutions, we have the frameworks to submit your proposals at making their online presence look good.
Explore these templates now!
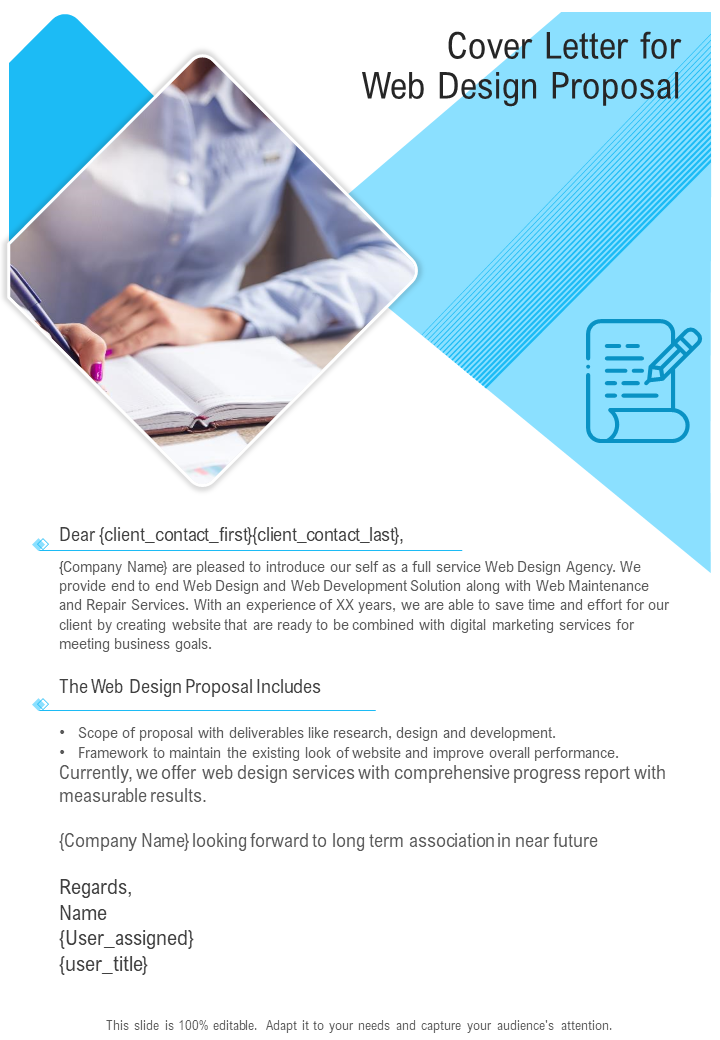
Template 1: Cover Letter for Web Design Proposal One-Pager Sample Example Document
Use this PPT Layout to introduce your services, including innovations you will provide, and your experience of redesigning of website designs and themes.Then, discuss the aspirations of the client in detail. Furnish requisite details with this one-page web design cover letter template. Download now!
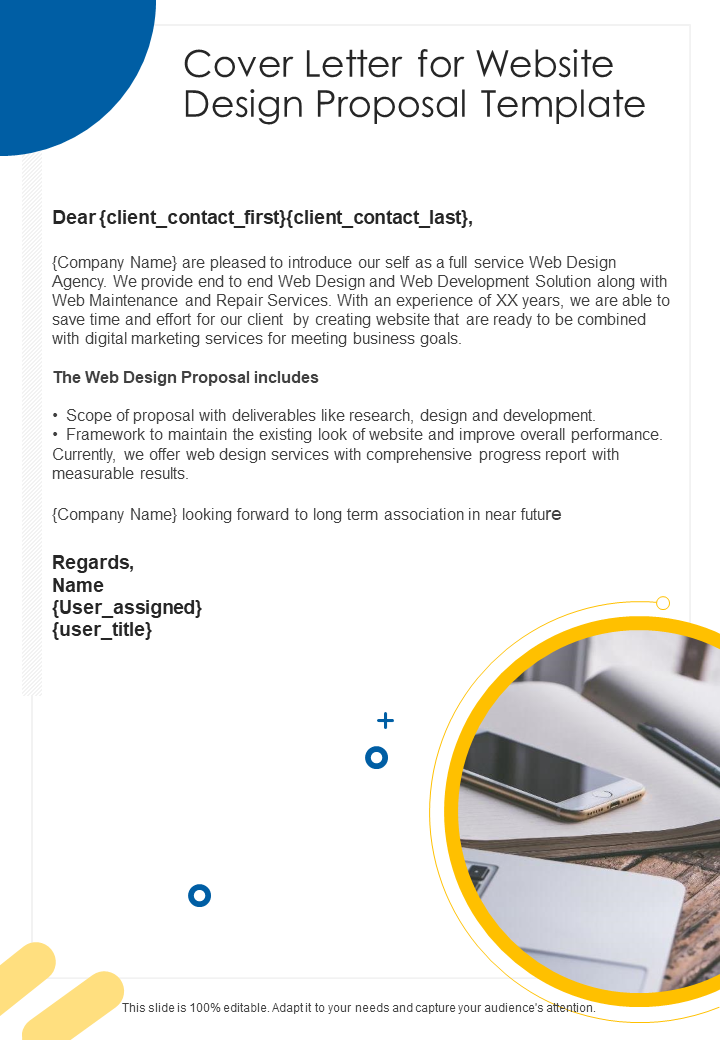
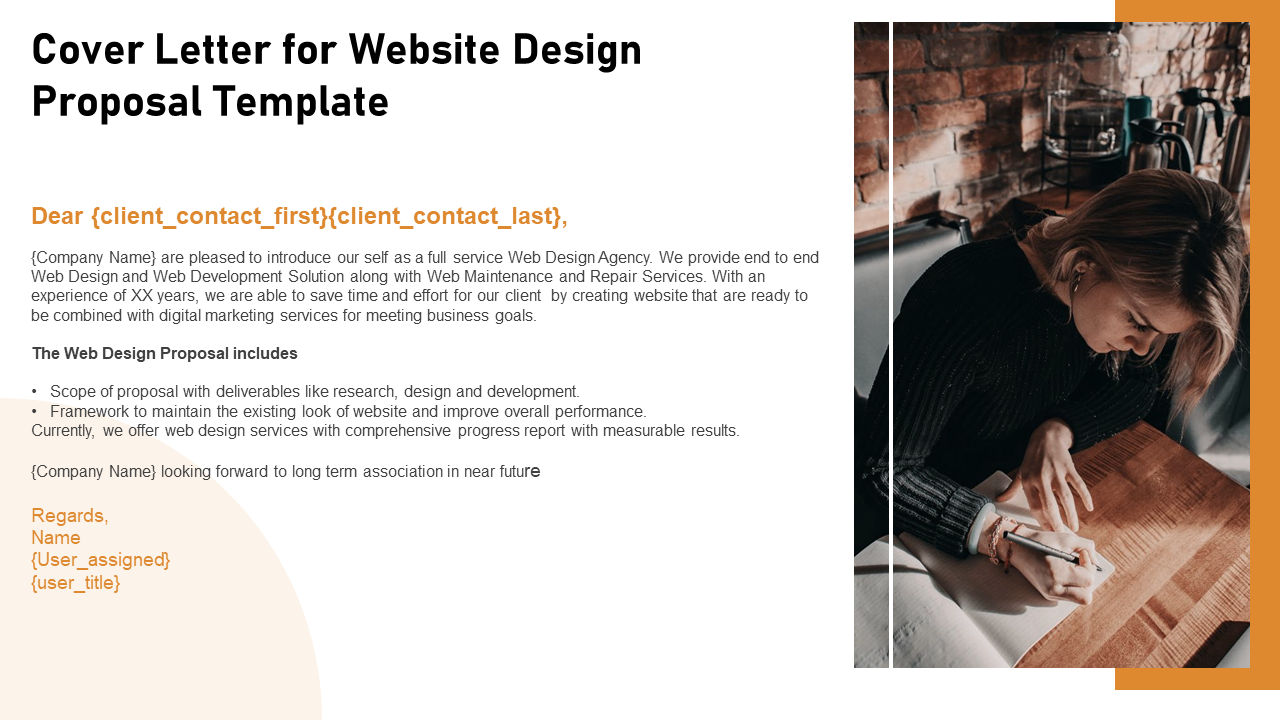
Template 2: Cover Letter for Website Design Proposal Template One-Pager Sample Example Document
Use this presentation template to share your experience and expertise in web design and improvement. State your insightfulness in identifying glitches and irritants in the website user experience. Offer solutions and showcase your preparedness with the client’s website with a suggestion on getting rid of bugs it might have. Share your assessment in this cover letter PPT layout and come out as a hero to them! Download now.
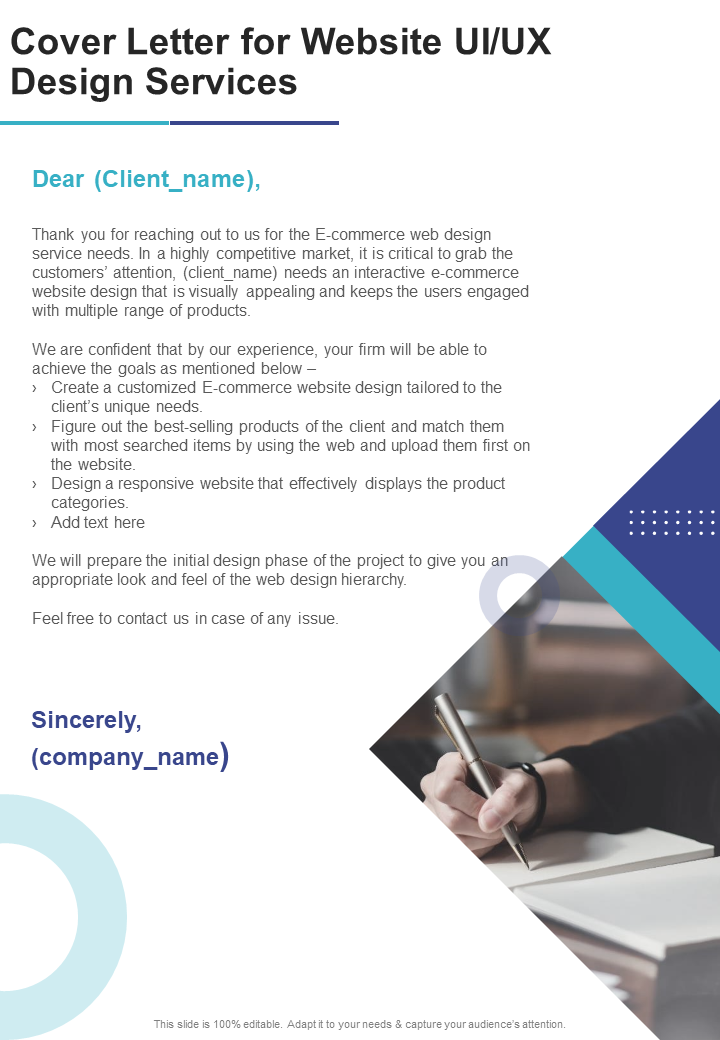
Template 3: Cover Letter for Website UI UX Design Services One-Pager Sample Example Document
A website must be two things: Smooth like butter and easy to navigate. Convey your primary determiners for a seamless website experience and how you plan to implement those with this cover letter design. Talk about improving customer experience, simplifying navigation, and minimizing the loading time. Get easy recall for your suggestions to enhance customer-friendliness of your website with this PowerPoint Layout. Download now!
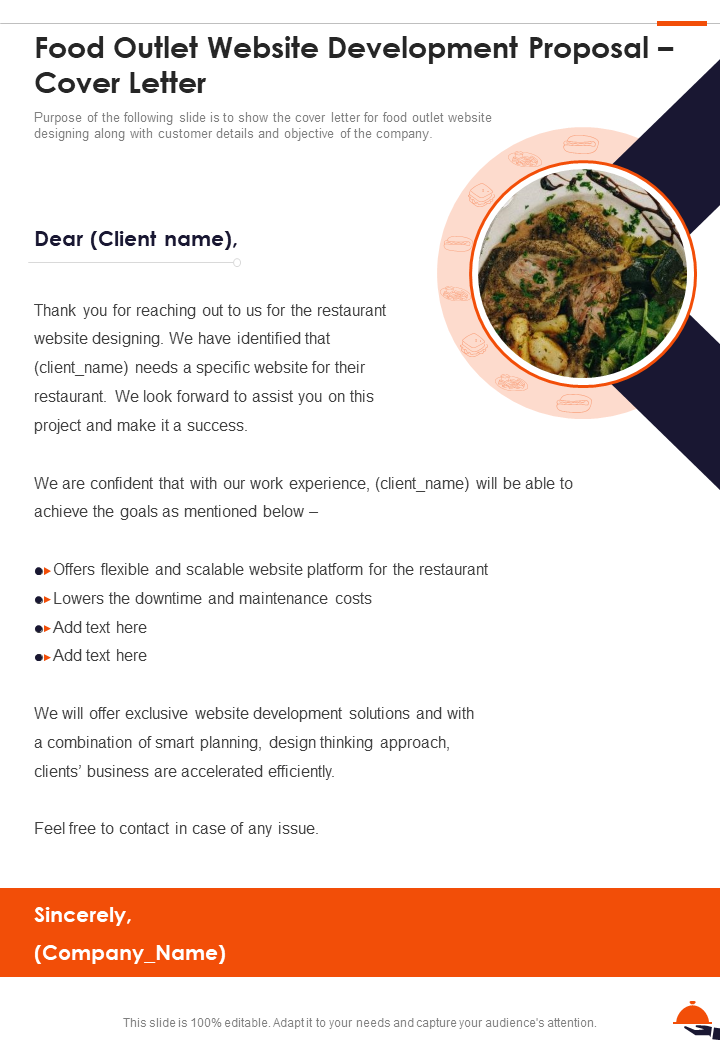
Template 4: Food Outlet Website Development Proposal Cover Letter One-Pager Sample Example Document
As website developers, startups and entrepreneurs are sure to knock on your doors. What can be a better way to showcase your authenticity than a fully functional and dynamic website. To pitch your services to start-ups, especially the food outlets, we present this cover letter template. Unveil the secrets of alluring web designs. Download now.
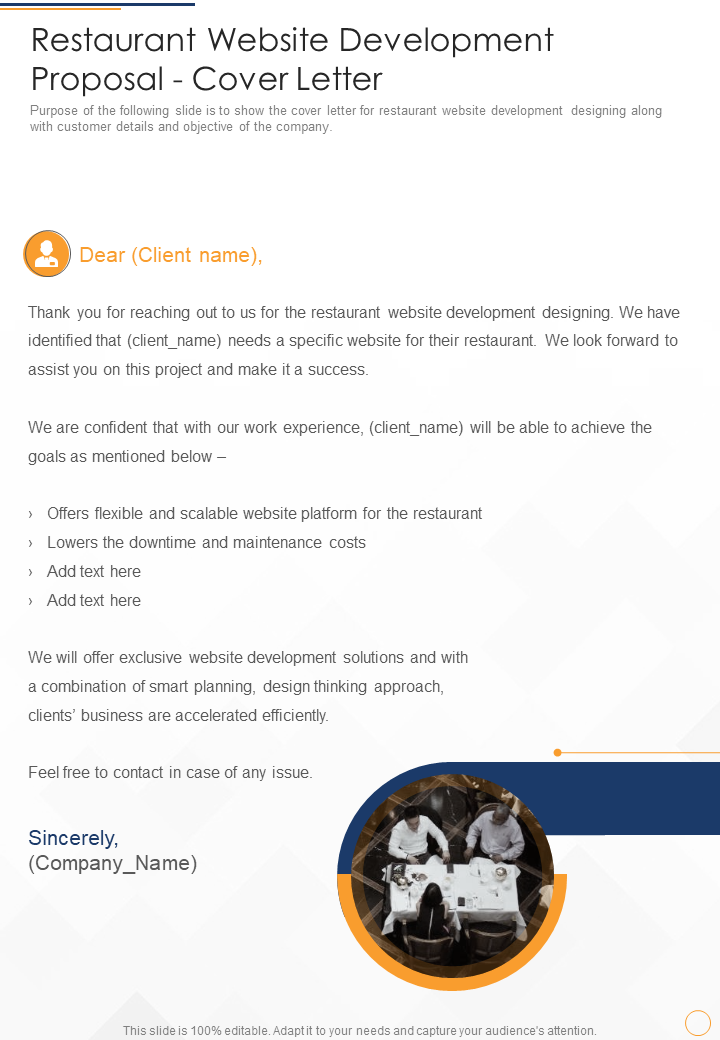
Template 5: Restaurant Website Development Proposal Cover Letter One-Pager Sample Example Document
Do you have the expertise to make your client’s food eatery website stand out from the rest? Then state your strategies in making it to a reality with this one-page restaurant website cover letter template. Assuage all their anxieties, as this presentation template offers them three broad areas to touch upon. These are: design, organization, and ease of navigation. Pitch your abilities to inculcate device-friendliness, smooth user-interface, and bug-free experience in your end product. Download this presentation template now!
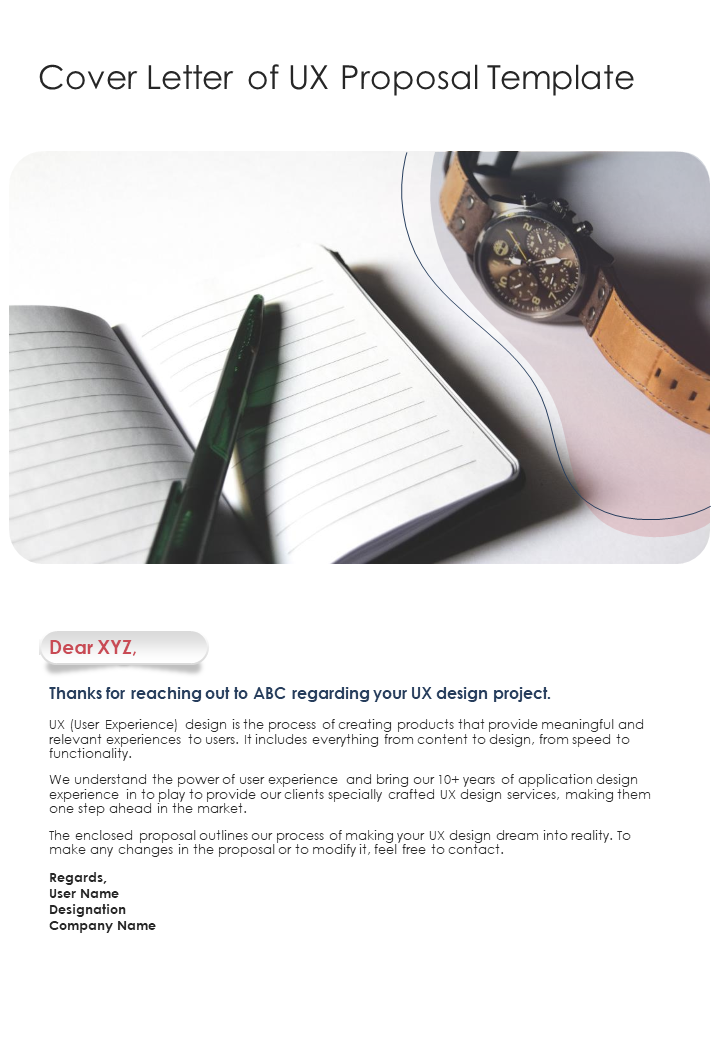
Template 6: Cover Letter of UX Proposal Template One-Pager Sample Example Document
The internet is filled with plenty of brilliant UX (User Experience) designs that can align with your customer needs. Use this cover letter template and show them how your expertise in marrying technology to user experience is world-class and unique. Showcase how you have already mastered virtual testing/trying. Share testimonials of clients from your previous projects to illustrate how effective your work has been. Your creativity in offering technology solutions using this presentation template will have you stand out. Download now!
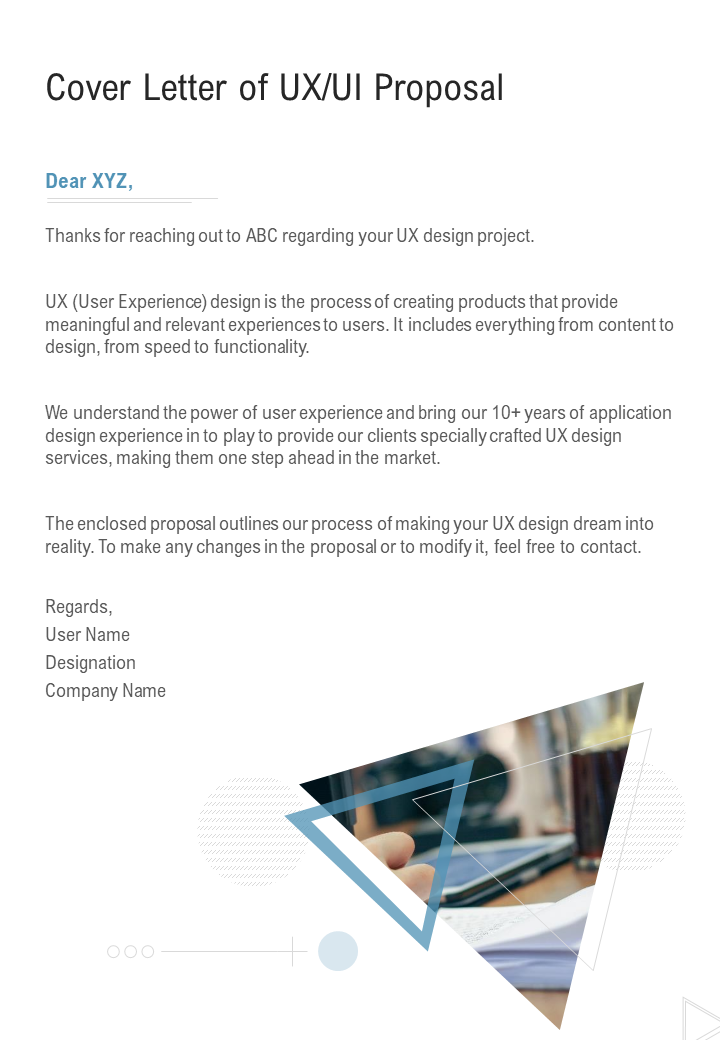
Template 7: Cover Letter of UX UI Proposal One-Pager Sample Example Document
Do you want to inject your years of impressive UI/UX designing experience into your new project? Then state your deal with this cover letter template. Make intelligent inferences from websites that have offered a satisfactory customer experience in terms of how companies want their clients to perceive their products and services. Suggest means to amplify the first look of your client’s website and the user experience as they scroll through the web pages. Download now!
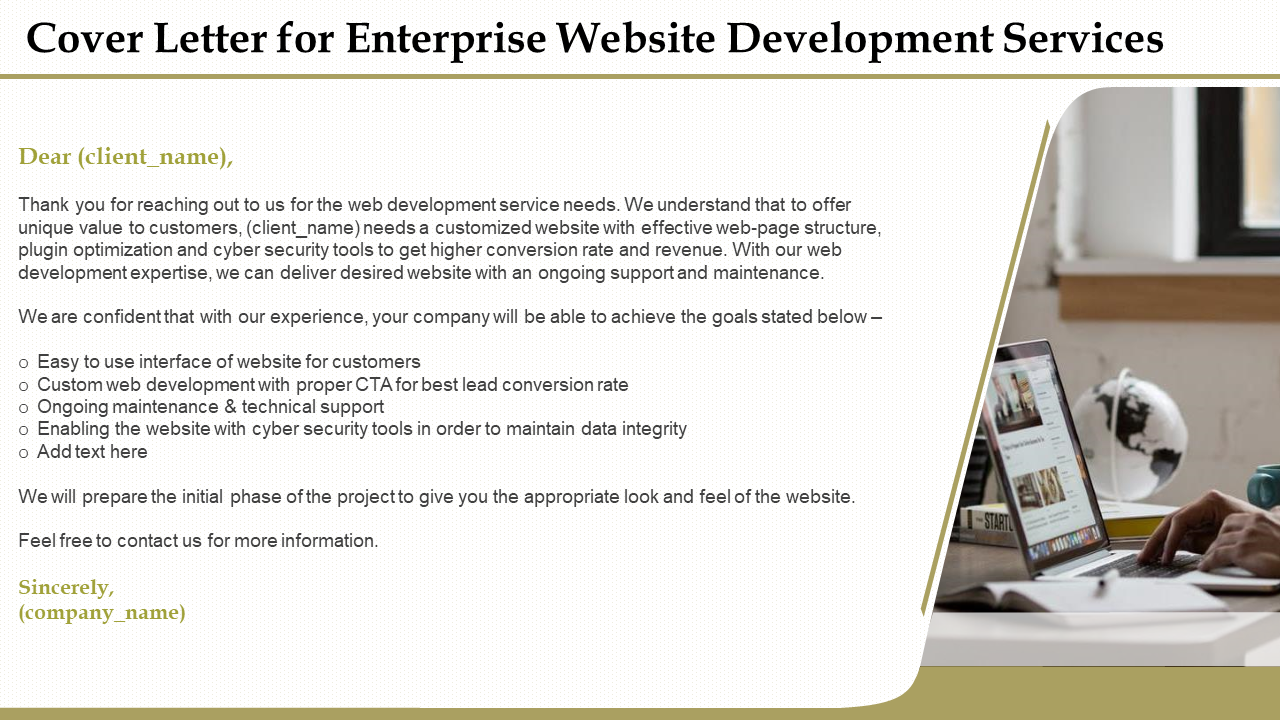
Template 8: Cover Letter for Enterprise Website Development Services PPT Layout
What is your take on an ideal website for a website, in terms of its design, layout, user interface, and user experience? Showcase your unique approach towards developing an enterprise-promotional website that keeps its target audience informed and crystallizes an excellent website experience. Enumerate special features that your clients can host on their website later which can improve engagement and sales. Download now.
Template 9: Cover Letter for Website Design Proposal Template PowerPoint Show
Have clients consulted you for their poor customer engagement, negative feedback on your website experience, or the absence of crucial elements that should represent the highlight of their websites? Then you need to intervene and offer satisfactory resolutions with your services using our cover letter template. Use this web design cover letter template to offer both options of refreshing or re-designing their website that spans across time, cost involved, and scope of work. Download now! .
Template 10: Cover Letter for Responsive Design Proposal One-Pager Sample Example Document
Has your assessment of your client’s website hinted at its unresponsiveness? Then, offer your web designing and development skills to make it more perky. Use this one-page template to pitch your redesign proposal to recover their lost prestige. Help your clients to be in the business field again with your web design proposal. Download this PPT layout now!
FAQs on Web Design
How much do web developers charge for developing/ revamping a website?
This year (2022), the web redesign cost has ranged between $100 and $3,000 using in-house designers or freelancers. Agencies, who are far more professional and detail-oriented, charge anywhere between $15,000 and $75,000 for simple to intricate web design. These prices have increased over time as website quality has improved exponentially. The sophisticated set of tools in website design that are rendering seamless customer experience adds to the cost. The fact that the profession is soaring means there is high demand.
What are the characteristics of a good website?
Opening a website is an extra step in the customer journey, hence businesses want this process to be as seamless as possible. Below are the critical aspects that every customer-friendly website should possess:
- It should be well-designed and operational before visitors come rushing in.If the website is in progress, do not have it live.
- It should be as customer friendly as possible, navigation has to be simple, yet stylish in design and choice of words.
- Make it user friendly for those on the run that is people who use phones for their online surfing.
- Combine design aesthetics with quality content that is well-revised. You want users to skim through the contents to find their desirable destination, not put obstacles in their way of quick reading.
- Whether you are offering products, services, or information to your users, you have to have an answer to the question i.e. what next? So make your CTAs (Call to Actions) clear! (You can also check this guide on how to create gripping CTAs)
- Once the website look is created, make it top your user’s search by refining its SEO, else you’ll need to put in extra effort to get traffic
What is UI/UX in website terminology?
Compare UI/UX to the designers and architects of any building. In order to create a full operational building that is both appealing and purposeful, you need the two to work in sync. Similarly, you need UI and UX designers to gel with each other and design the interface and the basic layout . User Interface comprises every visible element on the website that a user sees and interacts with such as text, icons, images, etc. User Experience refers to the impact created from the combination of the user interface and the architecture.It refers to the transition between web pages that allows users to draw benefits from the business. Together, they make the website functional, accessible, and enjoyable to use.
Why do businesses need to upgrade their websites?
Once a website is online, it needs to be reviewed based on the visual and the performance impact it has on the target audience. The following are tell-tale signs that your website needs to be redesigned or upgraded. .
- Distracting ads, captchas, or security concerns.
- Now willing to go full tilt on mobile access.
- Unappealing UI/UX in terms of color, design, and alignment.
- Poor quality, irrelevant content that is in need of review and upgrade
- Delayed loading time (even if it is in milliseconds, it will impact user perception)
How to pitch an impressive web design cover letter?
If you plan to make an impact with your cover letter, you better make it worth the first impression. A single glimpse should cover both data and numbers. Key information like contact details, service details, and a catchy tagline is an absolute must. A definite format has been followed over time that summarizes a business’s web design proposal and we have shared it here:
- You start with your company header citing your contact info alongside.
- Next, you must address the hiring manager of the client company.
- As a third step, you must put forth a powerful introduction that gets your client’s attention.
- Fourthly, propose your expertise in web designing and development that includes testing, customer-journey mapping, wireframing, UI/UX etc. Highlight your important clients in this process.
- Do your homework, offer customized solutions.
- Finally, an effective CTA acts like the real push to the client to hire you. on top.





 Customer Reviews
Customer Reviews